some of the styles might break when the page is rebuilt.
some of the classes are generated.
I tried to account for that, but there is only so much you can do.

Authoropsaaaaa
LicenseNo License
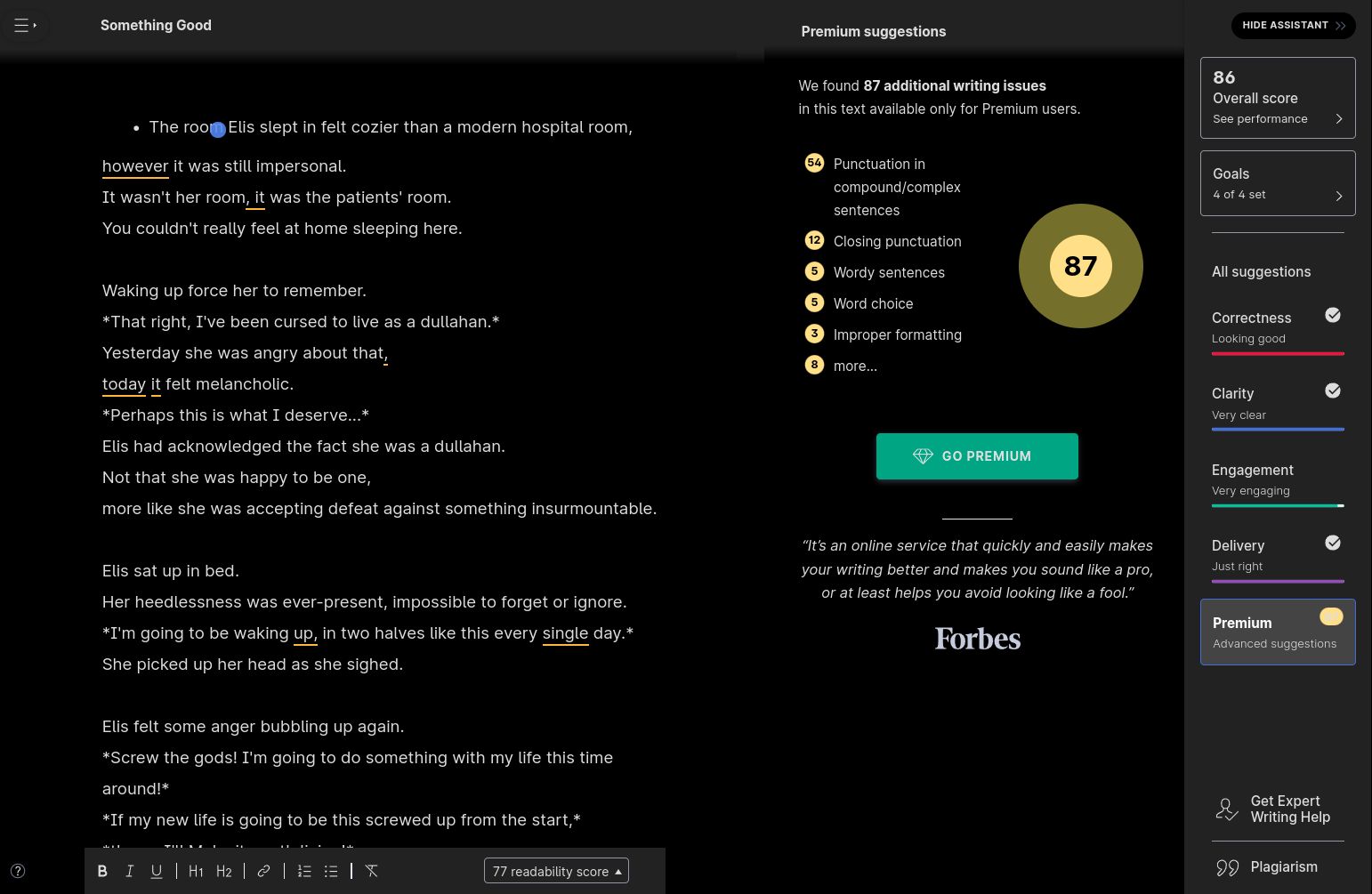
Categorydark, mode, grammarly
Created
Updated
Size3.3 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
some of the styles might break when the page is rebuilt.
some of the classes are generated.
I tried to account for that, but there is only so much you can do.
/* ==UserStyle==
@name grammarly - DARK MODE.
@version 20220518.19.43
@namespace userstyles.world/user/opsaaaaa
@description some of the styles might break when the page is rebuilt.
some of the classes are generated.
I tried to account for that, but there is only so much you can do.
@author opsaaaaa
@license No License
==/UserStyle== */
@-moz-document domain("grammarly.com") {
@media (prefers-color-scheme: dark) {
body * {
color: #ddd!important;
}
body, [class*=-sidebar-overviewBtn], [class*=index_layout-view],
[class*=danger_zone_container]{
background-color: #000;
}
*:not([data-disabled=true])[data-hovered=true], [data-active=true]{
background-color: #444!important;
color: #fff!important;
}
.fmogv1, [class*="modal-modal_"], .container_f5r6oj9,
[class*=-editor-headerTitleHighlight]::before,
[class*=menu_itemSelected_], [class*=menu_item]:hover,
[class*=freemium_freemiumButton], [data-role="dropdown-list"]{
background-color: #444!important;
}
[class*=-paidview-graphCircle2] {
background-color: #736f22!important;
}
[class*=paidview-graphCounter] {
color: #000!important;
}
[class*=badge] {
background-color: #006662!important;
}
[class*="modal-modal_"] > *, [class*="modal-modal_"] > div > div,
[class*=search_input-header] {
background: none!important;
}
i[data-role=icon]>svg, svg text {
fill: #ddd!important;
}
[data-active=false][data-hovered=true]>i[data-role=icon]>svg, i[data-role=icon][data-hovered=true]>svg {
fill: #fff!important;
}
[data-active=true]>i[data-role=icon]>svg {
fill: #89edff!important;
}
[class*=-editor-toolbarTitleContainer], [class*=headerWrapper_] {
background: linear-gradient(-180deg,#222 78%,hsla(0,0%,100%,0))!important;
}
[class*=yellow_] .counterText {
fill: #000!important;
}
[class*=-footer-fContainer], [class*=-editor-wordCounter], .wrapper_f142td61,
[class*="modal-modal_"] .f5p4svw,
[class*="-document_settings-documentSettings"],
[class*=-synonyms-wrapper], [class*=synonyms-emptyResultWrapper],
[class*=extension_banner-bannerContainer] [class*=extension_banner-banner],
input, [class*=search_input-search],
[class*=document_item-item], [class*=document_item-item] > div,
[class*=sidebar_d_container] {
background: #222!important;
}
input, [class*=search_input-search]{
border: 1px solid #000;
border-radius: 5px;
}
[class*=index_navigation-logo] {
filter: brightness(2.5);
}
[class*=extension_banner-lottieAnimation] svg > g > g:first-child path {
fill-opacity: 0!important;
stroke-opacity: 0!important;
}
[class*=extension_banner-animationContainer] {
background: none!important;
}
[class*="-document_settings-menuHead"] {
box-shadow: none;
}
[class*=-editor-formattingShiftedLeft] {
margin-left: 0rem;
}
[class*=-footer-fContainer] {
margin-left: -1rem;
padding-left: 0.25rem;
}
}
}