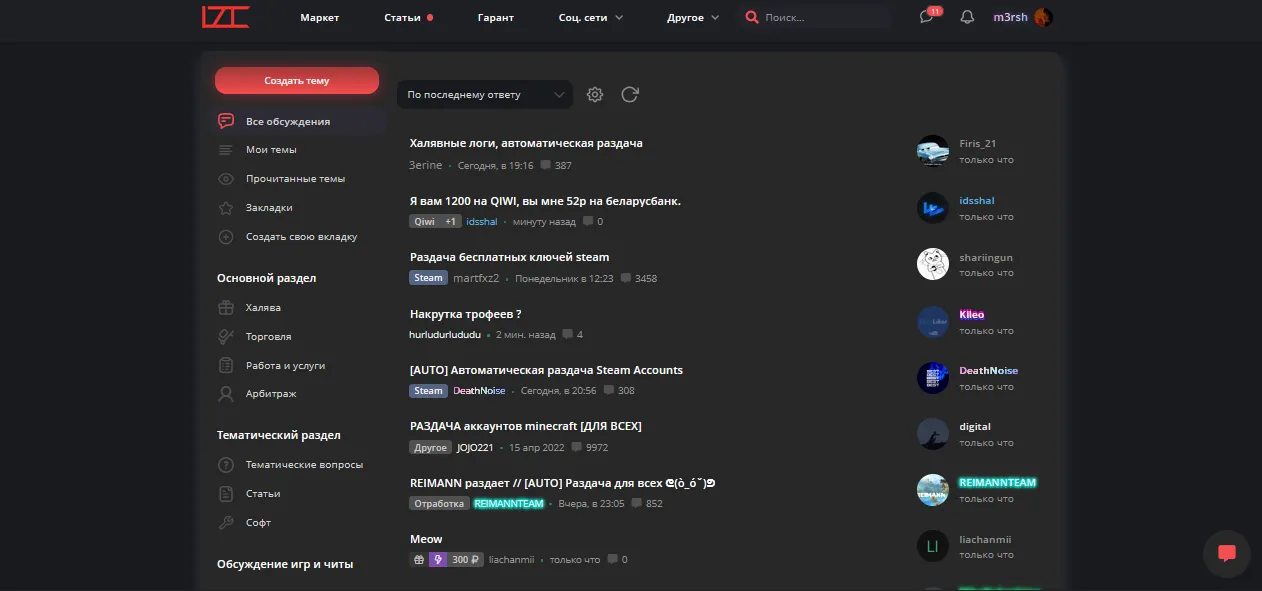
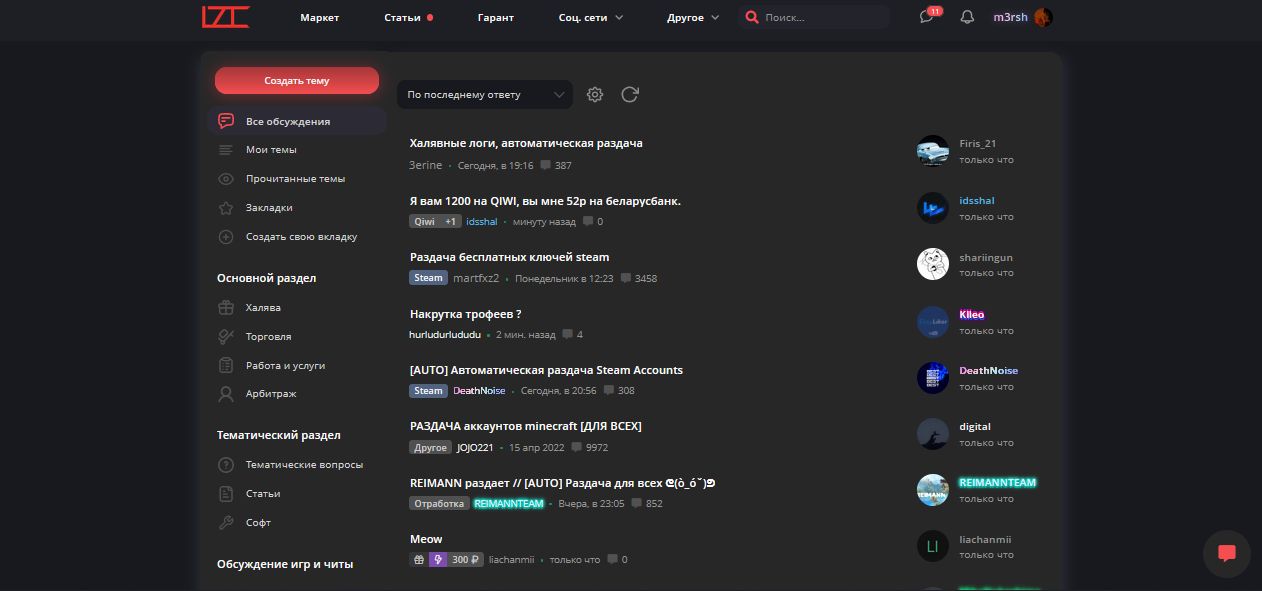
Red Style for lolz.guru
LZTRed by m3rsh

Details
Authorm3rsh
LicenseNo License
Categoryuserstyles
Created
Updated
Size83 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name LZTRed
@version 20220424.10.25
@namespace userstyles.world/user/m3rsh
@description Red Style for lolz.guru
@author m3rsh
@license No License
==/UserStyle== */
@-moz-document domain("lolz.guru") {
.radio-group input[type=radio]:checked + label {
background: rgb(76, 82, 99)!important;
}
.prefix.shop_pref {
background: #a62727;
}
.prefix.checked {
background: #cf3737;
}
.prefix.market {
background: #6f0000;
}
.node104.node.current .nodeText .nodeTitle a::before {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg width='50' height='50' viewBox='0 0 50 50' fill='none' xmlns='http://www.w3.org/2000/svg'%3e%3cpath fill-rule='evenodd' clip-rule='evenodd' d='M0.73223 27.6255C1.70855 26.6492 3.29146 26.6492 4.26778 27.6255L12.5001 35.8578C13.4764 36.8341 13.4764 38.417 12.5001 39.3933C11.5237 40.3696 9.94078 40.3696 8.96447 39.3933L0.73223 31.161C-0.244077 30.1847 -0.244077 28.6018 0.73223 27.6255Z' fill='rgb(245, 78, 80)'/%3e%3cpath d='M49.337 8.58909C50.2735 7.57449 50.2102 5.99283 49.1956 5.05631C48.1811 4.11981 46.5995 4.18307 45.6629 5.19762L17.3586 35.8607C16.422 36.8753 16.4853 38.4569 17.4999 39.3934C18.5145 40.3299 20.0962 40.2666 21.0326 39.252L38.2897 20.557C38.7712 20.0353 39.5901 20.0189 40.092 20.5209L43.2323 23.6611C44.2086 24.6374 45.7916 24.6374 46.7679 23.6611C47.7442 22.6848 47.7442 21.1019 46.7679 20.1256L43.4155 16.7732C42.9411 16.2988 42.9258 15.5345 43.3808 15.0414L49.337 8.58909Z' fill='rgb(245, 78, 80)'/%3e%3cpath fill-rule='evenodd' clip-rule='evenodd' d='M9.69663 26.5902L5.30328 22.1968C2.37433 19.2678 2.37433 14.519 5.30327 11.5901L14.6967 2.1967C17.6256 -0.732241 22.3744 -0.732229 25.3033 2.1967L29.6967 6.59016C32.6257 9.51908 32.6257 14.2678 29.6968 17.1967L20.3033 26.5902C17.3744 