Change your Just Dance Now UI to be like Just Dance Now on TV
[TESTING] Just Dance Now Apple TV by ibratabian17
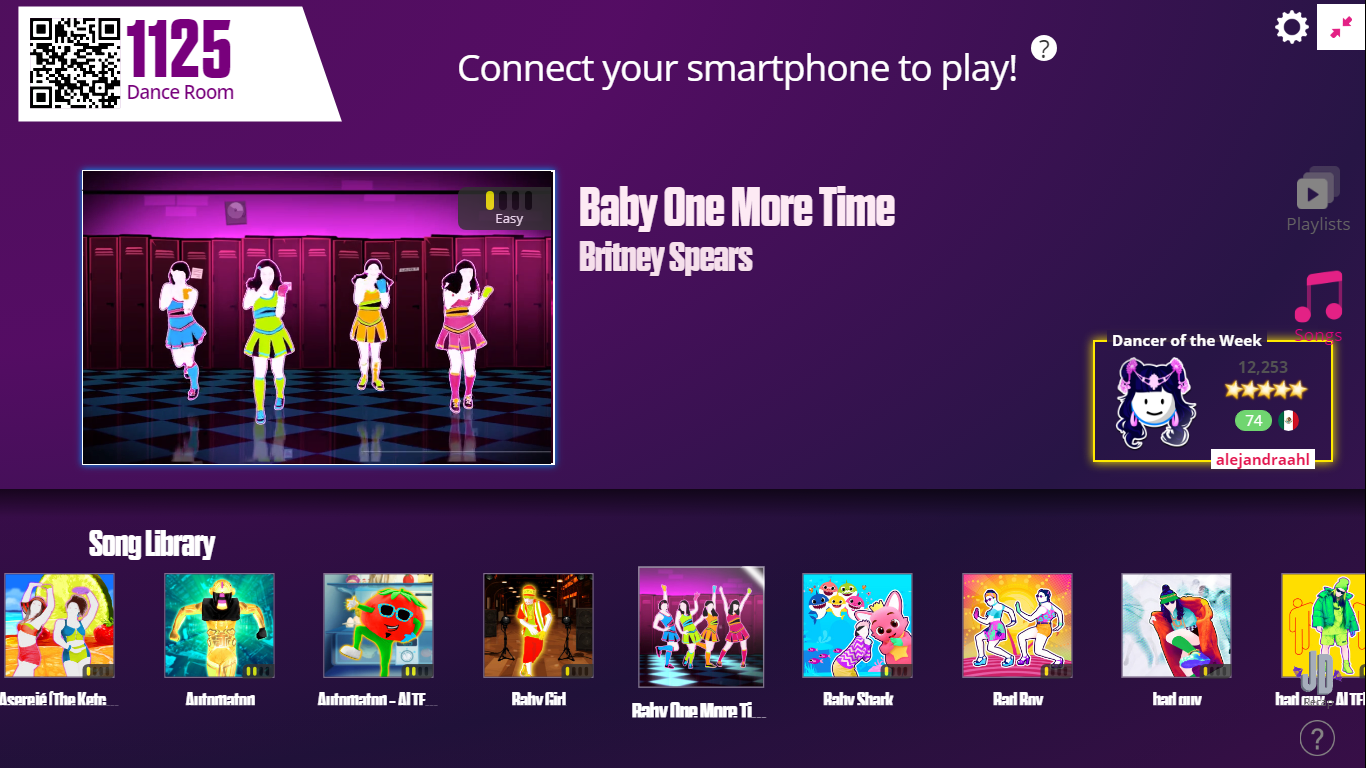
![Screenshot of [TESTING] Just Dance Now Apple TV](https://userstyles.world/preview/4185/1.jpeg)
Details
Authoribratabian17
LicenseNo License
Categoryjustdancenow
Created
Updated
Size26 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Just Dance Now Apple TV
@namespace github.com/ibratabian17
@version 28.6.2023.08.00
@description Change your Just Dance Now UI to be like Just Dance Now on TV
@author Ibratabian17
==/UserStyle== */
@-moz-document domain("justdancenow.com") {
#dance-transition::before, #players::before, .room-info__patch, #goldmove .layer.layer-1, .dancercard .player-master, .song-action, .sprites-container, #afterdance::before, ul.tabs li.selected::before, .info-panel, .song-grid--details .song-grid--titleDetails .song-grid--description, .song-grid--details .song-grid--titleDetails .song-grid--duration, .coach-selection__bgImg, .coach-selection__button, .reward__content::before, .reward__unlocked .reward__content::after, .highscore-display, .title-container .artist, .song-grid--details .song-grid--close { display: none!important;
}
#afterdance { background: none;
}
.song-grid--titleDetails {
border-bottom-color: #8e8d8d00!important;
}
.song-grid--details .song-grid--titleDetails .song-grid--title {
font-family: Just Dance;
font-size: 1.6em;
overflow: visible;
color: #fff;
top: 41%;
left: 13%;
position: absolute;
}
.grid-container .item-container .song__decoration, .grid-container .item-container .song__cover {
border-radius: 0!important
}
.grid-container .item-container .song__cover {
border: .1em solid #fff6!important;
padding: 0!important;
}
.grid-container .item-container .item-selected .song__decoration::before {
content: '';
position: absolute;
width: 100%;
height: 100%;
transform-origin: center;
background-image: linear-gradient(180deg, #ffffff57, #fff0 70%);
animation: rotatingright 8s linear infinite;
z-index: 2;
}
@keyframes rotatingright {
0% {
transform: rotate(0deg) scale(1.5)
}
50% {
transform: rotate(180deg) scale(1.5)
}
100% {
transform: rotate(360deg) scale(1.5)
}
}
.grid-container .item-container .item-selected {
transform: scale(0.8)!important
}
.song-grid--details {
height: 0.62rem;
}
.playlist-grid .playlist-grid-container {
margin: 7em 0em 1em 3em;
height: 100%;
width: 60%;
}
#just-dance-now .views::before {
content: ''; width: 100%; height: 100%; position: absolute;
background-image: radial-gradient(ellipse at top left, #4e105b, #6405744f, #271545, #2c167100);
