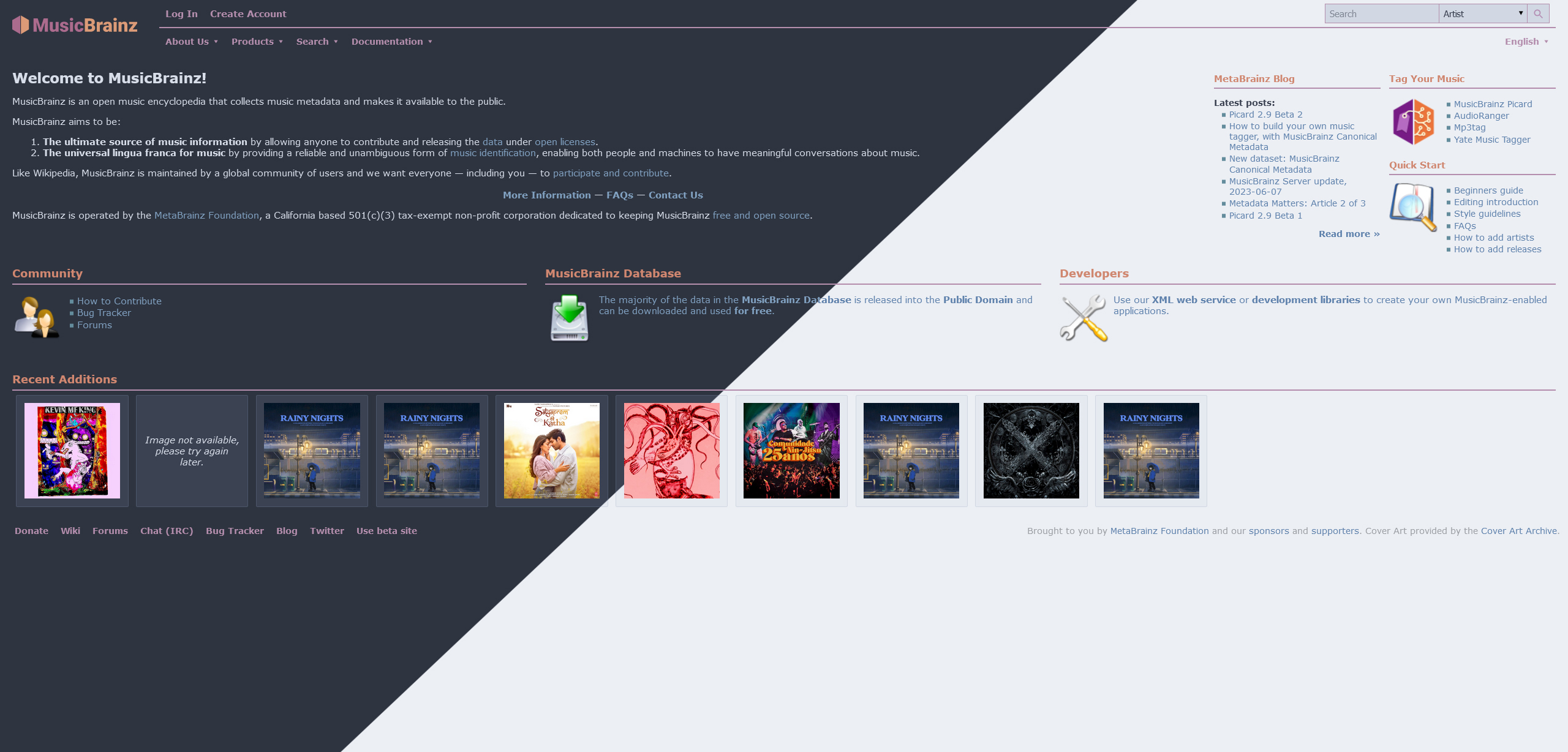
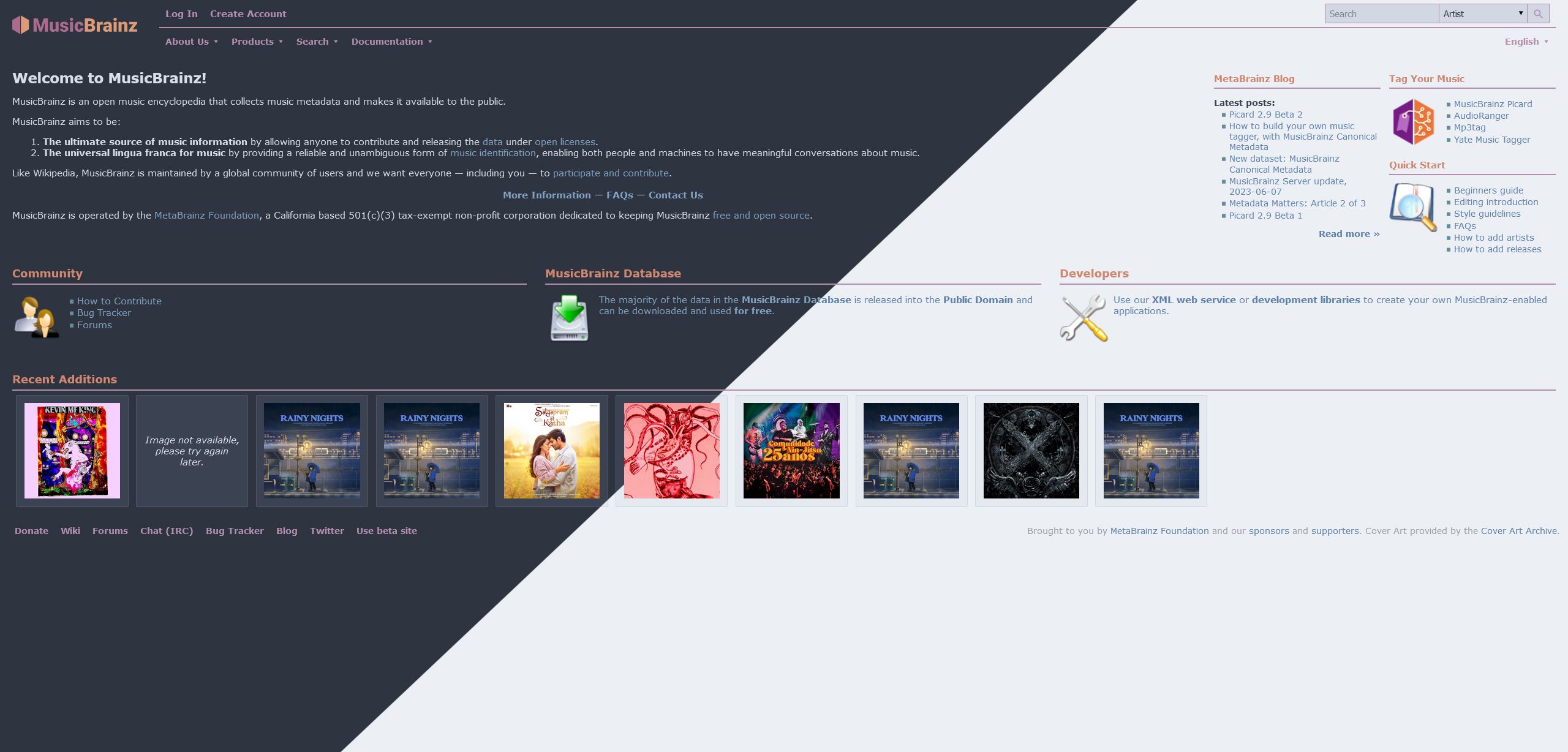
OS color scheme responsive dark and light theme for MusicBrainz based on the Nord palette.
MusicBrainz Nord by shard

Details
Authorshard
LicenseNo License
Categorymusicbrainz
Created
Updated
Size6.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name MusicBrainz Nord Dark
@version 20230626.13.32
@namespace userstyles.world/user/shard
@description Dark theme for MusicBrainz based on the Nord palette.
@author shard
@license No License
==/UserStyle== */
@-moz-document domain("musicbrainz.org") {
:root {
/* Nord color scheme */
--nord0: #2e3440;
--nord1: #3b4252;
--nord2: #434c5e;
--nord3: #4c566a;
--nord4dark: #d1d8e3;
--nord4: #d8dee9;
--nord5: #e5e9f0;
--nord6: #eceff4;
--nord7: #8fbcbb;
--nord8: #88c0d0;
--nord9: #81a1c1;
--nord10: #5e81ac;
--nord11: #bf616a;
--nord12: #d08770;
--nord13: #ebcb8b;
--nord14: #a3be8c;
--nord15: #b48ead;
--nordBlack: #252932;
--nordInactive: #9b9ea4;
--rgbnord0: 46, 52, 64;
--rgbnord1: 59, 66, 82;
--rgbnord2: 67, 76, 94;
--rgbnord3: 76, 86, 106;
--rgbnord4dark: 209, 216, 227;
--rgbnord4: 216, 222, 233;
--rgbnord5: 229, 233, 240;
--rgbnord6: 236, 239, 244;
--rgbnord7: 143, 188, 187;
--rgbnord8: 136, 192, 208;
--rgbnord9: 129, 161, 193;
--rgbnord10: 94, 129, 172;
--rgbnord11: 191, 97, 106;
--rgbnord12: 208.135.112;
--rgbnord13: 235, 203, 139;
--rgbnord14: 163, 190, 140;
--rgbnord15: 180, 142, 173;
--rgbnordBlack: 37, 41, 50;
--rgbnordInactive: 155, 158, 164;
}
@media (prefers-color-scheme: dark) {
:root {
--blackout: var(--nordBlack);
--background0: var(--nord0);
--background1: var(--nord1);
--background2: var(--nord2);
--background3: var(--nord3);
--foreground0: var(--nord6);
--foreground1: var(--nord5);
--foreground2: var(--nord4);
--foreground3: var(--nord4dark);
--textPrimary: var(--nord4);
--link: var(--nord9);
--rgblackout: var(--rgbnordBlack);
--rgbackground0: var(--rgbnord0);
--rgbackground1: var(--rgbnord1);
--rgbackground2: var(--rgbnord2);
