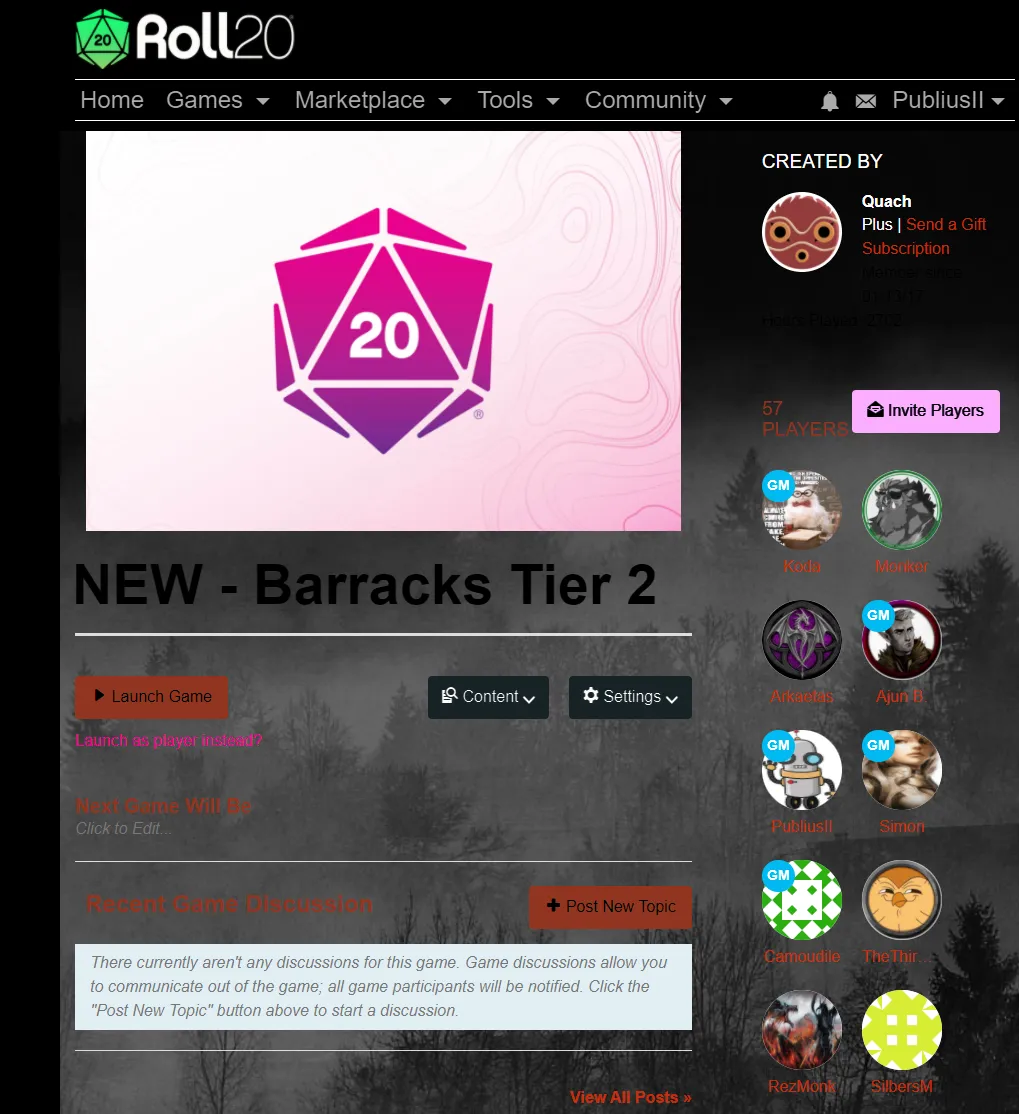
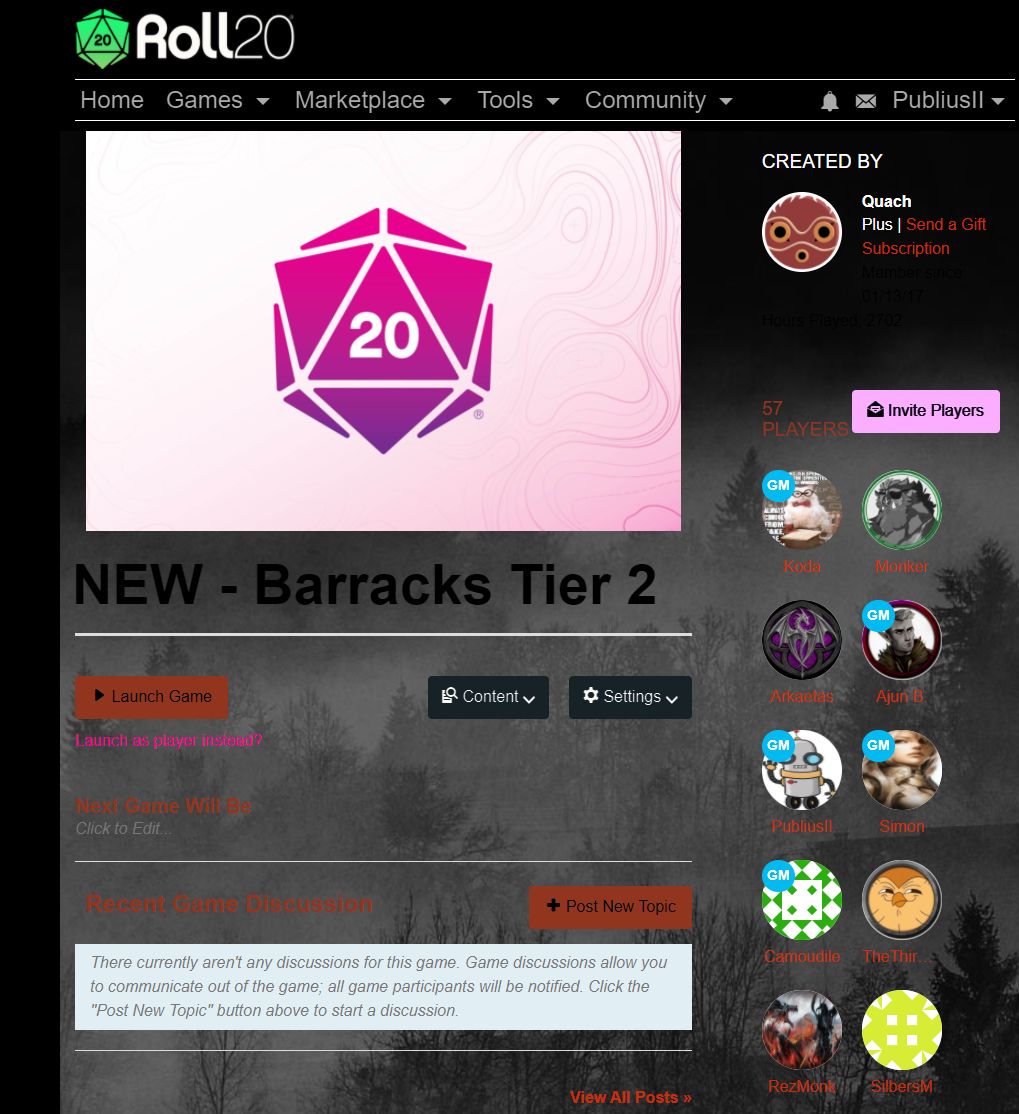
darkmode for the entire roll 20 site including games market place and wiki.
roll20.net by publius2

Details
Authorpublius2
LicenseNo License
Categorydarkmode, vtt, roll20
Created
Updated
Size25 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name roll20.net
@version 20220416.18.12
@namespace userstyles.world/user/publius2
@description darkmode for the entire roll 20 site including games market place and wiki.
@author publius2
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://app.roll20.net/editor/") {
:root {
color-scheme: dark;
}
body {
background-image: url(https://i.imgur.com/sYRMfGH.png);
background-size: cover;
background-repeat: no-repeat;
}
input,
textarea {
background: #ccc;
color: #555;
}
.dark-mode-switch {
display: none;
}
#textchat-input,
#sidebarcontrol,
#zoomclick {
filter: invert(0.9);
}
#rightsidebar {
border: none;
filter: invert(0.7) hue-rotate(-180deg) contrast(2);
}
.sheet-sublabel,
.sheet-rolltemplate-atkdmg .sheet-charname span {
color: #555 !important;
}
#rightsidebar img,
#zoomPercent {
filter: invert(1.4) hue-rotate(180deg);
}
#floatingtoolbar {
opacity: 0.5;
filter: invert(1);
}
#floatingtoolbar:hover {
opacity: 1;
}
#secondary-toolbar {
background-color: #00000080;
}
.btn,
.btn.btn-default {
box-shadow: none;
background: #91351f;
text-shadow: none;
border: none;
padding: 6px;
color: #ccc
}
.btn,
.btn.btn-default:hover {
box-shadow: none;
background: #5a2210;
text-shadow: none;
border: none;
padding: 6px;
color: #ccc
}
.textchatcontainer a[href^="!"],
.textchatcontainer a[href^="~"] {
background-color: #fd8964;
padding: 5px;
color: white;
display: inline-block;
border: 1px solid white;
}
.textchatcontainer .message.private {
background-color: rgba(255, 235, 0, 0.5);
}
.ui-dialog {
filter: invert(1);
color: #ccc;
}
.ui-dialog h1,
.ui-dialog h2,
.ui-dialog h3,
.ui-dialog strong {
color: #ccc;
}
.ui-dialog .container {
filter: invert(1) hue-rotate(190deg) saturate(1.5);
color: #555;
}
.attributesabilities .btn,
.attributesabilities input {
filter: invert(0.6) contrast(3);
}
.nav {
border-color: #777;
}
.ui-dialog .nav-tabs li a {
color: #777;
}
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:hover,
.nav-tabs > li.active > a:focus {
filter: invert(1);
color: black;
