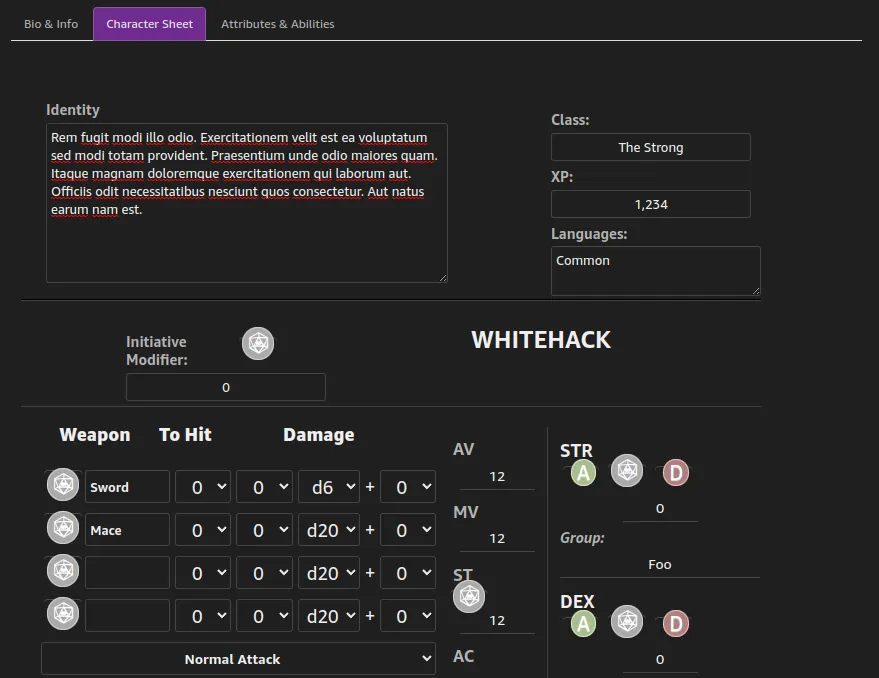
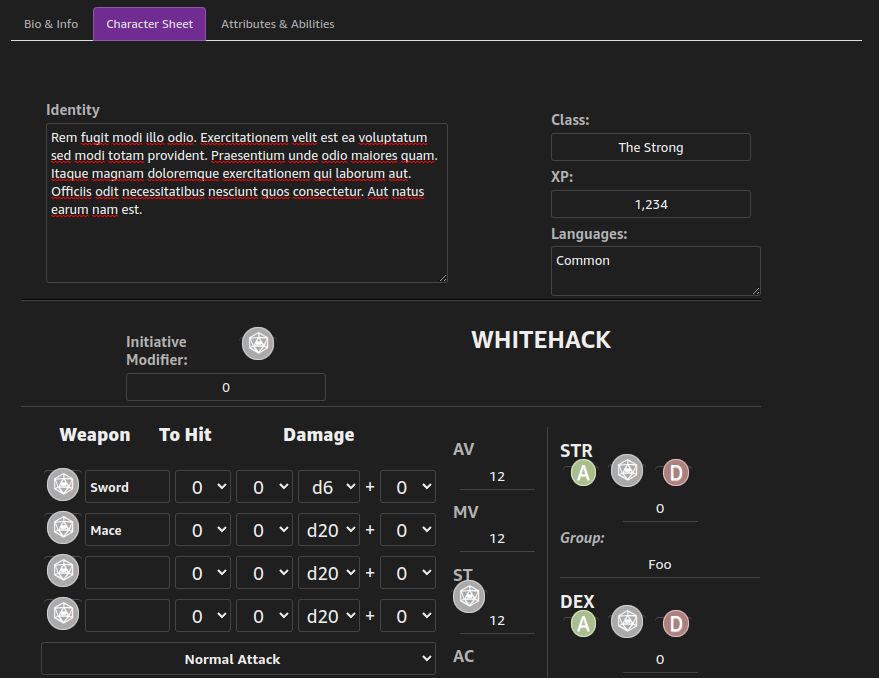
Character sheet tweaks for Roll20's Whitehack character sheet.
Roll20 Whitehack with Dark Mode by tuirgin

Details
Authortuirgin
LicenseNo License
CategoryRoll20
Created
Updated
Size3.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Roll20 Whitehack with Dark Mode
@version 20220312.19.13
@namespace userstyles.world/user/tuirgin
@description Character sheet tweaks for Roll20's Whitehack character sheet.
@author tuirgin
@license No License
==/UserStyle== */
@-moz-document domain("app.roll20.net") {
body {
font-family: "Amazon Ember", "Merriweather Sans", 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-size: 1.2rem;
line-height: 130%;
}
input,
select,
textarea {
border: 1px solid #444 !important;
}
input.attr_in {
border: none !important;
border-bottom: 1px solid #444 !important;
border-radius: 0;
}
label {
padding-top: 0.5em;
margin-bottom: 0.25em !important;
}
select {
height: 100%;
}
.ui-widget-content {
font-family: "Amazon Ember", "Merriweather Sans", 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-size: 1.4rem;
line-height: 130%;
}
.sheet-plus {
font-size: 1rem;
padding: 0.5em 0;
margin: 0 0.25em 0 0;
}
.sheet-item_row2_col3 {
padding-left: 1em !important;
}
/* Roll Buttons */
button.sheet-genButton:before {
background-color: #aaa !important;
text-shadow: none;
color: #fff;
font-weight: bold;
font-size: 2.3rem;
}
.sheet-a {
background-color: #8a9d70 !important;
}
.sheet-d {
background-color: #8d6060 !important;
}
/* Sidebar */
#textchat .sheet-template-row,
#textchat span.sheet-template-term,
#textchat span.sheet-template-result
{
font-weight: bold;
background-color: var(--dark-surface1);
color: var(--dark-primarytext);
border: none !important;
}
#textchat span.sheet-template-result span,
#textchat span.inlinerollresult
{
background-color: var(--dark-surface1);
color: var(--dark-primarytext);
border: none !important;
}
#textchat span.sheet-template-result span.inlinerollresult.fullfail,
#textchat span.sheet-template-result span.inlinerollresult.fullcrit
{
background-color: #f7f7f7 !important;
}
#textchat span.sheet-template-result span.inlinerollresult.fullfail
{
color: var(--dark-green-l20) !important;
}
#textchat span.sheet-template-result span.inlinerollresult.fullcrit
{
color: var(--dark-red-l20) !important;
}
/* Dark Mode */
body.sheet-darkmode #tab-content>form>div.charactersheet.tab-pane.charsheet {
height: 200em;
background-color: #1F1F1F !important;
color: #eee !important;
}
/*body.sheet-darkmode h1,*/
body.sheet-darkmode h2,
body.sheet-darkmode h3,
body.sheet-darkmode .sheet-attr h2,
body.sheet-darkmode .sheet-attr h3,
body.sheet-darkmode .sheet-radio-toolbar,
body.sheet-darkmode .sheet-rowOnePointFive h2,
body.sheet-darkmode input,
body.sheet-darkmode label,
body.sheet-darkmode label span,
body.sheet-darkmode li span,
body.sheet-darkmode select,
body.sheet-darkmode textarea {
background-color: #1F1F1F !important;
color: #eee !important;
}
/* Separators */
body.sheet-darkmode textarea#sheet-id {
border: 1px solid #eee;
}
body.sheet-darkmode .sheet-rowOnePointFive {
border-top: 1px solid #444;
border-bottom: 1px solid #444;
}
body.sheet-darkmode .sheet-item_row2_col3 {
border-left: 1px solid #444;
padding-left: 1em;
}
}