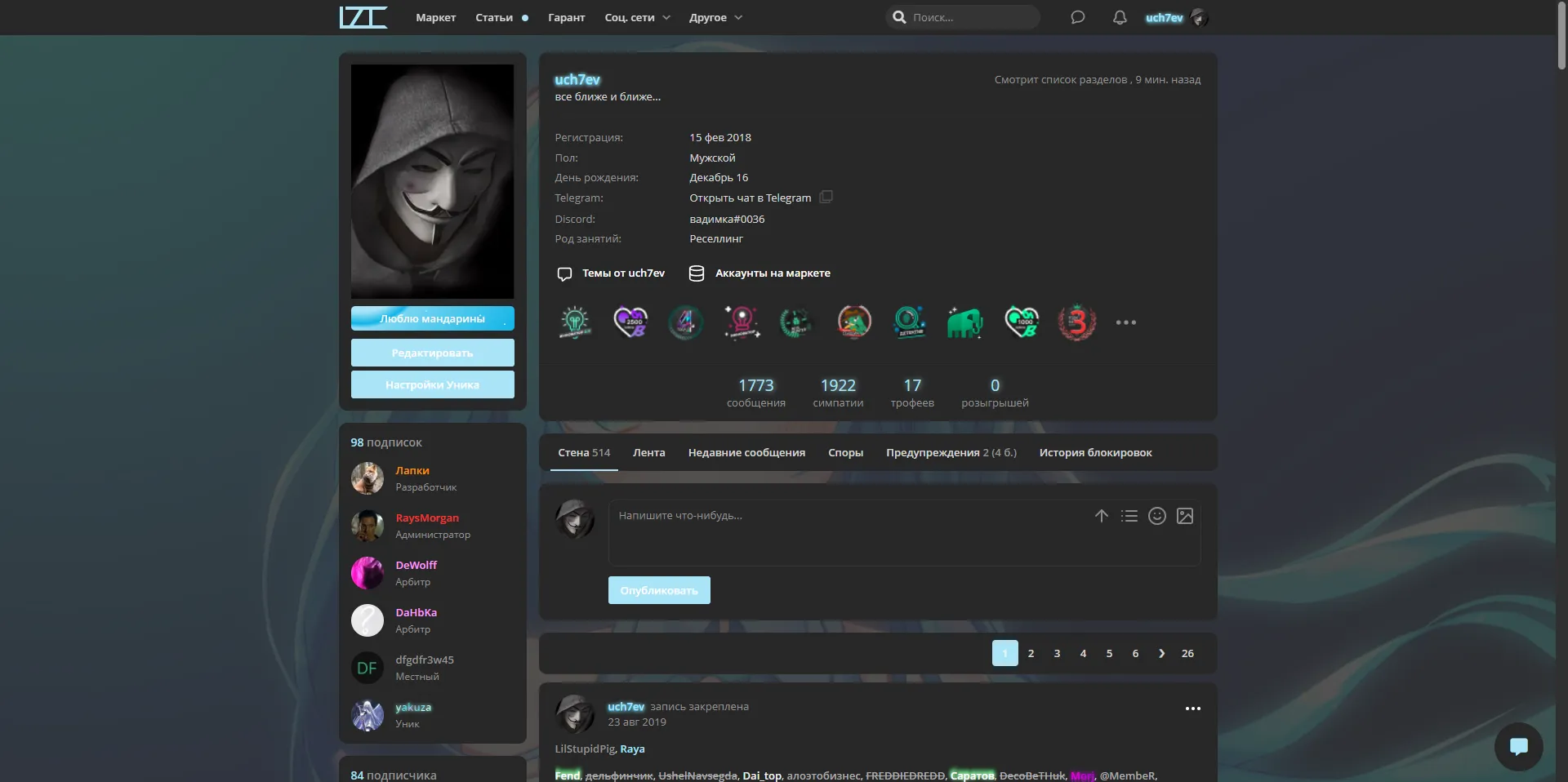
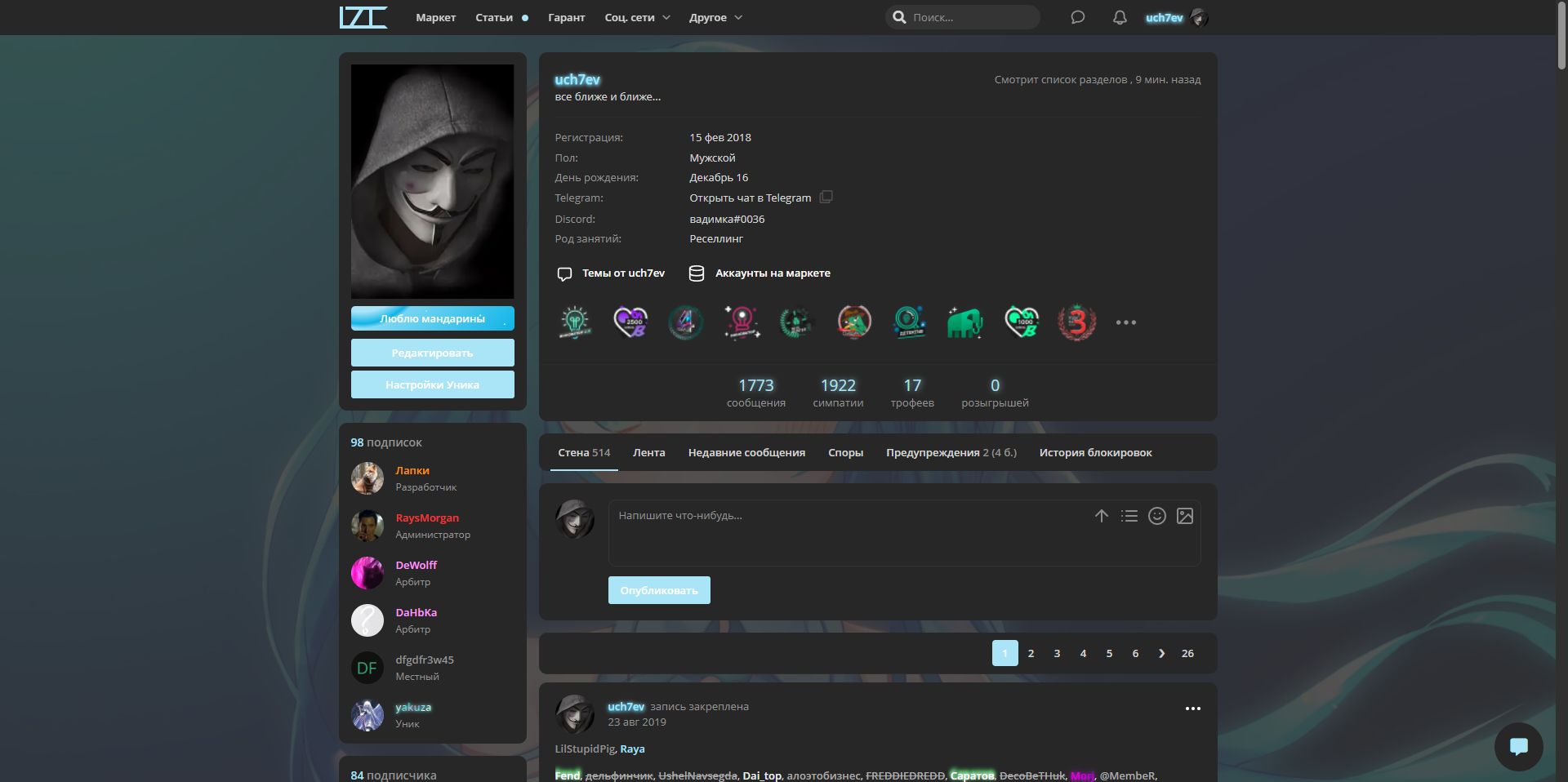
A beautiful style for the Lolzteam forum in light blue
LZT Light Blue by vuchaev2015

Details
Authorvuchaev2015
LicenseNo License
Categoryuserstyles, lolzteam, lzt
Created
Updated
Size103 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name LZT Light Blue
@version 20220422.20.41
@namespace userstyles.world/user/vuchaev2015
@description A beautiful style for the Lolzteam forum in light blue
@author vuchaev2015
@license No License
==/UserStyle== */
@-moz-document domain("lolz.guru") {
:root {
--accent-hue: 103deg;
--accent-hue2: 0deg;
--accent: rgb(169, 228, 247);
--accent-light: rgba(169, 228, 247, .8);
--accent-dark: rgba(52, 52, 52);
--accent-dark2: rgba(39, 39, 39);
--accent-dark3: rgba(52, 52, 52);
--accent-whiter: #fff;
--accent-error: rgb(169, 228, 247);
--accent-error-light: rgb(169, 228, 247);
}
.chosen-container.chosen-container-active {
box-shadow: 0 0 0px 2px rgb(169, 228, 247);
}
body {
background-image: linear-gradient(rgba(54, 54, 54, .85), rgba(54, 54, 54, .85)), url(https://i.imgur.com/gudYIhy.png);
background-size: 100%;
background-attachment: fixed;
color: rgb(214, 214, 214);
font: 13 px /1.231 arial, helvetica, clean, sans-serif;
*font-size: small;
*font: x-small;
}
.copyButton.mainc {
color: rgb(169, 228, 247);
}
.dataTable tr.dataRow th {
color: rgb(169, 228, 247);
font-size: 15px;
font-weight: 600;
padding: 10px 20px;
}
.pollResult .bar {
background: rgb(169, 228, 247);
height: 100%;
display: block;
zoom: 1;
border-radius: 0 12px 12px 0;
}
#chatbox .meMessage {
background: rgba(169, 228, 247, .4);
}
.prefix.fast_contest {
background: rgb(169, 228, 247);
}
.navTabs .navTab.PopupClosed .navLink:hover .counter-container img,
