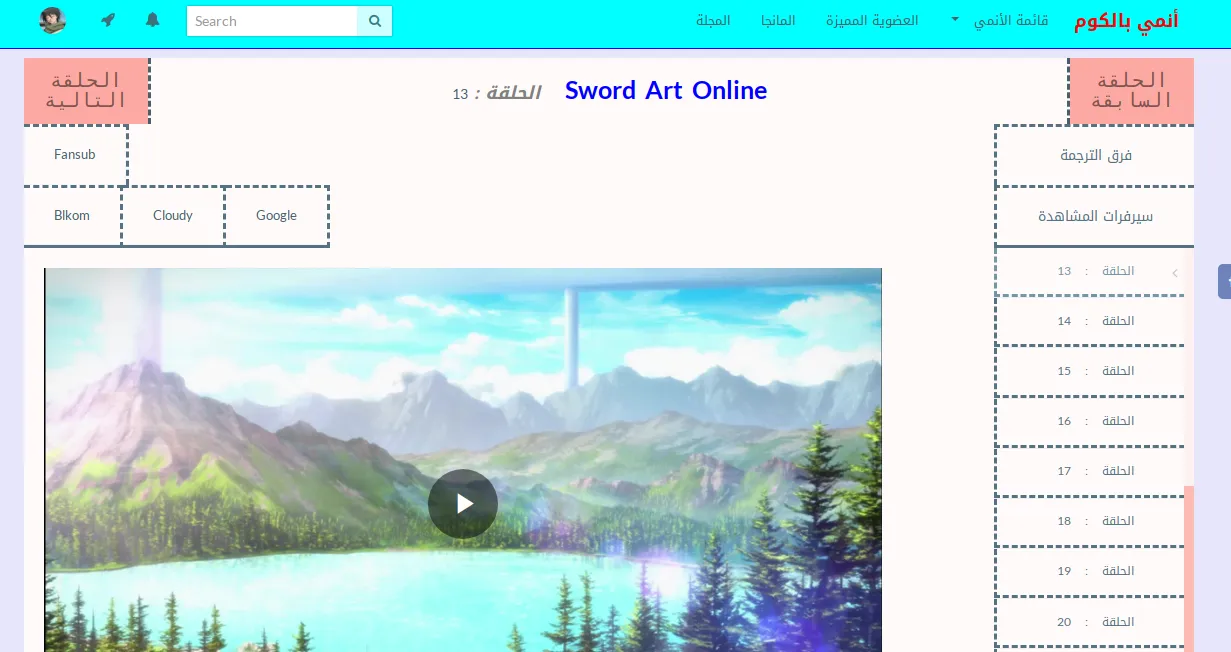
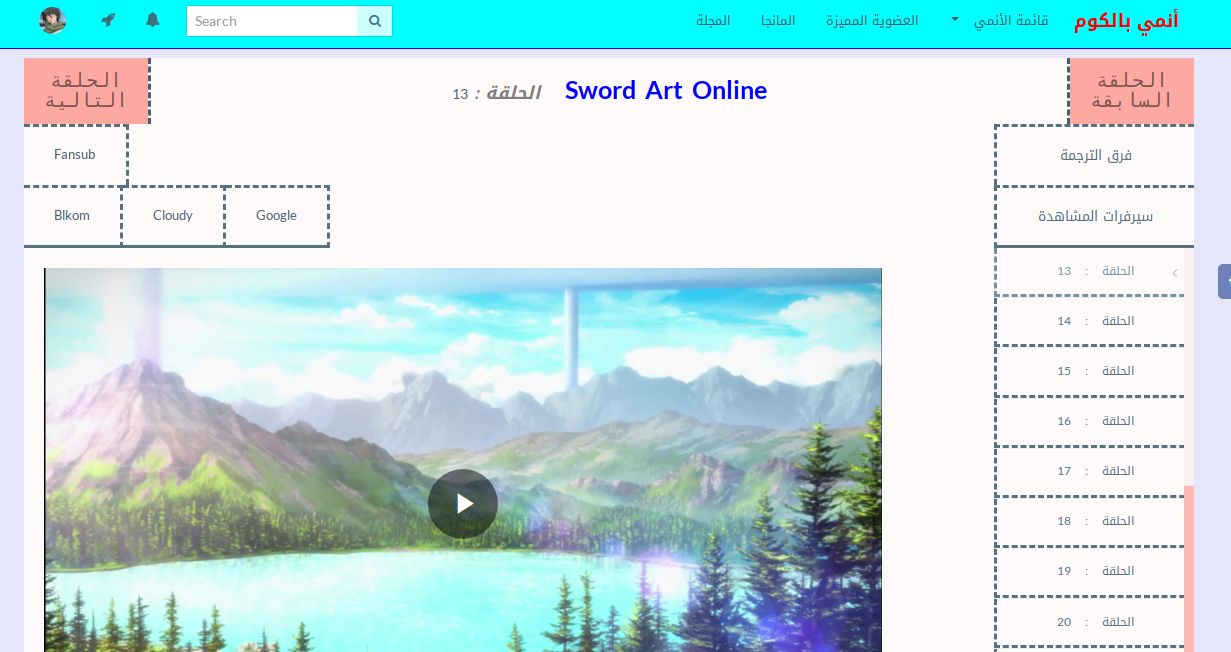
better animeblkom.net
better animeblkom.net by codeiter

Details
Authorcodeiter
LicenseGPL-3.0-or-later
Categoryuserstyles, anime
Created
Updated
Size14 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name better animeblkom.net
@namespace com.github.codeiter.userstyle
@version 7.5.5
@description better animeblkom.net - 2/14/2022, 6:32:56 AM
@author Mohamed Amin Boubaker
@license GPL-3.0-or-later
@preprocessor stylus
@var color page_bg "Page Background color" lavender
@var color navbar_selected "Navigation bar Focused Menu Item Border Color" black
@var color navbar_bg "Navigation bar Background color" cyan
@var color navbar_bg_hover "Navigation bar Background color on Cursor Hover" lime
@var color navbar_notifications_bg "Notifications Background color" cyan
@var color navbar_notifications_bg_hover "Notifications Background color on Cursor Hover" lime
@var color brand_bg "Website Name color" red
@var color brand_bg_hover "Website Name color on Cursor Hover" green
@var color video_bg "Video player Background color" snow
@var color anime_title_color "Anime title color" blue
==/UserStyle== */
@-moz-document url-prefix("https://animeblkom.net/") {
/* page background-color */
body, body > * {
background-color: page_bg !important;
}
}
@-moz-document domain("animeblkom.net") {
/* style for domain animeblkom.net */
/* background-color */
.play-section {
background-color: page_bg !important;
}
body > a.fb-modal-btn {
background-color: blue !important;
opacity: unset !important;
}
body > a.fb-modal-btn:hover {
background-color: blueviolet !important;
}
/* navbar*/
body > header > nav,
body > header > nav > div > div.navbar-header > a.navbar-brand,
ul.dropdown-menu > li > a, ul.dropdown-menu > li {
background-color: navbar_bg !important;
}
body > header > nav > div > div.navbar-header > a.navbar-brand {
color: brand_bg !important;
}
body > header > nav > div > div.navbar-header > a.navbar-brand:hover {
color: brand_bg_hover !important;
}
ul.dropdown-menu > li > a, ul.dropdown-menu > li {
border: none !important;
}
ul.nav.navbar-nav > li > a:hover,
ul.nav.navbar-nav > li:hover > a,
ul.nav.navbar-nav > li.dropdown.open > a,
ul.dropdown-menu > li > a:hover {
background-color: navbar_bg_hover !important;
border-top: 5px navbar_selected solid !important;
}
ul.nav.navbar-nav > li > a.dropdown-toggle:hover {
border-bottom: 5px navbar_selected solid !important;
}
ul.nav.navbar-nav > li.dropdown.types-list:first-child > a:hover {
border-bottom: 5px navbar_selected solid !important;
}
body > header > nav {
border-bottom: solid 5px blue !important;
}
/* Navigation bar notifications menu */
.notifications {
height: 300px !important;
}
.notifications, .more-notifications {
background-color: navbar_notifications_bg !important;
}
.notifications > div:hover {
background-color: navbar_notifications_bg_hover !important;
border-top: 5px navbar_selected solid !important;
}
.more-notifications {
font-weight: bold !important;
}
/* hide الإشتراكات المميزة */
body > section.dark-red.text-center.text-white {
