/* ==UserStyle==
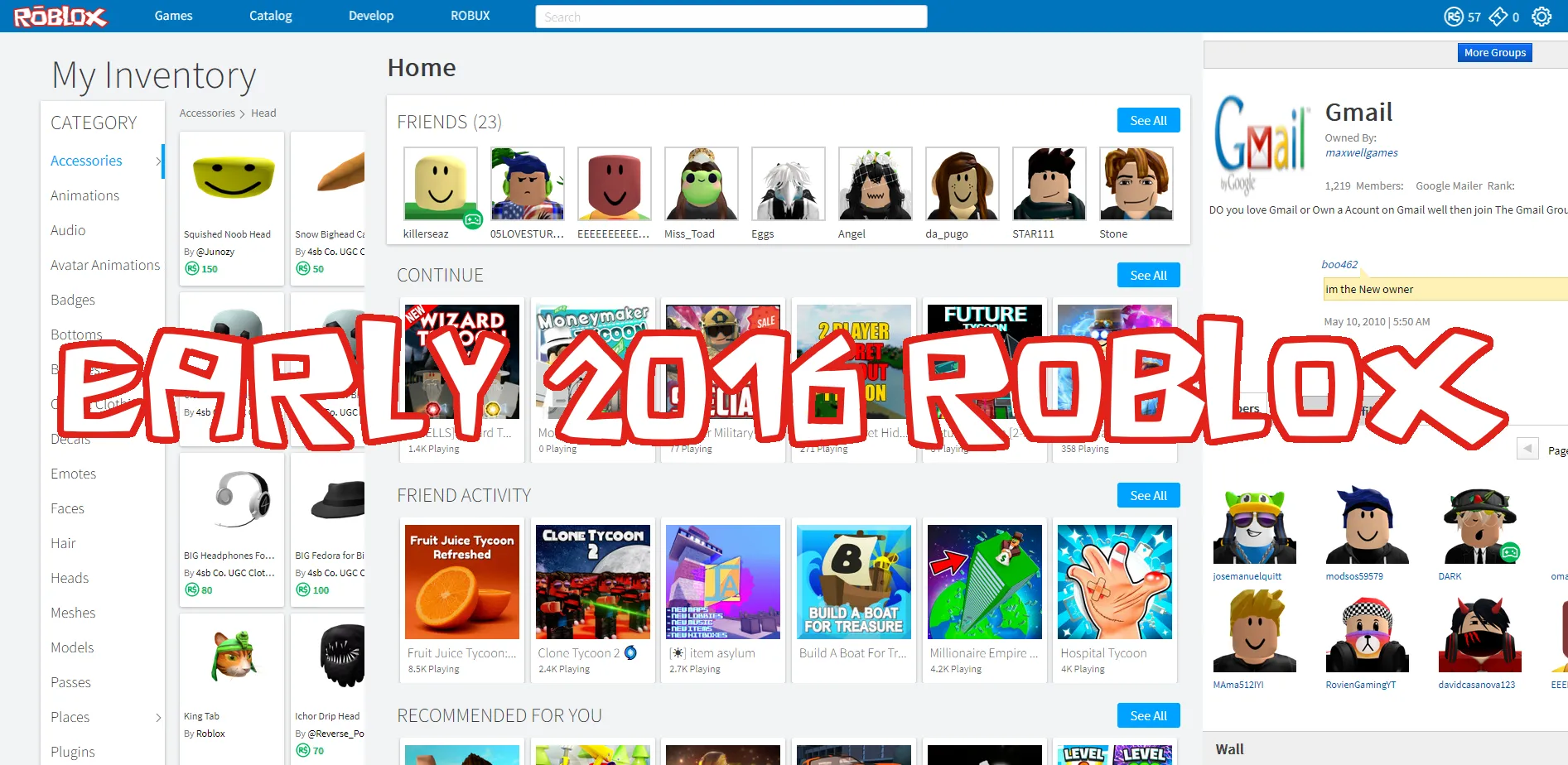
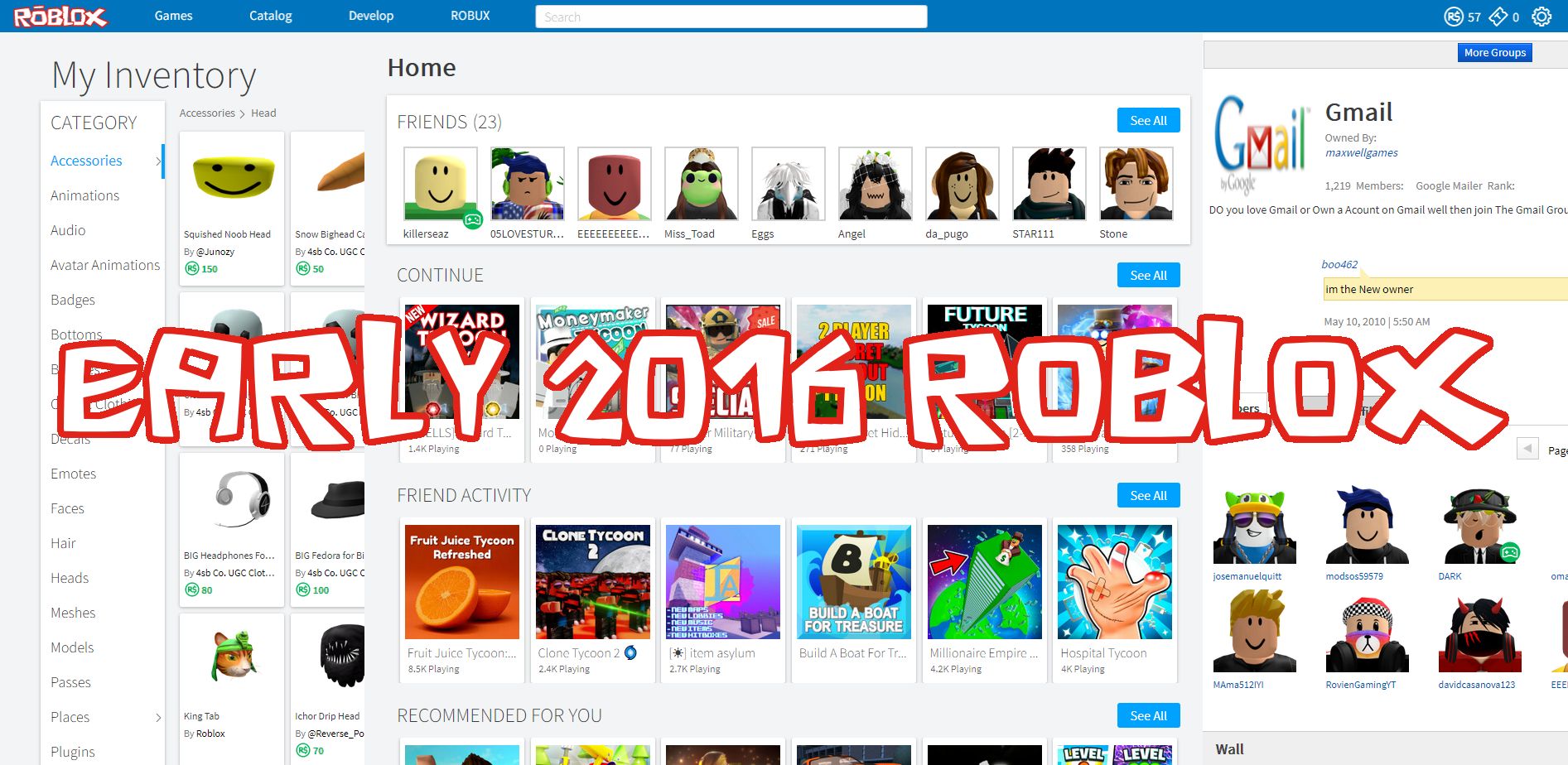
@name Roblox Early 2016
@version 20220607.22.46
@namespace userstyles.world/user/xammand
@description Not Finished.