border-color: #777;
}
.advantagetoggle span,
.whispertoggle span {
background-color: #555 !important;
}
.abilities {
filter: invert(1);
}
.abilname {
color: black;
}
.initiativedialog img {
filter: invert(1);
}
.charactereditor .avatar img {
filter: invert(1);
}
.charactereditor .defaulttoken img {
filter: invert(1);
}
.row-fluid {
filter: invert(1) hue-rotate(180deg)
}
.characterviewer .avatar {
filter: invert(1) hue-rotate(180deg)
}
p {color:black}
}
@-moz-document url-prefix("https://app.roll20.net/vault") {
body {
background-color: black;
color: #c9bcb8
}
.container {
background-image: url(https://i.imgur.com/sYRMfGH.png);
background-size: cover;
background-repeat: no-repeat;
}
h1,
h2,
h3,
h4,
h5,
h6,
.h1,
.h2,
.h3,
.h4,
.h5,
.h6 {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-weight: 700;
line-height: 1.1;
color: #91351f;
}
button,
input,
optgroup,
select,
textarea {
color: #c9bcb8;
background: black;
}
a,
a:link,
a:active {
color: #c82e09;
}
a,
a:link,
a:active a:hover {
color: #c82e09;
}
.topbar {
filter: invert(1);
z-index: 5;
background: white;
}
.topbar .full img {
filter: invert(1)
}
.btn-primary {
color: #000 !important;
background-color: #91351f;
border-color: #91351f;
}
.btn-primary:hover {
background-color: #c82e09;
border: black;
}
.btn-primary[disabled]:hover {
background-color: #91351f;
color: black;
}
p {
color: #c9bcb8;
}
.navbar-legacy .navbar-nav .mega-dropdown-menu {
background-color: black;
color: white
}
.navbar-legacy .navbar-nav .dropdown-item {
color: #c9bcb8
}
.img-center {
filter: invert(1) hue-rotate(180deg)
}
.modal-content {
background: black
}
.form-control {
filter: invert(1) hue-rotate(180deg)
}
.btn-neutral {
background-color: black;
color: #c9bcb8;
border: 1px solid #c9bcb8
}
.btn.calltoaction,
.btn.calltoaction:hover {
color: #c9bcb8;
background-color: #91351f;
border-color: #91351f;
}
button,
input,
optgroup,
select,
textarea {
color: #c9bcb8;
background: black;
}
.btn-primary {
color: #000;
background-color: #91351f;
}
.btn-primary:hover {
background-color: #c82e09;
border: black;
}
.btn-primary[disabled]:hover {
background-color: #91351f;
color: black;
}
.btn-primary:hover,
.btn-primary:focus,
.btn-primary:active,
.btn-primary.active,
.btn-primary.hover {
color: #000;
background-color: #91351f;
border-color: #91351f;
}
.btn-primary.disabled:hover {
