[DISCONTINUED] YouTube — Revert Watch Page Redesign by 1280px
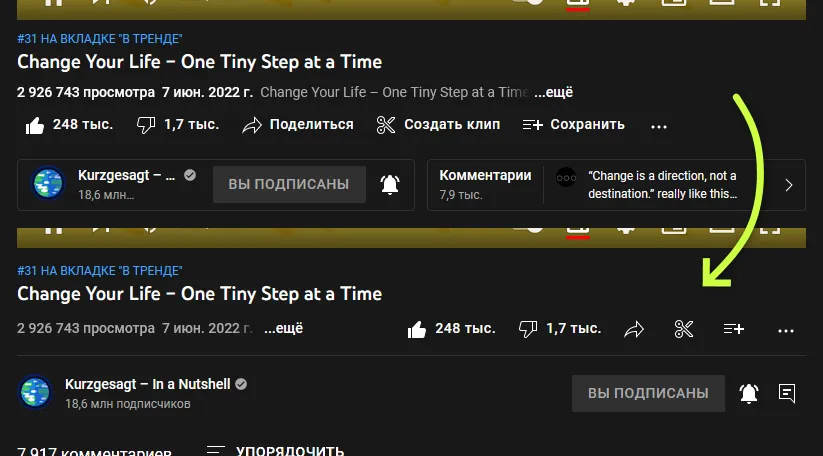
![Screenshot of [DISCONTINUED] YouTube — Revert Watch Page Redesign](https://userstyles.world/preview/5096/0.jpeg)
Details
Author1280px
LicenseNo License
Categoryyoutube, yt, ytp, tweak, tweaks, old design, old, design, redesign, downgrade
Created
Updated
Size6.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
2022.10.27
--- Because of the YouTube October '22 redesign, this style branch is now abandoned, and will be deleted in a few months.
Some of the small features from here are still not merger to YTTG, but the style itself is now 100% compatible, and I'll work on it when I'll have more free time.
I also want to apologize to everyone annoyed by that ugly white box pop-up. Unfortunately, USW doesn't allow to neither make one style redirect to another, nor make the style archived, so I have to add this terrible pop-up asking for a manual redownload.
2022.06.16
++ New option: Absolute Mode (restores old UI completely, but incompatible with most of YT extensions). Disabled by default, proceed at your own risk.
++ Added "•"s between video description metadata
== Little code cleanup and A.M. support for other options
2022.06.12
++ New option: ALL-CAPS action button labels
2022.06.10
++ New option: minify comments block
++ Action buttons don't jump to the bottom when description is expanded
2022.06.09b – Now Available on UserStyles.world!
The style was completely rewritten, using more advanced approach to handle description.
++ New option: hide action button labels [taken from YTTG]
++ New option: remove comments teaser
--- Description is now completely hidden until expanded
2022.05.25b – Initial Release
Based on YTTG with almost no changes.
++ New option: use Roboto as a video's title font
Source code
/* ==UserStyle==
@name [DISCONTINUED] YT - Revert Watch Page UI
@namespace userstyles.world
@version 9999
@description Reverts YouTube watch page 2022 re-design.
@var checkbox absolute-mode "Absolute Mode" 0
@var color nonoe "ABSOLUTE MODE restores old UI completely, but doesn't allow any customization and will not not work correctly with some add-ons and browsers." #00000000
@var checkbox title-roboto "Use Roboto for titles" 0
@var select btn-labels "Action button labels" {
"Hidden (recommended)": "hidden",
"Shown ALL-CAPS": "all-caps",
"Shown as usual": "default"
}
@var checkbox minify-comments-teaser "[A.M. OFF only] Use classic 'Subscibe' block look, minify comments teaser" 1
@author 1280px
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* style discontinuation message */
#search::after {
display: block;
content: "[YT - Revert Watch Page UI] Because of the YouTube October '22 redesign, this style branch is now discontinued. Please download the updated style at https://userstyles.world/style/3463/";
background: #fff;
position: absolute;
font-size: 24px;
width: 55%;
text-align: center;
}
/* Absolute Mode */
if absolute-mode == 1 {
#info-contents, #meta-contents { display: unset !important; }
ytd-watch-metadata { display: none !important; }
}
/* action button labels controls (original code from YTTG) */
if btn-labels == "hidden" {
ytd-button-renderer.size-default.style-default.force-icon-button.style-scope > .ytd-button-renderer.style-scope.yt-simple-endpoint > yt-formatted-string, .style-scope.ytd-menu-renderer.force-icon-button.style-visibly-disabled.size-default > .yt-simple-endpoint.style-scope.ytd-button-renderer > yt-formatted-string { display: none; }
}
if btn-labels == "all-caps" {
ytd-button-renderer.size-default.style-default.force-icon-button.style-scope > .ytd-button-renderer.style-scope.yt-simple-endpoint > yt-formatted-string, .style-scope.ytd-menu-renderer.force-icon-button.style-visibly-disabled.size-default > .yt-simple-endpoint.style-scope.ytd-button-renderer > yt-formatted-string { text-transform: uppercase; }
