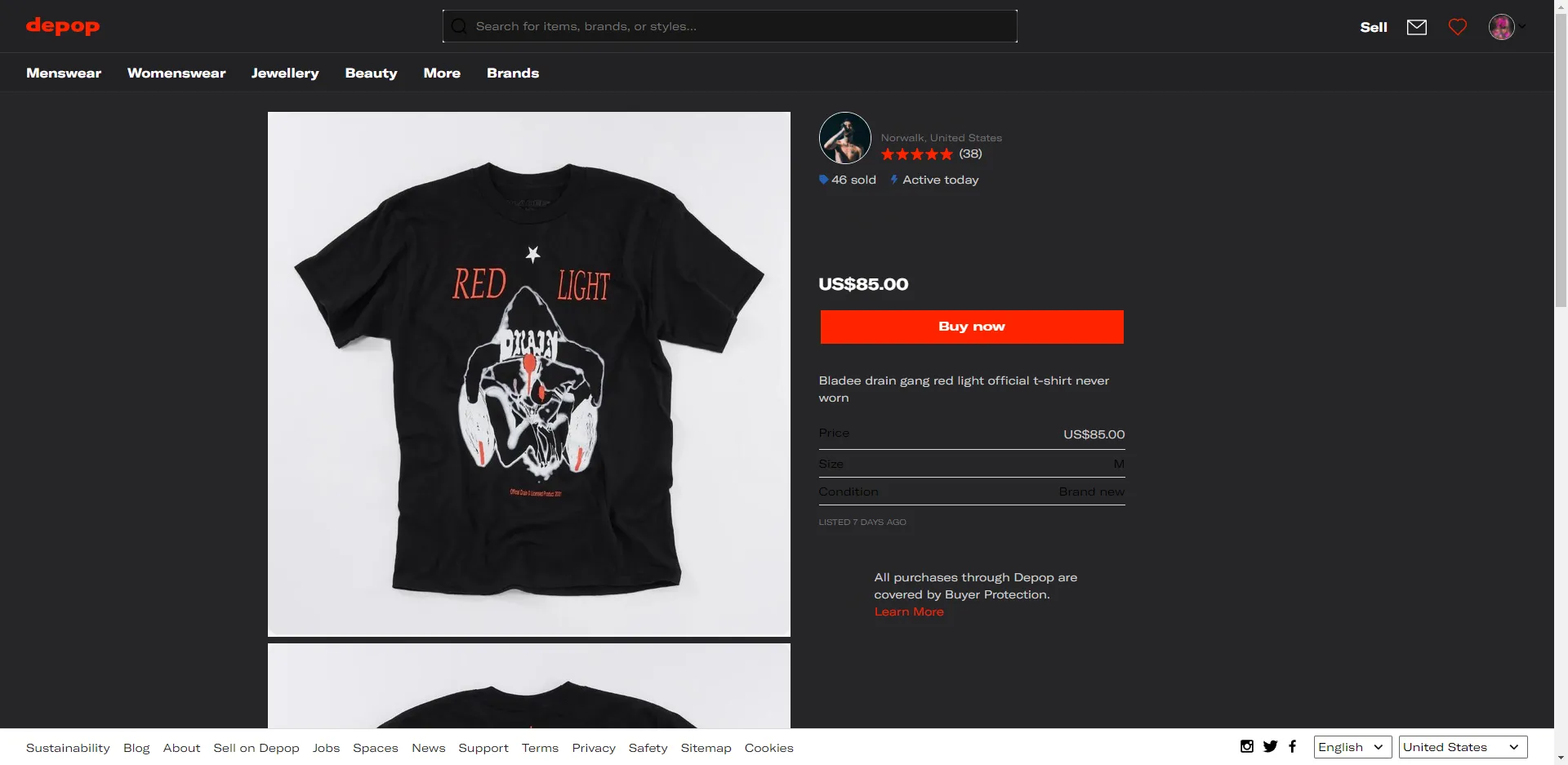
first version of a clean dark theme for desktop Depop attempting to stay true to the branding and style guide of the company whilst making browsing easier on the eyes for night owls like myself :)
Depop Dark Clean by dr1pp

Details
Authordr1pp
LicenseNo License
Categorydepop
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- code is probably ugly asf i dont do css i just hate light themed sites
- many improvements to be made
- main focus was on simply making the home and listing pages dark and cohesive
- might expand into other pages and fix small issues if i get my life together
Source code
/* ==UserStyle==
@name Depop Dark Clean
@version 20220225.08.05
@namespace userstyles.world/user/dr1pp
@description first version of a clean dark theme for desktop Depop attempting to stay true to the branding and style guide of the company whilst making browsing easier on the eyes for night owls like myself :)
@author dr1pp
@license No License
==/UserStyle== */
@-moz-document domain("depop.com") {
:root {
--bg-grey:#262628;
--top-bar-grey:#222124;
--red: rgb(255 35 0);
--heading-text: #f00;
--body-text: #cecece;
}
img {
border-radius: 2%;
max-width: 100%;
height: auto;
}
.eIWEnr {
border-bottom: 0.0625rem solid #ffffff1a; /*top bar divider*/
padding: 0.75rem 2rem;
}
/*Nav bar*/
.hJpOyM {
background: var(--top-bar-grey);
}
.joQtwj {
background-color: var(--top-bar-grey);
background: #171717;
border: 0.0625rem solid rgba(191, 191, 191, .23);
}
/*Categories bar*/
.hRJqSO{
background: var(--top-bar-grey);
border-bottom: 0.0625rem solid rgb(49, 49, 49);
}
/*Categories dropdown*/
.cHNnMc {
display: none;
position: absolute;
top: 100%;
padding-top: 0.1875rem;
left: auto;
background: rgb(255, 0, 0);
border: 0.0625rem solid rgb(204, 204, 204);
border-radius: 0.125rem;
box-shadow: rgb(0 0 0 / 10%) 0px 0px 0.75rem 0.25rem;
}
/*Category colours*/
.XJxhY {color: #fff;}
/*Likes button*/
.dKSFsZ {color: var(--red);}
.eysHZq {
color: #fff !important;
}
/*Listing price div*/
.iWZOCk {
background-color: var(--bg-grey);
}
/*Listing price*/
.kcftTA .Pricestyles__FullPrice-sc-__sc-1vj3zjr-0 {
color: white;
}
/*Buy now button*/
.ifTSSH {
display: flex;
align-items: center;
justify-content: center;
padding: 0.625rem 0.875rem;
border-radius: 0.125rem;
background-color: var(--red);
color: rgb(255, 255, 255);
cursor: pointer;
border-color: rgb(38, 38, 38);
border-width: 0.125rem;
border-style: solid;
text-decoration: none;
transition: all 0.2s ease 0s;
width: 100%;
}
.dfXtnW {
color: var(--body-text)}
.kxviEH{
background-color: var(--red);
color: #000;
}
body {
background-color: var(--bg-grey);
}
}