@author xammand
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com"), url-prefix("https://web.roblox.com") {
/* Roblox Early 2016 */
/* Fix For Missing Status Icons */
.icon-default-friendstatus, .icon-game, .icon-online, .icon-studio {
background-image: url(https://images.rbxcdn.com/0825a5ee0156a0c2a2becccd5d563a01-friendsstatus.svg) !important;
}
/* Everything */
.container-main {
padding-bottom: 75px;
}
.rbx-header .rbx-navbar-icon-group > li .dropdown-menu li:hover, .rbx-header .rbx-navbar-right-nav > li .dropdown-menu li:hover {
box-shadow: inset 4px 0 0 0 #00a2ff;
background-color: white;
}
/* font */
@font-face
{
font-family: 'Source Sans Pro';
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xK3dSBYKcSV-LCoeQqfX1RYOo3qOK7l.woff2) format('woff2');
}
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 200;
src: local('Source Sans Pro ExtraLight'), local('SourceSansPro-ExtraLight'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xKydSBYKcSV-LCoeQqfX1RYOo3i94_wlxdu.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
:not(code):not(pre):not(#):not(#):not(#)
{
font-family: 'Source Sans Pro', 'Source Sans Pro-ExtraLight', 'default-icons-desktop', 'FontAwesome', 'ac_iconset', 'fontello', 'pictonic', 'Noticons', 'Dashicons', 'consumer-icons', 'Elusive-Icons', 'Material Icons Extended'!important;
}
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 300;
src: local('Source Sans Pro Light'), local('SourceSansPro-Light'), url(https://fonts.gstatic.com/s/sourcesanspro/v9/toadOcfmlt9b38dHJxOBGMVNtom4QlEDNJaqqqzqdSs.woff) format('woff');
}
/* Top Bar */
.light-theme .rbx-header {
background-color: #0074bd;
}
.light-theme .icon-default-logo, .light-theme .icon-logo {
background-image: url(https://www.roblox.com/images/Logo/roblox_logo.svg);
}
.light-theme .icon-default-logo-r, .light-theme .icon-logo-r, .light-theme .icon-logo-r-95 {
background-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+DQo8c3ZnIHZlcnNpb249IjEuMSIgaWQ9IlIiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4Ig0KCSB3aWR0aD0iNzJweCIgaGVpZ2h0PSI3MnB4IiB2aWV3Qm94PSIwIDAgNzIgNzIiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDcyIDcyOyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojRTIyMzFBO30NCgkuc3Qxe2ZpbGw6I0ZGRkZGRjt9DQo8L3N0eWxlPg0KPGcgaWQ9IlJfMV8iPg0KCTxnPg0KCQk8cGF0aCBjbGFzcz0ic3QwIiBkPSJNNjkuMyw2Ny4zQzU5LDU3LjgsNTAuMSw1MC4xLDQwLjcsNDIuMmM1LjYtMC4yLDExLjctMC41LDE3LjMtMWMwLjYtMC4xLDEuMi0wLjMsMS43LTAuNw0KCQkJYzIuMS0xLjcsNS4xLTQuNyw3LTcuM2MwLjMtMC41LDAuNS0xLDAuMy0xLjZjLTItOS01LjQtMTkuOC0xMC4zLTI5LjRjLTAuNC0wLjctMS4yLTEuMi0yLTEuMkMzNi42LDIuMSwxOS4zLDQuNiw0LDcuNw0KCQkJQzMsNy45LDIuMyw4LjgsMi4zLDkuOEMyLjYsMjguNCwzLjYsNDcuNiw1LDY2LjVjMC4xLDEsMC44LDEuOCwxLjgsMmM2LjEsMC45LDEyLjEsMS43LDIwLjMsMi4yYzAuNywwLDEuMy0wLjcsMS0xLjQNCgkJCWMtMi44LTcuOS03LjItMjMuNi03LjktMjYuNGMwLjcsMCwxLTAuMSwxLjYtMC4xYzMuNyw3LjUsOS4zLDE3LjksMTMuMywyNi41YzAuNSwxLjEsMS42LDEuOCwyLjgsMS44YzkuNSwwLjIsMTkuOS0wLjIsMzAuOC0xLjgNCgkJCUM2OS42LDY5LDcwLDY3LjksNjkuMyw2Ny4zeiBNMzQuMSwyNi44Yy0zLjYsMC40LTkuMSwwLjgtMTIuNiwxYy0wLjMtMi4yLTAuNi01LjQtMC43LTcuN2M0LjMsMC4xLDguNywwLjIsMTMuMywwLjYNCgkJCUMzNC4xLDIyLjcsMzQuMSwyNC43LDM0LjEsMjYuOHoiLz4NCgk8L2c+DQoJPGc+DQoJCTxwYXRoIGNsYXNzPSJzdDEiIGQ9Ik01Ny42LDM3LjVjMS44LTEuNiwzLjktMy42LDUuMy01LjlDNjEsMjMuMiw1OCwxNCw1My45LDUuNEMzOC4yLDYuNSwyMS4yLDguNyw2LjQsMTEuNWMwLjYsMTkuOCwxLjUsMzYsMyw1Mw0KCQkJYzQuNywwLjcsNy45LDEuMSwxMy4yLDEuNUMyMCw1Ni44LDE4LDQ5LjMsMTYuMSw0MGMyLjUtMC4xLDUuMS0wLjIsNy43LTAuM2M2LjIsMTAsOS44LDE3LjIsMTUuOCwyN2M3LjQsMCwxNC4yLTAuMiwyMS4xLTAuOA0KCQkJYy05LjktOS43LTE5LjEtMTguMy0yOC41LTI2LjZDNDEuMiwzOC44LDUwLjMsMzguMiw1Ny42LDM3LjV6IE0xNy45LDMxLjZjLTAuNy01LTAuOS0xMC0xLjEtMTVjNywwLDE0LjQsMC4zLDIxLjMsMC45DQoJCQljMC4yLDMuNCwwLjIsOSwwLDEyLjVDMzEuNiwzMC43LDI0LjgsMzEuMiwxNy45LDMxLjZ6Ii8+DQoJPC9nPg0KPC9nPg0KPC9zdmc+DQo=");
margin-left: -3px;
margin-right: 4px;
}
.nav.rbx-navbar.hidden-xs.hidden-sm.col-md-5.col-lg-4 {
width: 25%;
right: 21px;
}
.light-theme .rbx-header .text-header, .light-theme .rbx-header .text-header:active, .light-theme .rbx-header .text-header:focus, .light-theme .rbx-header .text-header:hover, .light-theme .rbx-header .text-header:link, .light-theme .rbx-header .text-header:visited {
color: white;
}
.light-theme .rbx-header .rbx-navbar li:hover {
border: none;
}
ul.nav:nth-child(2) > li:nth-child(1) > a:nth-child(1) {
font-size: 0 !important;
}
ul.nav:nth-child(2) > li:nth-child(1) > a:nth-child(1)::before {
content: "Games";
font-size: 16px;
position: relative;
top: -3px;
}
ul.nav:nth-child(2) > li:nth-child(2) > a:nth-child(1) {
font-size: 0 !important;
}
ul.nav:nth-child(2) > li:nth-child(2) > a:nth-child(1)::before {
content: "Catalog";
font-size: 16px;
position: relative;
top: -3px;
}
ul.nav:nth-child(2) > li:nth-child(3) > a:nth-child(1) {
font-size: 0 !important;
}
ul.nav:nth-child(2) > li:nth-child(3) > a:nth-child(1)::before {
content: "Develop";
font-size: 16px;
position: relative;
top: -3px;
}
ul.nav:nth-child(2) > li:nth-child(4) > a:nth-child(1) {
font-size: 0 !important;
}
ul.nav:nth-child(2) > li:nth-child(4) > a:nth-child(1)::before {
content: "ROBUX";
font-size: 16px;
position: relative;
top: -3px;
}
ul.nav:nth-child(2) > li:nth-child(1) > a:nth-child(1) {
font-size: 0 !important;
}
ul.nav:nth-child(2) > li:nth-child(1) > a:nth-child(1)::before {
content: "Games";
font-size: 16px;
position: relative;
top: -3px;
}
ul.nav:nth-child(2) > li:nth-child(2) > a:nth-child(1) {
font-size: 0 !important;
}
ul.nav:nth-child(2) > li:nth-child(2) > a:nth-child(1)::before {
content: "Catalog";
font-size: 16px;
position: relative;
top: -3px;
}
ul.nav:nth-child(2) > li:nth-child(3) > a:nth-child(1) {
font-size: 0 !important;
}
ul.nav:nth-child(2) > li:nth-child(3) > a:nth-child(1)::before {
