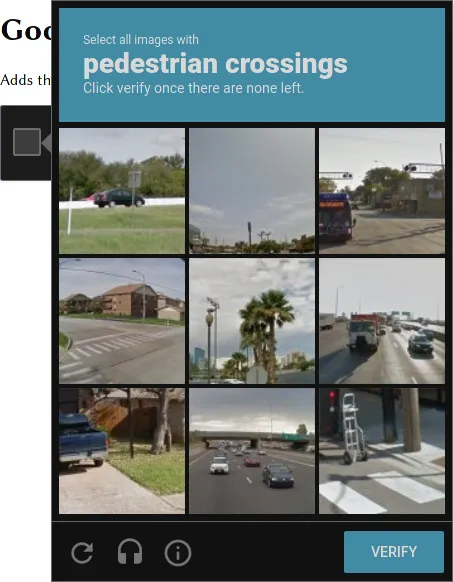
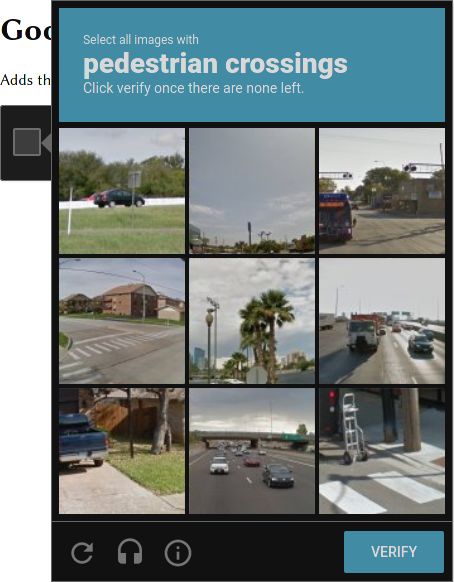
Dark mode for reCAPTCHA by Google
reDARKTCHA by riedler
Imported and mirrored from https://github.com/RiedleroD/userstyles-riedler/raw/redarktcha/redarktcha.user.css

Details
Authorriedler
LicenseCC BY-SA 4.0
Categorycaptcha
Created
Updated
Size3.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changelog (1.0.1 → 1.0.2)
- hotfix regarding another URL change
Changelog (1.0.0 → 1.0.1)
- hotfix regarding URL change
Changelog (0.1.2 → 1.0.0)
- better color names
- switched to LESSCSS
- reformatted code
Changelog (0.1.1 → 0.1.2)
- styled incorrect input response
- updated regex to reflect a change in the official URLs
Source code
/* ==UserStyle==
@name reDARKTCHA
@namespace https://github.com/RiedleroD/userstyles-riedler/
@version 1.0.2
@description Dark mode for reCAPTCHA by Google
@author Riedler
@preprocessor less
@var color cl1 "Main Color" #418BA4
@var color hcl1 "Light Main Color" #6AC
@var color err "Error color" #C00
@var color bg0 "Background 0" #111
@var color bg1 "Background 1" #222
@var color bg2 "Background 2" #333
@var color bg3 "Background 3" #484848
@var color dbrd "Dark Border" #484848
@var color brd "Border" #666
@var color hbrd "Light Border" #999
@var color txt "Text" #CCC
@var color htxt "Light Text" #D8D8D8
@var color hhtxt "Lightest Text" #FFF
@var color dtxt "Dark Text" #999
==/UserStyle== */
/*
Use https://google.com/recaptcha/api2/demo for testing.
Please don't go on random sites to test this site.
*/
@-moz-document regexp("https?://(www\\.)?google\\.com/recaptcha/api2/anchor\\?.*"),
regexp("https?://(www\\.)?recaptcha\\.net/recaptcha/enterprise/anchor.*"), regexp("https?://(www\\.)?recaptcha\\.net/recaptcha/api2/anchor.*"){
.rc-anchor-light{
background-color:@bg0;
color:@txt;
&.rc-anchor-normal{
border-color:@brd;
}
}
.recaptcha-checkbox-{
&border{
background-color:@bg2;
border-color:@brd;
}
&border,
&spinner-gif{
.recaptcha-checkbox-active &{
background-color:@bg3;
}
.recaptcha-checkbox-hover &{
border-color:@hbrd;
}
.recaptcha-checkbox-disabled &{
background-color:@dbrd;
}
.recaptcha-checkbox-expired &{
border-color:@err;
}
}
&spinner{
background-color:@bg2;
border-color:@cl1 @cl1 @bg2 @bg2;
&-overlay{
background-color:@bg2;
}
}
&borderAnimation{
filter:invert(0.8) hue-rotate(180deg);
}
&checkmark{
filter:hue-rotate(10deg);//I think it looks better with more blue in the green
}
}
.rc-anchor-{
&light &logo-text,
&light div a:link,
&light div a:visited{
color:@dtxt;
}
&error-msg-container{
color:@err;
}
}
}
@-moz-document regexp("https?://(www\\.)?google\\.com/recaptcha/api2/bframe\\?.*"),
regexp("https?://(www\\.)?recaptcha\\.net/recaptcha/enterprise/bframe\\?.*"), regexp("https?://(www\\.)?recaptcha\\.net/recaptcha/api2/bframe.*"){
:root{
color:@txt;
}
#rc-imageselect,
html{
background-color:@bg0;
}
.rc-buttons,
.rc-audiochallenge-tdownload-link{
filter:invert(0.8) hue-rotate(180deg);
}
.rc-separator{
border-top-color:@brd;
}
.rc-response-input-field{
border-color:@brd;
background-color:@bg2;
color:@txt;
}
.rc-imageselect-{
&desc-wrapper{
background-color:@cl1;
color:@htxt;
}
&incorrect-response{
background-color:@bg1;
color:@err;
}
}
.rc-button-default{
background-color:@cl1;
color:@htxt;
&:hover{
background-color:@hcl1;
color:@hhtxt;
}
.rc-audiochallenge-play-button &{
background-color:@cl1;
color:@htxt;
}
}
}
@-moz-document regexp(".*"){
.g-recaptcha-bubble-arrow{
border-right-color:@brd !important;
}
iframe[src^="https://www.google.com/recaptcha/api2/bframe"]{
outline:solid 1px @brd;
}
}