--rgbackground3: var(--rgbnord3);
--rgbforeground0: var(--rgbnord6);
--rgbforeground1: var(--rgbnord5);
--rgbforeground2: var(--rgbnord4);
--rgbforeground3: var(--rgbnord4dark);
}
}
@media (prefers-color-scheme: light) {
:root {
--blackout: var(--nord0);
--background0: var(--nord6);
--background1: var(--nord5);
--background2: var(--nord4);
--background3: var(--nord4dark);
--foreground0: var(--nord0);
--foreground1: var(--nord1);
--foreground2: var(--nord2);
--foreground3: var(--nord3);
--textPrimary: var(--nord1);
--link: var(--nord10);
--rgbackground0: var(--rgbnord6);
--rgbackground1: var(--rgbnord5);
--rgbackground2: var(--rgbnord4);
--rgbackground3: var(--rgbnord4dark);
--rgbforeground0: var(--rgbnord0);
--rgbforeground1: var(--rgbnord1);
--rgbforeground2: var(--rgbnord2);
--rgbforeground3: var(--rgbnord3);
}
}
html, body {
background-color: var(--background0);
color: var(--textPrimary);
}
a, a:visited,
.btn-link, #footer a {
color: var(--link);
}
a:hover,
.btn-link:hover, #footer a:hover, #footer #footer-menu a:hover {
color: var(--nord12);
}
.header .right ul.menu > li > a,
.header .right ul.menu > li .menu-header,
#footer #footer-menu a {
color: var(--nord15);
}
.logo, .group-icon, .releaseheader {
filter: brightness(110%) saturate(70%) sepia(5%);
}
.header .right .top,
div.tabs ul li a:hover,
nav .pagination a:hover,
.feature-column h2 {
border-color: var(--nord15);
}
h1 a,
div.tabs ul li a,
.header .right ul.menu li:hover > a {
color: var(--textPrimary) !important;
}
h2, .feature-column h2 {
color: var(--nord12);
}
div.tabs ul li.sel a, div.tabs ul li.sel a:hover, div.tabs ul li.sel a:focus,
nav .pagination a.sel,
.header .right ul.menu li.fake-active, .header .right ul.menu li:active, .header .right ul.menu li:hover {
background-color: var(--nord12);
border-color: var(--nord12);
}
div.tabs ul li.disabled a {
background-color: var(--nordInactive);
color: var(--background1) !important;
}
.annotation-details, span.comment, span.historical,
#footer {
