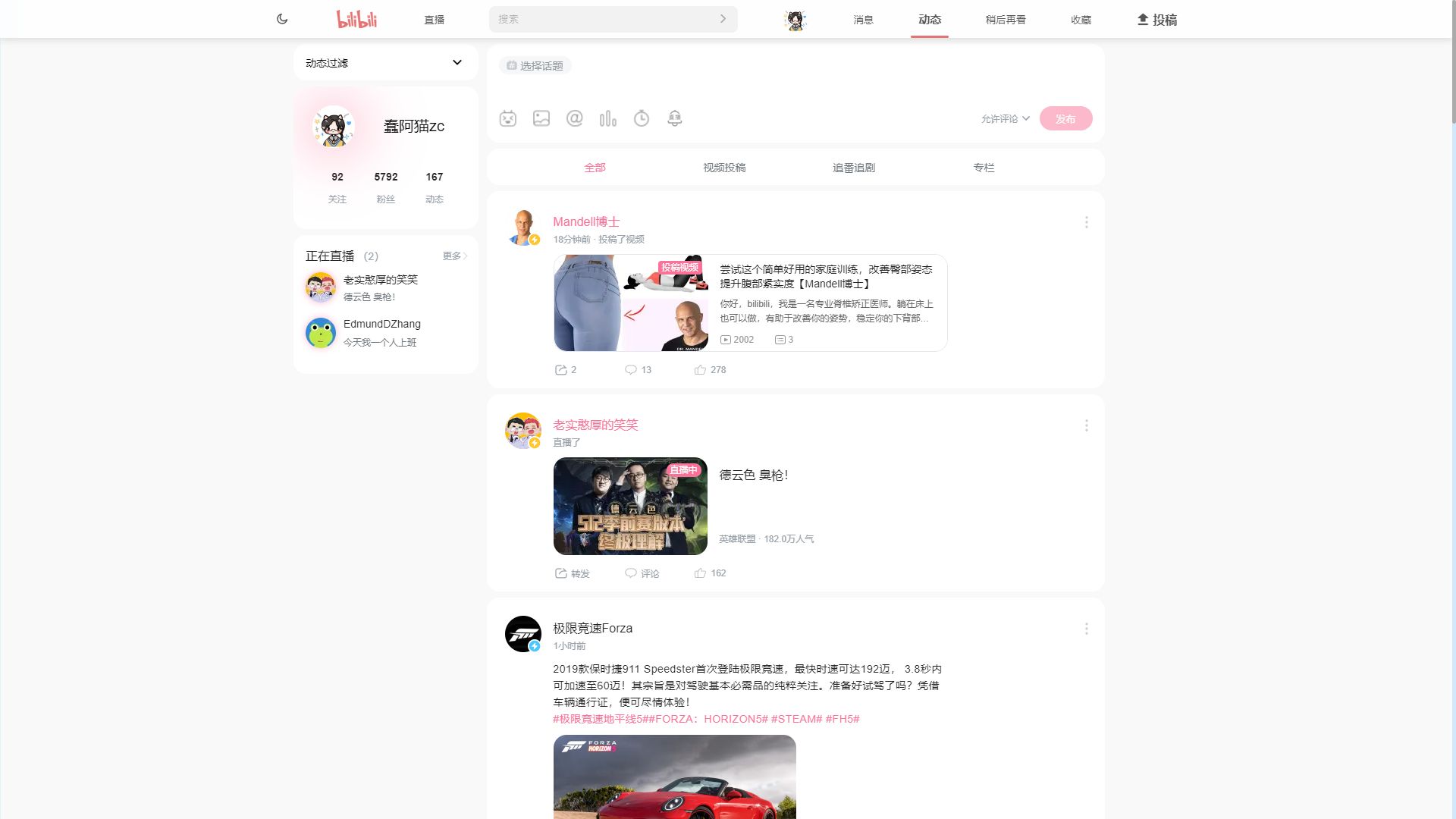
Bilibili ÕŖ©µĆüķ”¢ķĪĄÕćĆÕī¢
by zcat95
Details
Authorzcat95
LicenseNo License
Categoryuserstyles, bilibili, bili
Created
Updated
Size6.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
ń╗ÖõĮĀÕĖ”µØźµĖģńłĮńÜä B ń½ÖÕŖ©µĆüķ”¢ķĪĄĶ¦åĶ¦ēµä¤ÕÅŚ’╝īÕ┐ģķĪ╗ķģŹÕÉł BilibiliEvolved õĮ┐ńö©ŃĆé
*µÜéõĖŹµö»µīüµÜŚķ╗浩ĪÕ╝Å’╝łÕøĀõĖ║õĖŹń¤źķüōµĆÄõ╣łÕżäńÉå’╝ē
- Õ£åĶ¦Æń╗¤õĖĆ
- ÕŖ©µĆüń×Äń£╝ĶāīµÖ»ÕÄ╗ķÖż
- ÕÅ│õŠ¦ķØóµØ┐ń¦╗ķÖż
- µĖĖµłÅµÄ©ĶŹÉń¦╗ķÖż
- ńāŁĶ»äń¦╗ķÖż
- õĖ¬õ║║ĶĄäµ¢ÖÕŹĪŃĆüµŁŻÕ£©ńø┤µÆŁÕŹĪńēćµĀĘÕ╝Åõ┐«µö╣
- BilibiliEvolved ÕŖ©µĆüĶ┐ćµ╗żÕŹĪńēćÕ£åĶ¦ÆķĆéķģŹ
Source code
/* ==UserStyle==
@name Bilibili ÕŖ©µĆüķ”¢ķĪĄÕćĆÕī¢
@namespace USO Archive
@author ZCat
@description `Ķć¬ńö©ńÜäBilibiliÕŖ©µĆüķ”¢ķĪĄÕćĆÕī¢`
@version 20220424.16.30
==/UserStyle== */
/*
* ńö▒ ZCat õ╣▒µö╣
* Bilibili ÕŖ©µĆüķ”¢ķĪĄÕćĆÕī¢
*/
@-moz-document url-prefix("https://t.bilibili.com")
{
/*ĶāīµÖ»*/
#app .bg {
background-color: #f9f9f9 !important;
background-image: none !important;
background-repeat: repeat !important;
pointer-events: none;
z-index:-1;
position: fixed;
top: 0;
left: 50%;
width: 100%;
height: 60vw;
transform: translateX(-50%);
background-size: cover;
background-position: top;
}
/*Õ░Šķā©*/
.footer{
display: none !important;
}
/*Ķ┐ćµ╗żÕÖ©*/
.feeds-filter {
border-radius: 17px!important;
}
/*õĖ¬õ║║ķØóµØ┐*/
.bili-dyn-my-info, .bili-dyn-my-info--skeleton {
box-shadow: 0 0 0px rgba(0, 0, 0, .2);
position: relative;
width: 244px;
height: 188px;
background: #fff;
border-radius: 17px!important;
overflow: hidden;
}
.bili-dyn-my-info__header {
display: none !important;
}
.bili-dyn-my-info__face {
left: 25px;
top: 25px;
border-radius: 50%;
box-shadow: 0 0 80px rgb(251, 114, 153);
}
.bili-dyn-my-info__name {
position: absolute;
left: 65px !important;
top: 38px !important;
font-size: 20px;
}
.bili-dyn-my-info__stat__item, .bili-dyn-my-info__stats {
display: flex;
justify-content: space-between;
padding-top: 50px !important;
}
.bili-dyn-home--member section.sticky {
