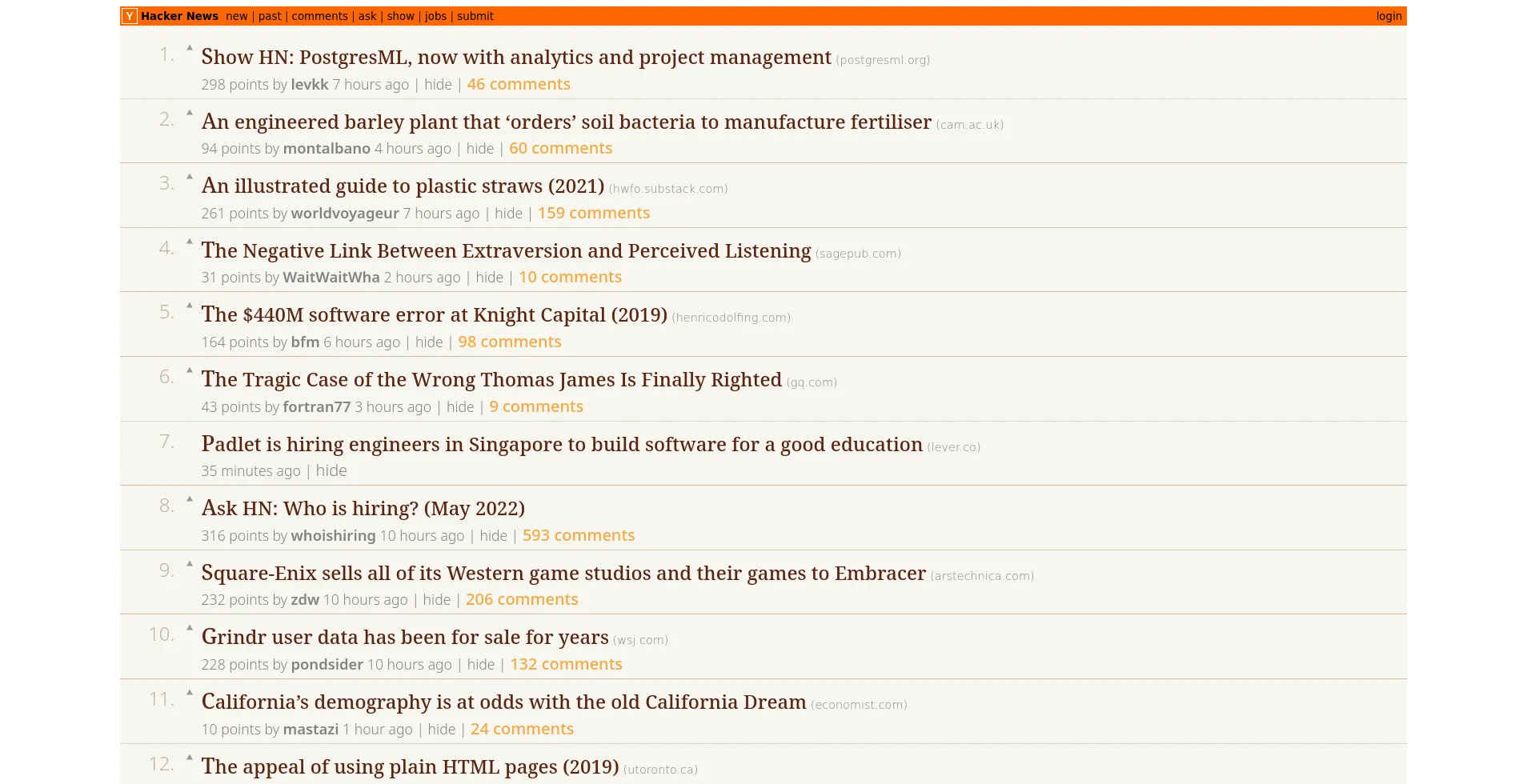
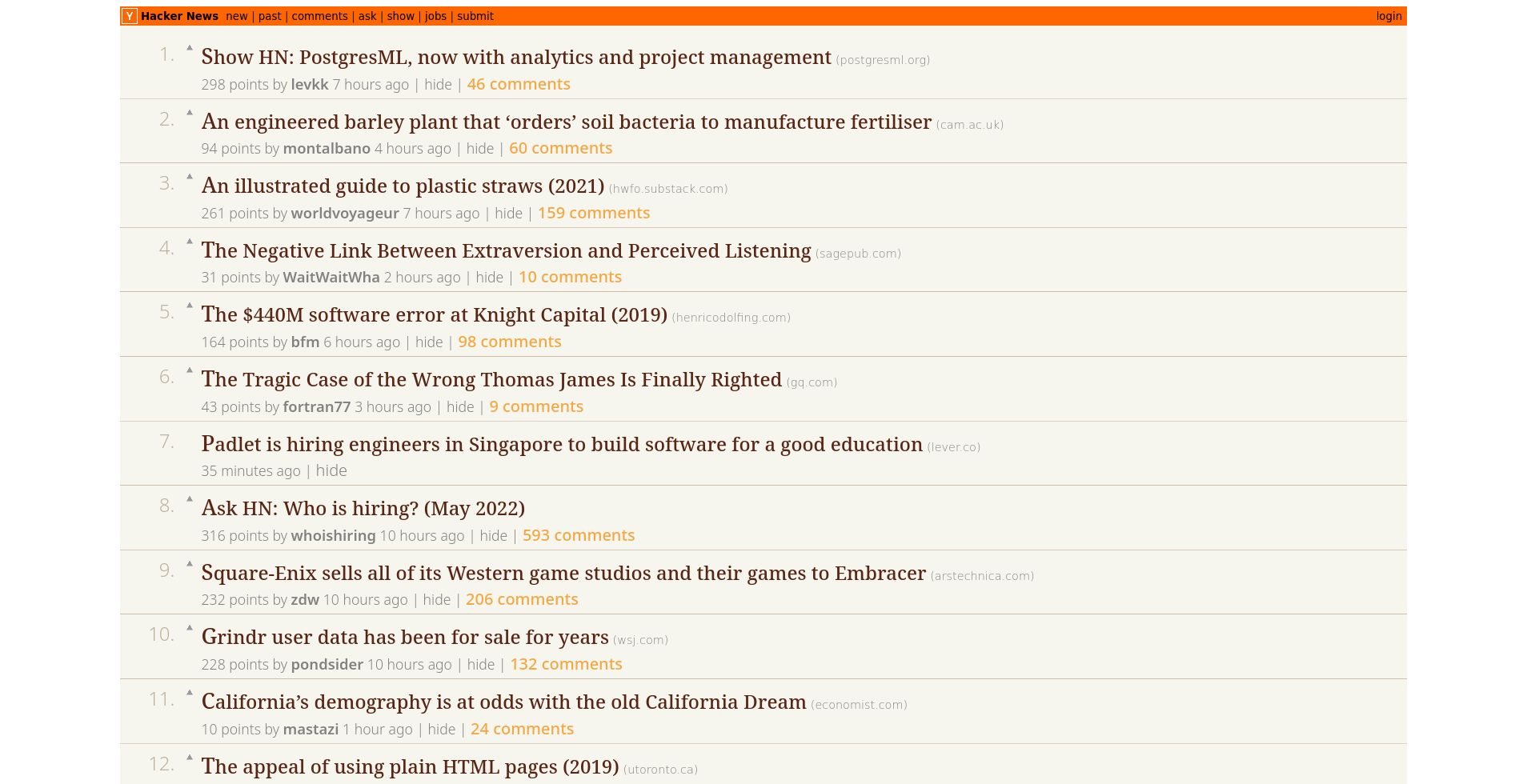
Adjust several Hacker News layouts for an easier reading experience.
news.ycombinator.com by hiroshiyui

Details
Authorhiroshiyui
LicenseNo License
Categoryhackernews
Created
Updated
Size3.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name news.ycombinator.com
@version 20220929.02.12
@namespace userstyles.world/user/hiroshiyui
@description Adjust several Hacker News layouts for an easier reading experience.