color: var(--nordInactive);
}
nav .pagination span,
.buttons button {
background-color: var(--background1);
color: var(--textPrimary);
}
nav .pagination a,
.buttons button:hover {
background-color: var(--background3);
color: var(--textPrimary);
}
.annotation-collapsed::after, .collapsed::after, .review-collapsed::after, .wikipedia-extract-collapsed::after {
background: -webkit-linear-gradient(top,rgba(255,255,255,0) 0,var(--nord0) 100%);
}
/* Header menu */
.header .right ul.menu li ul li {
background-color: var(--background3);
}
.header .right ul.menu li ul li a {
color: var(--textPrimary);
}
.header .right ul.menu li ul,
.header .right ul.menu li ul li:hover {
background-color: var(--nord12);
}
table.tbl th a {
color: var(--textPrimary);
}
/* Search field */
input,
.header .right .top .search-container form select#headerid-type,
.header .right .top .search-container form button {
background-color: var(--background3);
color: var(--textPrimary);
border-color: var(--nord15) !important;
}
img.search {
filter: invert(58%) sepia(16%) saturate(539%) hue-rotate(259deg) brightness(101%) contrast(89%);
}
/* Tables */
table.tbl thead,
table.tbl tr.subh td, table.tbl tr.subh th {
background: var(--background2);
}
table.tbl tr.even td {
background-color: var(--background1) !important;
}
span.caa-icon {
filter: invert(67%) sepia(6%) saturate(283%) hue-rotate(182deg) brightness(94%) contrast(86%);
}
table.tbl.medium .expand-triangle {
color: var(--nord15);
}
.star-rating {
filter: brightness(80%);
}
/* Recent additions */
div.artwork-cont {
background-color: var(--background1);
border-color: var(--background3);
}
.banner.warning-header {
background-color: var(--background3);
color: var(--nord12);
}
.remove-artist-credit, button.close-dialog, button.remove-item {
filter: invert(50%) sepia(59%) saturate(2702%) hue-rotate(319deg) brightness(87%) contrast(67%);
}
div.mp, span.mp, table.tbl tr.mp td, table.tbl tr.mp th, tr.diff-changes {
background-color: var(--nord12) !important;
}
}