content: "Develop";
font-size: 16px;
position: relative;
top: -3px;
}
ul.nav:nth-child(2) > li:nth-child(4) > a:nth-child(1) {
font-size: 0 !important;
}
.light-theme .rbx-header .rbx-navbar li .nav-menu-title:focus,.light-theme .rbx-header .rbx-navbar li .nav-menu-title:hover {
background-color:rgba(25,25,25,.1);
border-radius:5px;
width:auto;
height:71%;
}
body[data-performance-relative-value='\30 \.005'][data-internal-page-name='Create'][data-send-event-percentage='\30 '] > div > div > div > div > ul > li > a.font-header-2.nav-menu-title.text-header {
height:30px;
width:45%
}
.rbx-header.light-theme .rbx-navbar li:hover {
border-color:transparent
}
.light-theme .btn-secondary-md:focus,.light-theme .btn-secondary-md:hover {
background-color:#00a2ff;
border:1px solid #00a2ff;
color:#fff
}
.nav.rbx-navbar.hidden-xs.hidden-sm.col-md-5.col-lg-4 {
margin-top: 4px;
}
/* search bar */
.light-theme .rbx-header .navbar-search .input-field {
border-radius: 3px;
padding-left: 10px;
}
.light-theme .input-group .input-group-btn .input-addon-btn {
margin-left: 440px;
}
.icon-common-search-sm {
background-image: url("https://web.archive.org/web/20160212093730im_/https:/www.roblox.com/images/NextStyleGuide/navigation_12072015.svg") !important;
background-position: 0 -112px !important;
background-repeat: no-repeat;
background-size: auto auto !important;
opacity: 1 !important;
width: 28px !important;
height: 28px !important;
}
.icon-common-search-sm:hover {
background-position: -28px -112px !important;
}
.rbx-header .navbar-search .clear-search {
display: none;
}
/* search bar pop up */
.rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-icon {
display: none;
}
.light-theme .rbx-header .navbar-search .new-dropdown-menu {
box-shadow: 0 -5px 20px rgb(25 25 25 / 15%);
border-radius: 3px;
}
.light-theme .rbx-header .navbar-search .new-dropdown-menu li {
border: none;
background-color: white;
}
.light-theme .rbx-header .navbar-search .new-dropdown-menu li:hover {
box-shadow: 4px 0 0 0 #00a2ff inset;
}
.light-theme .rbx-header .navbar-search .navbar-search-option.new-selected {
box-shadow: 4px 0 0 0 #00a2ff inset;
background-color: white;
}
.rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor {
height: 39px;
}
.light-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-text:before {
content: "Search ''";
}
.light-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-text:after {
content: "''";
}
.light-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-text {
color:#191919;
font-weight: 300;
}
.light-theme .rbx-header .navbar-search .navbar-search-option .new-navbar-search-anchor .navbar-list-option-suffix {
color:#191919;
font-weight: 300;
opacity: 1;
}
/* tix */
.light-theme .btn-navigation-nav-notification-stream-md:hover, .light-theme .btn-navigation-nav-notification-stream-m...