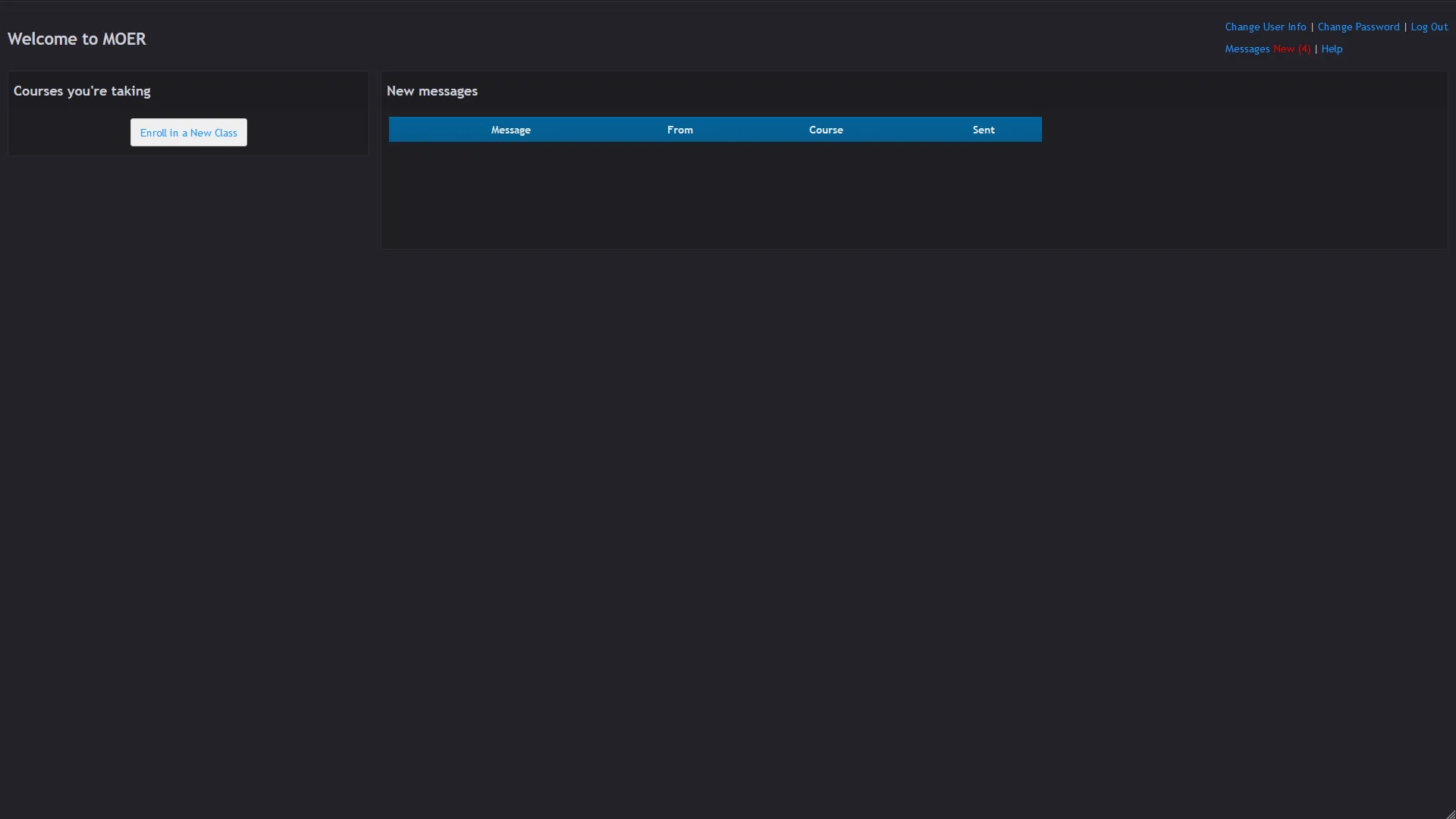
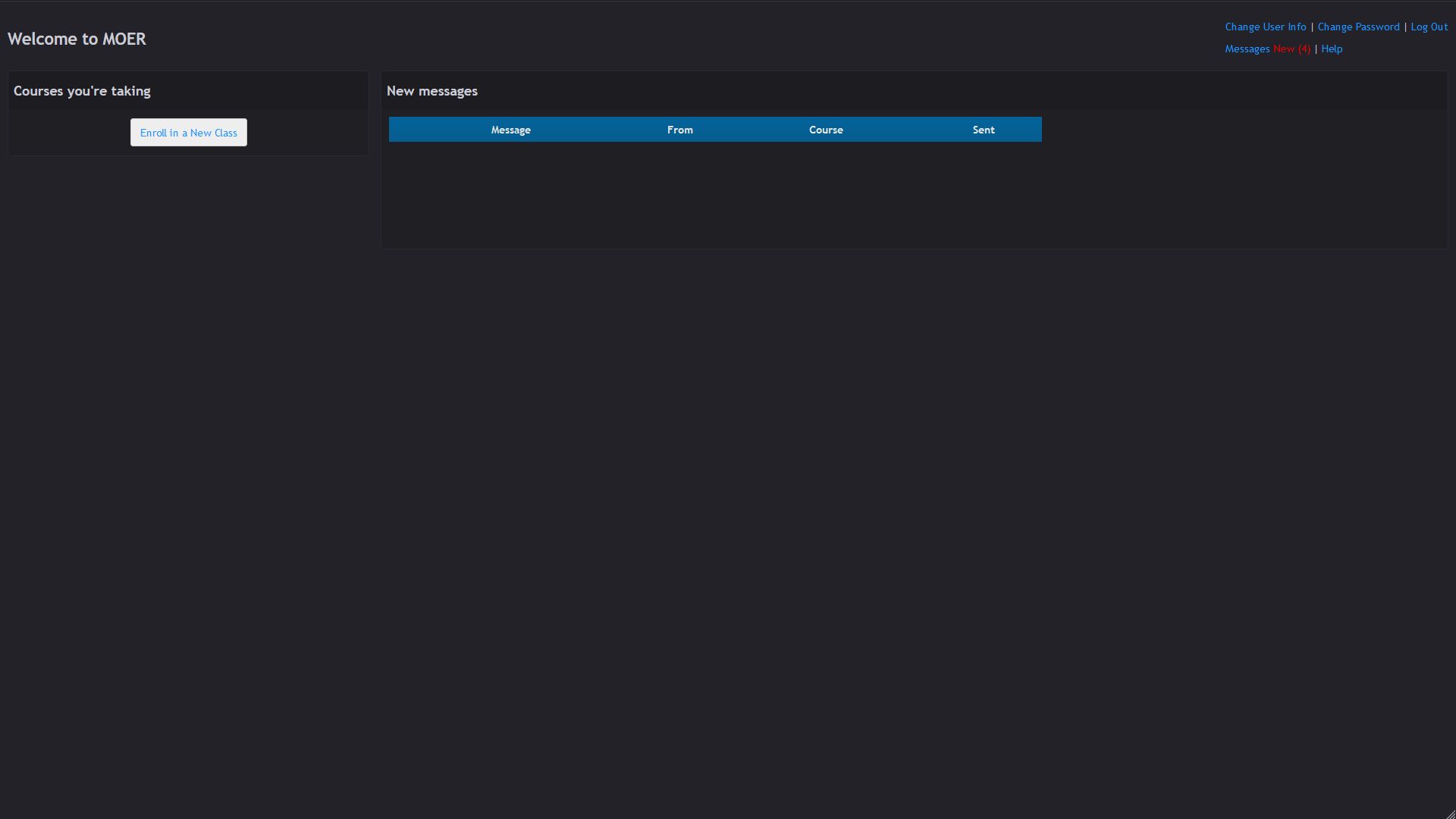
UI revamp, Light / Dark theme based on OS theme, better readability for assignments.
