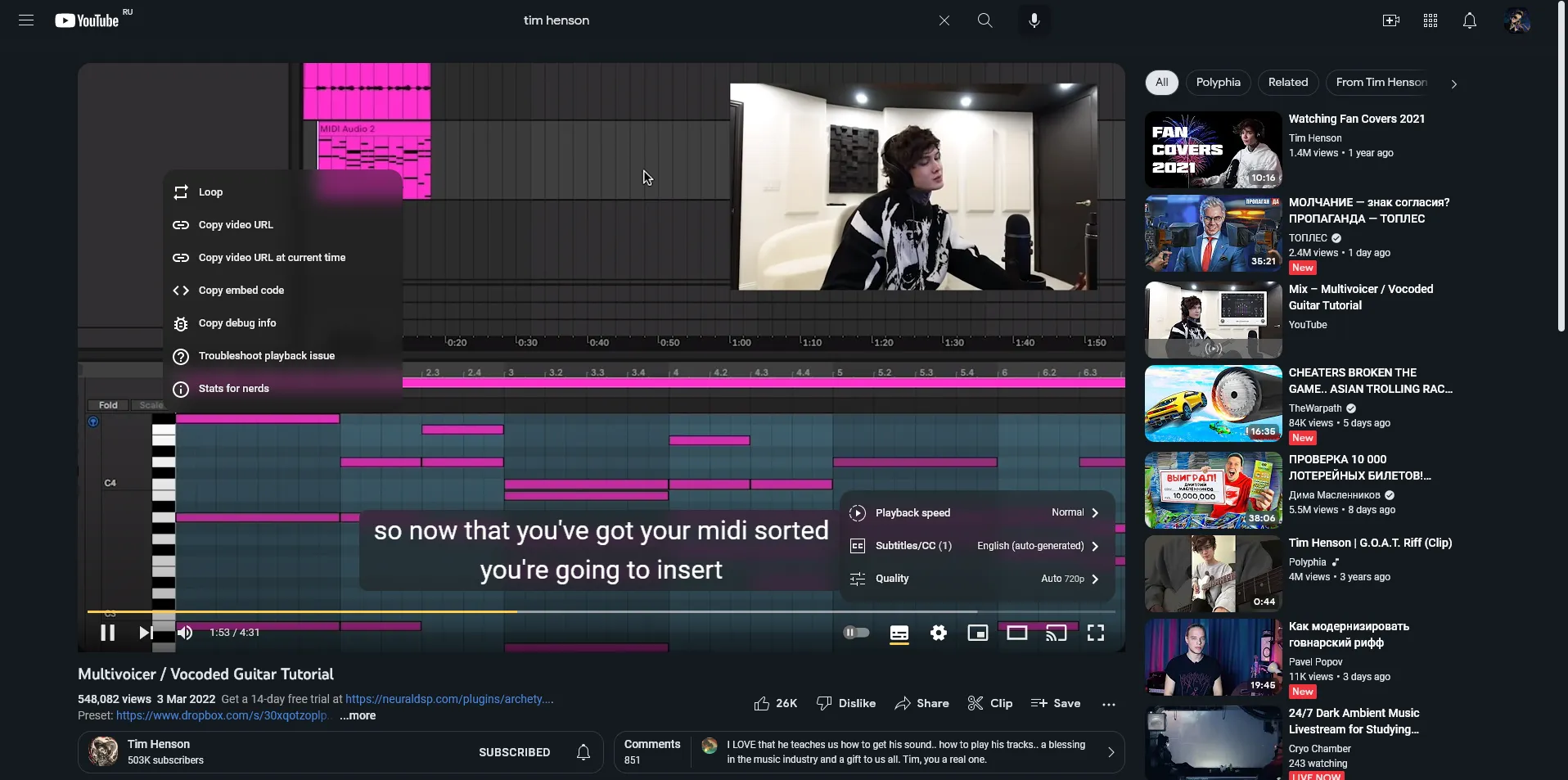
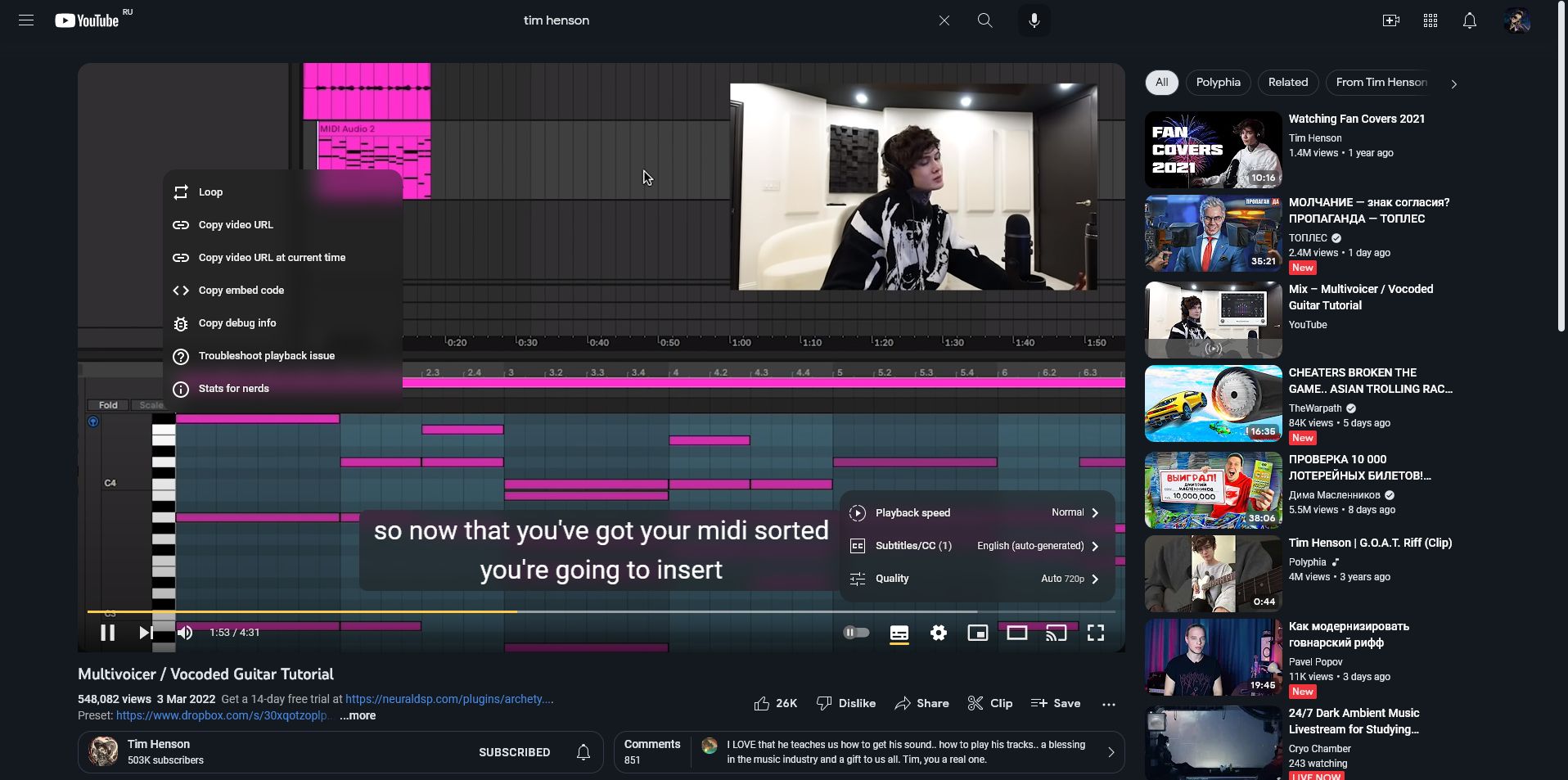
experimental version of YT-Redesign
YT-Redesign_exp by decursus
Mirrored from https://raw.githubusercontent.com/decursus/yt-redesign/master/themes/yt-redesign_exp.user.css

Details
Authordecursus
LicenseCC-BY-NC-4.0
CategoryYouTube
Created
Updated
Size54 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YT-Redesign_exp
@description experimental version of YT-Redesign
@namespace https://github.com/decursus/yt-redesign
@homepageURL https://github.com/decursus/yt-redesign
@supportURL https://vk.me/dstears
@version 0.5.8-exp_fix1
@author decursus, stockholm tears
@license CC-BY-NC-4.0
@preprocessor stylus
@var select yt-a_dist "Anti-Distraction" ["off:Disable", "on:Enable"]
@var select yt-lang "Language" ["eng:English", "rus:Русский", "ukr:Український"]
@var select yt-logo "Logo" ["new:New", "def:Default"]
@var select yt-accentclr "Accent Color" ["stand:Standart", "blu:Blue", "aspdbl:Aspid-Blue", "orng:Orange", "pnk:Pink", "yellw:Yellow"]
@var select yt-watchpage "Watch Page" ["new:New", "old:Old"]
@var select yt-blur "Blur (experimental)" ["off:Off", "on:On"]
==/UserStyle== */
i = !important
t = transparent
/*
To replace the logo, I recommend using* the "Youtube Logo Changer" by xyadx
https://userstyles.world/style/1791/youtube-logo-changer
*It is recommended to disable the "LOGO // LOGO TYPE" section in order to display the style correctly
*/
/*
BLUR setting works only in Dark Theme
РАЗМЫТИЕ работает только в тёмной теме
*/
@-moz-document domain("www.youtube.com") {
note ?= '\a\a YT Redesign \a v0.5.8-exp_fix1 \a\a'
note += '🦊 Made by d,st 🦊'
/* ============ COLOR PALETTE // ЦВЕТОВАЯ ПАЛИТРА ============ */
:root {
--blue-day: #306AF2;
--blue-night: #4789E5;
--red-day: #F8333C;
--red-night: #ee353e;
--green-day: #28B75C;
--green-night: #20944B;
/* Day // День */
--day-darker: #7d7d7d;
--day-dark: #B7B7B7;
--day-light: #DDDDDD;
--day-lighter: #EAEAEA;
--day-lightest: #FFFFFF;
/* Night // Ночь */
--night-darkest: #16161a;
--night-darker: #16161a;
--night-dark: #333949;
--night-light: #6B7699;
--night-lighter: #e1e5ea;
/* Like // Лайк */
--gr-red: #ee353e;
