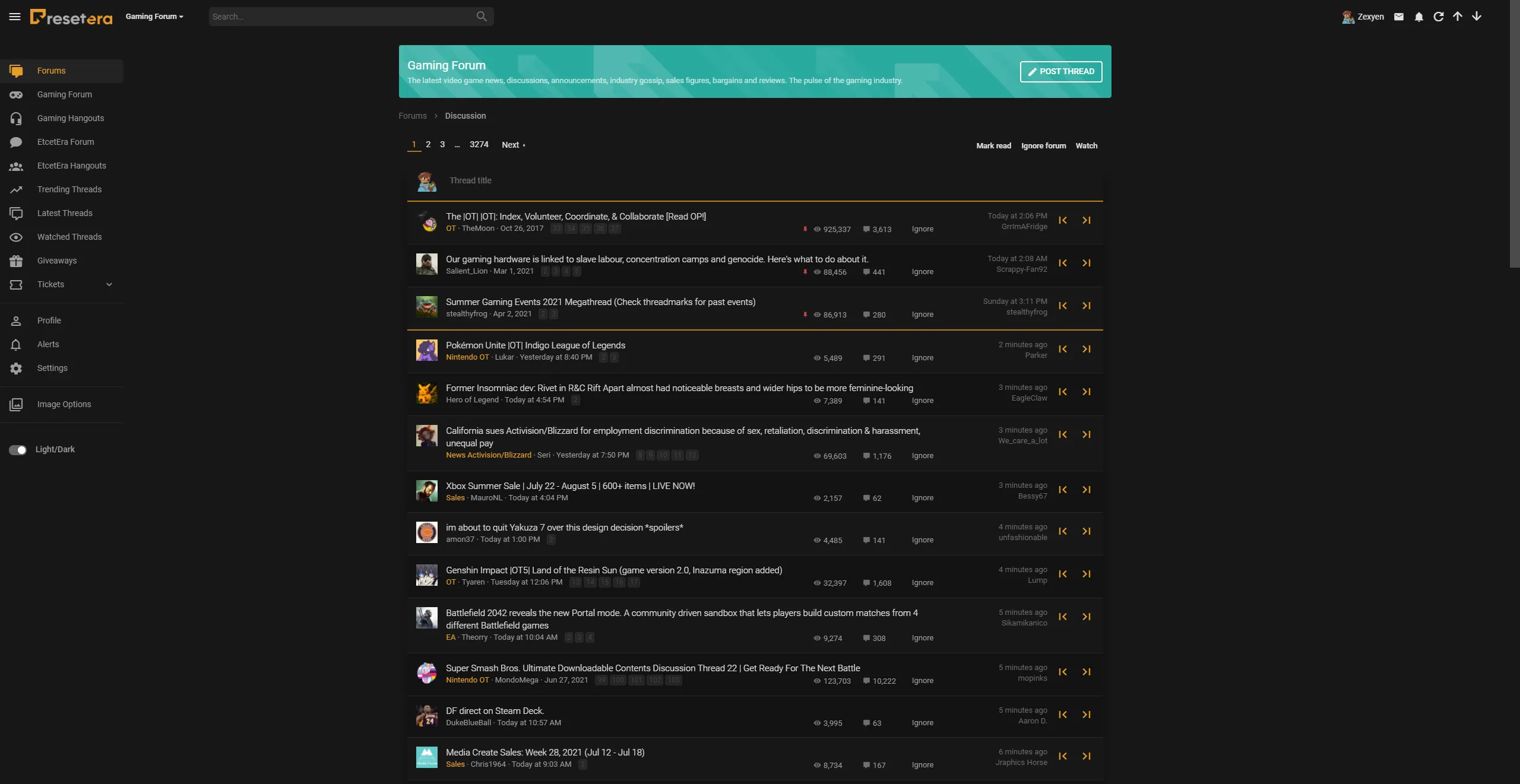
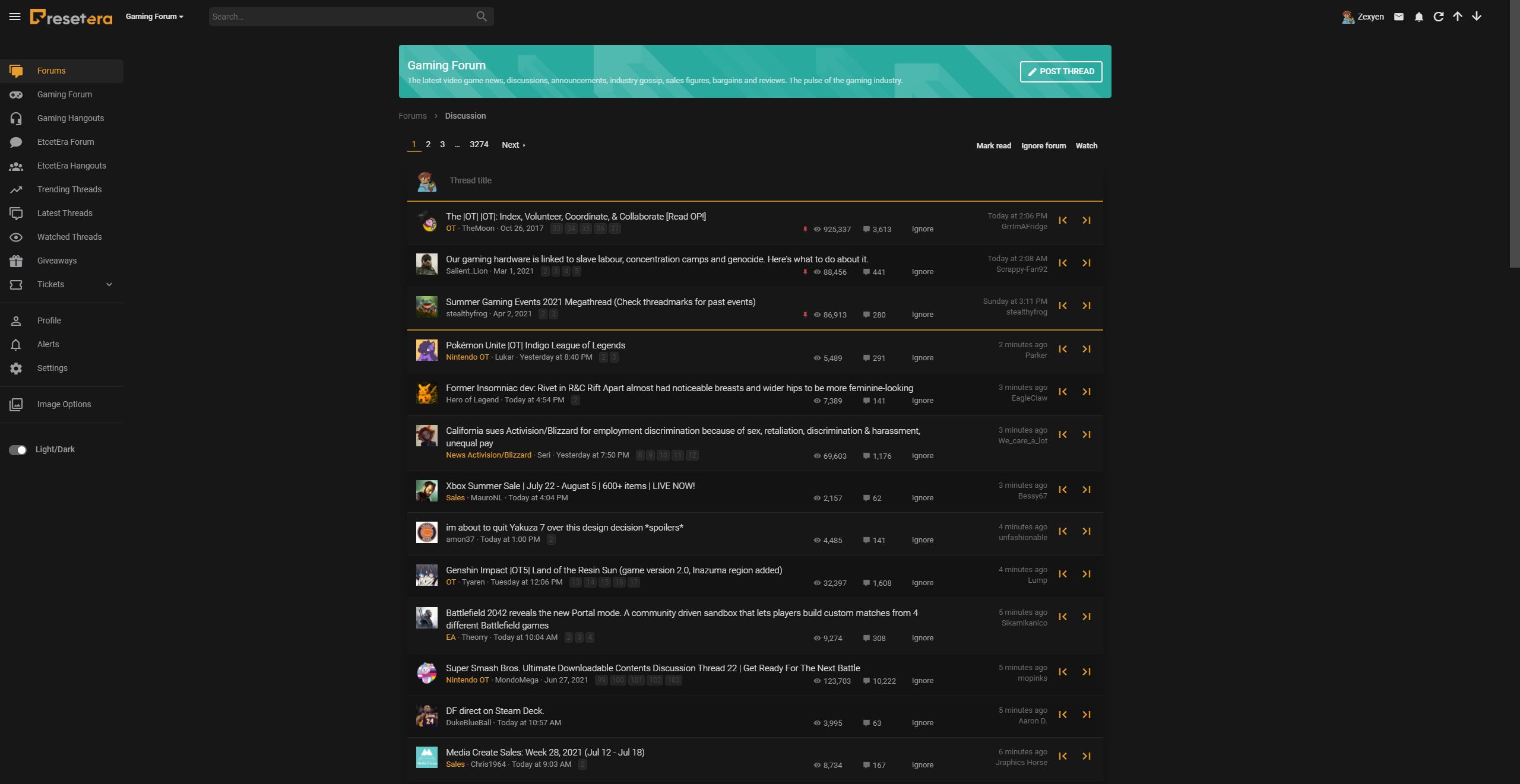
Tweaks for ResetERA to allow custom accenting instead of the default purple. All classes are colored with variables to allow full customization on colouring.
