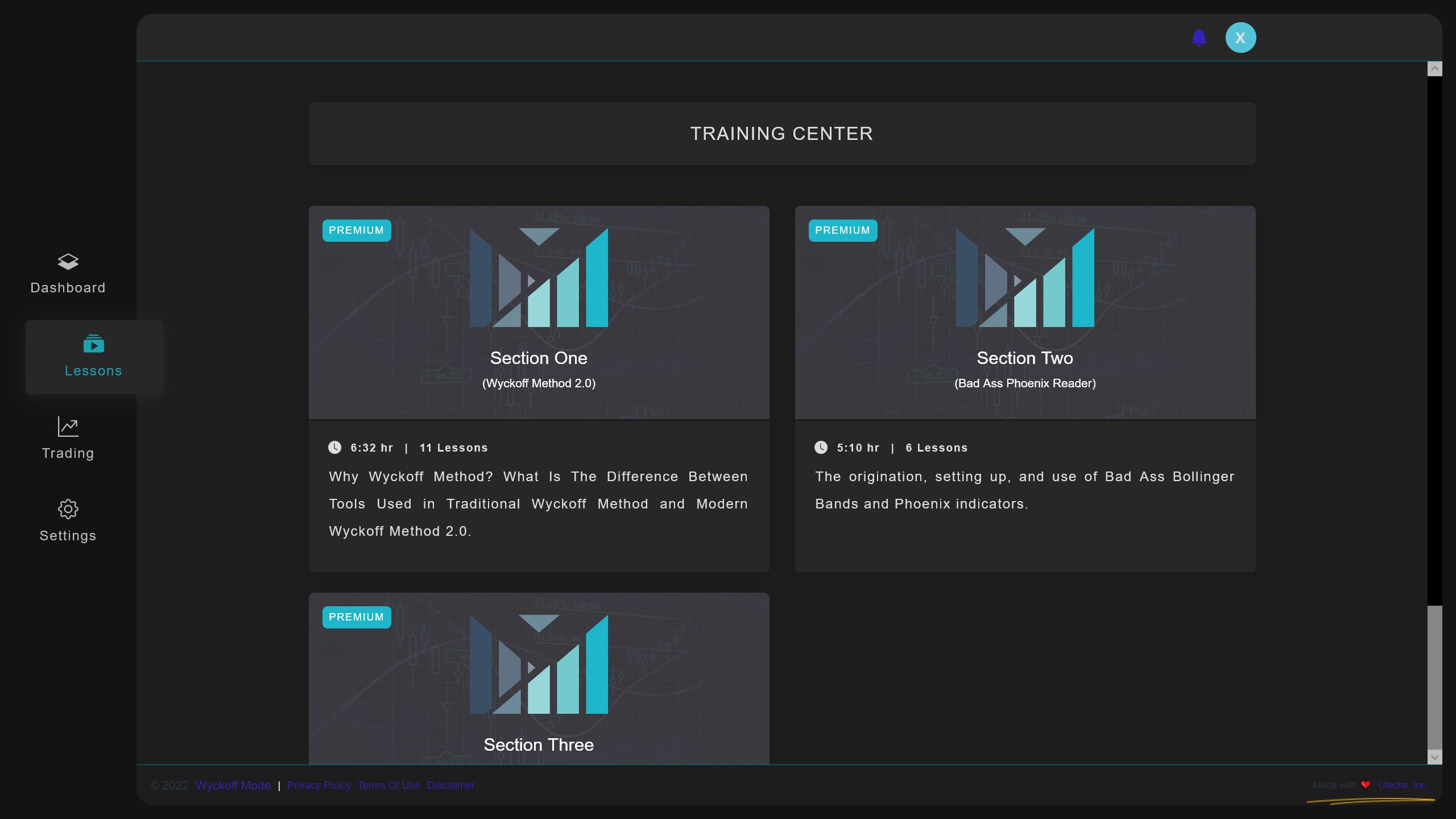
WIP Dark mode I made for myself
Xii-Nyth's Dark Mode by xii-nyth

Details
Authorxii-nyth
LicenseNo License
Categorywyckoffmode.com
Created
Updated
Size4.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The range of #x and #y to resize the .col-lg-x and .col-lg-y are unknown. Good news is that colour inversion is no longer done within these.
