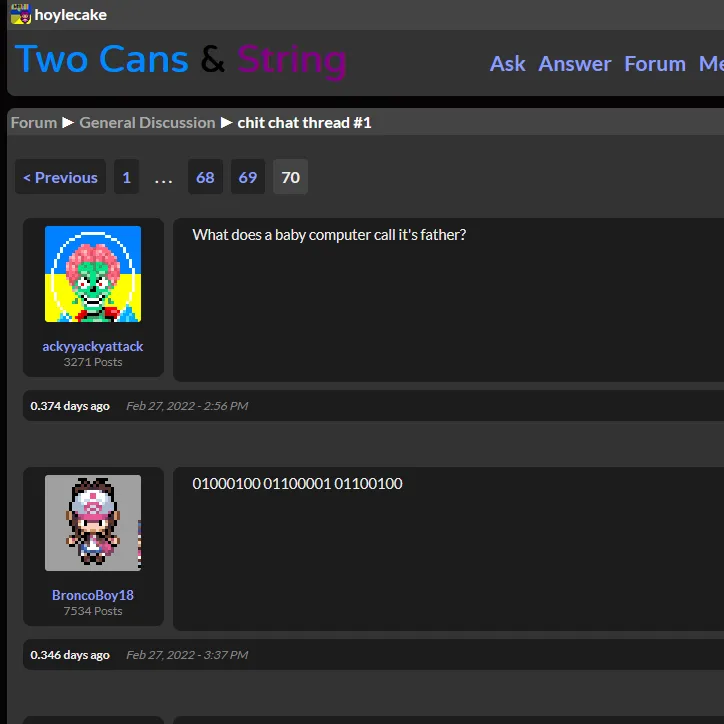
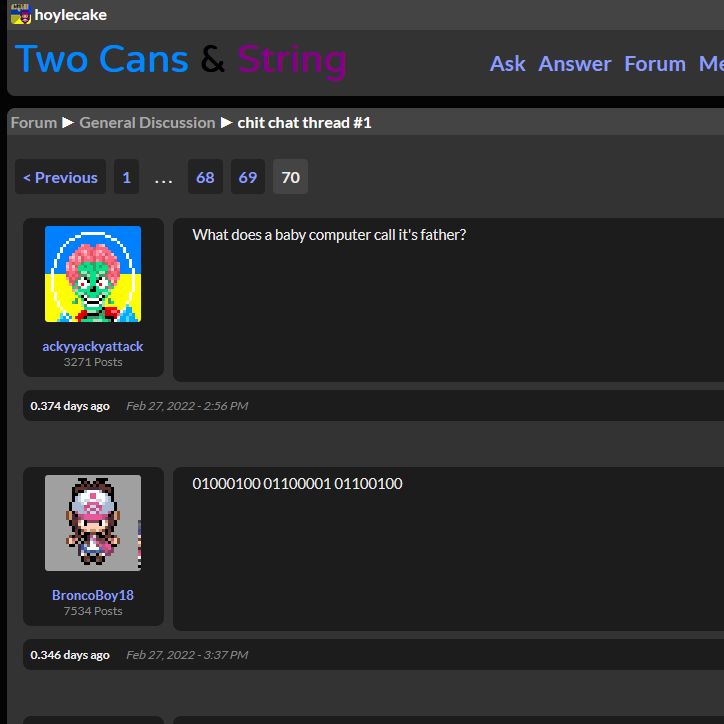
dark mode for two cans & string. not too contrasting and easy on the eyes
tcas-dark by koolkidz112

Details
Authorkoolkidz112
LicenseNo License
Categoryuserstyles, tcas
Created
Updated
Size1.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
!! THIS STYLESHEET IS A WORK IN PROGRESS !!
Many elements do not have any selectors associated with them. Because of this, things like the forum selection screen and recent activity log might look excruciatingly bright. I am currently trying to work my way around this.
Source code
/* ==UserStyle==
@name tcas-dark
@version 20220227.23.59
@namespace userstyles.world/user/koolkidz112
@description dark mode for two cans & string. not too contrasting and easy on the eyes
@author koolkidz112
@license No License
==/UserStyle== */
@-moz-document domain("twocansandstring.com") {
body {
background-color: #050404;
color: #ededed;
}
h3, b, #dashboard_quick_stats, div#content_begin_with_nav > div#content_host > div > div {
color: #ededed;
}
div#content_begin_with_nav, div#top_panel {
background-color: #333333;
}
#login_nav, .forum_post_user_stats, .forum_post_body_container, .messages_item_is_you {
background-color: #444444;
}
a:link, a:visited {
color: #8a9dff;
}
.box_top, ul.page_browser > li, .messages_item_new {
background-color: #232323;
}
.box_top > div, .messages_item_normal {
background-color: #1c1c1c;
}
.box_top, .box_top > div {
/* border-color: #3f3f3f; */
border: none;
}
.blue-text {
color: #76d8e8;
}
.forum_post_container {
background-color: inherit !important;
}
textarea {
background-color: #565656;
border: none !important;
color: #eded;
margin-top: 5px;
margin-bottom: 5px;
}
div#content_begin_with_nav > div#content_host > div > div {
color: #ededed;
background-color: #1c1c1c;
}
div#content_begin_with_nav > div#content_host > div.box_top.with_margin > div.box_top_with_margin > div > div {
background-color: #232323 !important;
}
}