29.5191 12.6257 29.5191 9.69663 26.5902ZM8.83886 18.6612L13.2322 23.0546C14.2085 24.0309 15.7914 24.0309 16.7677 23.0546L26.1612 13.6612C27.1375 12.6849 27.1375 11.1019 26.1612 10.1256L21.7678 5.73225C20.7915 4.75593 19.2085 4.75593 18.2322 5.73224L8.83886 15.1257C7.86255 16.102 7.86255 17.6849 8.83886 18.6612Z' fill='rgb(245, 78, 80)'/%3e%3cpath fill-rule='evenodd' clip-rule='evenodd' d='M15 44.3933C16.3808 44.3933 17.5 43.2741 17.5 41.8934C17.5 40.5126 16.3808 39.3934 15 39.3934C13.6193 39.3934 12.5001 40.5126 12.5001 41.8934C12.5001 43.2741 13.6193 44.3933 15 44.3933ZM15 49.3934C19.1421 49.3934 22.5001 46.0355 22.5001 41.8934C22.5001 37.7512 19.1421 34.3933 15 34.3933C10.8579 34.3933 7.5 37.7512 7.5 41.8934C7.5 46.0355 10.8579 49.3934 15 49.3934Z' fill='rgb(245, 78, 80)'/%3e%3c/svg%3e");
}
.node105.node.current .nodeText .nodeTitle a::before {
background: url("data:image/svg+xml;charset=UTF-8,%3csvg width='41' height='50' viewBox='0 0 41 50' fill='none' xmlns='http://www.w3.org/2000/svg'%3e%3cpath d='M9.11108 4.55542C4.07916 4.55542 0 8.63456 0 13.6665V40.9999C0 46.0318 4.07916 50.1109 9.11108 50.1109H31.8888C36.9207 50.1109 41 46.0318 41 40.9999V13.6665C41 8.63456 36.9207 4.55542 31.8888 4.55542V9.11096C34.4048 9.11096 36.4443 11.1506 36.4443 13.6665V40.9999C36.4443 43.5158 34.4048 45.5554 31.8888 45.5554H9.11108C6.59518 45.5554 4.55555 43.5158 4.55555 40.9999V13.6665C4.55555 11.1506 6.59518 9.11096 9.11108 9.11096V4.55542Z' fill='rgb(245, 78, 80)'/%3e%3cpath d='M11.389 22.7774C12.647 22.7774 13.6669 21.7577 13.6669 20.4997C13.6669 19.2417 12.647 18.2219 11.389 18.2219C10.1311 18.2219 9.11133 19.2417 9.11133 20.4997C9.11133 21.7577 10.1311 22.7774 11.389 22.7774Z' fill='rgb(245, 78, 80)'/%3e%3cpath d='M20.5002 18.2219C19.2421 18.2219 18.2224 19.2417 18.2224 20.4997C18.2224 21.7577 19.2421 22.7774 20.5002 22.7774H29.6112C30.8692 22.7774 31.8891 21.7577 31.8891 20.4997C31.8891 19.2417 30.8692 18.2219 29.6112 18.2219H20.5002Z' fill='rgb(245, 78, 