position: relative;
width: 244px;
background-color: #fff;
padding-bottom: 12px;
border-radius: 17px!important;
}
/*µŁŻÕ£©ńø┤µÆŁ*/
.bili-dyn-live-users {
display: flex !important;
flex-direction: column !important;
border-radius: 17px!important;
}
.bili-dyn-live-users__item__face-container {
width: 40px;
height: 40px;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
border-radius: 50%;
box-shadow: 0 0 10px #fb72998c;
}
.bili-dyn-live-users__item__face {
width: 40px;
height: 40px;
border-radius: 50%;
overflow: hidden;
}
/*ÕŖ©µĆüÕÅæÕĖāµĪå*/
.bili-dyn-publishing {
background-color: #fff;
box-sizing: border-box;
min-width: 815px;
padding: 16px;
position: relative;
width: 100%;
border-radius: 17px!important;
}
.bili-dyn-publishing__action {
align-items: center;
background-color: #fb7299;
border-radius: 17px;
color: #fff;
cursor: pointer;
display: flex;
font-size: 13px;
height: 32px;
justify-content: center;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
width: 70px;
}
.bili-rich-textarea__inner.empty:before {
display: none;
}
/*µĀćńŁŠµĀÅ*/
.bili-dyn-list-tabs {
background-color: #fff;
border-radius: 17px;
height: 48px;
position: relative;
width: 815px;
}
.bili-dyn-list-tabs__item {
align-items: center;
color: #6d757a;
cursor: pointer;
display: flex;
font-size: 14px;
height: 100%;
justify-content: center;
margin-left: 115px;
min-width: 56px;
position: relative;
}
.bili-dyn-list-tabs__item.active, .bili-dyn-list-tabs__item:hover {
color: #fb7299;
}
.bili-dyn-list-tabs__highlight {
display: none;
}
.bili-dyn-list-tabs__highlight {
background-color: #fb7299;
}
/*µŁŻÕ£©ÕŖĀĶĮĮ*/
.bili-dyn-list-loading {
align-items: center;
background-color: #fff;
border-radius: 17px;
display: flex;
height: 270px;
justify-content: center;
position: relative;
width: 815px;
}
/*õ┐Īµü»µĄüÕŹĪńēć*/
.bili-dyn-item {
border-radius: 17px;
}
.bili-dyn-item {
min-width: 815px;
}
/*ńø┤µÆŁÕŹĪńēć*/
.bili-dyn-card-live {
border: 0px solid #e5e9ef;
