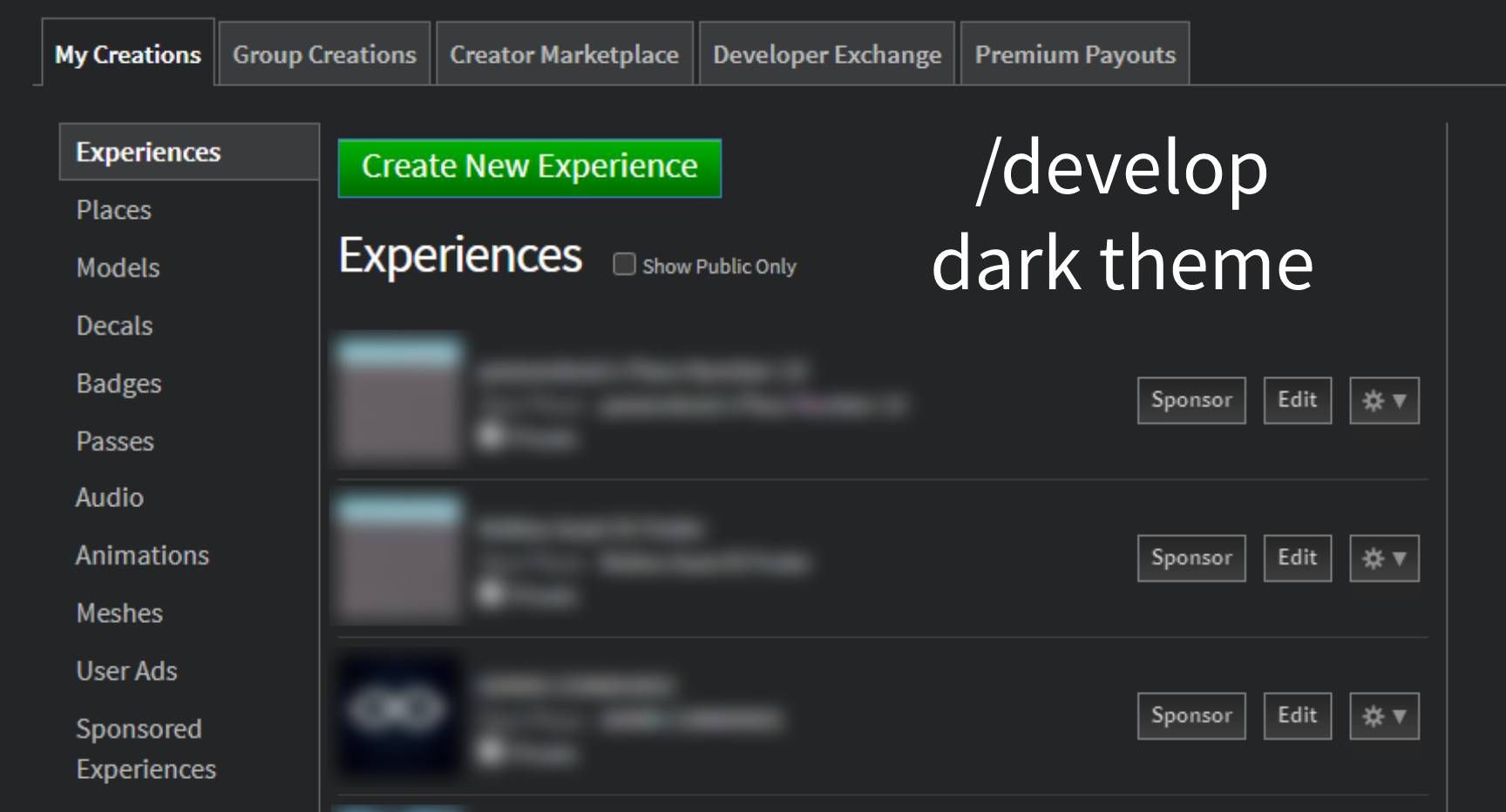
this style adds the dark theme onto the create tabs (roblox.com/develop etc)
it uses roblox's default dark theme colours so it should flow well with the rest of the site
ROBLOX Develop/Create Dark Theme by thepastanebula

Details
Authorthepastanebula
LicenseCC 4.0
CategoryROBLOX
Created
Updated
Size5.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1.2 - fixed color scheme on firefox, colours should be consistent on all browsers now (possibly buggy)
1.1 - minor bug fixes
1.0 - release
Source code
/* ==UserStyle==
@name ROBLOX Develop/Create Dark Theme
@namespace thepastanebula
@version 1.1
@description Adds dark theme onto the develop/create pages (roblox.com/develop etc.)
