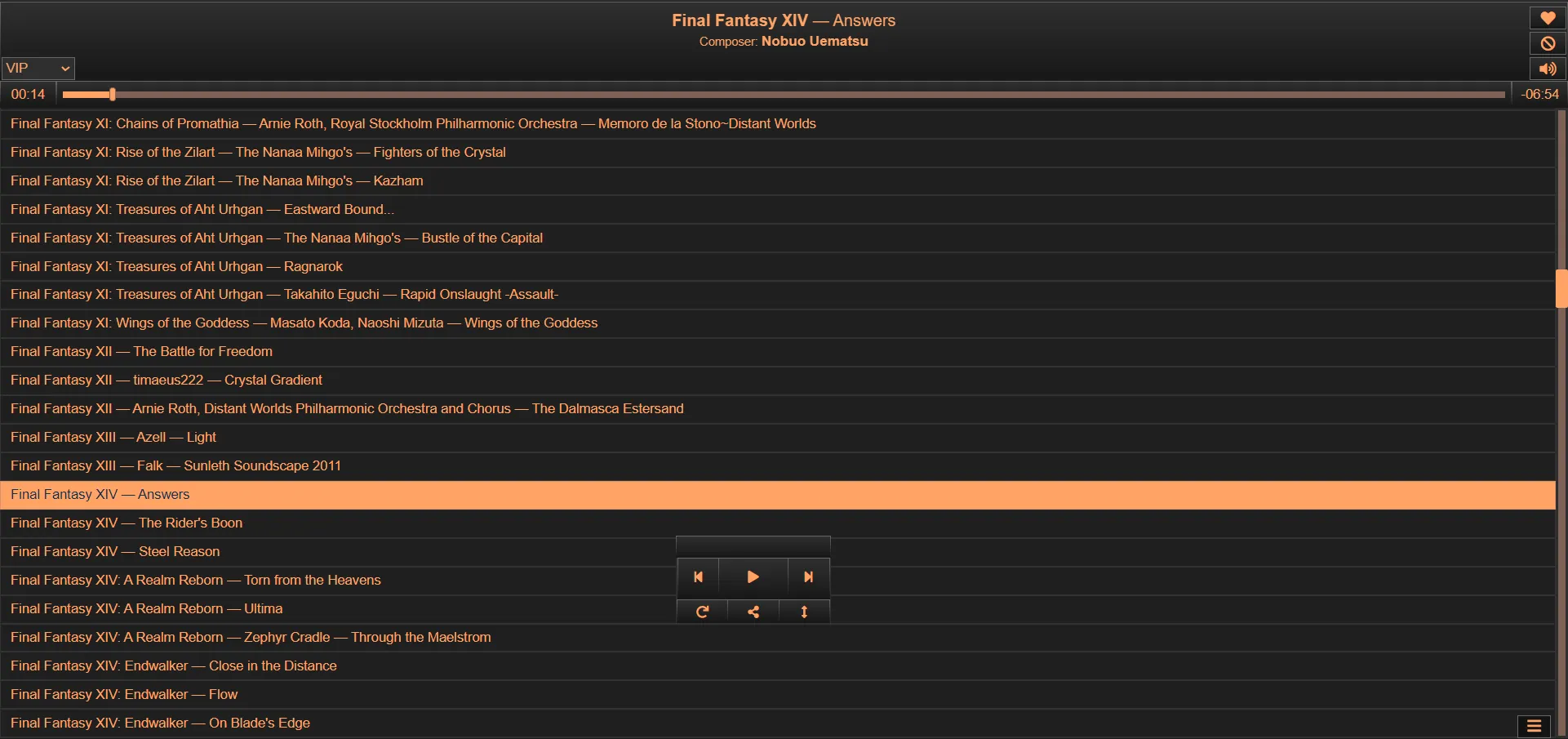
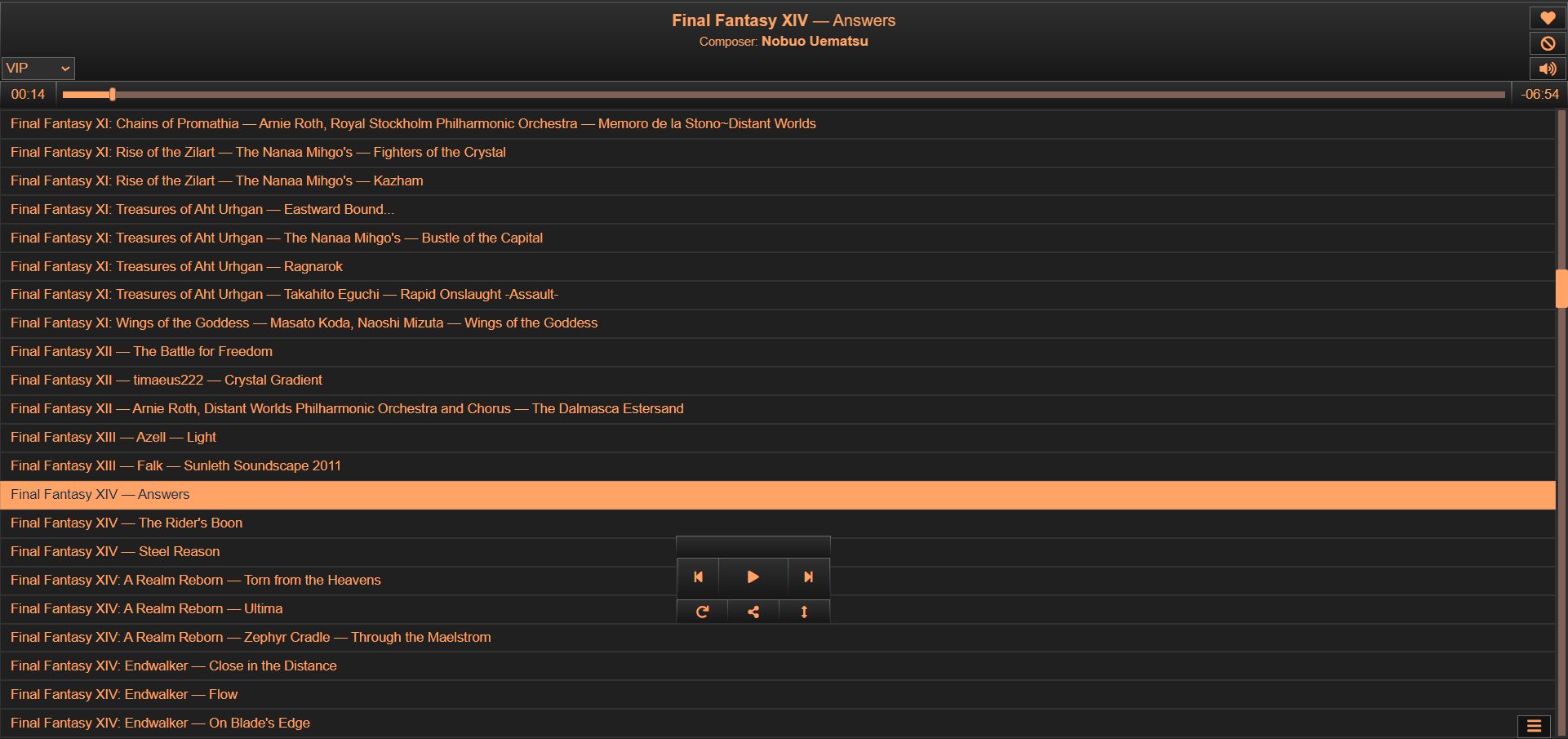
VIPVGM Dark Mode
VIPVGM Dark by wolfrik17

Details
Authorwolfrik17
LicenseNo License
Categoryvipvgm
Created
Updated
Size2.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name VIPVGM Dark
@version 20220413.08.47
@namespace userstyles.world/user/wolfrik17
@description VIPVGM Dark Mode
@author wolfrik17
@license No License
==/UserStyle== */
@-moz-document domain("vipvgm.net") {
/* VIPVGM Dark v2 (28-12-2021) */
#control-box {
justify-content:center;
}
#tracks-table::-webkit-scrollbar {
width: 14px;
}
#tracks-table::-webkit-scrollbar-track {
border: 3px solid #2f2f2f;
background: #7F6157;
}
#tracks-table::-webkit-scrollbar-thumb {
border-radius: 2px;
}
#tracks-table::-webkit-scrollbar-thumb:hover {
background: #eee;
}
body {
background-color: #2f2f2f;
}
header, #btn-chosen, #btn-block, #btn-source, #btn-rain, #btn-volume, #time-table > div > div, #control-box > div {