--gr-green: #20944b;
--pv-pink: #ee5ddc;
--pv-violet: #a953d5;
/* Accent Color // Актентирующий цвет */
if yt-accentclr==stand {
--ac-main:#cd2e36
--ac-main2:#a4252b
}
else if yt-accentclr==blu {
--ac-main: #00a1e7
--ac-main2: #006b99
}
else if yt-accentclr==aspdbl {
--ac-main: #7F5AF0
--ac-main2: #5b40ad
}
else if yt-accentclr==orng {
--ac-main: #e08517
--ac-main2: #a66211
}
else if yt-accentclr==pnk {
--ac-main: #ff2fce
--ac-main2: #cf24a6
}
else if yt-accentclr==yellw {
--ac-yellw: #ffcc4d
--ac-yellw2: #c49d3b
--ac-main: #ffcc4d
--ac-main2: #c49d3b
}
/* Footer */
--note: note
}
/* Cream White Theme // Кремово-белая тема */
html:not([style-scope]):not(.style-scope) {
--yt-spec-brand-background-primary: var(--day-lightest) i;
}
ytd-masthead,
app-toolbar.ytd-c4-tabbed-header-renderer {
box-shadow: var(--masterhead-shadow) i;
}
/* Day // День */
html:not([style-scope]):not(.style-scope) {
--watched-bg-color: rgba(255, 255, 255, .45);
--masterhead-shadow: 0 5px 12px 5px rgba(228, 9, 9, .07), 0 0 0px rgba(0, 0, 0, 0.25);
--yt-spec-brand-background-primary: var(--day-lighter);
--yt-main-app-background: var(--day-lightest);
--yt-app-background: var(--day-lightest);
--yt-main-app-background-tmp: var(--day-lightest);
--yt-spec-general-background-b: var(--day-lightest);
--yt-spec-general-background-a: var(--day-lightest);
--yt-sidebar-background: var(--day-lightest);
--yt-guide-background: var(--day-lightest);
--yt-dialog-background: var(--day-lightest);
--yt-live-chat-background-color: var(--day-lightest);
--paper-listbox-background-color: var(--day-lightest);
--yt-spec-brand-background-solid: var(--day-lightest);
--darker-bg-color: var(--day-lightest);
--yt-live-chat-vem-background-color: var(--day-lighter);
--yt-std-surface-300: var(--day-lighter);
--yt-simple-menu-header-background: var(--day-lighter);
--yt-featured-channel-title-text-color: var(--day-darker);
--ytd-metadata-line-color: var(--day-darker);
--yt-spec-text-disabled: var(--day-darker);
--yt-spec-text-primary: var(--night-darkest);
--video-title-text-color: var(--night-darker);
--yt-expand-color: var(--day-darker);
--yt-spec-text-secondary: var(--day-darker);
--link-text-color: var(--day-darker);