Moer System Theme by yellp1

Details
Authoryellp1
LicenseNo License
CategoryMoer
Created
Updated
Size14 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Tested on Edge and Firefox. May not be fully compatible with Chrome.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Moer Stylesheet
@version 20220729.02.47
@namespace userstyles.world/user/yellp1
@description UI revamp, Light / Dark theme based on OS theme, better readability for assignments.
@author yellp1
@license No License
==/UserStyle== */
@-moz-document domain("moer.maricopa.edu") {
/* Testing pages */
@media (prefers-color-scheme: dark) {
:root {
--main-theme-components: 0 0 0;
--background: rgb(34, 34, 40);
--clr-text: rgb(205, 205, 215);
--clr-dim-text: rgb(185, 185, 192);
--clr-dark: rgb(44, 41, 45);
--clr-grey: rgb(68, 68, 68);
}
.introtext {
background: linear-gradient(145deg, #1f1f1f, #242424);
box-shadow: 7px 7px 14px #1d1d1d,
-7px -7px 14px #242424;
}
}
@media (prefers-color-scheme: light) {
:root {
--main-theme-components: 255 255 255;
--background: #f6f6f6;
--clr-text: rgb(10, 10, 10);
--clr-dim-text: rgb(30, 30, 30);
--clr-dark: #eee;
--clr-grey: #ccc;
}
.introtext {
background: linear-gradient(145deg, #f5f5f5, var(--background));
box-shadow: 7px 7px 14px #e8e8e8,
-7px -7px 14px var(--background);
}
}
:root {
--clr-primary: 3 99 154;
line-height: 2;
font-size: 100%;
}
body,
#centercontent {
--max-body-width: 1080px;
background: var(--background);
color: var(--clr-text);
}
/*
Home page
*/
div.blockitems,
div.blockitems div.blockitems div.blockitems {
margin-top: 0;
}
#centercontent,
#qform {
max-width: 1440px !important;
margin: auto;
}
#qform {
margin-top: 3rem !important;
--gradebook-width: 90% !important;
}
#myTable {
margin: auto !important;
width: var(--gradebook-width);
}
#qform > table.gb,
#qform > .inlinedl {
margin-left: calc((100% - var(--gradebook-width)) / 2) !important;
}
/*
Header
*/
.headerpane {
border-color: rgb(100 100 100 / .5) !important;
}
div.breadcrumb {
background: transparent;
}
#navlist li a {
border-right: 1px solid rgb(160 180 200 / 15%) !important;
background: inherit !important;
}
#navlist li a:hover {
background: rgba(255, 255, 255, 0.05) !important;
}
#navlist li a::after {
--translations: translateX(-1em) translateY(0.2em);
--transition-durration: 150ms;
--height: 2px;
content: '';
position: relative;
display: block;
background: white;
margin: 0 0 0 0;
width: calc(100% + 2em);
transform-origin: calc(100% - 2em + 1em) 0;
transform: scaleX(0) var(--translations);
height: var(--height);
transition: var(--transition-durration) transform ease;
}
#navlist li a:hover::after {
transform-origin: calc(0% - 1em) 0;
transform: scaleX(1) var(--translations);
}
#navlist {
--border-radius: 10px;
padding-left: var(--border-radius) !important;
border-radius: var(--border-radius) 0 var(--border-radius) 0;
background-color: rgb(var(--clr-primary)) !important;
width: calc(100% - var(--border-radius)) !important;
}
@media (prefers-reduced-motion) {
ul#navlist li a::after {--transition-durration: 0ms;}
}
/* Link Icon */
a[target=_blank]::after {
display: none;
}
td[style*="border-top: solid windowtext 1.5pt"],
td[style*="border-top:solid windowtext 1.5pt"] {
border-top: solid white 1.5pt !important;
}
/* Link color */