NightERA Variable by zexyen

Details
Authorzexyen
LicenseNo License
Categoryuserstyles
Created
Updated
Size23 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
V1.0:
- UserStyles.world release
- Updated for July 2021 ResetERA redesign
- Corrected all changes made from redesign
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name NightERA Variable
@namespace USO Archive
@author Zexion
@description `A change to the NightERA theme allowing users to easily customize the entire site.`
@version 20190618.22.58
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain(resetera.com) {
/*Made by Zexion*/
/*Variables*/
:root {
--backgroundDark: #171717;
--backgroundDark2: #312b20;
--backgroundSub: #131313;
--backgroundSub2: #6e7072;
--backgroundAccent: #4d3c1c;
--backgroundAccent2: #663800;
--AccentMain: #E69D29;
--AccentSub: #E69D29;
--AccentSub2: #ba7e17;
--AccentDark: #a67b2c;
--AccentLight: #e6ddb8;
--AccentWhite: #cfcfcf;
--FontMain: #e2e2e2;
--input-border-light: #0000;
--input-border-heavy: #0000;
}
/* Logo */
div.p-header-logo:nth-child(3) > a:nth-child(1) {
display:block;
content: url('https://i.imgur.com/OTQqK9O.png');
max-height: 27px;
}
.live-theme-dark {
--live-theme-surface-1: var(--backgroundDark);
}
/*Page # Indicators*/
.pageNav-page.pageNav-page--current {
color: var(--AccentMain);
box-shadow: 0 -2px var(--AccentDark) inset;
}
.pageNav-jump,
.pageNav-page,
.button.button--link,
a.button.button--link {
background: var(--backgroundDark);
color: var(--FontMain);
border: none;
}
/* Button Text Colours*/
.button,
a.button {
color: var(--AccentWhite);
}
/*Notice Box*/
.notice.notice--primary .uix_noticeIcon {
background: var(--AccentMain);
}
.notice.notice--primary {
background: var(--backgroundDark);
border: 2px solid var(--AccentMain);
}
/*OP Ribbon*/
div.ribbonBox .ribbon-wrapper .ribbon {
color: var(--AccentMain);
}
/*Poll Box*/
.structItem-status--poll::before {
color: var(--AccentMain);
}
/*Quote Box Colours*/
.bbCodeBlock-title {
color: var(--AccentSub);
background: var(--backgroundSub);
}
.bbCodeBlock {
border: none;
border-left: 2px solid var(--AccentDark);
}
.bbCodeBlock-expandLink {
background: none;
}
a {
color: var(--AccentSub);
}
.re_message--selfPost .message-cell.message-cell--main {
border-top: 3px solid var(--AccentSub2);
}
.re_message--selfQuote .bbCodeBlock-title {
background: var(--AccentSub2);
}
/*staff Posts*/
.bbCodeBlock.bbCodeBlock--staff {
border-left: 2px solid var(--AccentDark);
}
.bbCodeBlock.bbCodeBlock--staff .bbCodeBlock-title {
color: var(--AccentSub);
}
.bbCodeBlock.bbCodeBlock--staff .bbCodeBlock-content {
background: var(--backgroundAccent);
}
/*New Mssage Indicator*/
.message-newIndicator {
background: var(--AccentSub2);
}
/*Ignored Content*/
.messageNotice:before {
color: var(--AccentSub);
}
.messageNotice {
border-left: 2px solid var(--AccentSub2);
background: var(--backgroundSub);
}
/* Similar Threads Title Colour*/
.dataList-row.dataList-row--header .dataList-cell {
color: var(--FontMain);
}
/*VERAfied*/
.re_verifiedBanner {
background: linear-gradient(77deg, var(--AccentSub2), var(--backgroundAccent));
}
/* ERA Clear Colour*/
.re_footer--bg {
background: linear-gradient(77deg, var(--AccentDark), var(--backgroundAccent)) !important
