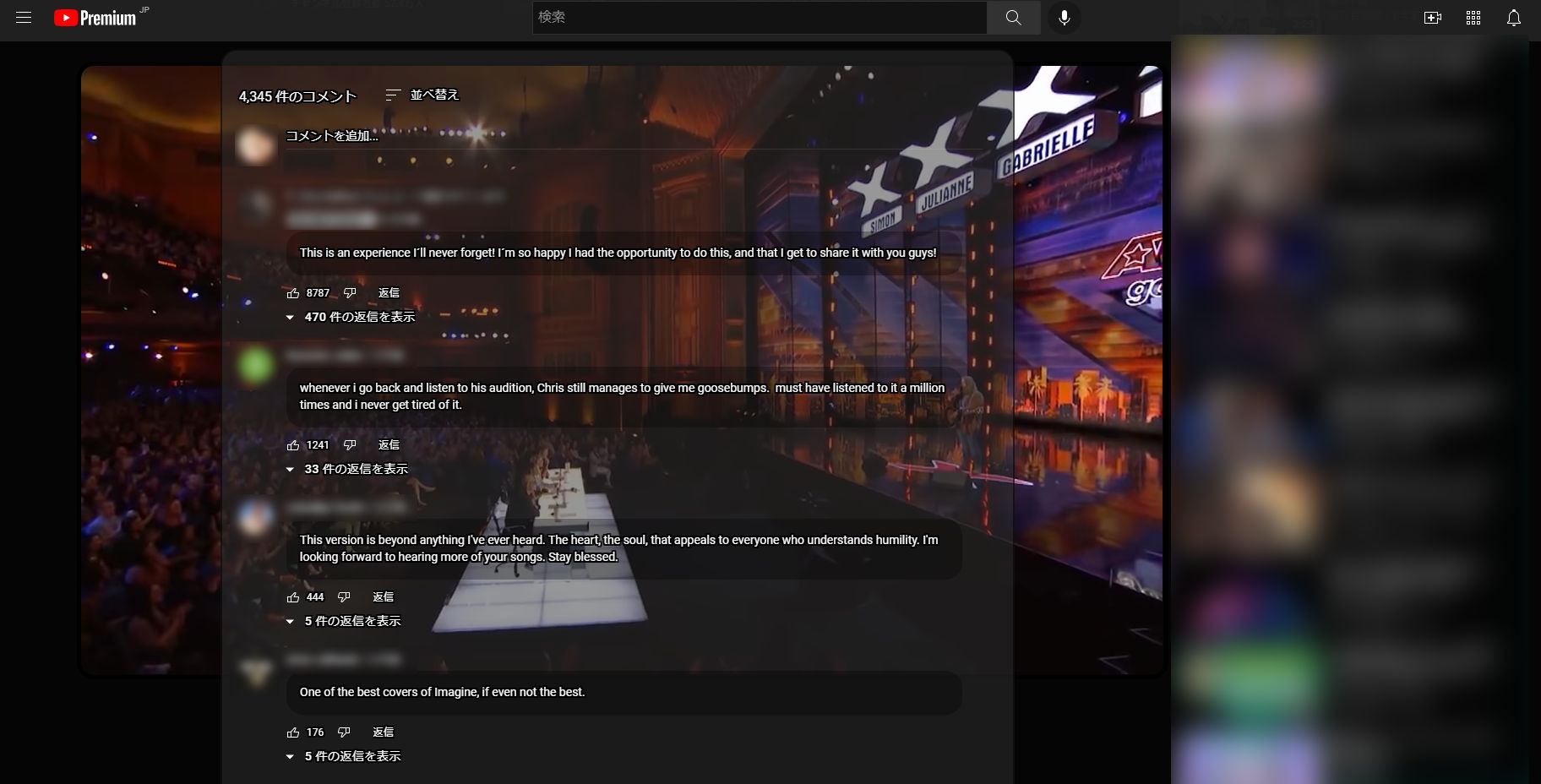
It is a style that the movie container is fixed.
Styles for fixed movie-container@www.youtube.com by ojo3

Details
Authorojo3
LicenseNo License
Categoryyoutube,fixed-container
Created
Updated
Size4.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name style for fixed movie-container@www.youtube.com
@version 20240803.11.48
@namespace https://userstyles.world/user/ojo3
@description It is a style that the movie container is fixed.