--ytd-badge-icon-color: var(--day-darker);
--ytd-owner-badge-color: var(--day-darker);
--yt-spec-call-to-action: var(--day-darker);
--badge-bg: var(--red-day);
--badge-color: var(--day-lightest);
--comment-op-bg-color: var(--day-darker);
--iron-icon-fill-color: var(--day-darker);
--comment-op-check-color: var(--day-lightest);
--yt-button-color: var(--day-darker);
--yt-spec-brand-button-background: var(--red-day);
--searchbox-focus-color: var(--red-day);
--searchresults-bg-color: var(--day-lightest);
--searchresults-text-color: var(--day-darker);
--searchresults-text-bg-hovered: var(--day-light);
--searchbox-placeholder-color: var(--day-darker);
--searchresults-searched-text-color: var(--blue-day);
--paper-toggle-button-checked-button-color: var(--blue-day);
--scrollbar-background: var(--day-lightest);
--scrollbar-color: var(--day-light);
--scrollbar-hover: var(--day-dark);
--scrollbar-active: var(--day-darker);
--sidepanel-menu-active: rgb(255, 0, 0, .25);
--sidepanel-menu-active-color: red;
--yt-spec-10-percent-layer: var(--day-light);
--yt-spec-icon-disabled: var(--day-light);
--yt-spec-icon-inactive: var(--day-darker);
--skeleton-bg-color: var(--day-lighter);
--paper-toggle-button-unchecked-bar: var(--day-light);
--paper-toggle-button-unchecked-bar-color: var(--paper-toggle-button-unchecked-bar);
--url-color: var(--blue-day);
--yt-button-border-radius: 4px i;
--yt-spec-badge-chip-background: var(--day-lighter);
--yt-menu-hover-backgound-color: var(--yt-spec-badge-chip-background);
--like-dislike-color: var(--blue-day);
--dislike-color: var(--red-day);
--like-color: var(--green-day);
}
/* Night // Ночь */
html[dark]:not([style-scope]):not(.style-scope),
[dark]:not([style-scope]):not(.style-scope) {
--watched-bg-color: rgba(0, 0, 0, .65);
--masterhead-shadow: 0 5px 12px 5px rgba(36, 36, 36, .07), 0 0 0px rgba(0, 0, 0, 0.25);
--yt-spec-brand-background-primary: var(--night-darker) i;
--yt-main-app-background: var(--night-darkest);
--yt-app-background: var(--night-darkest);
--yt-main-app-background-tmp: var(--night-darkest);
--yt-spec-general-background-b: var(--night-darkest);
--yt-spec-general-background-a: var(--night-darkest);
