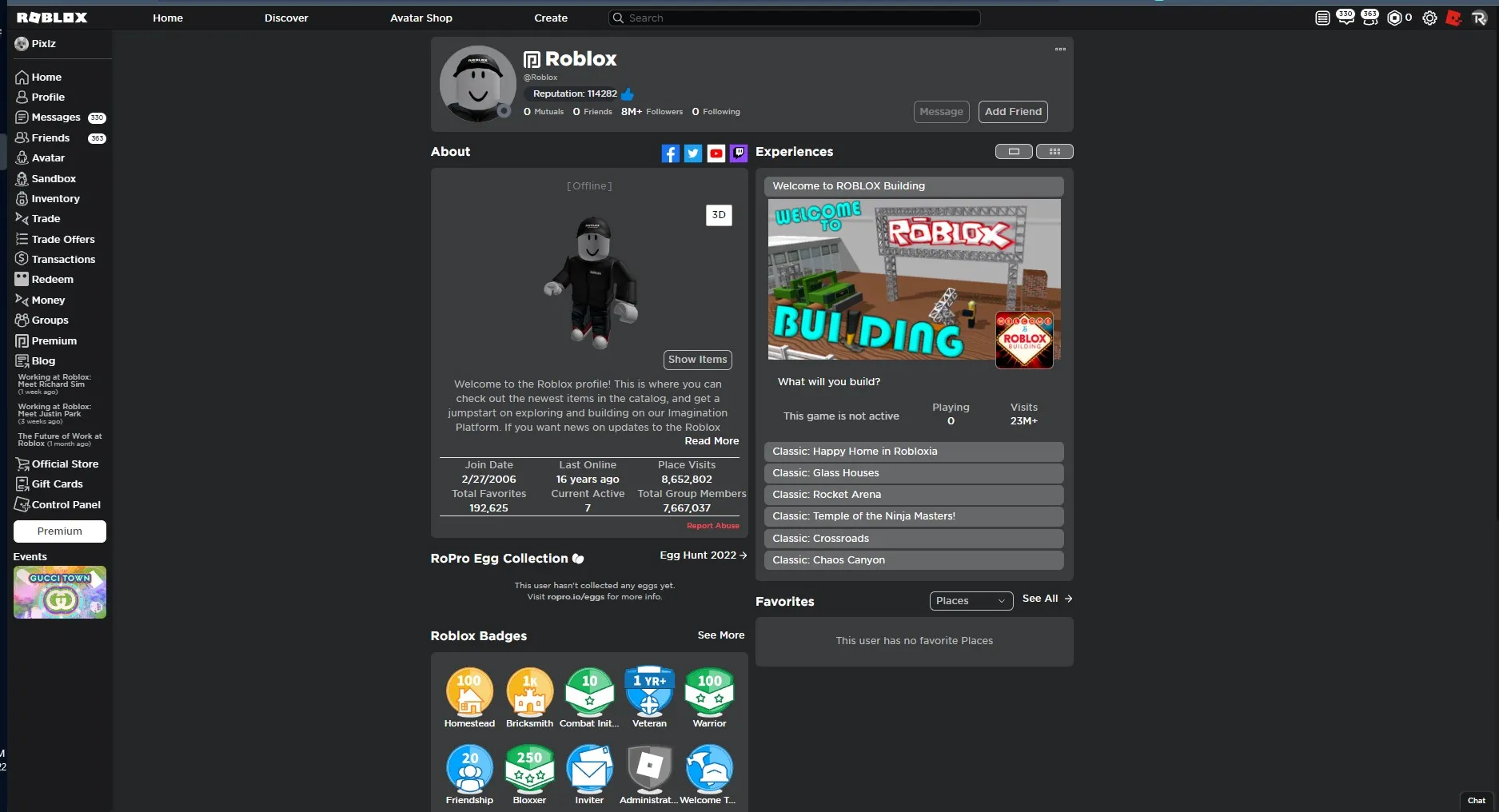
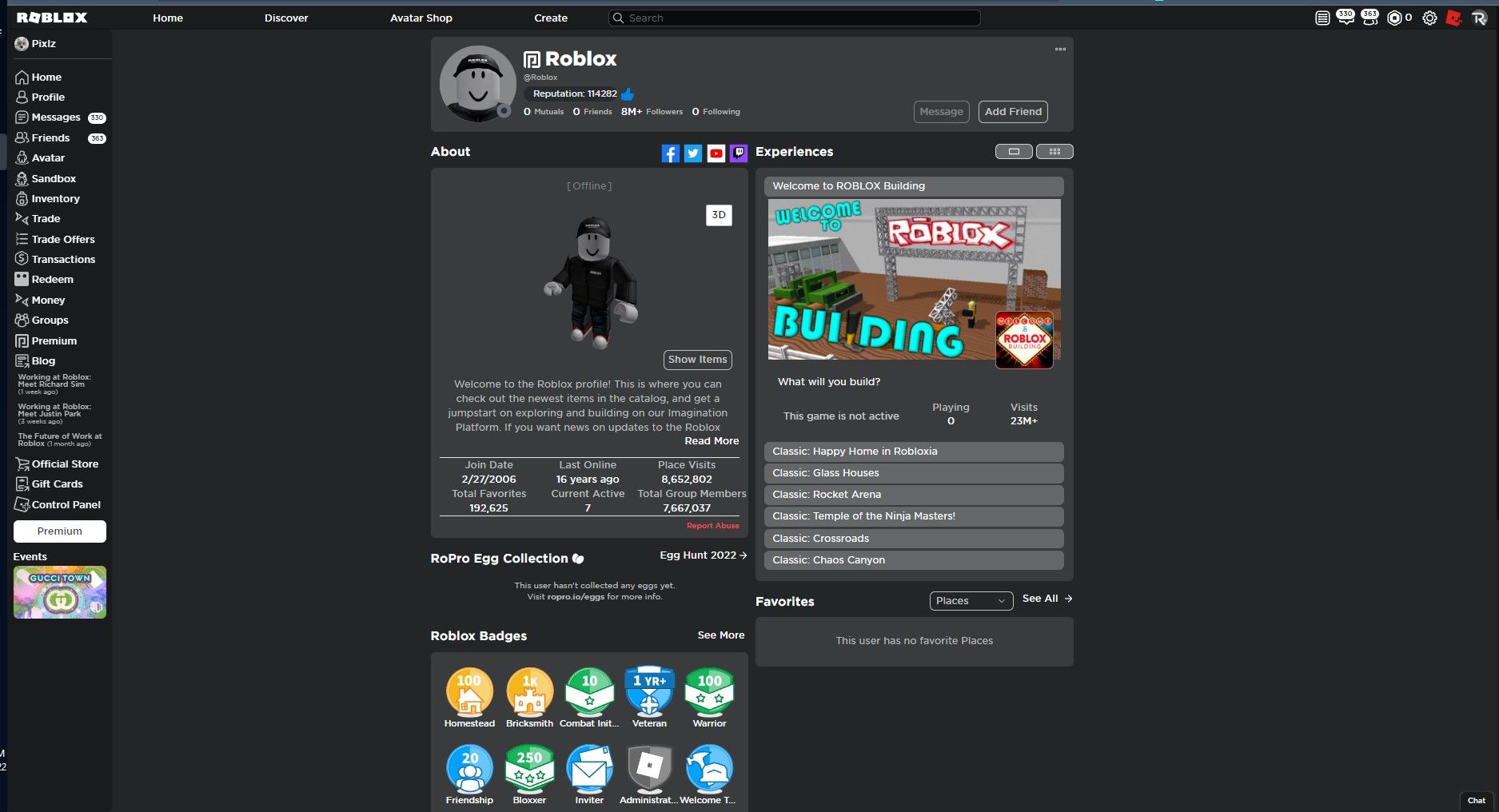
Corners for Roblox that were left out
CornerBlox by darkpixlz

Details
Authordarkpixlz
LicenseNo License
Categoryuserstykes
Created
Updated
Size9.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Adds corners to Roblox that were missed. Supports plugins such as RoPro, BTRoblox, Roblox+, RoGold.
