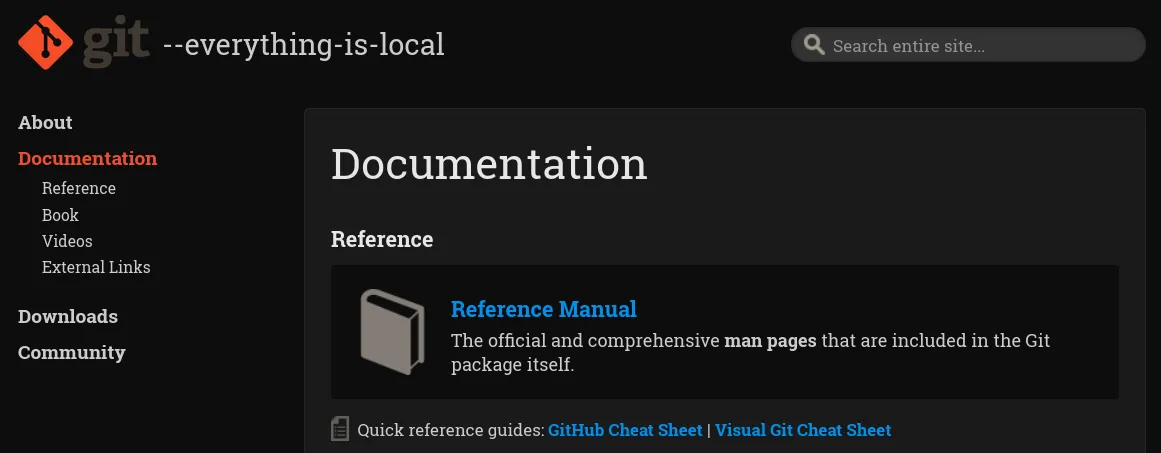
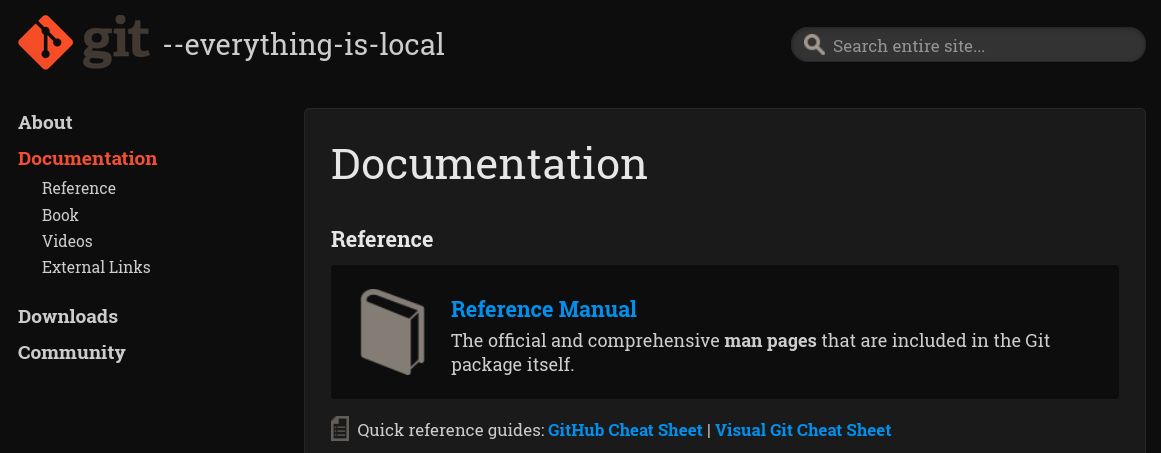
Two dark themes for git-scm.com
git-scm.com - dark theme by alan
Mirrored from https://codeberg.org/alan2b7/firefox/raw/branch/main/userstyles/git-scm.user.css

Details
Authoralan
LicenseMIT
Categorygit-scm.com
Created
Updated
Size7.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name git-scm.com
@namespace alan
@version 1.8
@description Two dark themes for git-scm.com
@author alan
@homepageURL https://codeberg.org/alan2b7/firefox
@license MIT
@preprocessor stylus
@var select select-theme "Colors preset" ["Black","Dark-Gray"]
@var select brightness-level "Images brightness level" {
"100% (default)": "none",
"80%": "brightness(80%)",
"60%": "brightness(60%)",
"50%": "brightness(50%)"
}
@var select custom-colors "Custom colors" ["Off","On"]
@var color deep-dark "Main background color" #0d0d0d
@var color lighter-deep-dark "Secondary background color" #1a1a1a
@var color font1 "Main font color" #e6e6e6
@var color font2 "Secondary font color" #ccc
@var color text-bg "Search box background color" #333
@var color small-borders "Borders color" #262626
==/UserStyle== */
@-moz-document url-prefix("https://git-scm.com/") {
:root {
--colorful: #f14e32;
--green: #009099;
--link: #0090ed; /* blue-40 */
--brightness-level: brightness-level;
if select-theme == "Black" {
--deep-dark: #0d0d0d;
--lighter-deep-dark: #1a1a1a;
--font1: #e6e6e6;
--font2: #ccc;
--text-bg: #333;
--small-borders: #262626;
}
if select-theme == "Dark-Gray" {
--deep-dark: #15141a; /* dark-gray-90 */
--lighter-deep-dark: #1c1b22; /* dark-gray-80 */
--font1: #e0e0e6; /* light-gray-30 */
--font2: #bfbfc9; /* light-gray-50 */
--text-bg: #2b2a33; /* dark-gray-60 */
--small-borders: #23222b; /* dark-gray-70 */
}
if custom-colors == "On" {
--deep-dark: deep-dark;
--lighter-deep-dark: lighter-deep-dark;
--font1: font1;
--font2: font2;
--text-bg: text-bg;
--small-borders: small-borders;
}
}
/* ---- general ---- */
body {
background-color: var(--deep-dark);
background-image: none;
color: var(--font2);
}
a {
color: var(--link);
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: var(--font1);
}
.light,
ol.book-toc h2 {
color: var(--font2);
}
#main img {
background-color: lightgray;
box-shadow: 0px 0px 10px lightgray;
filter: var(--brightness-level);
}
/* ---- header ---- */
header #tagline {
color: var(--font2);
}
#home #masthead {
filter: invert(100%);
color: black;
}
/* ---- search ---- */
form#search {
background-color: var(--text-bg) !important;
border-color: var(--small-borders);
box-shadow: inset 0 1px 4px var(--small-borders);
}
form#search input {
color: var(--font1);
}
#search-results,
#search-results table {
background-color: var(--text-bg);
border-bottom-color: var(--small-borders);
}
#search-results .show-all {
background-color: var(--deep-dark);
}
#search-results table td {
border-top-color: var(--green);
}
#search-results table td.category {
background-color: var(--deep-dark);
border-right-color: var(--green);
opacity: 1;
}
#search-results table td.matches a:hover,