background-size: 100%; background-position: center; background-repeat: no-repeat;
animation: gradient 32s infinite alternate;
transform: scale(1.2)
}
.coach-selection::after {
content: '';
background: #ffffff17;
width: 100%;
height: 76%;
border-radius: 0px;
position: absolute;
z-index: -1;
box-shadow: 0px 0px 0.6em #00000096
}
.coach-selection {
display: none;
width: 100%;
height: 79%;
position: absolute;
z-index: 3;
left: 0%;
top: 16.6%;
}
.coach-selection__item {
display: inline-block;
position: relative;
margin: 0em 0.9em 0em 0em;
width: 1.6rem;
height: 2.6rem;
top: -8%;
}
.coach__img {
width: auto;
height: 85%;
min-height: 1rem;
position: absolute;
top: 0rem;
left: 0rem;
text-align: center;
transform-origin: bottom;
transform: scale(0.9)
}
.coach-selection__title {
text-align: center;
font-size: 16%;
font-family: "Just Dance Regular";
color: #fff;
width: 85%;
position: absolute;
top: 5%;
left: 7.5%;
}
.coach::before {
content: '';
display: block;
width: 1.6rem;
height: 2.2rem;
background-image: linear-gradient(to top, #ffffff40, #0000);
background-repeat: no-repeat;
background-position: bottom right;
background-size: contain;
position: absolute;
top: 0rem;
right: -0.33rem;
box-shadow: 0px 0px 0.11em #fff;
}
.coach__names-list {
font-size: 0.16rem;
width: 100%;
overflow: hidden;
display: flex;
text-align: left;
font-family: "Just Dance", "Arial";
position: absolute;
z-index: 1;
bottom: 0.36rem;
right: -0.33rem;
flex-direction: column-reverse;
}
.coach__player-list {
background: linear-gradient(to right, #000, #0000);
}
.coach-selection__details {
background-image: linear-gradient(to right, #f6268900, #f8832700);
color: #fff;
min-width: 1.5rem;
max-width: 2.5rem;
font-family: "Just Dance";
position: absolute;
top: 83%;
left: 18%;
}
.coach-selection__details .coach-selection__details-artist {
font-size: 0.215rem;
height: 0.23rem;
}
.coach-selection__details .coach-selection__details-song {
font-size: 0.32em;
}
.coach:has(.coach__player-list)::before {
background-image: linear-gradient(to top, #009dff40, #0000);
box-shadow: 0px 0px 0.11em #009dff;
}
.grid-container .item-container .item {
width: 1.0rem;
height: 1rem;
overflow: visible;
top: -12%;
transition: all 1s;
transform: scale(.7);
}
.grid-container .item-container .item-selected { transition: all .2s;
}
.grid-container .item-container .song__decoration {
height: 119%;
width: 119%;
left: 12%;
}
.coverflow--container {
width: 100%;
top: -5.8rem;
height: 126%;
padding: 0;
}
.state-dance #just-dance-now .views::before { animation: none!important; background: #000
}
@keyframes gradient {