display: none !important;
}
/* video player */
.container play-container,
.current-episode-info, .subtitles-container, div.servers-container,
.tns-item.tns-slide-active > span > a,
.episodes-list,
iframe.video,
div.video-container.col-xs-12 > div > div.episodes-list-container.col-xs-12.col-md-3.pull-right > div,
div.video-container.col-xs-12 > div > div.servers.col-xs-12.col-md-9.pull-left > div > div,
div.video-container.col-xs-12 > div > div.servers.col-xs-12.col-md-9.pull-left > div,
body > section.play-section > div > div > div > div > div.video-container.col-xs-12 > div,
.episodes-list-container {
background-color: video_bg !important;
border: none !important;
}
.anime-name > a {
font-size: 25px !important;
font-weight: bold !important;
color: anime_title_color !important;
margin: 0 !important;
}
.episode-number > span {
font-size: 18px !important;
font-weight: bold !important;
color: gray !important;
margin: 0 20px 0 0 !important;
font-style: oblique !important;
}
.current-episode-info > .next > a > i.fa:before {
content: "الحلقة التالية" !important;
}
.current-episode-info > .previous > a > i.fa:before {
content: "الحلقة السابقة" !important;
}
.current-episode-info > .previous,
.current-episode-info > .next {
background-color: #fda9a2 !important;
}
.current-episode-info > .previous:hover,
.current-episode-info > .next:hover {
background-color: red !important;
}
.current-episode-info > .previous > a > i.fa,
.current-episode-info > .next > a > i.fa {
color: black !important;
font-size: 20px !important;
}
div.tns-slide-active > span > a:hover, .subtitle > a:hover {
background-color: lime !important;
}
.current-episode-info > .current {
border-left: dashed !important;
border-right: dashed !important;
}
.subtitles-label {
border-top: dashed !important;
border-left: dashed !important;
}
.subtitle {
border-top: dashed !important;
border-right: dashed !important;
}
.servers-label {
border: none !important;
border-top: dashed !important;
border-left: dashed !important;
border-bottom: solid 3px !important;
}
.server {
border-top: dashed !important;
border-bottom: solid 3px !important;
}
.server:last-child {
border-right: dashed !important;
}
div.episodes-list-container.col-xs-12.col-md-3.pull-right > div > div > ul > li > a {
border-bottom: dashed !important;
border-left: dashed !important;
}
div.episodes-list-container.col-xs-12.col-md-3.pull-right > div > div > ul > li:last-child {
border: none !important;
}
div.video.embed-responsive.embed-responsive-16by9 {
margin: 20px !important;
}
.episodes-list, .servers-label, .subtitles-label {
width: 200px !important;
padding: 0 !important;
}
.episode-link > a:hover {
background-color: lime !important;
}
body > section.play-section,
body > section.play-section > div > div > div > div > div.video-info.col-xs-12 {
padding: 15px 0 10px 0 !important;
}
/* أنميات ذات صلة */
body > section:nth-child(8) {
padding: 0 !important;
background-color: white !important;
width: fit-content !important;
text-align: center !important;
margin: 0 auto !important;
}
body > section:nth-child(8) > div {
padding: 0 !important;