#search-results table td.matches a.highlight {
background-color: var(--deep-dark);
background-image: none;
}
#search-results table td.matches a {
color: var(--font2);
}
/* ---- aside navigation ---- */
aside nav ul li a {
color: var(--font2);
}
aside nav ul li a.active,
aside nav ul li a:hover {
color: var(--colorful);
}
aside.sidebar .callout,
aside.sidebar #book-container,
aside.sidebar .bottom-nav,
aside.sidebar #logo-license {
background-color: var(--lighter-deep-dark);
color: var(--font1);
}
hr.sidebar {
filter: invert(50%);
}
.sidebar-btn:focus + .sidebar {
background-color: var(--deep-dark);
border-color: var(--deep-dark);
box-shadow: 6px 2px 8px 0px var(--deep-dark);
}
/* ---- content - reference ---- */
.section-nav-container,
#reference-version,
#book-chapters {
background-color: var(--lighter-deep-dark);
}
.dropdown-panel {
background-color: var(--deep-dark);
border-color: var(--small-borders);
box-shadow: 0 1px 2px var(--small-borders);
}
a.dropdown-trigger.active {
background-color: var(--deep-dark) !important;
border-color: var(--small-borders);
}
ol.reference-previous-versions {
border-top-color: var(--small-borders);
}
ol.reference-previous-versions li a {
border-bottom-color: var(--small-borders);
}
ol.reference-previous-versions li a:hover {
background-color: var(--text-bg);
}
ol.reference-previous-versions li a em.date {
color: var(--font2);
}
ol.reference-previous-versions li.no-change {
color: var(--font1);
}
ol.reference-previous-versions li.no-change span {
background-color: var(--lighter-deep-dark);
}
#previous-versions-dropdown footer {
background-color: var(--deep-dark);
color: var(--font2);
}
#previous-versions-dropdown footer p {
color: var(--font2);
}
/* ---- content - main ---- */
#main {
background-color: var(--lighter-deep-dark);
border-color: var(--small-borders);
}
#main .callout,
#main .bottom-nav,
#main #logo-license,
#main #book-container {
background-color: var(--deep-dark);
}
#documentation #main div.verseblock pre.content {
background-color: var(--deep-dark);
border-color: var(--font2);
color: var(--font1);
}
#documentation #main p em {
color: var(--font1);
}
.highlight {
background-color: var(--colorful);
color: var(--deep-dark);
}
/* ---- code ---- */
code,
#documentation #main p tt,
.edition2 code,
.edition2 #documentation #main p tt,
#documentation #main p .edition2 tt {
background-color: var(--deep-dark);
border-color: var(--small-borders);
color: var(--font1);
}
pre {
background-color: var(--text-bg);
border-color: var(--font2);
color: var(--font1);
}
.edition2 pre {
background-color: var(--text-bg);
color: var(--font1);
}
.edition2 pre code {
background-color: var(--text-bg);
}
/* ---- table ---- */
.edition2 table {
border-bottom-color: var(--small-borders);
}
#documentation #main .admonitionblock table td:first-child {
border-right-color: var(--small-borders);
}
/* ---- footer ---- */
footer {
border-color: var(--small-borders);
color: var(--font2);
}
footer a {
color: var(--link);
}
footer a:hover {
color: var(--link);
}
}