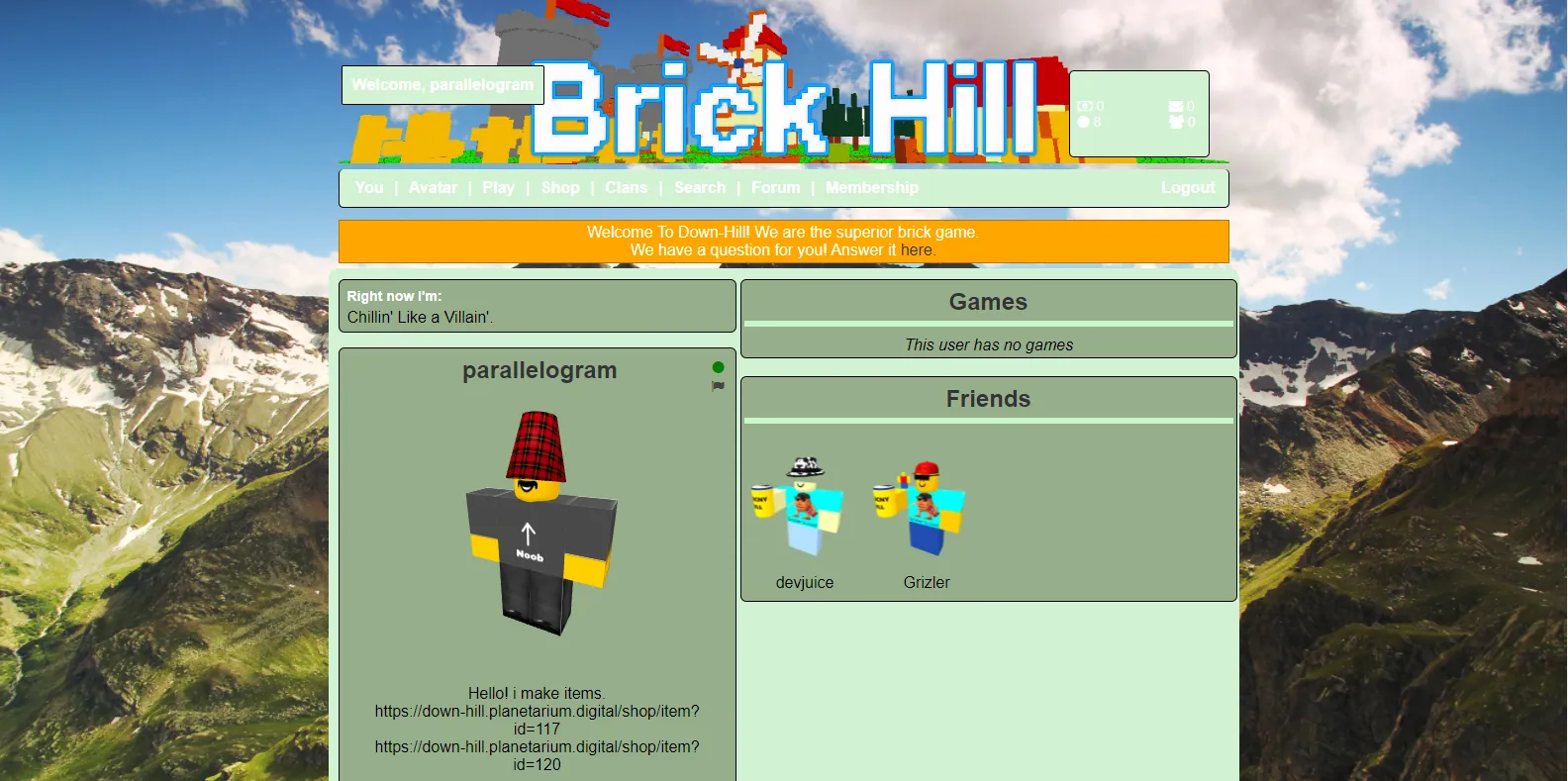
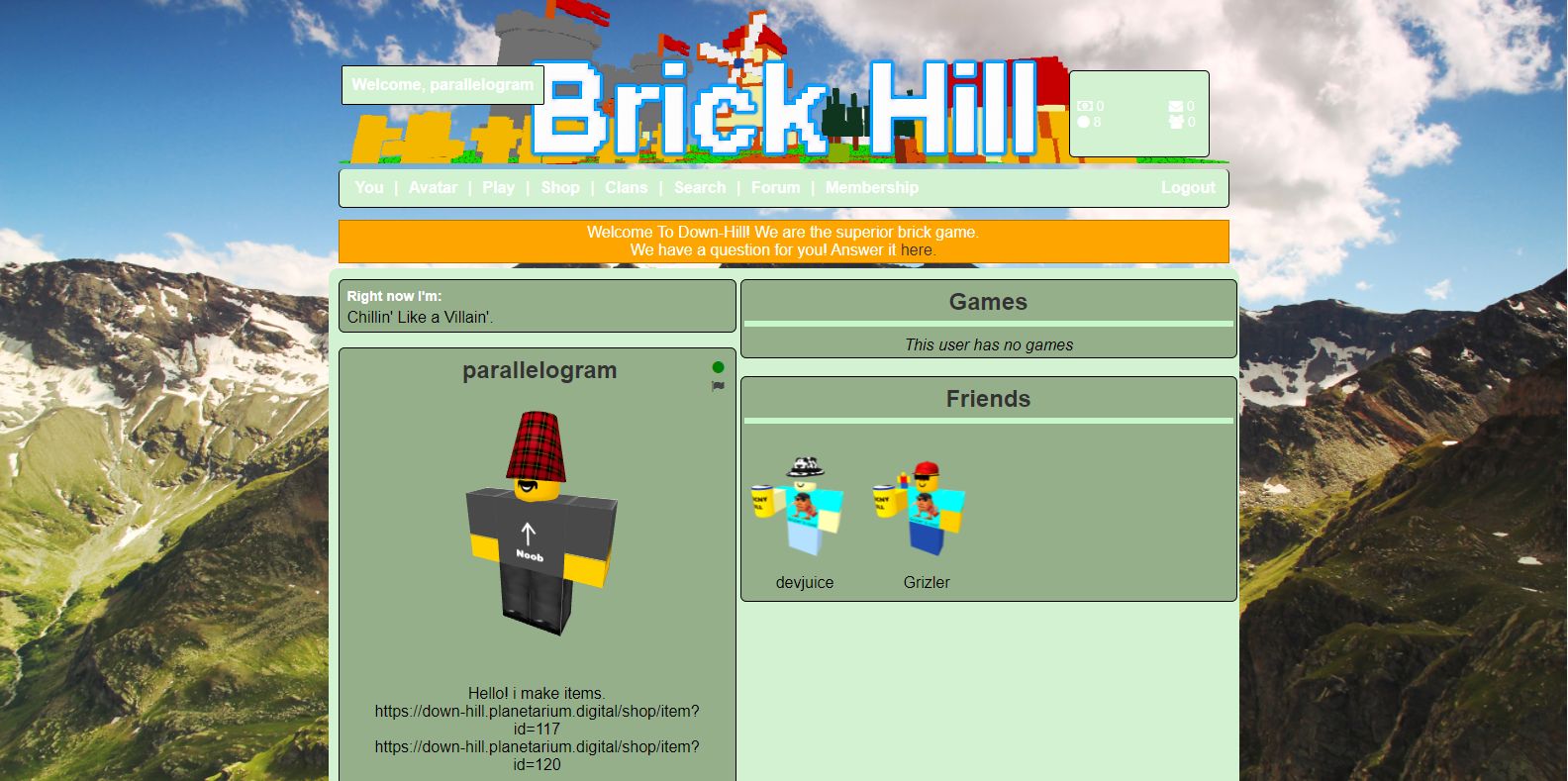
Gives a cool theme to https://down-hill.planetarium.digital/
Cool Mountainous Theme (Down-Hill) by orangessssssss

Details
Authororangessssssss
LicenseNo License
Categoryhttps://down-hill.planetarium.digital/
Created
Updated
Size4.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Cool Mountainous Theme (Down-Hill)
@version 20220320.13.45
@namespace userstyles.world/user/orangessssssss
@description Gives a cool theme to https://down-hill.planetarium.digital/
@author orangessssssss
@license No License
==/UserStyle== */
@-moz-document domain("https://down-hill.planetarium.digital/") {
#banner {
height: 100px;
background-image: url(https://media.discordapp.net/attachments/889251848417062945/951575356404559903/Banner.png);
background-size: 100%;
padding-top: 66px;
}
body
{
background-image: url("https://static.pexels.com/photos/1562/italian-landscape-mountains-nature.jpg") !important;
background-size: cover !important;
background-attachment: fixed !important;
}
#navbar
{
opacity: 1;
background-color: #d2f2d2;
padding: 10px;
border-radius: 5px;
margin-top: 5px;
margin-bottom: 12px;
}
/*display: none;*/
#info
{
opacity: 1;
background-color: #d2f2d2;
padding: 10px;
border-radius: 5px;
margin-top: 5px;
margin-bottom: 5px;
/*display: none;*/
;
}
#welcome
{
opacity: 1;
background-color: #d2f2d2;
padding: 10px;
border-radius: 20px;