.navTabs .navTab.PopupOpen .navLink .counter-container img {
filter: grayscale(1);
}
.mainc {
color: rgb(169, 228, 247);
}
.emCtrl,
.messageText a:not(.button):not(.username) {
color: rgb(169, 228, 247);
}
.xenOverlay.memberCard .onlineMarker {
border-radius: 50%;
display: inline-block;
background: rgb(169, 228, 247);
box-shadow: 1px 0px 7px rgb(169, 228, 247), 0px -2px 1px rgb(0 0 0 / 0%);
width: 10px;
height: 10px;
margin-left: 8px;
}
.navigationSideBar a.selected {
background: var(--accent-dark);
box-shadow: inset 0px 0px 0px 0px var(--accent);
}
.xenForm .ctrlUnit > dd .textCtrl {
border: none;
}
.breadcrumb .crust:last-child a.crumb {
color: rgb(169, 228, 247);
text-shadow: 1px 0px 7px rgb(169, 228, 247), 0px -2px 1px rgb(0 0 0 / 0%);
}
.bbCodeSpoilerText .bbCodeSpoilerContainer:first-child::before {
width: 40px;
height: 28px;
display: block;
content: ' ';
border-left: 6px solid rgb(169, 228, 247);
border-bottom: 6px solid rgb(169, 228, 247);
float: left;
margin: -8px 15px 0 -63px;
position: absolute;
}
#uaThreadViewContainer .footnote {
border-top: 1px solid var(--accent-dark2);
}
.marketEmail {
font-weight: 600;
background: rgb(169, 228, 247);
color: #f5f5f5;
display: inline-block;
padding: 10px 15px;
border-radius: 6px;
margin: 15px 0;
}
.loginForm {
background: rgb(39, 39, 39);
padding: 50px 40px;
border-top: 5px solid rgb(169, 228, 247);
border-radius: 5px;
font-size: 14px;
box-sizing: border-box;
box-shadow: 0 0 50px rgb(45 45 45);
}
.fa-flag:before {
content: "\f024";
color: var(--accent-whiter);
}
.log_out .pageContent {
display: flex;
}
.hasUnreadArticles {
border-radius: 50%;
display: inline-block;
background: rgb(169, 228, 247);
width: 8px;
height: 8px;
margin-left: 8px;
}
/* Inputs */
.textCtrl.Focus {
border-color: var(--accent);
}
input[type="radio"]:before {