80)'/%3e%3cpath d='M20.5002 27.3333C19.2421 27.3333 18.2224 28.353 18.2224 29.611C18.2224 30.8689 19.2421 31.8888 20.5002 31.8888H29.6112C30.8692 31.8888 31.8891 30.8689 31.8891 29.611C31.8891 28.353 30.8692 27.3333 29.6112 27.3333H20.5002Z' fill='rgb(245, 78, 80)'/%3e%3cpath d='M18.2224 38.7219C18.2224 37.4638 19.2421 36.4441 20.5002 36.4441H25.0557C26.3137 36.4441 27.3334 37.4638 27.3334 38.7219C27.3334 39.9799 26.3137 40.9996 25.0557 40.9996H20.5002C19.2421 40.9996 18.2224 39.9799 18.2224 38.7219Z' fill='rgb(245, 78, 80)'/%3e%3cpath d='M13.6669 29.611C13.6669 30.8689 12.647 31.8888 11.389 31.8888C10.1311 31.8888 9.11133 30.8689 9.11133 29.611C9.11133 28.353 10.1311 27.3333 11.389 27.3333C12.647 27.3333 13.6669 28.353 13.6669 29.611Z' fill='rgb(245, 78, 80)'/%3e%3cpath d='M11.389 40.9996C12.647 40.9996 13.6669 39.9799 13.6669 38.7219C13.6669 37.4638 12.647 36.4441 11.389 36.4441C10.1311 36.4441 9.11133 37.4638 9.11133 38.7219C9.11133 39.9799 10.1311 40.9996 11.389 40.9996Z' fill='rgb(245, 78, 80)'/%3e%3cpath fill-rule='evenodd' clip-rule='evenodd' d='M27.3342 4.55555H13.6675C12.4095 4.55555 11.3898 5.5754 11.3898 6.83335C11.3898 8.0913 12.4095 9.11105 13.6675 9.11105H27.3342C28.5921 9.11105 29.612 8.0913 29.612 6.83335C29.612 5.5754 28.5921 4.55555 27.3342 4.55555ZM13.6675 0C9.89361 0 6.83411 3.05939 6.83411 6.83335C6.83411 10.6073 9.89361 13.6667 13.6675 13.6667H27.3342C31.1081 13.6667 34.1675 10.6073 34.1675 6.83335C34.1675 3.05939 31.1081 0 27.3342 0H13.6675Z' fill='rgb(245, 78, 80)'/%3e%3c/svg%3e") 50% no-repeat;
background-size: 83%;
}
.node239.node.current .nodeText .nodeTitle a::before {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg width='41' height='50' viewBox='0 0 41 50' fill='none' xmlns='http://www.w3.org/2000/svg'%3e%3cpath fill-rule='evenodd' clip-rule='evenodd' d='M20.5 27.3334C11.6941 27.3334 4.55557 34.472 4.55557 43.2778V47.8335C4.55557 49.0914 3.53577 50.1111 2.27778 50.1111C1.01981 50.1111 0 49.0914 0 47.8335V43.2778C0 31.956 