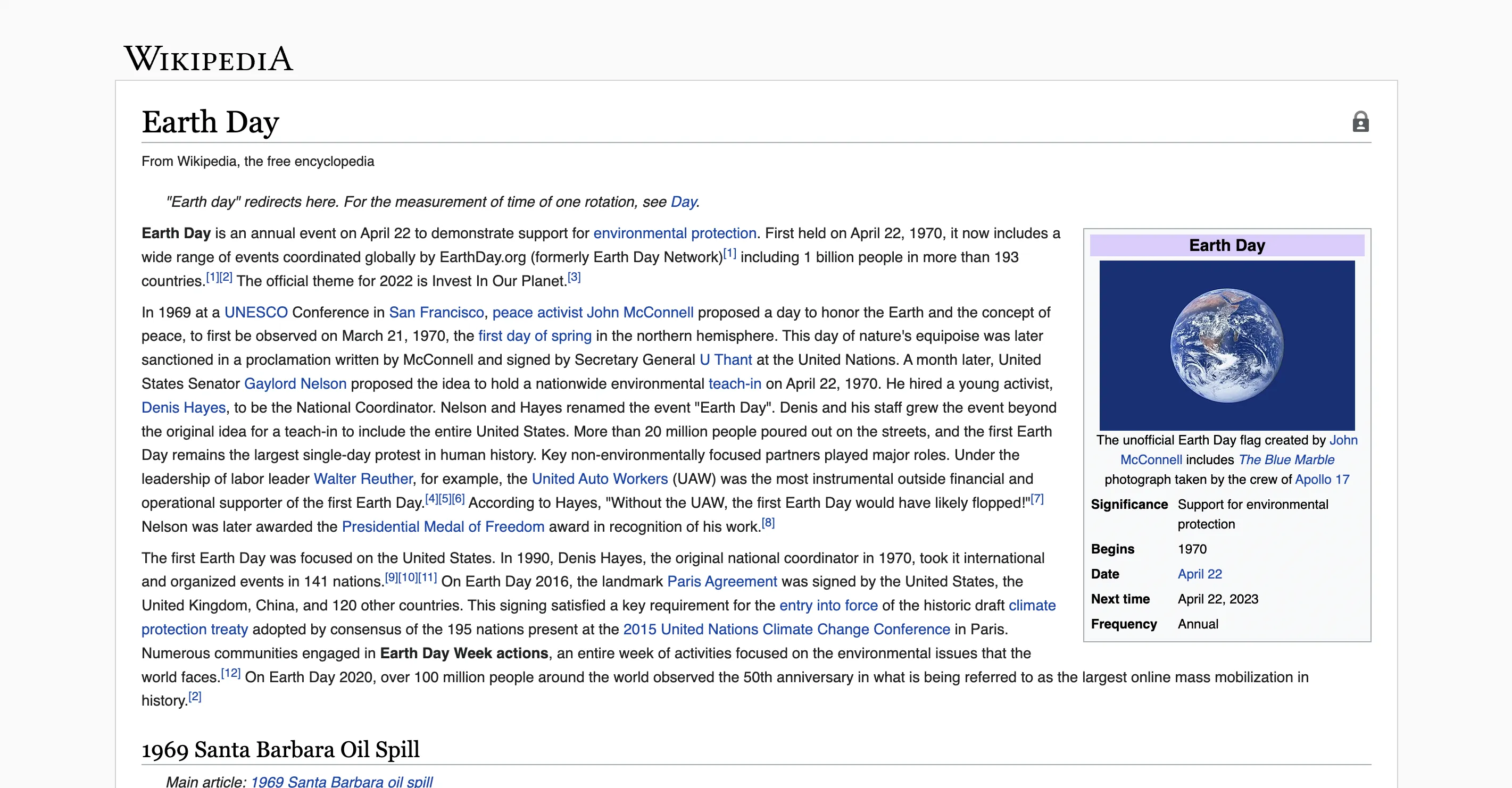
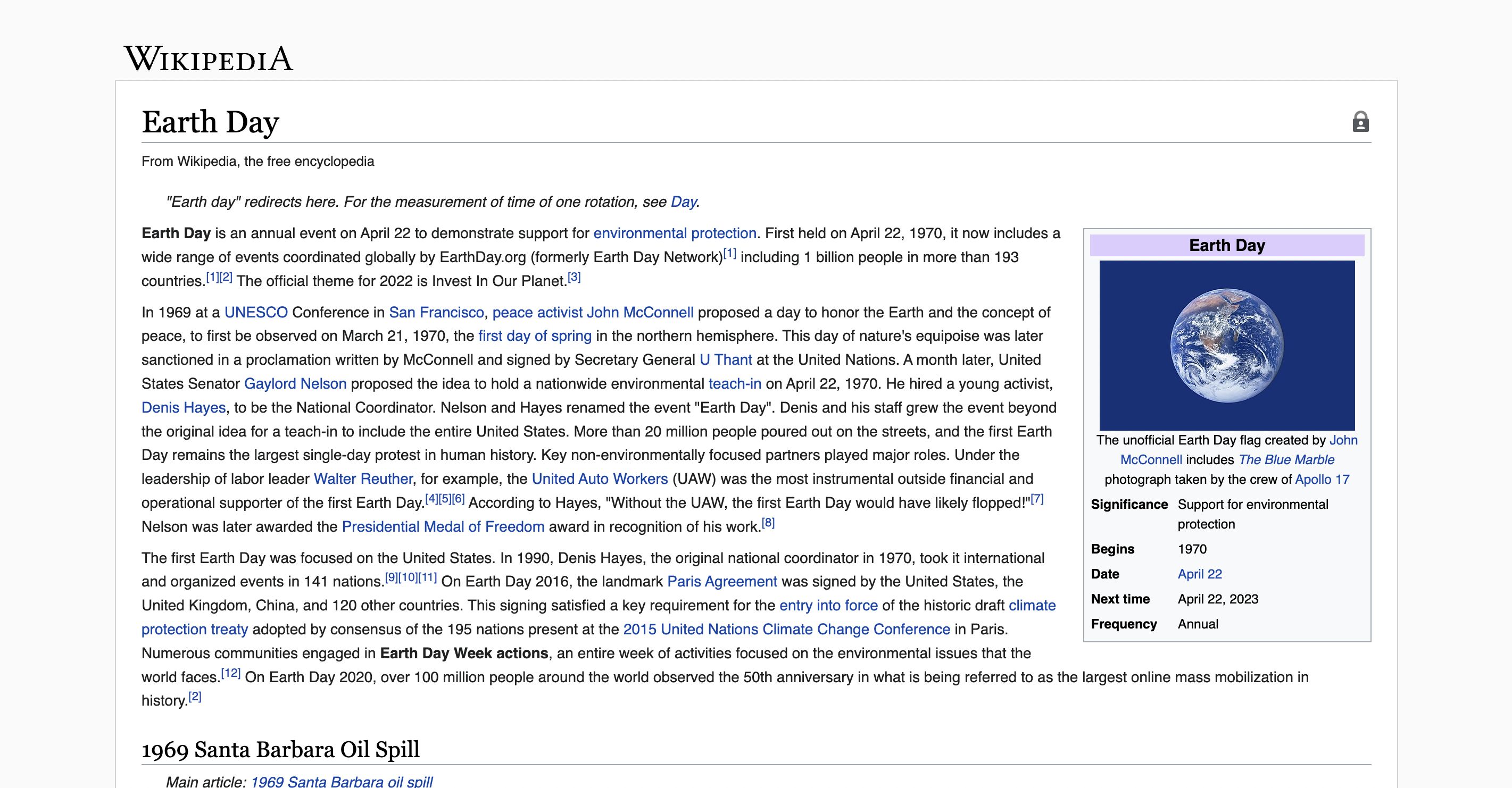
This is a simple theme for wikipedia. It makes the UI clean and direct, removing all the menus. The table of contents is moved on the side and will only appear on hover.
cleanwiki by pasc4le

Details
Authorpasc4le
LicenseNo License
Categoryuserstyles,wikipedia,wiki,clean,white,light
Created
Updated
Size2.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name cleanwiki
@version 20220511.14.59
@namespace userstyles.world/user/pasc4le
@description This is a simple theme for wikipedia. It makes the UI clean and direct, removing all the menus. The table of contents is moved on the side and will only appear on hover.
@author pasc4le
@license No License
==/UserStyle== */
@-moz-document domain("wikipedia.org") {
#mw-page-base, #mw-head-base {
display: none;
}
#mw-navigation *:not(#p-logo,#mw-panel,a.mw-wiki-logo){
display: none;
}
a.mw-wiki-logo {
position: absolute;
top: 3em;
left: 10px;
background: none;
content: url(/static/images/mobile/copyright/wikipedia-wordmark-en.svg);
height: min-content !important;
}
body {
background: hsl(0, 0%, 98%);
}
#content {
background: white;
margin: 5em 0;
border-top: solid 1px lightgray;
}
#footer {
background: #f9f7f7;
margin: -60px 7em 0 7em;
padding-bottom: 4em;
border: solid 3px white;
box-shadow: 0 0 0 1px lightgray;
}
#toc {
position: fixed;
opacity: 0;
top: 3em;
right: 3em;
bottom: 3em;
border: solid 1px lightgray;
overflow: auto;
display: block;
z-index: 9999;