background: var(--accent);
}
input[type="checkbox"]:checked:after {
background: var(--accent);
border-color: var(--accent);
}
.categoryLinks .link.selected {
border-bottom: 2px solid rgb(169, 228, 247);
}
.marketIndexItem:hover .marketIndexItem--Title {
color: rgb(169, 228, 247);
}
.lztSvForm--games .game .maskIcon {
font-size: 24px;
color: rgb(169, 228, 247);
position: absolute;
left: 0;
right: 0;
bottom: -24px;
transition: .15s;
opacity: 0;
}
input.textCtrl:focus,
select.textCtrl:focus,
textarea.textCtrl:focus {
box-shadow: 0 0 3px 1px rgba(169, 228, 247, .9);
}
.content a,
.searchResult .title > a,
.listItemText a,
li:before,
.fa-external-link-alt:before,
.messageText a:not(.button):not(.username),
.privateControls .item.control {
color: var(--accent);
}
#caltitle {
font-size: 11pt;
color: rgb(169, 228, 247);
float: left;
text-align: center;
width: 155px;
line-height: 20px;
}
#caldays span {
display: block;
float: left;
width: 28px;
text-align: center;
color: rgb(169, 228, 247);
}
#calcurrent {
background-color: rgb(169, 228, 247);
color: rgb(255 255 255);
}
#caldays {
height: 14px;
border-bottom: 1px solid rgb(169, 228, 247);
}
#calroot {
margin-top: -1px;
width: 198px;
padding: 2px;
background-color: rgb(39, 39, 39);
font-size: 11px;
border: 1px solid rgba(169, 228, 247, .4);
border-radius: 2px;
z-index: 7500;
}
.itemFaveCountIcon::before {
content: '';
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='16' height='16' stroke='rgb(169, 228, 247)' stroke-width='2' fill='rgb(169, 228, 247)' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1' style='%0A'%3E%3Cpath d='M20.84 4.61a5.5 5.5 0 0 0-7.78 0L12 5.67l-1.06-1.06a5.5 5.5 0 0 0-7.78 7.78l1.06 1.06L12 21.23l7.78-7.78 1.06-1.06a5.5 5.5 0 0 0 0-7.78z'%3E%3C/path%3E%3C/svg%3E");
background-size: 100%;