Source code
/* ==UserStyle==
@name CornerBlox
@version 20220731.21.36
@namespace userstyles.world/user/darkpixlz
@description Corners for Roblox that were left out
@author darkpixlz
@license No License
==/UserStyle== */
@-moz-document domain("roblox.com"), domain("devforum.roblox.com") {
/* ==UserStyle==
@name CornerBlox
@version 20220618.17.35
@namespace userstyles.world/user/darkpixlz
@description Corners for Roblox that were left out
@author darkpixlz
@license No License
==/UserStyle== */
.dark-theme .content {
border-radius: 18px !important;
}
.rbx-nav-sponsor img {
width: 75%
}
div,
.modal .modal-body {
border-radius: 8px;
}
.modal .modal-body {
border-radius: 8px
}
.MuiPaper-outlined {
border-radius: 8px
}
.jss14 {
display: none;
}
.section-header,
.group-details .group-wall .comment {
border-radius: 0px !Important;
}
.section-left {
border-radius: 0px
}
.btr-profile #aliases-container .border-top {
border-radius: 0px
}
.category-tabs {
border-radius: 8px
}
.dark-theme .menu-vertical .menu-option .menu-secondary {
border-radius: 8px
}
body.btr-embed .category-tabs {
border-radius: 8px
}
.dark-theme .menu-vertical .menu-option.active,
.groups-list .group-cards .list-item .group-card,
.dark-theme .rbx-tabs-vertical .category-tabs .menu-vertical {
z-index: 555
}
.dark-theme .rbx-tabs-vertical .category-tabs .menu-vertical {
border-radius: 8px;
z-index: 555
}
.dark-theme .stack .stack-list .stack-row {
border-radius: 8px;
}
.gotham-font .game-main-content.follow-button-enabled .favorite-follow-vote-share .game-favorite-button-container .favorite-button {
width: 50px
}
.dark-theme .scroller {
border-radius: 8px
}
.rbx-nav-sponsor img {
border-radius: 8px
}
.dark-theme .rbx-tabs-horizontal .nav-tabs {
border-radius: 8px
}
.content .page-content .form-group.birthday-container .rbx-select-group .rbx-select,
.content .page-content .form-group.gender-container .gender-button {
border-radius: 8px
}
.dark-theme .chat-container .chat-main .chat-header {
border-radius: 8px 8px 0px 0px
}
.dark-theme .rbx-tabs-horizontal .rbx-tab .rbx-tab-heading {
border-radius: 8px
}
.dark-theme .rbx-tabs-horizontal .rbx-tab.active .rbx-tab-heading {
border-radius: 0px 0px 0px 4px
}
.thumbnail-holder .thumbnail-span > img,
.btr-bg-btn[data-color="none"],
#AssetThumbnail[data-btr-bg="none"] .thumbnail-span {
border-radius: 8px
}
.dark-theme .table-striped > tbody > tr:nth-child(2n) > td,
.dark-theme .table-striped > tbody > tr:nth-child(2n) > th {
border-radius: 8px
}
.amount icon-robux-container {
border-radius: 0px 0px 8px 8px !important;
}
/* wth this name is long */
.gotham-font.chat-container .btn-control-xs,
.gotham-font .chat-container .btn-control-xs,
.gotham-font.chat-container .chat-search-input,
.gotham-font .chat-container .chat-search-input,
.gotham-font .chat-main .btn-control-md,
.gotham-font .create-chat-container .select-friends-btns .select-friends-cancel,
.gotham-font .create-chat-container .select-friends-btns .select-friends-save,
.gotham-font .details-btns-fixed button,
.gotham-font .details-btns button,
.gotham-font .details-container .details-input,
.gotham-font .details-header-container .details-input,
.gotham-font .dialog-container .dialog-input,
.gotham-font .game-item-container .game-btn,
.gotham-font .group-dialog .group-name-editor .group-name-input,
.gotham-font .group-dialog .group-name-editor .group-name-save,
.gotham-font .group-dialog .play-together-game-editor .group-name-input,
.gotham-font .group-dialog .play-together-game-editor .group-name-save {
border-radius: 0px 0px 8px 8px;
}
.dark-theme .dialog-container .dialog-input-container .dialog-input {
width: 250px;
right: 50px !important
}
div#navigation.rbx-left-col {
height: 1100px;
top: 75px;
border-radius: 0px 20px 20px 0px;
width: 150px
}
.dark-theme .notification,
.dark-theme .notification-blue,
.dark-theme .notification-red {
display: none
}
#btr-blogfeed .btr-feedtitle {
width: 135px
}
#btr-blogfeed .btr-feeddesc {
width: 90%;
height: 1%
}
.rbx-left-col li .text-nav .font-header-2 {
font-size: 14px
}
.dark-theme .rbx-upgrade-now .btn-secondary-md:link {
width: 85%
}
#settings-container .left-navigation,
.dark-theme .menu-vertical {
border-radius: 8px
}
.catalog-container .search-container .input-group .search-input {
border-radius: 8px
}
/* light theme (are you ok if ur using this)*/
div {
border-radius: 8px
}
.category-tabs {
border-radius: 8px
}
body.btr-embed .category-tabs {