Source code
/* ==UserStyle==
@name Xii-Nyth's Dark Mode
@version 20220531.17.00
@namespace userstyles.world/user/xii-nyth
@description WIP Dark mode I made for myself
@author xii-nyth
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://wyckoffmode.com/platform/streams/live") {
html, body
{
filter: invert(100%);
}
body
{
background-color: #eee;
}
.chat-sidebar
{
filter: invert(70%) saturate(0%) contrast(200%) brightness(120%) !important;
}
.col-lg-1, .col-lg-2, .col-lg-3,.col-lg-4, .col-lg-5
{
max-width: 20%;
flex: 0 0 20%;
}
.col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10
{
max-width: 80%;
flex: 0 0 80%;
}
.btn
{
filter: invert(100%)brightness(160%)saturate(98%)hue-rotate(-64deg);
}
.live > h4:nth-child(1)
{
filter: brightness(180%);
}
}
@-moz-document url-prefix("https://wyckoffmode.com/") {
.sidebar
{
background: #131313 !important;
}
.main-container
{
background: #1d1d1d !important;
color: #999
}
.header-wrapper, .card, .title--container, div.mb-4:nth-child(n) > a:nth-child(1) > div:nth-child(1) > div:nth-child(2)
{
background: #272727 !important;
color:#ddd !important;
}
.header-wrapper
{
border-bottom: 1px solid #007690 !important;
}
.footer
{
border-top: 1px solid #007690 !important;
}
html body.platform
{
background: #131313 !important;
}
.m-avatar-img
{
filter: saturate(70%) hue-rotate(134deg) brightness(90%);
}
a
{
filter: saturate(80%);
}
.btn
{
filter: saturate(80%)brightness(70%);
}
div.mb-4:nth-child(n) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(3)
{
filter: saturate(86%)brightness(90%);
}
html body.platform div#__nuxt div#__layout div#wrapper main.main-container div.m-body div.h-100.container section.dashboard--hero.box.mb-4.d-flex.align-items-center.p-4,
div.mb-4:nth-child(n) > div:nth-child(1)
{
background: #131313;
}
div.mb-4:nth-child(2) > div:nth-child(1)
{
filter: saturate(84%)brightness(90%);
}
body.platform #wrapper .sidebar #primary-menu .side-menu li a.active, body.platform #wrapper .sidebar #primary-menu .side-menu li a:hover
{
background-color:#272727 !important;
color: #0ab;
box-shadow: 0 3px 20px rgba(161,148,174,.08),0 3px 10px rgba(161,148,174,.04);
}
body.platform #wrapper .sidebar #primary-menu .side-menu li a {
color: #bbb;
}
div.mb-4:nth-child(n) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > div:nth-child(2) > div:nth-child(3) > span:nth-child(1),
div.mb-4:nth-child(5) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > div:nth-child(3) > div:nth-child(2) > div:nth-child(n) > span:nth-child(1),
div.mb-4:nth-child(6) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > div:nth-child(3) > div:nth-child(2) > div:nth-child(n) > span:nth-child(1),
div.mb-4:nth-child(4) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > div:nth-child(4) > span:nth-child(2),
div.mb-4:nth-child(3) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > div:nth-child(3) > div:nth-child(2) > div:nth-child(n) > span:nth-child(1),
div.mb-4:nth-child(2) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > div:nth-child(4) > span:nth-child(2),
div.mb-4:nth-child(3) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > div:nth-child(4) > span:nth-child(2),
div.mb-4:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > div:nth-child(3) > div:nth-child(2) > div:nth-child(n) > span:nth-child(1)
{
filter: invert(100%) saturate(0%) brightness(600%);
}
.order-card
{
filter: invert(95%) brightness(200%);
}
span.active
{
filter: invert(85%) brightness(200%);
}
.position-absolute
{
filter: invert(75%) brightness(200%);
}
.mb-3, .mb-4
{
background: #1d1d1d !important;
}
.price-tabs
{
filter: invert(85%) saturate(160%) hue-rotate(150deg) brightness(110%);
}
/* for Mo
div.mb-4:nth-child(n) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > div:nth-child(3) > div:nth-child(2) > div:nth-child(n) > span:nth-child(1),
div.mb-4:nth-child(1) > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) > div:nth-child(4) > span:nth-child(2)
{
@if background-color: rgb(237, 243, 255)
{
filter: invert(100%) saturate(0%) brightness(600%);
}
}
*/
}
@-moz-document url("https://wyckoffmode.com/login") {
html, .d-flex
{
filter: invert(100%) saturate(20%);
}
.card
{
filter: invert(90%) contrast(140%)saturate(200%);
border: 1px solid #666;
}
.btn, .btn-color
{
filter: saturate(200%);
color: #999;
}
.card-header
{
filter: invert(90%) contrast(140%) saturate(0%);
}
.p-3 > span:nth-child(n) > div:nth-child(n), .card-footer
{
filter: invert(80%) contrast(130%) brightness(150%) saturate(20%);
}
.p-3 > span:nth-child(n) > div:nth-child(1) > div:nth-child(1) > div:nth-child(1)
{
border-radius: 0;
}
}