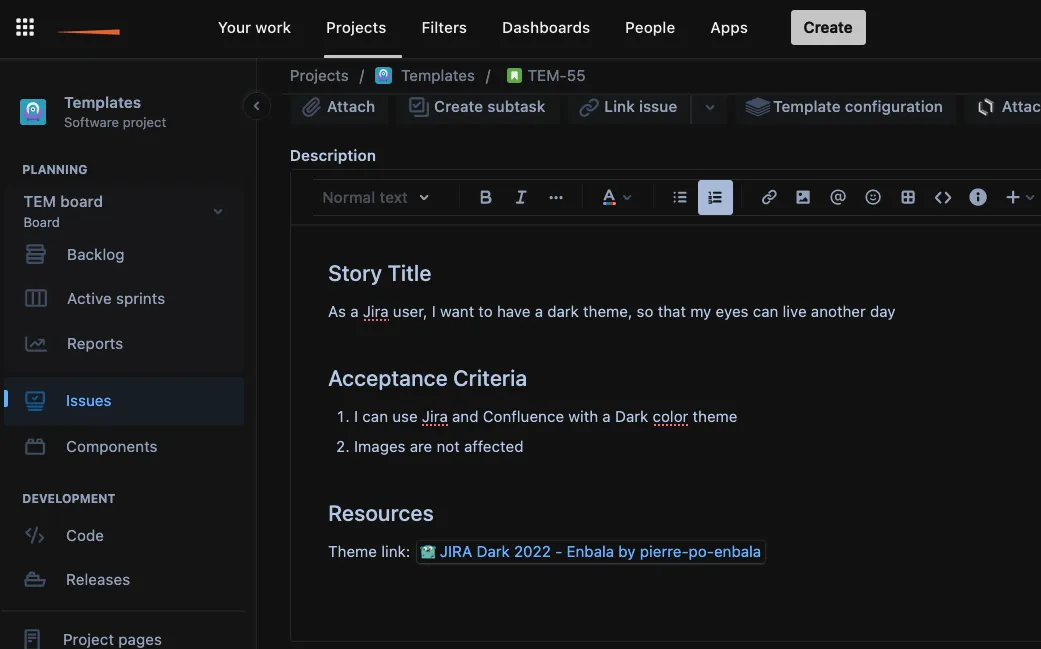
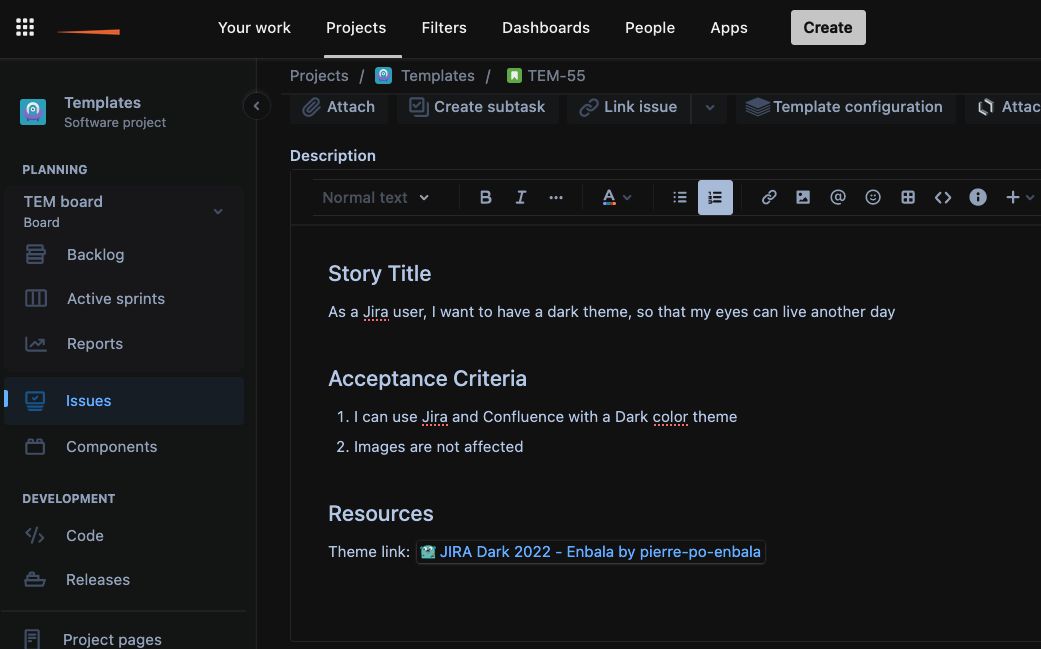
Jira, Confluence with a Dark theme (filter: invert(94%) hue-rotate(180deg))
JIRA Dark 2022 - Enbala by pierre-po-enbala

Details
Authorpierre-po-enbala
LicenseNo License
Categoryatlassian.net
Created
Updated
Size2.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Based on JIRA Dark 2022: https://userstyles.world/style/2681/jira-dark-2022
Had a bug with the images, now fixed.
Source code
/* ==UserStyle==
@name JIRA Dark 2022 - Enbala
@namespace USO Archive
@author PhillHood (original?), Pierre-Po (fix)
@description `JIRA dark theme, Images fixed`
@version 20220426.1
@license For 59l of CSS, really?
@preprocessor uso
==/UserStyle== */
@-moz-document domain("atlassian.net") {
html {
filter: invert(94%) hue-rotate(180deg) brightness(100%) contrast(100%);
background: white;
}
body {
background: white;
}
header nav a.css-1qlq4ar{
filter: invert(94%) hue-rotate(180deg) brightness(100%) contrast(100%);
}
.css-ob4lje,
span[role="img"] {
filter: invert(94%) hue-rotate(180deg) brightness(100%) contrast(100%);
}
img,
svg,
mp4,
video,
.emoji-common-main-styles{
filter: invert(94%) hue-rotate(180deg) brightness(100%) contrast(100%);
}
img.emoji{
filter: invert(0%) hue-rotate(0deg) brightness(100%) contrast(100%);
}
code.code, span.code{
color:#9a4b00 !important;
font-size: 1em !important;
}
/* Fix bug with white edges on sprint board */
#gh {
padding: 0 40px;
}
#content {
margin: 0;
}
.ghx-issue {
background: #eee;
}
.gPlhNM {
background-color: rgba(255, 255, 255, 0.8);
}
/*some buttons and badges*/
.css-vvvfhy:not(:active),
.css-vvvfhy:disabled,
.bar-progress-badge,
#atlassian-navigation-notification-count {
filter: invert(100%) hue-rotate(180deg);
}
/* Fix scroll background problems */
[data-testid="Content"] > div:first-child {
background: black;
}
/* UNSAVED CHANGES WARNING */
/* Trying to save you from losing / overwritting content in tickets */
.css-1rxrbwx {
font-weight: 500;
line-height: 1.45455;
color: #F00;
font-size: 2em;
position:relative;
}
.css-1rxrbwx::before {
display:block;
position:absolute;
top:40px;
left:-100px;
content:"|";
background-color: #F00;
width: 5px;
height: 800px;
animation:blink 1s steps(5, start) infinite;
}
.css-1rxrbwx::after {
display:block;
position:absolute;
top:-8px;
right:-330px;
content:'You need to Cancel or Save your changes to avoid overwriting or losing content';
font-weight: 500;
line-height: 1.45455;
color: #3a0000;
font-size: 1rem;
width: 320px;
animation:blink 1s steps(5, start) infinite;
}
@keyframes blink {
to {
visibility: hidden;
}
}
}
/* Modified from Jira Dark 2020 */