@author thepastanebula
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com/develop"), url-prefix("https://www.roblox.com/build/upload"), url-prefix("https://www.roblox.com/build/verifyupload"), url-prefix("https://www.roblox.com/universes/configure"), url-prefix("https://www.roblox.com/places/") {
/* ------- colours ------- */
:root {
--bg-1: #232527;
--bg-2: #393b3d;
--bg-3: #656668;
--txt-1: #ffffff;
--txt-2: #bdbebe;
}
/* ------- general ------- */
html, body, #BodyWrapper, #Body, .tab-container + div > div, .container-footer {
background-color: var(--bg-1);
}
#Body :not([class*="btn"]):not([class*="gear"]):not([class*="status"]), .container-footer * {
border-color: var(--bg-3) !important;
}
h1, h2, h3, #Body a:not([class*="btn-control"]), #container a {
color: var(--txt-1) !important;
}
p, #Body span:not(.btn-control):not([class="robux-text"]):not([style="font-size:12px"]), label, strong, #container .form-row {
color: var(--txt-2) !important;
}
#Body div:not([class="alert-success"]) {
color: var(--txt-2);
}
input[type="file"], input[type="checkbox"] {
color-scheme: dark;
}
input[type="text"], select, textarea {
background: var(--bg-2);
color: var(--txt-1);
}
/* ------- horizontal tabs ------- */
.tab-container > .tab-active {
background-color: var(--bg-1) !important;
color: var(--txt-1) !important;
}
.tab-container > div {
background-color: var(--bg-2);
}
.tab-container > div:hover {
background-color: var(--bg-3);
color: var(--txt-1) !important;
}
/* ------- build pages ------- */
#build-page td.menu-area a.tab-item {
color: var(--txt-2) !important;
}
#build-page td.menu-area a.tab-item:hover,
#build-page td.menu-area a.tab-item-selected {
background-color: var(--bg-2);
color: var(--txt-1) !important;
}
.widget-name {
background-color: var(--bg-2);
}
#build-dropdown-menu a:hover {
background-color: var(--bg-3);
}
.btn-control,
#build-page .gear-button-wrapper,
a.pager,
span.pager {
filter: invert(1) hue-rotate(180deg) contrast(0.7);
color: #000 !important;
font-weight: bold !important;
}
#build-page .totals-label {
color: var(--txt-2);
}
#build-dropdown-menu a,
#build-page .separator {
background-color: var(--bg-2);
}
.message-banner {
display: none;
}
.status-confirm {
background-color: #003366;
}
.status-error {
background-color: #7a0000;
}
/* ------- marketplace + dev-ex ------- */
#categoriesForKeyword {
filter: invert(1) contrast(0.5);
color: #000;
font-weight: bold;
}
div#catalog div#dropdown ul li a,
.library-autocomplete-items div {
background-color: var(--bg-2);
}
div#catalog div#dropdown ul li a:hover,
.selectedAssetTypeFilter,
.library-autocomplete-items div:hover {
background-color: var(--bg-3) !important;
}
.filter-title {
color: var(--txt-1);
}
.SmallCatalogItemView,
.CatalogItemInner,
.CatalogItemInner:hover {
background-color: var(--bg-1);
}
img.checker-background-small {
background-color: #fff;
}
.icon-pause,
.icon-play,
.CatalogItemOuter .icon-robux-16x16,
.icon-moreinfo-16x16 {
filter: invert(1);
}
#catalog .loading {
background-color: var(--bg-1);
opacity: .9;
}
#devex-widget .robux-text {
color: #31ca31 !important;
}
/* ------- footer ------- */
.text-footer, .text-footer-nav {
color: var(--txt-2) !important;
}
.text-footer-nav:hover {
color: var(--txt-1) !important;
}
.container-footer .input-group-btn .input-dropdown-btn {
background-color: var(--bg-2);
color: var(--txt-2);
}
.container-footer .input-group-btn .input-dropdown-btn:hover {
background-color: var(--bg-3);
color: var(--txt-1);
}
#language-switcher .icon-globe, #language-switcher .icon-down-16x16 {
filter: invert(0.8);
}
#language-switcher:hover .icon-globe, #language-switcher:focus .icon-globe {
filter: invert(0);
}
#language-switcher:hover .icon-down-16x16 {
filter: invert(1);
}
/* ------- /universes/ + /places/ ------- */
.verticaltab:hover,
.verticaltab.selected,
.missing-start-place,
.GenericModalBody,
#placeForm .headline-banner,
.modal-dialog .modal-content {
background-color: var(--bg-2);
}
.info-tool-tip,
.checkboxListItem .icon-robux-16x16 {
filter: invert(1) contrast(0.7);
}
.unifiedModal,
.PlaceSelectorModal .Title,
.ConfirmationModal .Title {
background-color: var(--bg-1);
color: var(--txt-1);
}
#PlaceSelectorItemContainer,
.form-label,
.modal-dialog .modal-content {
color: var(--txt-1)
}
.page.text,
.game-update-history-table th,
.ConfirmationModal .Message {
color: var(--txt-2) !important;
}
#DeveloperProductsList .table-header th {
background-color: var(--bg-2);
color: var(--txt-1);
}
.form-control,
.form-control[disabled] {
background-color: #3b3b3b;
color: var(--txt-1);
}
.modal-dialog .modal-content .modal-header {
border-color: var(--bg-3);
}
/* ------- extras ------- */
.dark-theme .chat-header {
background-color: #191b1d !important;
}
}