padding: 15px;
border-radius: 4px;
transition: all .15s cubic-bezier(.17,.67,.53,.98);
max-width: 300px;
}
.mw-indicators {
z-index: 0 !important;
}
#toc:hover {
opacity: 1;
}
.astoctogglespan {
display: none;
}
.oo-ui-element-hidden {
display: inline !important;
}
.cnotice {
opacity: .4;
transition: all .2s ease-in-out;
}
.cnotice:hover {
opacity: 1;
}
@media screen and (min-width: 624px) {
#content {
margin: 5em 1em;
border: solid 1px lightgray;
}
a.mw-wiki-logo {
left: calc(1em + 10px);
}
}
@media screen and (min-width: 1024px) {
#content {
margin: 5em 7em;
}
a.mw-wiki-logo {
left: calc(7em + 10px);
}
}
@media (prefers-color-scheme: dark) {
body {
background: #20222B;
}
#content {
background: #292B36;
color: #E7E6E3 !important;
box-shadow: 0 0 12px #11111101;
border: solid 1px hsl(229, 15%, 11%);
}
h1, h2, h3, h4, h5 {
color: #E7E6E3;
}
a {
color: #66B1FA;
}
span {
color: hsl(45, 8%, 88%);
}
#toc {
background: #20222B;
border-color: hsl(229, 15%, 11%);
}
footer#footer {
background: #292B36;
box-shadow: unset;
border: solid 1px hsl(229, 15%, 11%);
}
.mw-footer li {
color: white;
}
.mw-parser-output .navbox>tbody>tr:first-child>th {
background: #3b3f4f;
}
.mw-parser-output .CdA th {
background: #3b3f4f;
}
.catlinks {
background: #3b3f4f;
}
.mw-wiki-logo {
filter: invert(1);
}
.cnotice {
background: transparent;
}
.cnotice-message {
color: white !important;
}
}
@media print {
#content {
margin: 0;
border: none;
}
body {
background: white;
}
#footer {
display: none;
}
}
}