border-radius: 17px !important;
}
.bili-dyn-card-live__header {
flex-shrink: 0;
height: 100%;
position: relative;
width: 203px;
border-radius: 17px !important;
}
.bili-dyn-card-live__tag {
border-radius: 17px !important;
}
/*ÕøŠńēćĶĄäµ║É*/
.bili-awesome-img {
border-radius: 17px !important;
}
/*ÕøŠńē浥ÅĶ¦łÕÖ©*/
.bili-album__watch__content img {
border-radius: 17px !important;
}
/*Ķ»Øķóśµ¢ćÕŁŚķó£Ķē▓*/
.bili-rich-text-link, .bili-rich-text-module, .bili-rich-text-topic {
color: #fb7299;
}
/*ÕŖ©µĆüÕĤõĮ£ĶĆģÕÉŹń¦░ķó£Ķē▓*/
.dyn-orig-author__name {
color: #fb7299;
}
/*ĶĮ¼ÕÅæÕĤÕŖ©µĆüÕŹĪńēć*/
.bili-dyn-content__orig.reference {
background-color: #f5f5f5;
border-radius: 17px;
}
/*õĖōµĀÅÕŹĪńēć*/
.bili-dyn-card-article {
background: #fff;
border: 1px solid #e5e9ef;
border-radius: 17px;
cursor: pointer;
display: flex;
flex-direction: column;
text-align: left;
}
/*Ķ¦åķóæÕŹĪńēć*/
.bili-dyn-card-video {
border: 1px solid #e5e9ef;
border-radius: 17px;
}
.bili-dyn-card-video__cover__mask {
border-radius: 17px;
}
.bili-dyn-card-video__badge {
background-color: #fb7299;
border-radius: 4px;
}
/*ÕÄ╗õĮĀÕ”łńÜäÕ░ÅĶĪ©µāģ*/
.bili-rich-text-emoji {
display: none;
}
/*ÕÄ╗õĮĀÕ”łńÜäńāŁĶ»ä*/
.bili-dyn-interaction__item {
display: none;
}
/*ķóäń║”ÕŹĪńēć*/
.dyn-reserve__card {
border-radius: 17px;
}
.dyn-reserve__action button {
background-color: #fb7299;
border-radius: 17px;
}
.dyn-reserve__lottery__text {
color: #fb7299;
}
/*Õģ│µ│©µīēķÆ«*/
.dyn-orig-author__following {
border: 1px solid #fb7299;
color: #fb7299;
}
/*µ¼Īń║¦ÕŹĪńēć*/
.bili-dyn-card-music {
border-radius: 17px;
}
/* ? */
.bili-dyn-content__orig__additional {
display: none;
}
.bili-dyn-list__notification {
background: #fff;
border-radius: 17px;
color: #fb7299;
cursor: pointer;
font-size: 12px;
height: 36px;
letter-spacing: 0;
line-height: 36px;
margin-bottom: 8px;
position: relative;
text-align: center;
width: 815px;
}
/*ÕÅ│õŠ¦*/
.bili-dyn-home--member aside.right {
left: var(--fixed-offset);
display: none;
}
}