a:link,
a:visited {
color: #1d94ff;
}
a[style = "color: #0000ff;"]:link {
color: #1d94ff !important;
}
/* SVG Colors */
svg[stroke="#000"] {
stroke: var(--clr-dim-text);
}
/* Top section displaying information about the assignment */
.introtext {
color: var(--clr-dim-text);
border: none;
}
.scrollpane[aria-label="Questions and text"] {
overflow: visible;
margin: auto;
}
.scrollpane {
max-width: var(--max-body-width);
}
.scrollpane > div {
zoom: 1 !important;
}
.full-question-header {
border-color: var(--clr-grey);
}
.questionpane {
margin: 0 0 0 0;
}
.questionpane.introtext,
.questionpane>.question>.question,
.full-question-header {
max-width: none;
}
.scrollpane,
.questionpane > .question {
background: transparent;
}
/*
Removing borders from video containers
*/
.question > table:not(.stats) th,
.question > table:not(.stats) tr,
.question > table:not(.stats) td,
.question > table:not(.stats) thead {
border: none !important;
}
.question > table,
.question table[role="presentation"] {
border-color: transparent;
}
button.primary,
button.secondary {
border-color: rgb(var(--main-theme-components) / .3) !important;
}
.question > div {
margin: 0 auto;
}
.tooltip-pane {
background: var(--clr-dark);
border-color: rgba(30, 30, 30, 0.1);
}
/* Score Colors */
.scoreresult {
--clr-accent: 255, 0, 0;
}
.scoreresult.correct {
--clr-accent: 60, 160, 80;
}
.scoreresult.incorrect {
--clr-accent: 180, 70, 70;
}
.scoreresult {
background-color: rgba(var(--clr-accent), 0.1) !important;
border-top-color: rgba(var(--clr-accent), 0.6) !important;
margin-top: 10px;
border-radius: 6px;
}
.scoreresult button,
.submitbtnwrap button {
--border: rgb(83, 83, 83);
background-color: var(--bg) !important;
border-color: var(--border) !important;
stroke: var(--clr);
color: var(--clr);
transition: background-color 100ms ease, color 100ms ease, stroke 100ms ease, border-color 100ms ease;
}
.scoreresult button,
.submitbtnwrap > button:last-child {
--bg: #eee;
--clr: #131313
}
.scoreresult button:hover,
.submitbtnwrap > button:last-child:hover {
--bg: rgb(200, 200, 200);
--clr: black !important;
--border: rgb(30 30 30);
}
.submitbtnwrap > button:first-child {
--border: rgb(120 120 120);
--clr: white;
--bg: #1E74D1;
}
.submitbtnwrap > button:first-child:hover {
--bg: #175aa2
}
.scoreresult button svg {
stroke: inherit !important;
}
/* Notice text */
.noticetext {
color: #206ab4;
}
/* Highlighted text */
span[style*="background-color: #ffff00;"],
span[style*="background-color: #00ffff;"] {
color: rgb(20, 20, 20);
padding: 1px;
}
/* Multiselection boxes */
select {
background: var(--background);
border-color: rgba(140, 140, 140, 0.6);
color: var(--clr-dim-text);
border-radius: 6px;
height: 2em;
}
select:focus-visible {
outline: 1px solid #397cb8;
}
select > option {
background: inherit;
}
select::-webkit-scrollbar {
width: 5px;
height: 8px;
background-color: inherit;
}
select::-webkit-scrollbar-thumb {
background: #6e6e6e;
border-radius: 50vh;
}
/* Left content */
#leftcontent {
background-color: rgba(0, 0, 0, 0.15);
}
/* User select */
.cal > thead > tr > th,
.cal .day,
.calitem,
.breadcrumb {
user-select: none;
}
#centercontent > .item {
background: transparent;
}
/* Homescreen */
#leftcolumn > div > div,
#rightcolumn > div > div {