@author hiroshiyui
@license No License
==/UserStyle== */
@-moz-document domain("news.ycombinator.com") {
body {
font-size: 12pt;
}
#hnmain {
font-family: "Noto Sans", 'Helvetica Neue', 'Arial Nova', Helvetica, Arial, sans-serif;
}
#hnmain table.itemlist {
width: 100%;
}
#hnmain table.itemlist tr.athing td {
padding-top: 0.5rem;
padding-bottom: 0.1rem;
}
#hnmain table.itemlist tr td.votelinks {
padding-right: 0.3rem;
}
#hnmain tr td.subtext {
font-size: 1.1rem;
font-family: "Noto Sans", 'Helvetica Neue', 'Arial Nova', Helvetica, Arial, sans-serif;
font-weight: 300;
}
#hnmain tr td.subtext span.age a,
#hnmain tr td.subtext span.age + a {
color: rgb(130, 130, 130) !important;
font-weight: 300 !important;
}
#hnmain tr td.subtext > a:last-child:not(.clicky) {
color: rgb(245, 167, 66);
font-weight: 500;
font-size: 1.25rem;
}
#hnmain table.itemlist tr td:first-child {
padding-left: 1rem;
}
#hnmain tr.athing td.title:first-child {
text-align: right;
padding-right: 0.5rem;
}
#hnmain tr.athing td.title:first-child span.rank {
font-size: 1.5rem;
font-family: "Noto Sans", 'Helvetica Neue', 'Arial Nova', Helvetica, Arial, sans-serif;
font-weight: 300;
color: #bfb19d;
}
#hnmain tr.athing td.title:last-child::first-letter {
font-size: 1.7rem;
}
#hnmain tr.athing td.title span.titleline a {
font-size: 1.5rem;
font-family: "Noto Serif", Times, 'Times New Roman', serif;
font-weight: 500;
color: #592514;
}
#hnmain tr.athing td.title span.titleline a:visited {
color: #888;
}
#hnmain tr.athing td.title span.titleline a:hover {
text-decoration: underline;
}
#hnmain tr.athing td.title span.titleline span.comhead a {
font-size: 0.9rem;
font-weight: 300;
}
#hnmain table.itemlist tr.spacer {
box-shadow: 0px 1px 0px 0px rgba(208, 188, 169, .99);
}
#hnmain div.comment {
font-size: 1.15rem;
font-family: "Noto Sans", 'Helvetica Neue', 'Arial Nova', Helvetica, Arial, sans-serif;
color: #535353;
}
#hnmain a.hnuser {
font-size: 1.15rem;
font-weight: 600;
font-family: "Noto Sans", 'Helvetica Neue', 'Arial Nova', Helvetica, Arial, sans-serif;
}
#hnmain .comment-tree a.hnuser {
font-size: 1.15rem;
font-weight: 600;
color: rgb(245, 167, 66);
}
#hnmain .comment-tree td {
padding-top: 0.75rem;
}
#hnmain table.itemlist a.morelink {
display: inline-block;
font-size: 1.2rem;
font-weight: 600;
font-family: "Noto Sans", 'Helvetica Neue', 'Arial Nova', Helvetica, Arial, sans-serif;
margin-top: 0.5rem;
margin-bottom: 0.5rem;
color: #f6f6ef;
background-color: #ff6600;
padding: 4px 12px;
border-radius: 4px;
box-shadow: 0px 2px 2px #919191;
}
#hnmain table.itemlist a.morelink:hover {
background-color: rgb(242, 137, 0);
}
#hnmain table.itemlist a.morelink::after {
padding-left: 0.5rem;
content: "⏭️";
}
#hnmain span.pagetop a#me {
font-weight: 600;
}
#hnmain span.pagetop a#me:before {
content: "👤";
padding-right: 0.2rem;
}
}