}
.re_footer--secondaryBg {
background-image: none;
}
.re_footer--tertiaryBg {
background-image: none;
}
.re_footerRellaxFull--3,
.re_footerRellaxFull--2,
.re_footerRellaxFull--1 {
display: none;
}
/* Topic Header Colour*/
.thTopic--2,
.thTopicHeading--2,
.topic-filter-item--active .thTopicBorder--2,
.block-filterBar .thTopic--2 .filterBar-filterToggle {
background-color: var(--AccentDark);
}
.thTopic--2.thTopic--inverted,
.p-body-header .thTopic--2.thTopic--inverted {
color: var(--AccentDark);
}
.node-header-9:not(.thTopic--header),
.node-header-10:not(.thTopic--header) {
background-image: linear-gradient(310.3deg, var(--AccentSub2) 0%, var(--AccentDark) 100%);
}
.node--id9 > .node-body {
background-image: linear-gradient(310.3deg, var(--AccentSub2) 0%, var(--AccentDark) 100%) !important;
}
.block-container .node.re_node.re_node--etcetera .node-body .block-footer a {
color: var(--AccentDark);
}
/*Threadmarks*/
.block--messages .message-cell--threadmark-header .threadmarkLabel--unread {
background: var(--AccentMain);
}
.block--messages .message-cell--threadmark-header .threadmarkLabel {
background: var(--AccentDark);
}
/*Sidebar*/
.uix_sidebarNav .uix_sidebarNavList > li .is-selected .p-navEl__inner .p-navEl-link {
color: var(--AccentSub);
}
body .uix_sidebarNav .uix_sidebarNavList > li .p-navEl__inner:hover a,
body .uix_sidebarNav .uix_sidebarNavList > li .blockLink:hover a,
.uix_sidebarNav .uix_sidebarNavList .menu-linkRow:hover a {
color: var(--AccentSub);
}
/* Theme Toggle Icon Switch*/
.re_toggle {
background: var(--AccentSub);
}
.re_toggle .re_toggleIcon {
background: var(--AccentSub2);
}
/* ACCOUNT DETAILS PAGE*/
/*Sidebar of that*/
.blockLink.is-selected {
color: var(--AccentSub);
}
label.iconic > input + i:before {
color: var(--AccentSub);
}
.button.button--primary,
a.button.button--primary {
background: var(--AccentSub2);
box-shadow: 0 3px 15px 0 var(--AccentSub2);
border-color: var(--AccentSub);
}
.button.button--primary:hover,
a.button.button--primary:hover,
.button.button--primary:focus,
a.button.button--primary:focus {
background: var(--AccentDark);
box-shadow: 0 3px 15px 0 var(--AccentSub2);
border-color: var(--AccentSub);
}
/* Text Editor*/
.fr-toolbar {
border: none;
border-top: 2px solid var(--AccentSub);
background: var(--backgroundSub);
}
.fr-toolbar .fr-command.fr-btn.fr-active, .fr-popup .fr-command.fr-btn.fr-active {
color: var(--AccentMain);
}
.fr-box.fr-basic .fr-wrapper {
background: var(--backgroundSub);
border: none;
}
.fr-toolbar .fr-btn-grp {
border-style: none;
}
.fr-wrapper ::selection {
background: var(--AccentSub2);
}
/*Image & Link box*/
.fr-popup .fr-arrow {
border-bottom: 4px solid var(--AccentSub);
}
.fr-popup {
border-top: 2px solid var(--AccentSub);
}
.fr-popup .fr-input-line input[type="text"]:focus,
.fr-popup .fr-input-line textarea:focus {
box-shadow: inset 0 0px 1px 1px var(--AccentSub);
}
.fr-popup .fr-action-buttons button.fr-command {
box-shadow: 0 3px 15px 0 var(--AccentDark);
border-color: var(--AccentSub2);
background: var(--AccentSub2);
}
.fr-popup .fr-action-buttons button.fr-command:hover, .fr-popup .fr-action-buttons button.fr-command:active, .fr-popup .fr-action-buttons button.fr-command:focus {