}
if btn-labels == "default" {
ytd-toggle-button-renderer.style-text[is-icon-button] #text.ytd-toggle-button-renderer, ytd-button-renderer.size-default.style-default.force-icon-button.style-scope > .ytd-button-renderer.style-scope.yt-simple-endpoint > yt-formatted-string { text-transform: initial; }
}
/* use Roboto for titles */
if title-roboto == 1 {
ytd-watch-metadata[smaller-yt-sans-light-title] h1.ytd-watch-metadata, .title.ytd-video-primary-info-renderer {
font-family: 'Roboto' !important;
font-weight: 400 !important;
font-size: 1.8rem !important;
}
}
/* ######### ABSOLUTE MODE OFF CONTENT GOES BELOW ######### */
if absolute-mode == 0 {
/* replace the comment teaser with a small "Comments" icon */
if minify-comments-teaser == 1 {
ytd-comments-entry-point-header-renderer {
padding: 0 !important;
width: 40px;
border-color: transparent !important;
}
ytd-comments-entry-point-header-renderer #chevron {
margin: 0 !important;
}
#comment-teaser #header, #comment-teaser #content {
display: none;
}
ytd-comments-entry-point-header-renderer, #owner.ytd-watch-metadata {
border: none !important;
}
#comment-teaser {
min-width: 40px !important;
width: 40px !important;
max-width: 40px !important;
padding-right: 32px;
margin-left: -3px;
}
#owner {
padding: 0 !important;
margin-right: 0;
}
#comment-teaser #chevron {
background-image: url("data:image/svg+xml,%3C!-- This icon was taken from the official YouTube website. All rights to this image belong to Google LLC! --%3E%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' preserveAspectRatio='xMidYMid meet' fill='context-fill' width='24'%3E%3Cg class='style-scope yt-icon'%3E%3Cpath d='M8,7h8v2H8V7z M8,13h5v-2H8V13z M5,3v13h10h0.41l0.29,0.29L19,19.59V3H5 M4,2h16v20l-5-5H4V2L4,2z' class='style-scope yt-icon'%3E%3C/path%3E%3C/g%3E%3C/svg%3E");
width: 40px;
height: 40px;
background-repeat: no-repeat;
background-position: 9px;
}
html[dark] #comment-teaser #chevron {
filter: invert(1);
}
#comment-teaser #chevron .yt-icon {
display: none;
}
}
/* move action button block to the top-right */
#actions-inner.ytd-watch-metadata {
width: fit-content;
}
ytd-watch-metadata[description-collapsed]:not([top-aligned-actions]) #actions.ytd-watch-metadata, ytd-watch-metadata[top-aligned-actions] #actions.ytd-watch-metadata {
min-width: fit-content;
margin-right: 0;
}
#description-and-actions > #actions {
order: 0 !important;
margin: 8px 0 4px 0 !important;
}
/* #actions.ytd-watch-metadata {
display: flex !important;
justify-content: space-around !important;
}
#description.ytd-watch-metadata {
max-width: unset;
} */
#description-and-actions {
border-bottom: 1px solid var(--yt-spec-10-percent-layer);
}
/* description metadata */
.yt-formatted-string.bold {
color: var(--yt-spec-text-secondary) !important;
}
.yt-formatted-string.bold:nth-child(2n+3)::before {
content: "• ";
margin-left: -2px;
}
#description-inline-expander {
margin-top: 4px;
}
#above-the-fold > #title {
padding-top: 4px;
}
/* hide description text and cut to 200px until expanded */
ytd-watch-metadata[description-collapsed], ytd-watch-metadata[top-aligned-actions][description-collapsed] #description.ytd-watch-metadata, #snippet {
min-width: 200px !important;
min-height: 0px;
}
ytd-text-inline-expander:not([is-expanded]) > #snippet > #snippet-text > yt-formatted-string > .yt-formatted-string:not(.bold) {
font-size: 0; /* "display: none" breaks the expander button position locator */
}
/* move description back to the top when exapnded, so the action buttons will won't jump to the bottom */
ytd-watch-metadata:not([description-collapsed]) #description.ytd-watch-metadata {
order: 2 !important;
margin: 8px 20px 8px 20px !important;
}
ytd-watch-metadata:not([description-collapsed]) #actions {
width: 100%;
border-bottom: 1px solid var(--yt-spec-10-percent-layer);
padding-bottom: 4px;
}
}
}