height: 16px;
width: 16px;
margin: 0 0 0 4px;
display: inline-block;
vertical-align: top;
}
.marketSidebarMenu a:hover .svgIcon.fill svg,
.marketSidebarMenu a:hover .svgIcon,
.marketSidebarMenu a.selected .svgIcon.fill svg {
fill: rgb(169, 228, 247);
}
.message .userOnlineNow {
font-size: 11.5px;
font-weight: 600;
padding: 2px 0.6em;
margin-right: 6px;
background: rgb(169, 228, 247);
border-radius: 4px;
color: #f5f5f5;
margin-bottom: 6px;
display: inline-block;
}
.discussionListItem .userOnlineIndicator {
border-radius: 50%;
display: inline-block;
background: rgb(169, 228, 247);
width: 8px;
height: 8px;
margin: 0 4px 0 0;
}
.textCtrl {
background-color: var(--accent-dark) !important;
}
option {
border: none;
}
/* Links */
.content a,
.searchResult .title > a,
.listItemText a,
li:before,
.fa-external-link-alt:before,
.messageText a:not(.button):not(.username),
.privateControls .item.control {}
.userContentLinks .button .icon.threadIcon {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' height='20' viewBox='0 0 24 24' width='20'%3E%3Cg fill='none' fill-rule='evenodd' transform=''%3E%3Cpath d='m0 0h24v24h-24z' opacity='.4'/%3E%3Cpath d='m13.7659611 17.4463926c.2552081-.2233071.5827941-.3463926.9219065-.3463926h3.8121324c1.0029437 0 1.6-.5970563 1.6-1.6v-8c0-1.00294373-.5970563-1.6-1.6-1.6h-12c-1.00294373 0-1.6.59705627-1.6 1.6v8c0 1.0029437.59705627 1.6 1.6 1.6h2.499c.69930428.2016957.69930428.2016957.901.901v2.8285534zm-4.9309611 5.0861074c-.47201029-.3540077-.735-.9786083-.735-1.5325v-2.1h-1.6c-1.99705627 0-3.4-1.4029437-3.4-3.4v-8c0-1.99705627 1.40294373-3.4 3.4-3.4h12c1.9970563 0 3.4 1.40294373 3.4 3.4v8c0 1.9970563-1.4029437 3.4-3.4 3.4h-3.6618384l-3.7247187 3.2591288c-.7328429.7187975-1.58913283.8903538-2.2784429.3733712z' fill='rgb(255 255 255)' fill-rule='nonzero' style='&%2310; rgb(255 255 255);&%2310;'/%3E%3C/g%3E%3C/svg%3E");