background-color: var(--AccentDark);
}
/*Inbox Icon*/
.block-tabHeader .tabs-tab.is-active {
background: var(--AccentSub2);
}
/*Filter Bar*/
.block-filterBar {
display: none;
}
/*Post Thread...*/
.button.button--cta,
a.button.button--cta {
background: var(--AccentSub2);
box-shadow: 0 3px 15px 0 var(--AccentMain);
border-color: var(--AccentSub);
}
.button.button--cta:hover,
a.button.button--cta:hover,
.button.button--cta:focus,
a.button.button--cta:focus {
background: var(--AccentSub);
box-shadow: 0 6px 18px 0 var(--AccentMain);
}
/*New Thread Input*/
.input {
background: var(--backgroundDark);
border: none
}
/*Thread List*/
.block-container {
background: var(--backgroundDark);
}
.structItem:nth-child(even) {
background: var(--backgroundSub);
}
.structItem--thread:hover {
background-color: var(--backgroundDark2);
}
/*Unread Thread Colour*/
.is-unread .structItem-title {
color: var(--FontMain);
font-weight: 300;
}
/*List Borders*/
.structItemContainer-group--sticky {
border-bottom: 2px solid var(--AccentSub2);
border-top: 2px solid var(--AccentSub2);
}
/*Profile Page*/
.memberHeader .memberHeader-main {
background-color: var(--AccentSub2);
}
.p-body-header.cover .avatar,
.menu-row--highlighted.cover .avatar,
.cover .avatar {
border: none;
}
/*Report Button*/
.p-body-header.cover .button,
.menu-row--highlighted.cover .button,
.cover .button {
color: var(--AccentSub);
}
#top > div.p-body > div.p-body-inner > div.uix_contentWrapper > div > div.p-body-content > div > div > div > div > div > div.memberHeader-main > div.memberHeader-content.memberHeader-content--info > div.memberHeader-actionTop > div > a:hover {
background-color: #2a2a2c94;
border-color: #2a2a2c94;
}
/*Thread Locked*/
.blockStatus-message:before {
color: var(--AccentSub2);
}
.blockStatus {
border-left: 2px solid var(--AccentSub2);
}
/*Admin indicator*/
.userBanner.userBanner--accent {
background: var(--AccentDark);
border-color: var(--AccentDark);
}
/*Hyperlink Hover*/
a:hover {
color: var(--AccentLight);
}
.structItem-title a:hover {
color: var(--AccentLight);
}
/*QUick Jump*/
.menu-linkRow.is-selected,
.menu-linkRow:hover,
.menu-linkRow:focus {
color: var(--AccentSub);
}
/* Open Quote*/
.bbCodeBlock-expandLink a {
color: var(--AccentSub);
}
/*checkbox colour*/
label.iconic:hover > input + i:before {
color: var(--AccentSub);
}
/*sidepanel*/
a.sidePanel__tab {
background-color: var(--AccentSub2);
}
.offCanvasMenu--nav .offCanvasMenu-linkHolder.is-selected a {
color: var(--AccentSub);
}
/*Searchbar*/
.input:focus,
.input.is-focused {
box-shadow: inset 0 0 0 1px var(--AccentSub2);
}
/*calendar*/
.pika-label,
.pika-table th {
color: var(--AccentSub2);
}
.inputDate .inputDate-icon::before,
.inputNumber-button--up::before,
.inputNumber-button--down::before {
color: var(--AccentSub2);
}
/*Polls*/
.pollResult-bar > i {
background: var(--AccentSub2);
}
.pollResult--voted .pollResult-response:before {
color: var(--AccentSub);
}
/*Filter Control panel*/
.FilterCP {
background-color: var(--backgroundDark);
border: 0px var(--AccentSub);
color: var(--FontMain);
}
.TabLinksContainer div {
background-color: var(--AccentSub2);
}
.ui-widget-content {
border: none;
background: var(--backgroundDark);
color: var(--...