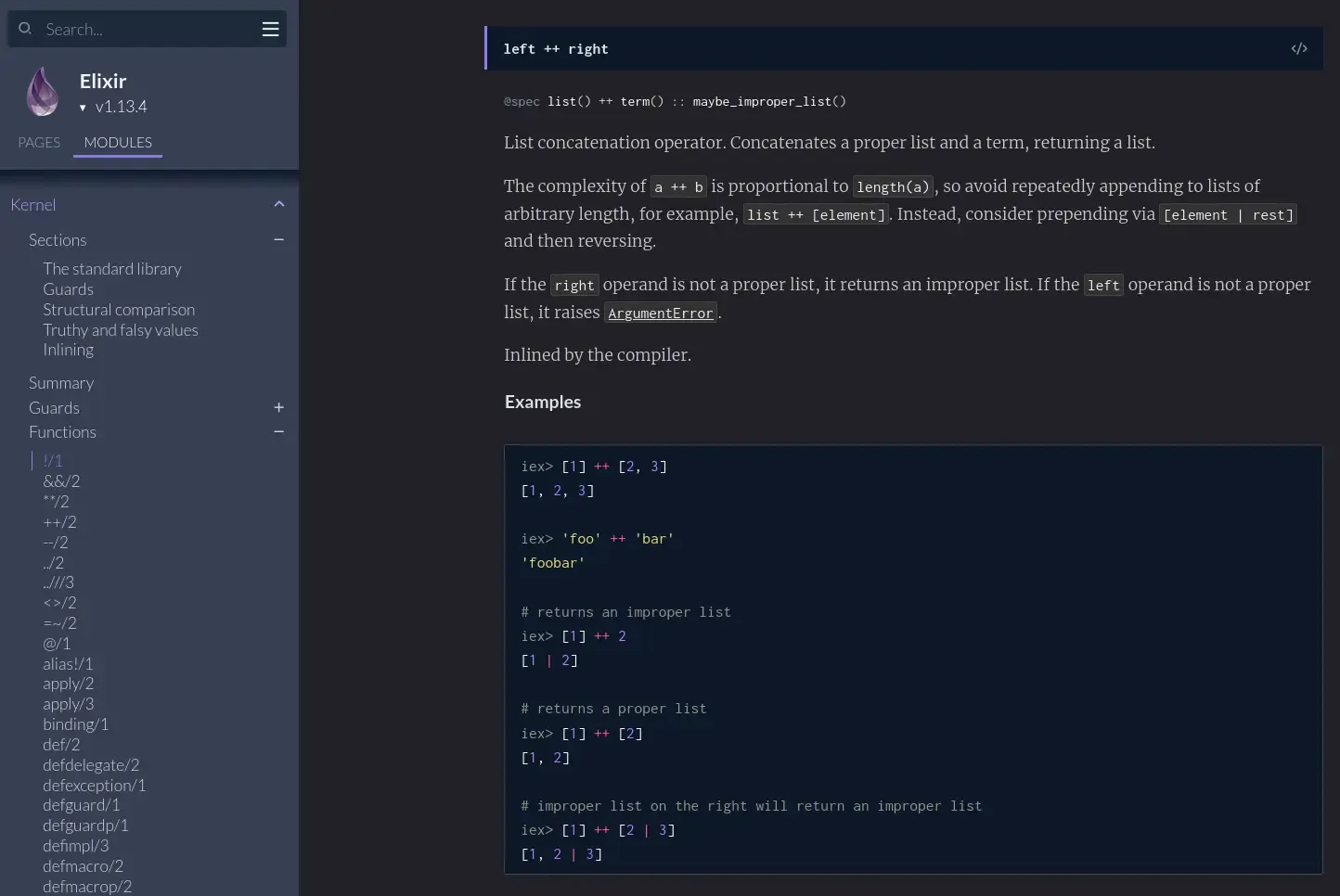
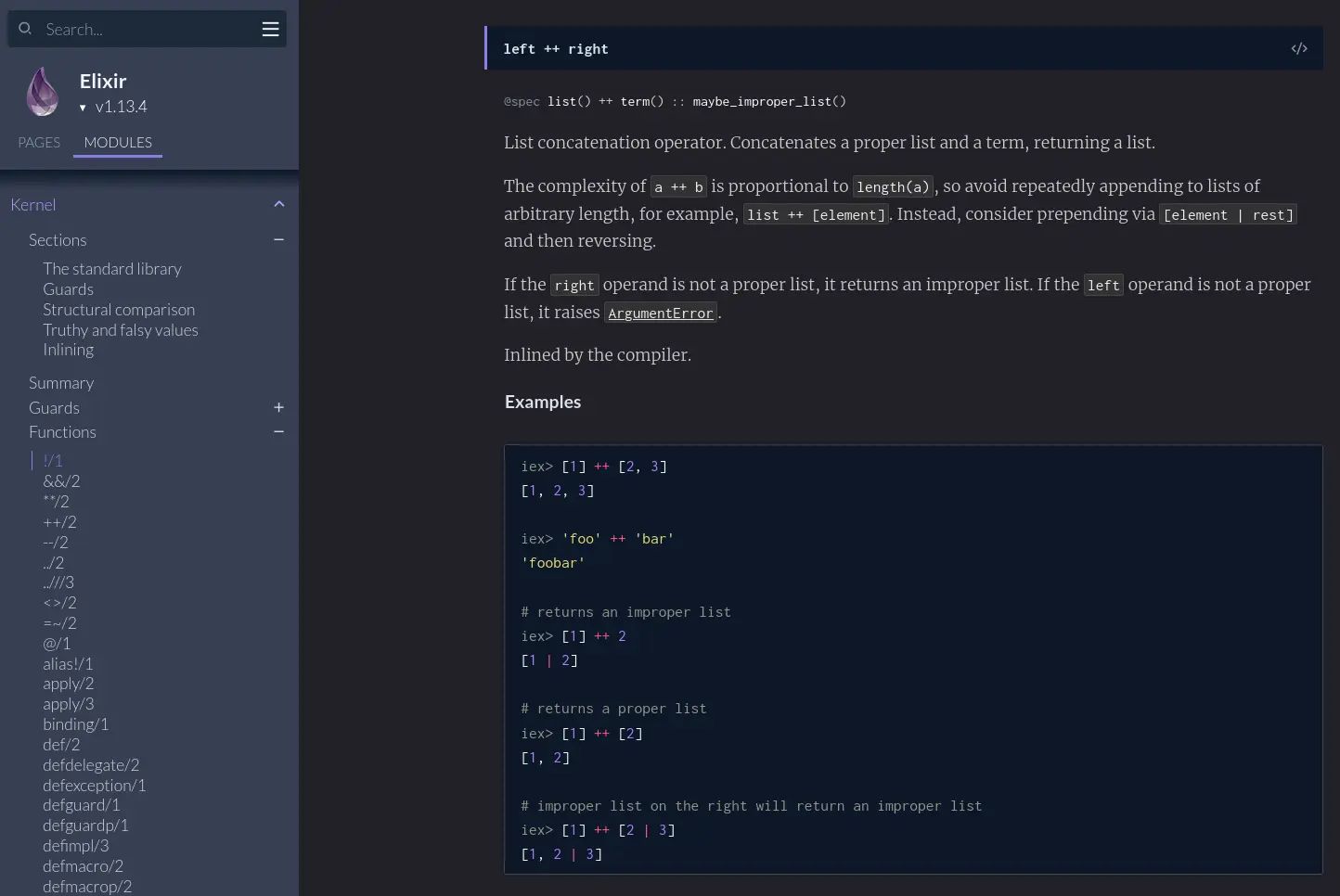
Makes docs on hexdocs.pm look like the pre-0.27 style, with slight modifications to better contrast.
ExDocs Better Legacy Dark by jamesvl

Details
Authorjamesvl
LicenseCC Zero
CategoryHexDocs, Elixir
Created
Updated
Size1.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ExDocs Better Legacy Dark
@version 20220605.13.08
@namespace userstyles.world/user/jamesvl
@description Makes docs on hexdocs.pm look like the pre-0.27 style, with slight modifications to better contrast.
@author jamesvl
@license CC Zero
==/UserStyle== */
@-moz-document domain("hexdocs.pm") {
/* CSS to make ExDoc look like pre-0.27.0, but with better contrast */
body.dark .content-inner,
body.dark .content-outer,
body.night-mode .content-inner,
body.night-mode .content-outer{
background: #212127;
color: #ccc;
}
body.dark .sidebar,
body.dark .sidebar-header,
body.night-mode .sidebar,
body.night-mode .sidebar-header {
background: #373f52;
color: #d5dae6
}
body.dark .content-inner code,
body.night-mode .content-inner code {
background-color: #202028;
border-color: #44444c;
}
body.dark .content-inner code.inline,
body.night-mode .content-inner code.inline {
color: #eee;
background-color: #323232;
}
body.dark .content-inner blockquote code,
body.night-mode .content-inner blockquote code {
background-color: #202028;
}
body.dark .content-inner .specs .attribute,
body.night-mode .content-inner .specs .attribute {
color: #8192a3;
}
body.dark .sidebar #full-list li.group,
body.night-mode .sidebar #full-list li.group {
color: #99adc2;
}
body.dark .sidebar #full-list > li.current-page > a,
body.night-mode .sidebar #full-list > li.current-page > a{
color: #b1a1ff;
}
body.dark .content-inner code.inline, body.night-mode .content-inner code.inline {
color: inherit;
}
.content-inner a.no-underline:active,
.content-inner a.no-underline:focus,
.content-inner a.no-underline:hover,
.content-inner a.no-underline:visited,
.content-inner pre a:active,
.content-inner pre a:focus,
.content-inner pre a:hover,
.content-inner pre a:visited {
color: #947fff;
}
}