background: linear-gradient(to bottom, #2f2f2f 0%, #171717 100%) padding-box, linear-gradient(to bottom, #696969, #171717) border-box;
}
#select-playlist {
border: 1px solid #696969;
background-color: #2f2f2f;
}
#btn-chosen, #btn-block, #btn-source, #btn-rain, #btn-volume, #volume-slider {
border: 1px solid #696969;
}
#tracks-table > li:hover, #tracks-table .selected:hover {
background-color: #2d2d2d;
color: #eee;
}
#tracks-table > li {
border: 1px solid #69696940;
background-color: #202020;
}
#control-box {
background-color: #2f2f2f;
}
.footer-btn.active {
background-color: #2f2f2f;
}
#menu-btn, .footer-btn
{
border: 1px solid #696969;
}
footer {
border: 1px solid #696969;
background-color: rgba(0,0,0,0.8);
}
footer hr {
background-color: #C0C0C0;
}
.config-btn {
border: 1px solid #696969;
background-color: rgba(0,0,0,0.4);
}
#input-chosen-odds {
border: 1px solid #696969;
}
#share-popup {
border: 1px solid #696969;
}
#control-box > div:hover, #btn-chosen:hover, #btn-block:hover, #btn-rain:hover, #btn-volume:hover {
color: #fff;
}
#time-bar:hover #scrubber {
background: #fff;
}
}