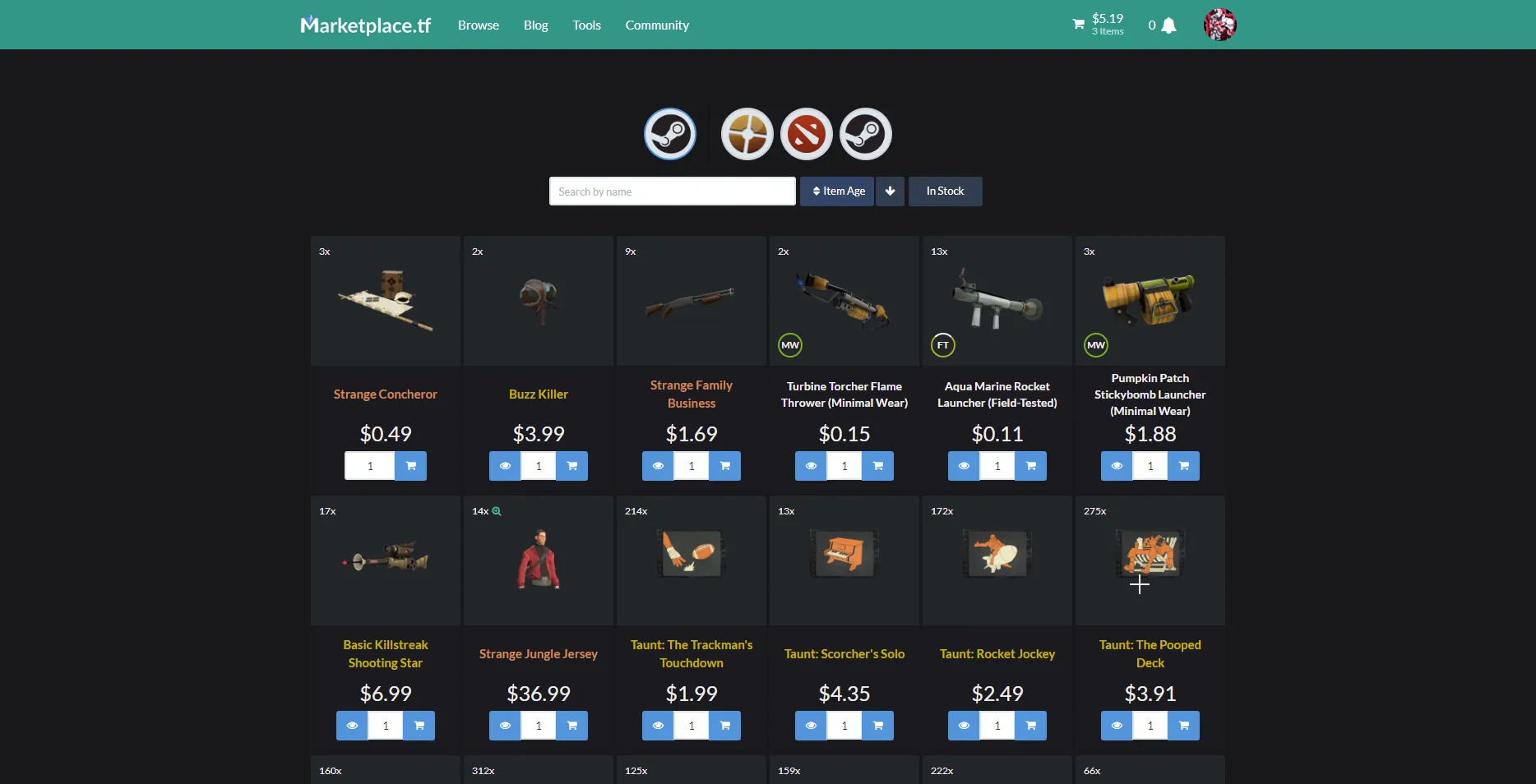
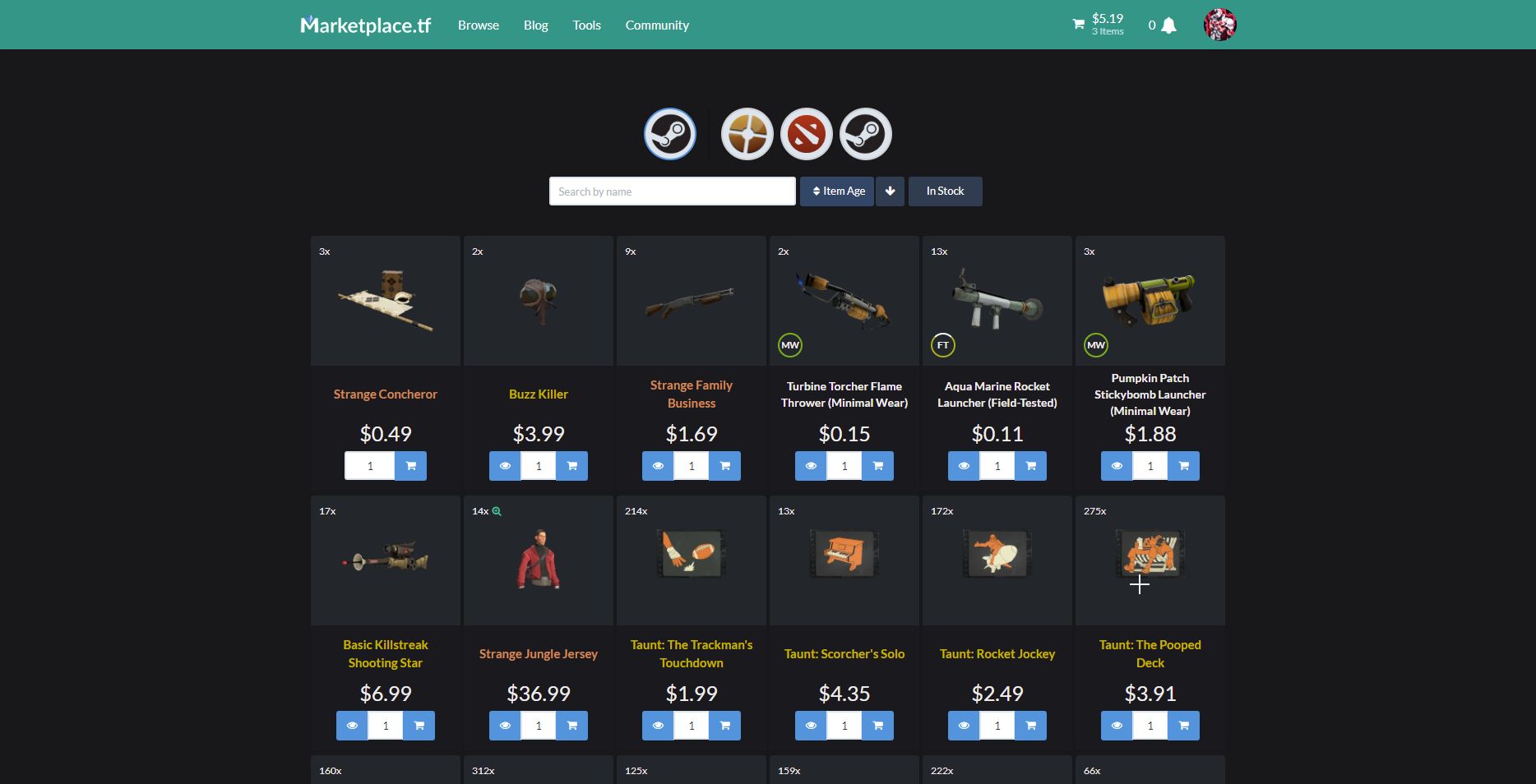
Dark theme for marketplace.tf
marketplace.tf - Darktheme by crims-on

Details
Authorcrims-on
LicenseNo License
CategoryDark
Created
Updated
Size1.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name marketplace.tf - 4/11/2022, 11:50:38 AM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("marketplace.tf") {
:root {
--bg-color: hsl(240, 6%, 10%);
--bg-color-light: hsl(212, 10%, 15%);
--bg-color-alt: hsl(237deg 7% 11%);
--text-color: hsl(200, 4%, 85%);
--text-color-dark: hsl(200, 4%, 25%);
}
body {
background: var(--bg-color);
color: var(--text-color);
}
.footer {
background-color: var(--bg-color-light);
}
.panel {
background-color: var(--bg-color-light);
border: 1px solid transparent;
border-radius: 4px;
}
.checkout-step-text {
color: var(--text-color);
}
.item-box {
background-color: var(--bg-color-light);
}
.item-box-detail {
background-color: var(--bg-color-alt);
}
.table-striped>tbody>tr:nth-of-type(odd) {
background-color: var(--bg-color-alt);
}
.nav-pills.nav-stacked>li {
border-radius: 0;
background-color: var(--bg-color-light);
}
}