--yt-sidebar-background: var(--night-darkest);
--yt-guide-background: var(--night-darkest);
--yt-dialog-background: var(--night-darkest);
--yt-live-chat-background-color: var(--night-darkest);
--paper-listbox-background-color: var(--night-darkest);
--yt-spec-brand-background-solid: var(--night-darkest);
--darker-bg-color: var(--night-darkest);
--yt-live-chat-vem-background-color: var(--night-darker);
--yt-std-surface-300: var(--night-darker);
--yt-simple-menu-header-background: var(--night-darker);
--yt-featured-channel-title-text-color: var(--night-lighter);
--ytd-metadata-line-color: var(--night-lighter);
--yt-spec-text-disabled: var(--night-lighter);
--yt-spec-text-primary: var(--night-lighter);
--video-title-text-color: var(--day-lightest);
--yt-expand-color: var(--night-lighter);
--link-text-color: var(--night-lighter);
--yt-spec-text-secondary: var(--night-lighter);
--ytd-badge-icon-color: var(--night-lighter);
--ytd-owner-badge-color: var(--night-lighter);
--yt-spec-call-to-action: var(--night-lighter);
--badge-bg: var(--red-night);
--badge-color: var(--day-lighter);
--comment-op-bg-color: var(--night-dark);
--iron-icon-fill-color: var(--night-lighter);
--comment-op-check-color: var(--day-lightest);
--yt-button-color: var(--night-lighter);
--yt-spec-brand-button-background: var(--red-night);
--searchbox-focus-color: var(--red-night);
--searchresults-bg-color: var(--night-darker);
--searchresults-text-color: var(--night-lighter);
--searchresults-text-bg-hovered: var(--night-dark);
--searchbox-placeholder-color: var(--night-lighter);
--searchresults-searched-text-color: var(--blue-night);
--paper-toggle-button-checked-button-color: var(--blue-night);
--scrollbar-background: var(--night-darkest);
--scrollbar-color: var(--night-dark);
--scrollbar-hover: var(--night-light);
--scrollbar-active: var(--night-lighter);
--sidepanel-menu-active: var(--night-dark);
--sidepanel-menu-active-color: var(--night-lighter);
--yt-spec-10-percent-layer: var(--night-dark);
--yt-spec-icon-disabled: var(--night-dark);
--yt-spec-icon-inactive: var(--night-lighter);
--skeleton-bg-color: var(--night-darker);
--paper-toggle-button-unchecked-bar: var(--nig...