color: #000;
background-color: #91351f;
border-color: #91351f;
}
.btn-primary.disabled {
color: #000;
background-color: #91351f;
border-color: #91351f;
}
.char-tools .btn:not(.btn-primary) {
background: #91351f !important;
color: #000;
border: #ccc0;
}
.topbar {
filter: invert(1);
z-index: 5;
background: white;
}
.topbar .full img {
filter: invert(1)
}
.char-images {
background: transparent;
}
}
@-moz-document url-prefix("https://app.roll20.net/campaigns") {
body {
background-color: black;
color: #c9bcb8
}
.container {
background-image: url(https://i.imgur.com/sYRMfGH.png);
background-size: cover;
background-repeat: no-repeat;
}
h1,
h2,
h3,
h4,
h5,
h6,
.h1,
.h2,
.h3,
.h4,
.h5,
.h6 {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-weight: 700;
line-height: 1.1;
color: #91351f;
}
button,
input,
optgroup,
select,
textarea {
color: #c9bcb8;
background: black;
}
a,
a:link,
a:active {
color: #c82e09;
}
a,
a:link,
a:active a:hover {
color: #c82e09;
}
.topbar {
filter: invert(1);
z-index: 5;
background: white;
}
.topbar .full img {
filter: invert(1)
}
.btn-primary {
color: #000 !important;
background-color: #91351f;
border-color: #91351f;
}
.btn-primary:hover {
background-color: #c82e09;
border: black;
}
.btn-primary[disabled]:hover {
background-color: #91351f;
color: black;
}
p {
color: #c9bcb8;
}
.navbar-legacy .navbar-nav .mega-dropdown-menu {
background-color: black;
color: white
}
.navbar-legacy .navbar-nav .dropdown-item {
color: #c9bcb8
}
.img-center {
filter: invert(1) hue-rotate(180deg)
}
.modal-content {
background: black
}
.form-control {
filter: invert(1) hue-rotate(180deg)
}
.btn-neutral {
background-color: black;
color: #c9bcb8;
border: 1px solid #c9bcb8
}
.btn.calltoaction,
.btn.calltoaction:hover {
color: #c9bcb8;
background-color: #91351f;
border-color: #91351f;
}
a.calltoaction {
color: #a88cd5;
}
#mytags {
background-color: #000;
color: #c9bcb8
}
.btn-primary {
color: #000;
background-color: #91351f;
}
.btn-primary:hover {
background-color: #c82e09;
border: black;
}
.btn-primary[disabled]:hover {
background-color: #91351f;
color: black;
}
.btn-embossed.btn-primary:hover,
.btn-embossed.btn-primary:focus,
.btn-embossed.btn-primary:active,
.btn-embossed.btn-primary.active,
.btn-embossed.btn-primary.hover {
color: #c9bcb8;
background-color: #91351f;
border-color: #91351f;