0% {
background-color: #005ea2
}
16.6666666667% {
background-color: #b910b1
}
33.3333333337% {
background-color: #0004ca
}
50% {}
66.6666666667% {
background-color: #4e105b
}
100% {
background-color: #640574
}
}
.title-container .caption {
width: 1.34rem;
font-family: Just Dance;
color: #fff;
text-align: center;
font-size: 1.4em;
}
.songlist-grid, .song-grid {
background-image: linear-gradient(180deg, #000000ad 0%, #0000002e 10%);
font-size: 18%;
left: 0rem;
height: 36%;
position: relative;
bottom: -3.7rem;
overflow: hidden;
}
.grid-container .item-container {
width: 9995%;
height: 0%;
position: absolute;
overflow: visible;
}
.song--details {
top: 20%;
height: 86%;
padding-left: 0.67rem;
left: -2%!important
}
.video-preview--visible {
width: 3.53rem;
visibility: visible;
opacity: 1;
transition: visibility 0.5s, opacity 0.5s, width 0.0s;
}
#preview .song-details {
width: 130%;
overflow: visible;
background: none;
border-radius: 0;
position: absolute;
top: 1.3rem;
left: 4rem;
font-family: Just Dance Bold;
}
#preview .song-details h2 {
overflow: visible;
font-family: Just Dance;
font-size: 43%
}
#preview .song-details h3 {
margin-top: .5em;
overflow: visible;
font-family: Just Dance;
font-size: 33%;
}
.song-detail {
width: 73%;
overflow: visible;
}
.item-container, .song--details { scroll-snap-type: both mandatory!important;
}
.item-selected { scroll-snap-align: center!important;
}
.video-preview {
width: 3.52rem;
visibility: visible;
border-radius: 0;
}
.song__reward {
width: 0.6rem;
height: 0.6rem;
margin-top: -0.02rem;
position: absolute;
top: 1.29rem;
right: 3.8rem;
transform: scale(1.3)
}
.reward__unlocked .reward__content::before { display: block!important;
}
.reward__wrapper .reward__content, .reward__wrapper { overflow: visible;
}
.reward__wrapper .reward__content::after {
content: 'Reach 3 stars to unlock this avatar';
font-size: 0.17rem;
font-family: Just Dance;
color: #fff;
width: 1000%;
height: 50%;
background-image: none;
z-index: 1;
top: 105%;
left: 25%;
animation: none;
}
#section-tabs {
float: right;
z-index: 5;
}
.song-preview {
top: 1.3rem;
left: 0.4rem;
width: 3.56rem;
border: .01rem solid #fff;
box-shadow: 0px 0px 7px #009dff!important;
}
.song-cover {
background-size: 100%;
border-radius: 0;
}
#preview {
width: 100%;
height: 54.5%;
cursor: default;
position: absolute;
z-index: 1;
top: 0rem;
right: 0rem;
}
#coverflow, .coverflow--container {
background: none;
box-shadow: none;
}
#room-info {
width: 27%;
height: auto;
min-height: 0.965rem;
transition: all 0.4s;
background: #fff0;
position: absolute;
z-index: 1001;
...