}
body > section:nth-child(8) > div > div.heading {
margin: 0 !important;
}
body > section:nth-child(8) > div > div.row {
margin: 0 15% 10px 15% !important;
}
body > section:nth-child(8) > div > div.row,
body > section:nth-child(8) > div > div.row > div,
body > section:nth-child(8) > div > div.row > div > div,
body > section:nth-child(8) > div > div.row > div > div > div.owl-stage-outer,
body > section:nth-child(8) > div > div.row > div > div > div.owl-stage-outer {
width: fit-content !important;
}
.owl-carousel .owl-stage:after {
content: unset !important;
display: block;
clear: both;
visibility: unset !important;
line-height: unset !important;
height: unset !important;
}
body > section:nth-child(8) > div > div.row > div > div > div.owl-stage-outer > div > div,
body > section:nth-child(8) > div > div.row > div > div > div.owl-stage-outer > div {
width: fit-content !important;
}
body > section:nth-child(8) > div > div.row > div > div > div.owl-stage-outer > div > div {
margin-top: 10px !important;
}
/* التعليقات */
.comment-section {
background-color: white !important;
width: fit-content !important;
margin: 10px auto 0 auto !important;
padding: 0 !important;
text-align: center !important;
}
/* scroll up button */
body > span.scrollup.scroll-top-on {
right: 5px !important;
}
/* footer */
body > footer {
width: fit-content !important;
margin: 10px auto 0 auto !important;
padding: 0 !important;
}
body > footer > div > div.social-links,
body > footer > div > div.important-links > a {
padding: 0 !important;
margin-left: 10px !important;
}
body > footer > div > div.important-links > a:hover {
border-bottom: 2px solid black !important;
}
body > footer > div > div.important-links,
body > footer > div > div.social-links {
display: inline-block !important;
margin-left: 30px !important;
}
body > footer > div > div.clearfix {
clear: unset !important;
display: none !important;
}
footer .copyright, footer .important-links, footer .social-links {
margin: 0 !important;
}
body > footer {
margin-bottom: 5px !important;
padding-top: 5px !important;
border-top: solid 2px black !important;
}
}
@-moz-document url-prefix("https://animeblkom.net/blog") {
/* style for blog page */
/* أحدث التدوينات */
body > section.posts-section {
padding: 0 !important;
margin-top: 70px !important;
}
body > section.posts-section > div {
padding: 0 !important;
margin: 0 auto !important;
width: fit-content !important;
background-color: white !important;
text-align: center !important;
}
body > section.posts-section > div > div {
padding: 0 10px 0 10px !important;
margin: 0 auto !important;
width: fit-content !important;
}
body > section.posts-section > div > div > div.heading {
margin-bottom: 10px !important;
}
#load-more {
margin: 0 0 10px 0 !important;
}
}
@-moz-document url-prefix("https://animeblkom.net/premium") {
/* style for premium page */
body > section.features-section {
margin-top: 70px !important;
}
body > section.subscriptions-section > div > div.clearfix {
display: none !important;
}
body > section.subscriptions-section {
padding: 0 !important;
margin-bottom: 10px !important;
...