margin-top: 5px;
margin-bottom: 12px;
/*display: none;*/
;
}
#box
{
opacity: 1;
background-color: #d2efe4;
padding: 3px;
border-radius: 6px;
margin-top: 1px;
margin-bottom: 4px;
/*display: none;*/
;
}
#title
{
opacity: 1;
background-color: #b1d8dd;
padding: 10px;
border-radius: 20px;
margin-top: 5px;
margin-bottom: 12px;
/*display: none;*/
;
}
#footer
{
opacity: 1;
background-color: #161682;
filter: grayscale(200%) blur(0.5px);
padding: 10px;
border-radius: 10px;
margin-top: 5px;
margin-bottom: 12px;
/*display: none;*/
;
}
element.style
{
border: 1px solid #b57500;
background-color: #ffa500;
color: #fff;
text-align: center;
padding: 3px;
margin-top: 5px;
border-radius: 10px;
}
#body
{
opacity: 1;
background-color: #d2f2d2;
padding: 10px;
border-radius: 10px;
margin-top: 5px;
margin-bottom: 5px;
/*display: none;*/
;
}
.numButtonsHolder a
{
opacity: 1;
background-color: #b1d8dd;
color: #fff;
padding: 5px;
border-radius: 2px;
margin-top: 5px;
margin-bottom: 5px;
margin-left: -3px;
/*display: none;*/
;
}
#welcome
{
opacity: 1;
background-color: #d2f2d2;
padding: 10px;
border-radius: 2px;
margin-top: 0px;
margin-bottom: 5px;
margin-left: 3px;
}
th
{
background-color: #afd8c8;
}
.thread-title
{
background-color: #afd8c8;
margin-bottom: 8px;
padding: 10px;
border-radius: 5px;
margin-top: 0px;
font-weight: bold;
}
#box
{
background-color: #a9ba96;
}
element.style
{
width: 150px;
background-color: #b1d8dd;