box-shadow: 0 5px #91351f;
}
.btn-embossed.btn-primary {
-webkit-box-shadow: 0 5px #91351f;
box-shadow: 0 5px #91351f;
color: #c9bcb8;
}
a.btn.btn-primary {
color: black;
}
.btn-stroke {
filter: invert(1) hue-rotate(180deg);
}
.well.gray {
background-color: #ebeced00;
color: black;
}
.well.purple {
background-color: #ebeced00;
color: black;
}
button.btn.btn-purple {
filter: invert(1) hue-rotate(-180deg);
}
.btn-group-dropdown .dropdown-toggle {
filter: invert(1) hue-rotate(-180deg)
}
.textboxlist-bits {
color: #fff;
background: black;
}
.tagset .textboxlist-bit-editable-input {
background-color: #000
}
li {
color: #c9bcb8;
}
.textboxlist-bit-box {
background: #91351f;
border: black;
}
.chosen-container-single .chosen-single {
filter: invert(1) hue-rotate(-180deg)
}
.chosen-container .chosen-drop {
filter: invert(1) hue-rotate(-180deg)
}
.pagination > li > a,
.pagination > li > span {
filter: invert(1) hue-rotate(-180deg)
}
.topbar {
filter: invert(1);
z-index: 5;
background: white;
}
.topbar .full img {
filter: invert(1)
}
}
@-moz-document url-prefix("https://roll20.net/welcome") {
body {
background-color: black;
color: #c9bcb8
}
.container {
background-image: url(https://i.imgur.com/sYRMfGH.png);
background-size: cover;
background-repeat: no-repeat;
}
h1,
h2,
h3,
h4,
h5,
h6,
.h1,
.h2,
.h3,
.h4,
.h5,
.h6 {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-weight: 700;
line-height: 1.1;
color: #91351f;
}
button,
input,
optgroup,
select,
textarea {
color: #c9bcb8;
background: black;
}
a,
a:link,
a:active {
color: #c82e09;
}
a,
a:link,
a:active a:hover {
color: #c82e09;
}
.topbar {
filter: invert(1);
z-index: 5;
background: white;
}
.topbar .full img {
filter: invert(1)
}
body.loggedin {
background-color: black
}
h2 {
filter: invert(1) hue-rotate(180deg);
}
.btn-primary {
color: #000;
background-color: #91351f;
}
.btn-primary:hover {
background-color: #c82e09;
border: black;
}
.btn-primary[disabled]:hover {
background-color: #91351f;
color: black;
}
.btn.calltoaction {
color: #c9bcb8;
background-color: #91351f;
border-color: #91351f;
}
.btn.calltoaction:hover {
background-color: #c82e09
}
}
@-moz-document url-prefix("https://app.roll20.net/lfg") {
body {
background-color: black;
color: #c9bcb8
}
.container {
background-image: url(https://i.imgur.com/sYRMfGH.png);
background-size: cover;
ba...