this is my first theme, sorry in advance for the shitty code
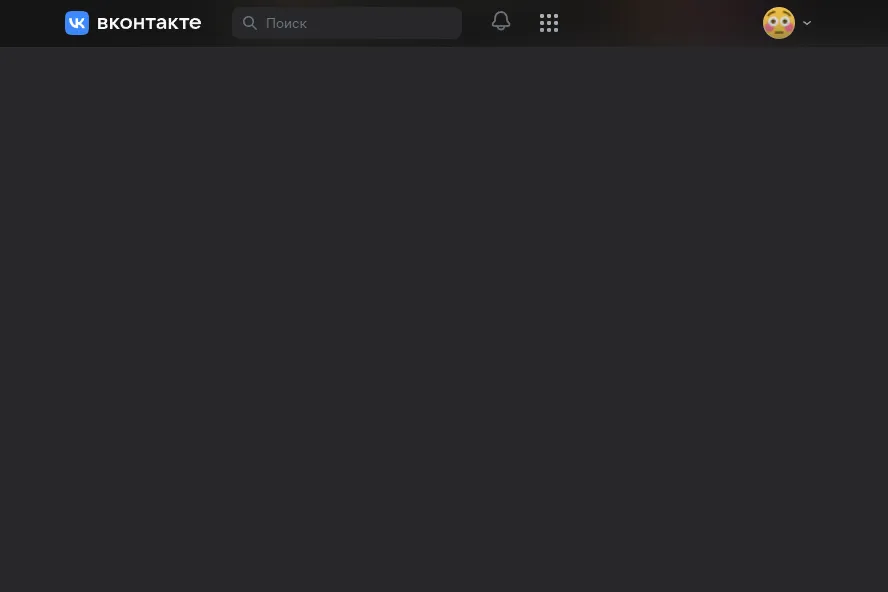
VK Header Blur by pensfb

Details
Authorpensfb
LicenseNo License
Categoryvk
Created
Updated
Size1.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name VK Header Blur
@version 20220422.21.12
@namespace userstyles.world/user/pensfb
@description this is my first theme, sorry in advance for the shitty code
@author pensfb
@license No License
==/UserStyle== */
@-moz-document domain("vk.com") {
[dir] body.new_header_design #page_header_cont {
background-color: #121212f5;
border-bottom: 1px solid var(--separator_alternate);
backdrop-filter: blur(15px);
}
.FCWindow {
--border-radius: 8px;
position: fixed;
right: 0;
bottom: 0;
background: #121212f2;
box-shadow: 0 1px 0 var(--separator_alternate), 0 0 0 1px var(--separator_alternate), 0 0 2px rgba(0, 0, 0, 0.08), 0 8px 24px rgba(0, 0, 0, 0.08);
border-radius: var(--border-radius) var(--border-radius) 0 0;
min-height: 120px;
display: flex;
flex-direction: column;
animation: FCWindow__in 0.2s ease;
backdrop-filter: blur(14px);
}
[dir] .audio_page_player2.audio_page_player_fixed {
margin: 0;
border-radius: 0;
box-shadow: 0 1px 0 0 var(--black_alpha12);
background: #121212d6;
backdrop-filter: blur(40px);
border-bottom-right-radius: 12px;
border-bottom-left-radius: 12px;
}
[dir] .im-chat-input {
border-top: solid 1px var(--separator_common);
background: #1e1e1feb;
backdrop-filter: blur(16px);
}
[dir] .im_msg_media_gift .im-gift>.im-gift--img, [dir] .im_msg_media_gift .im-gift .gift_loop {
border-radius: 13px;
box-shadow: 0 2px 5px 1px var(--black_alpha8),0 1px 2px 0 var(--black_alpha8);
}
}