9.17818 22.7778 20.5 22.7778C31.8219 22.7778 41 31.956 41 43.2778V47.8335C41 49.0914 39.9803 50.1111 38.7222 50.1111C37.4642 50.1111 36.4445 49.0914 36.4445 47.8335V43.2778C36.4445 34.472 29.3059 27.3334 20.5 27.3334Z' fill='rgb(245, 78, 80)'/%3e%3cpath fill-rule='evenodd' clip-rule='evenodd' d='M20.5 22.7778C25.5319 22.7778 29.6111 18.6986 29.6111 13.6667C29.6111 8.63474 25.5319 4.55556 20.5 4.55556C15.4681 4.55556 11.3889 8.63474 11.3889 13.6667C11.3889 18.6986 15.4681 22.7778 20.5 22.7778ZM20.5 27.3334C28.0479 27.3334 34.1667 21.2146 34.1667 13.6667C34.1667 6.11878 28.0479 0 20.5 0C12.9521 0 6.83337 6.11878 6.83337 13.6667C6.83337 21.2146 12.9521 27.3334 20.5 27.3334Z' fill='rgb(245, 78, 80)'/%3e%3c/svg%3e");
}
.node585.node.current .nodeText .nodeTitle a::before {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg width='50' height='50' viewBox='0 0 50 50' fill='none' xmlns='http://www.w3.org/2000/svg'%3e%3cpath fill-rule='evenodd' clip-rule='evenodd' d='M25 45C36.0456 45 45.0001 36.0457 45.0001 25.0001C45.0001 13.9544 36.0456 5.00001 25 5.00001C13.9543 5.00001 5 13.9544 5 25.0001C5 36.0457 13.9543 45 25 45ZM25 50C38.8071 50 50 38.8071 50 25.0001C50 11.1929 38.8071 0 25 0C11.1929 0 0 11.1929 0 25.0001C0 38.8071 11.1929 50 25 50Z' fill='rgb(245, 78, 80)'/%3e%3cpath fill-rule='evenodd' clip-rule='evenodd' d='M22.8332 18.7517C22.1418 19.9469 20.6125 20.3553 19.4174 19.664C18.2222 18.9726 17.8138 17.4432 18.5052 16.2482C19.7982 14.0129 22.2211 12.4999 25.0002 12.4999C29.1424 12.4999 32.5003 15.8578 32.5003 20C32.5002 22.7443 30.8168 24.9849 28.7503 26.25C27.0903 27.266 28.1252 30 24.9938 30C23.613 30 22.4937 28.8806 22.4937 27.4999C22.4937 27.4121 22.4982 27.3254 22.507 27.2399C22.5764 25.9178 23.1659 24.842 23.8078 24.0598C24.4858 23.2336 25.377 22.5593 26.0586 22.154C29.8504 19.9 25.2257 15.2884 22.8332 18.7517ZM24.9938 32.5C23.613 32.5 22.4937 33.6192 22.4937 34.9999C22.4937 36.3807 23.613 37.4999 24.9938 37.4999C26.3744 37.4999 27.4937 36.3807 27.4937 34.9999C27.4937 33.6192 26.3744 32.5 24.9938 32.5Z' fill='rgb(245, 78, 80)'/%3e%3c/svg%3e");