border-radius: 3px;
}
.button
{
text-align: center;
border-radius: 8px;
background-color: #eaf7d2;
color: #fff;
font-size: 15px;
font-weight: bold;
}
#box
{
background-color: #96af8b;
}
textarea
{
text-align: left;
font-weight: bold;
}
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]::-webkit-file-upload-button,
button,
select,
.button-style
{
background-color: #eaf7d2;
color: #fff;
font-weight: bold;
font-size: 15px;
border-radius: 6px;
}
.shopDesc
{
font-size: 15px;
font-weight: bold;
color: #fff;
}
.shopTitle
{
font-size: 15px;
font-weight: bold;
color: #eaf7d2;
margin: -4px;
}
element.style
{
color: #fff;
}
#subsect
{
color: #fff;
border-bottom-width: 6px;
border-color: #c8f7cc;
}
h6
{
font-size: 12px;
color: #b1d8dd;
font-weight: bold;
}
.shopSideBarButton
{
padding: 8px 0px 0px 20px;
background-color: #72ccb2;
border-top: 1px solid #000;
height: 25px;
text-decoration: none;
}
h2
{
font-size: 30px;
color: #000;
margin: 5px;
}
#shopItem
{
border: 1px solid #000;
background-color: #95b27e;
width: 140px;
height: 140px;
border-radius: 10px;
}
.label
{
color: rgb(0, 0, 0);
font-size: 16px;
font-weight: bold;
font-family: sans-serif;
}
element.style
{
width: 99.3%;
height: 80px;
margin: 0px;
resize: vertical;
border-radius: 16px;
background-color: #95b27e;
}
textarea
{
text-align: left;
font-weight: bold;
font-size: 15px;
border-radius: 6px;
}
h5
{
font-size: 14px;
color: #fff;
margin: 5px;
}
}