border-radius: 8px
}
.light-theme .rbx-tabs-vertical .category-tabs .menu-vertical {
border-radius: 8px
}
.light-theme .stack .stack-list .stack-row {
border-radius: 8px;
}
.gotham-font .game-main-content.follow-button-enabled .favorite-follow-vote-share .game-favorite-button-container .favorite-button {
width: 50px
}
.light-theme .scroller {
border-radius: 8px
}
.rbx-nav-sponsor img {
border-radius: 8px
}
.light-theme .rbx-tabs-horizontal .nav-tabs {
border-radius: 8px
}
.content .page-content .form-group.birthday-container .rbx-select-group .rbx-select,
.content .page-content .form-group.gender-container .gender-button {
border-radius: 8px
}
.light-theme .chat-container .chat-main .chat-header {
border-radius: 8px 8px 0px 0px
}
.light-theme .rbx-tabs-horizontal .rbx-tab .rbx-tab-heading {
border-radius: 8px
}
.light-theme .rbx-tabs-horizontal .rbx-tab.active .rbx-tab-heading {
border-radius: 0px 0px 0px 4px
}
.thumbnail-holder .thumbnail-span > img,
.btr-bg-btn[data-color="none"],
#AssetThumbnail[data-btr-bg="none"] .thumbnail-span {
border-radius: 8px
}
.light-theme .table-striped > tbody > tr:nth-child(2n) > td,
.light-theme .table-striped > tbody > tr:nth-child(2n) > th {
border-radius: 8px
}
.amount icon-robux-container {
border-radius: 0px 0px 8px 8px !important;
}
/* Dark mode + better support for API sites */
.swagger-section.show-warning {
background-color: #232527;
color: white
}
.swagger-section .swagger-ui-wrap ul#resources li.resource ul.endpoints li.endpoint ul.operations li.operation.get div.content,
.swagger-section .swagger-ui-wrap ul#resources li.resource ul.endpoints li.endpoint ul.operations li.operation.post div.content,
.swagger-section .swagger-ui-wrap ul#resources li.resource ul.endpoints li.endpoint ul.operations li.operation.head div.content,
.swagger-section .swagger-ui-wrap ul#resources li.resource ul.endpoints li.endpoint ul.operations li.operation.put div.content,
.swagger-section .swagger-ui-wrap ul#resources li.resource ul.endpoints li.endpoint ul.operations li.operation.patch div.content,
.swagger-section .swagger-ui-wrap ul#resources li.resource ul.endpoints li.endpoint ul.operations li.operation.delete div.content {
background-color: #2c2d2f;
color: white
}
.swagger-section .swagger-ui-wrap .model-signature pre,
.swagger-section .swagger-ui-wrap .required,
.swagger-section .swagger-ui-wrap ul#resources li.resource ul.endpoints li.endpoint ul.operations li.operation div.content div.sandbox_header input.submit,
.swagger-section .swagger-ui-wrap ul#resources li.resource ul.endpoints li.endpoint ul.operations li.operation div.content form select[name='parameterContentType'] {
border-radius: 8px
}
.swagger-section .swagger-ui-wrap ul#resources li.resource:hover div.heading h2 a,
.swagger-section .swagger-ui-wrap ul#resources li.resource.active div.heading h2 a,
.swagger-section .swagger-ui-wrap .model-signature .signature-nav .selected {
color: white !important;
}
.swagger-section .swagger-ui-wrap .required {
background-color: #464646
}
/* FINISH LIGHT MODE */
.gotham-font.chat-container .btn-control-xs,
.gotham-font .chat-container .btn-control-xs,
.gotham-font.chat-container .chat-search-input,
.gotham-font .chat-container .chat-search-input,
.gotham-font .chat-main .btn-control-md,
.gotham-font .create-chat-container .select-friends-btns .select-friends-cancel,
.gotham-font .create-chat-container .select-friends-btns .select-friends-save,
.gotham-font .details-btns-fixed button,
.gotham-font .details-btns button,
.gotham-font .details-container .details-input,
.gotham-font .details-header-container .details-input,
.gotham-font .dialog-container .dialog-input,
.gotham-font .game-item-container .game-btn,
.gotham-font .group-dialog .group-name-editor .group-name-input,
.gotham-font .group-dialog .group-name-editor .group-name-save,
.gotham-font .group-dialog .play-together-game-editor .group-name-input,
.gotham-font .group-dialog .play-together-game-editor .group-name-save {
border-radius: 0px 0px 8px 8px;
}
.light-theme .menu-vertical .menu-option .menu-secondary {
border-radius: 8px
}
.light-theme .dialog-container .dialog-input-container .dialog-input {
width: 250px;
right: 50px !important
}
#settings-container .left-navigation,
.light-theme .menu-vertical {
border-radius: 8px
}
.catalog-container .search-container .input-group .search-input {
border-radius: 8px
}
}
@-moz-document domain("roblox.com") {
}