}
.node421.node.current .nodeText .nodeTitle a::before {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg width='50' height='50' viewBox='0 0 50 50' fill='none' xmlns='http://www.w3.org/2000/svg'%3e%3cpath fill-rule='evenodd' clip-rule='evenodd' d='M5 9.09088C5 4.07014 9.07015 0 14.0909 0H33.0526C35.4636 0 37.776 0.957791 39.4809 2.66266L43.2465 6.42824C44.9513 8.13312 45.9091 10.4454 45.9091 12.8565V40.9091C45.9091 45.9299 41.839 50 36.8182 50H14.0909C9.07015 50 5 45.9299 5 40.9091V9.09088ZM41.3636 15.9091V40.9091C41.3636 43.4195 39.3286 45.4546 36.8182 45.4546H14.0909C11.5805 45.4546 9.54541 43.4195 9.54541 40.9091V9.09088C9.54541 6.58052 11.5805 4.54545 14.0909 4.54545H30V9.09088C30 12.8565 33.0526 15.9091 36.8182 15.9091H41.3636ZM41.1115 11.3636C40.8884 10.7219 40.522 10.132 40.0323 9.64241L36.2667 5.87679C35.7771 5.38716 35.1872 5.02078 34.5455 4.79759V9.09088C34.5455 10.3462 35.563 11.3636 36.8182 11.3636H41.1115Z' fill='rgb(245, 78, 80)'/%3e%3cpath d='M28.1827 23.1819C29.4379 23.1819 30.4555 24.1994 30.4555 25.4546C30.4555 26.7098 29.4379 27.7274 28.1827 27.7273H16.8191C15.5639 27.7273 14.5464 26.7098 14.5464 25.4546C14.5464 24.1994 15.5639 23.1819 16.8191 23.1819H28.1827Z' fill='rgb(245, 78, 80)'/%3e%3cpath d='M21.3646 14.0911C22.6198 14.0911 23.6374 15.1085 23.6374 16.3638C23.6374 17.619 22.6198 18.6365 21.3646 18.6365H16.8191C15.5639 18.6365 14.5464 17.619 14.5464 16.3638C14.5464 15.1085 15.5639 14.0911 16.8191 14.0911H21.3646Z' fill='rgb(245, 78, 80)'/%3e%3cpath d='M34.0918 34.5456C34.0918 33.2904 33.0744 32.2728 31.8191 32.2728H16.8191C15.5639 32.2728 14.5463 33.2904 14.5463 34.5456C14.5463 35.8007 15.5639 36.8183 16.8191 36.8183H31.8191C33.0744 36.8183 34.0918 35.8007 34.0918 34.5456Z' fill='rgb(245, 78, 80)'/%3e%3c/svg%3e");
}
.node82.node.current .nodeText .nodeTitle a::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24' stroke='rgb...