@author ojo3
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com") {
/* Background-Color */
body > ytd-app
{
background-color: #121212;
/* background: linear-gradient(#000,#666); */
}
}
@-moz-document url-prefix("https://www.youtube.com/watch") {
:root
{
--border-radius: 12px;
--borderColor: #000;
--brandColor: #007aff;
--brandColor: #f00;
}
/* ScrollBar */
::-webkit-scrollbar-thumb
{
background-color: var(--brandColor) !important;
}
/* MostAvobeMenu */
#background.ytd-masthead
{
opacity: 1 !important;
background: linear-gradient(#222, #000);
}
/* VideoPlayer */
#player.ytd-watch-flexy
{
/*background-color: #005;*/
/*border: 5px solid #000;*/
outline: 5px solid #000;
border-radius: var(--border-radius);
overflow: hidden;
position: fixed;
top: 80px;
/*width: calc(
(100vh - (var(--ytd-watch-flexy-masthead-height) + var(--ytd-margin-6x) + var(--ytd-watch-flexy-space-below-player)))
* (var(--ytd-watch-flexy-width-ratio) / var(--ytd-watch-flexy-height-ratio))
);*/
--width: calc(var(--ytd-watch-flexy-panel-max-height) * var(--ytd-watch-flexy-width-ratio) / var(--ytd-watch-flexy-height-ratio));
/* --w: calc(var(--ytd-watch-flexy-min-player-height) * 1.7777777778); */
/* margin-left: calc((var(--w) - var(--width)) / 2); */
max-width: var(--width);
min-width: var(--width);
/* min-width: 1280px; */
background-color: #000 !important;
}
/* SeekBar */
.ytp-chrome-bottom
{
/* width: 98% !important; */
}
.ytp-chapter-hover-container
{
/* width: 100% !important; */
}
video
{
left: auto !important;
/* left: calc((1280px - calc(var(--ytd-watch-flexy-panel-max-height) * var(--ytd-watch-flexy-width-ratio) / var(--ytd-watch-flexy-height-ratio))) / 2) !important; */
top: auto !important;
right: auto !important;
bottom: auto !important;
object-fit: cover !important;
}
#player-container-outer
{
}
/* PlayerBottomContainer */
#primary-inner
{
margin-top: calc(var(--ytd-watch-flexy-panel-max-height) + 20px);
}
#primary-inner,
#primary-inner *
{
color: #fff !important;
}
/* ScrollContent */
ytd-watch-flexy[cinematics-enabled] #below.ytd-watch-flexy
{
margin: 0 auto;
max-width: 70%;
}
#below > ytd-watch-metadata > ytd-metadata-row-container-renderer,
#primary-inner > ytd-watch-metadata,
#comments.style-scope.ytd-watch-flexy,
#clarify-box,
#above-the-fold
{
position: relative;
margin: 0 auto;
margin-bottom: 16px;
padding: 20px;
/*max-width: 70%;*/
border: 2px solid rgba(0, 0, 0, 0.5);
border-radius: 20px;
border-radius: var(--border-radius);
background-color: rgba(0, 0, 0, 0.3);
text-shadow:
var(--borderColor) 2px 0px, var(--borderColor) -2px 0px,
var(--borderColor) 0px -2px, var(--borderColor) 0px 2px,
var(--borderColor) 2px 2px , var(--borderColor) -2px 2px,
var(--borderColor) 2px -2px, var(--borderColor) -2px -2px,
var(--borderColor) 1px 2px, var(--borderColor) -1px 2px,
var(--borderColor) 1px -2px, var(--borderColor) -1px -2px,
var(--borderColor) 2px 1px, var(--borderColor) -2px 1px,
var(--borderColor) 2px -1px, var(--borderColor) -2px -1px;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled
{
background-color: var(--brandColor);
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--filled:hover
{
background-color: #3b99ff;
}
#logo-icon > yt-icon-shape > icon-shape > div > svg > svg > g:nth-child(1) > path:nth-child(1)
{
fill: var(--brandColor);
}
/* Comments */
#comments #content
{
background-color: rgba(0, 0, 0, 0.5);
border-radius: 20px;
padding: 2%;
}
/*
#comments
{
height: 400px;
overflow-y: scroll;
}
*/
/* CommentsBody */
/* #content.style-scope.ytd-expander
{
background: linear-gradient( #000, #333 );
overflow: visible !important;
}
*/
#dismissible
{
display: none
}
}
@-moz-document url-prefix("https://www.youtube.com/watch") {
#movie_player > div.ytp-ce-element-show
{
opacity: 0;
}
}