background: rgba(4, 4, 4, 0.1);
margin-bottom: 0px;
}
#leftcolumn > div > div:first-child,
#rightcolumn > div > div:first-child {
background: rgba(4, 4, 4, 0.2);
}
#leftcolumn,
#rightcolumn {
border: 1px solid rgba(140, 140, 140, .08);
border-radius: 4px;
}
/* Correct answer outlines */
.ansgrn {
border-color: #337340 !important;
border-radius: 6px;
}
/* Tables */
table.stats {
background: transparent;
}
.nomark > li table tr th,
table.stats tbody tr th,
table.stats thead tr th {
/*background: #337340 !important;*/
background: rgb(70, 170, 80, .7);
}
.nomark > li table tr td,
table.stats tbody tr td {
/*background: rgb(94, 85, 94);*/
background: rgb(0, 0, 0, .1)
}
/* Checkboxes */
input[type="checkbox"] {
--checkbox-scale: 0.7;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
vertical-align: middle;
/* Styling checkbox */
width: 27px;
height: 27px;
position: relative;
background-color: white;
border: 1px solid #c8ccd4;
border-radius: 3px;
transition: background 0.1s ease;
cursor: pointer;
transform: scale(var(--checkbox-scale));
}
input[type="checkbox"]:after {
content: '';
position: absolute;
top: 2px;
left: 8px;
width: 7px;
height: 14px;
opacity: 0;
transform: rotate(45deg) scale(0);
border-right: 2px solid #fff;
border-bottom: 2px solid #fff;
transition: transform 300ms ease, opacity 300ms ease;
transition-delay: 150ms;
}
input[type="checkbox"]:checked {
border-color: transparent;
background: #6871f1;
animation: jelly 600ms ease;
}
input[type="checkbox"]:checked:after {
opacity: 1;
transform: rotate(45deg) scale(1);
}
.nomark label {
user-select: none;
}
@keyframes jelly {
from {
transform: scale(var(--checkbox-scale), var(--checkbox-scale));
}
30% {
transform: scale(calc(var(--checkbox-scale) * 1.25), calc(var(--checkbox-scale) * 0.75));
}
40% {
transform: scale(calc(var(--checkbox-scale) * 0.75), calc(var(--checkbox-scale) * 1.25));
}
50% {
transform: scale(calc(var(--checkbox-scale) * 1.15), calc(var(--checkbox-scale) * 0.85));
}
65% {
transform: scale(calc(var(--checkbox-scale) * 0.95), calc(var(--checkbox-scale) * 1.05));
}
75% {
transform: scale(calc(var(--checkbox-scale) * 1.05), calc(var(--checkbox-scale) * 0.95));
}
100% {
transform: scale(var(--checkbox-scale), var(--checkbox-scale));
}
}
circle[fill="#00a"] {
/*fill: #ffb500;*/
fill: #d2d2cd;
}
}
@-moz-document url-prefix("https://moer.maricopa.edu/course/course.php") {
/* Calender */
.cal > thead > tr > th {
background-color: rgb(var(--clr-primary));
border: none;
border-right: 1px solid rgb(39, 72, 106);
color: rgb(230, 230, 230);
}
.cal > thead > tr > th:first-child {
border-radius: 6px 0px 0px 0px;
}
.cal > thead > tr > th:last-child {
border-radius: 0px 6px 0px 0px;
border-right: none;
}
.cal tbody tr td {
--bg-clr: transparent;
background-color: var(--bg-clr) !important;
transition: background 100ms ease;
}
.cal tbody tr td:hover {
--bg-clr: rgb(100 100 100 / .1);
}
.cal .today {
--bg-clr: rgb(57, 124, 184, .2) !important;
}
.cal td {
border-color: rgb(59, 59, 59);
}
.caldatebar {
border-bottom: 1px solid var(--clr-text);
background: transparent;
}
span.calitem {
border-radius: 4px;
line-height: 1.3;
background-color: #70c1f6;
color: rgb(10, 10, 10);
width: 90%;
}
.day {
background-color: rgba(57, 124, 184, .1);
border-radius: 50vh;
pad...