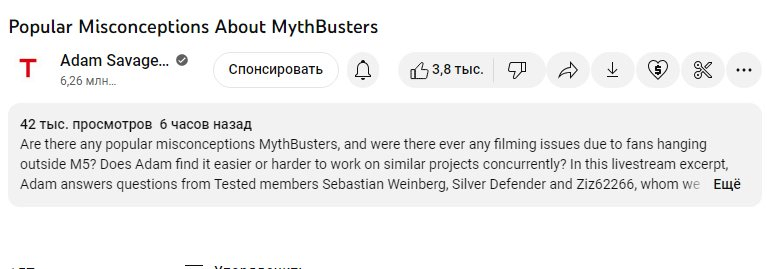
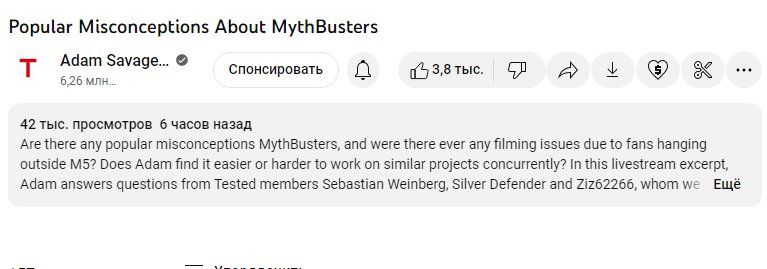
адаптирует кнопки и др. под разрешение 720Р (экраны 15"-17" и старые квадратные 3/4)
youtube fix for small resolution by f0xss

Details
Authorf0xss
LicenseNo License
Categoryuserstyles
Created
Updated
Size4.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1.5
== support for updates on the site
1.4 (500 installs)
++ add settings width playlist
1.3
== update screenshot
== support for YT changes
Source code
/* ==UserStyle==
@name YT fix for display 720p
@version 1.5.2
@namespace https://userstyles.world/style/362/youtube-fix-for-small-resolution
@description Aдаптирует кнопки и др. под разрешение 720Р (экраны 15"-17" и старые квадратные 3/4).
@author f0xss
@license No License
@preprocessor stylus
@var text WidthPlaylist "Width Playlist (px)" 350
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/watch") {
/*ver. 1.3
ytd-button-renderer.style-text[is-icon-button] #text.ytd-button-renderer,
ytd-button-renderer.style-default[is-icon-button] #text.ytd-button-renderer,
ytd-button-renderer.style-opacity[is-icon-button] #text.ytd-button-renderer,
ytd-toggle-button-renderer.style-text[is-icon-button]:nth-child(2) #text.ytd-toggle-button-renderer,
ytd-download-button-renderer.style-default[is-icon-button] #text.ytd-download-button-renderer{
display: none;
}
ytd-toggle-button-renderer.style-text[is-icon-button]:nth-child(1) #text.ytd-toggle-button-renderer {
font-size: 0.8em;
margin: 0 -1em 0 -0.3em;
}
yt-icon-button.ytd-button-renderer,
yt-icon-button.ytd-menu-renderer{
line-height: 1;
margin: -3px
}
ytd-menu-renderer:not([condensed]) .ytd-menu-renderer[button-renderer]+.ytd-menu-renderer[button-renderer],
.ytd-menu-renderer[button-renderer]+template.ytd-menu-renderer+#button.ytd-menu-renderer,
#flexible-item-buttons.ytd-menu-renderer:not(:empty)+#button.ytd-menu-renderer,
#top-level-buttons-computed.ytd-menu-renderer:not(:empty)+#flexible-item-buttons.ytd-menu-renderer+#button.ytd-menu-renderer {
margin-left: 0px;
}
ytd-button-renderer.force-icon-button a.ytd-button-renderer {
padding-right: 0px;
}
#like-bar.ytd-sentiment-bar-renderer {
background: var(--yt-spec-icon-inactive);
height: 5px;
transition: width 0.3s;
}
ytd-menu-renderer:not([condensed]) .ytd-menu-renderer[button-renderer] + .ytd-menu-renderer[button-renderer],
.ytd-menu-renderer[button-renderer] + template.ytd-menu-renderer + #button.ytd-menu-renderer,
#top-level-buttons.ytd-menu-renderer:not(:empty) + #button.ytd-menu-renderer {
margin-left: 0px;
}
*/
/*ver. 1.4
/*#menu .cbox.yt-spec-button-shape-next--button-text-content,
ytd-button-renderer.style-scope.ytd-menu-renderer .cbox.yt-spec-button-shape-next__button-text-content,
#notification-preference-button .cbox.yt-spec-button-shape-next__button-text-content,
#flexible-item-buttons .cbox.yt-spec-button-shape-next__button-text-content
*/
/*ver. 1.5*/
.yt-spec-button-shape-next__button-text-content, div[name="top_level_translate_btn"] span{
display: none;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled .yt-spec-button-shape-next__button-text-content,
#submit-button .yt-spec-button-shape-next__button-text-content,
#more-replies .yt-spec-button-shape-next__button-text-content,
#less-replies .yt-spec-button-shape-next__button-text-content,
#cancel-button .yt-spec-button-shape-next__button-text-content,
#confirm-button .yt-spec-button-shape-next__button-text-content,
#reply-button-end .yt-spec-button-shape-next__button-text-content,
#segmented-buttons-wrapper .yt-spec-button-shape-next__button-text-content,
#show-hide-button .yt-spec-button-shape-next__button-text-content,
#copy-button .yt-spec-button-shape-next__button-text-content{
display: block;
}
/*for translate button https://greasyfork.org/ru/scripts/456108-youtube%E8%AF%84%E8%AE%BA%E7%BF%BB%E8%AF%91%E6%8C%89%E9%92%AE*/
div[name="top_level_translate_btn"] img {margin-right: -4px !important;}
.yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--text {
background: #ffffff;
margin: 0 5px 0 0px;
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--icon-leading .yt-spec-button-shape-next__icon{
margin-right:0;
margin-left: 0px;
}
.yt-spec-button-shape-next--size-m {
padding: 0 10px;
}
ytd-menu-renderer[has-items] yt-button-shape.ytd-menu-renderer,
#flexible-item-buttons.ytd-menu-renderer:not(:empty)>.ytd-menu-renderer[button-renderer]{
margin-left: 1px;
}
button.yt-spec-button-shape-next.yt-spec-button-shape-next--tonal.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--icon-leading-trailing .cbox.yt-spec-button-shape-next--button-text-content,
.yt-spec-button-shape-next__secondary-icon{
display: none;
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--icon-leading-trailing .yt-spec-button-shape-next__icon {
margin-right: -6px;
margin-left: -6px;
}
/*menu in pleylist*/
ytd-watch-flexy[flexy] #secondary.ytd-watch-flexy {
width: WidthPlaylist px;
}
ytd-watch-flexy {
--ytd-watch-flexy-sidebar-width: 350Px !important;
}
ytd-menu-renderer .ytd-menu-renderer[style-target=button] {
width: 0px;
}
#playlist-items:hover ytd-menu-renderer .ytd-menu-renderer[style-target=button] {
width: 40px;
}
}