}
.Popup .PopupControl.dottesStyle .arrowWidget::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24' stroke='rgb(255,255,255)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Ccircle cx='12' cy='12' r='1'%3E%3C/circle%3E%3Ccircle cx='19' cy='12' r='1'%3E%3C/circle%3E%3Ccircle cx='5' cy='12' r='1'%3E%3C/circle%3E%3C/svg%3E");
width: 24 px;
height: 24 px;
line-height: 24px;
vertical-align: middle;
content: '';
display: inline-block;
}
.userContentLinks .button .icon.accountIcon {
background-image: url("data:image/svg+xml,%3Csvg width='20' height='20' viewBox='0 0 20 20' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M10 6.66666C14.1421 6.66666 17.5 5.54737 17.5 4.16666C17.5 2.78594 14.1421 1.66666 10 1.66666C5.85786 1.66666 2.5 2.78594 2.5 4.16666C2.5 5.54737 5.85786 6.66666 10 6.66666Z' stroke='rgb(255 255 255)' stroke-width='1.5' stroke-linecap='round' stroke-linejoin='round'%3E%3C/path%3E%3Cpath d='M17.5 10C17.5 11.3833 14.1667 12.5 10 12.5C5.83333 12.5 2.5 11.3833 2.5 10' stroke='rgb(255 255 255)' stroke-width='1.5' stroke-linecap='round' stroke-linejoin='round'%3E%3C/path%3E%3Cpath d='M2.5 4.16666V15.8333C2.5 17.2167 5.83333 18.3333 10 18.3333C14.1667 18.3333 17.5 17.2167 17.5 15.8333V4.16666' stroke='rgb(255 255 255)' stroke-width='1.5' stroke-linecap='round' stroke-linejoin='round'%3E%3C/path%3E%3C/svg%3E");
}
.messageContent .lztSv--costButton {
margin: 10 px 0;
color: white;
}
.contactToSellerButtons .writeToSellerIcon {
width: 22 px;
height: 22 px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24' stroke='rgb(255 255 255)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Cpath d='M21 11.5a8.38 8.38 0 0 1-.9 3.8 8.5 8.5 0 0 1-7.6 4.7 8.38 8...