I'm noob. Abuse of !important, complicated in both order and content, but if you'd like…
Inoreader dark to bit light by stylus_noob

Details
Authorstylus_noob
LicenseNo License
CategoryInoreader
Created
Updated
Size22 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Light up the darkmode and some readability changes.
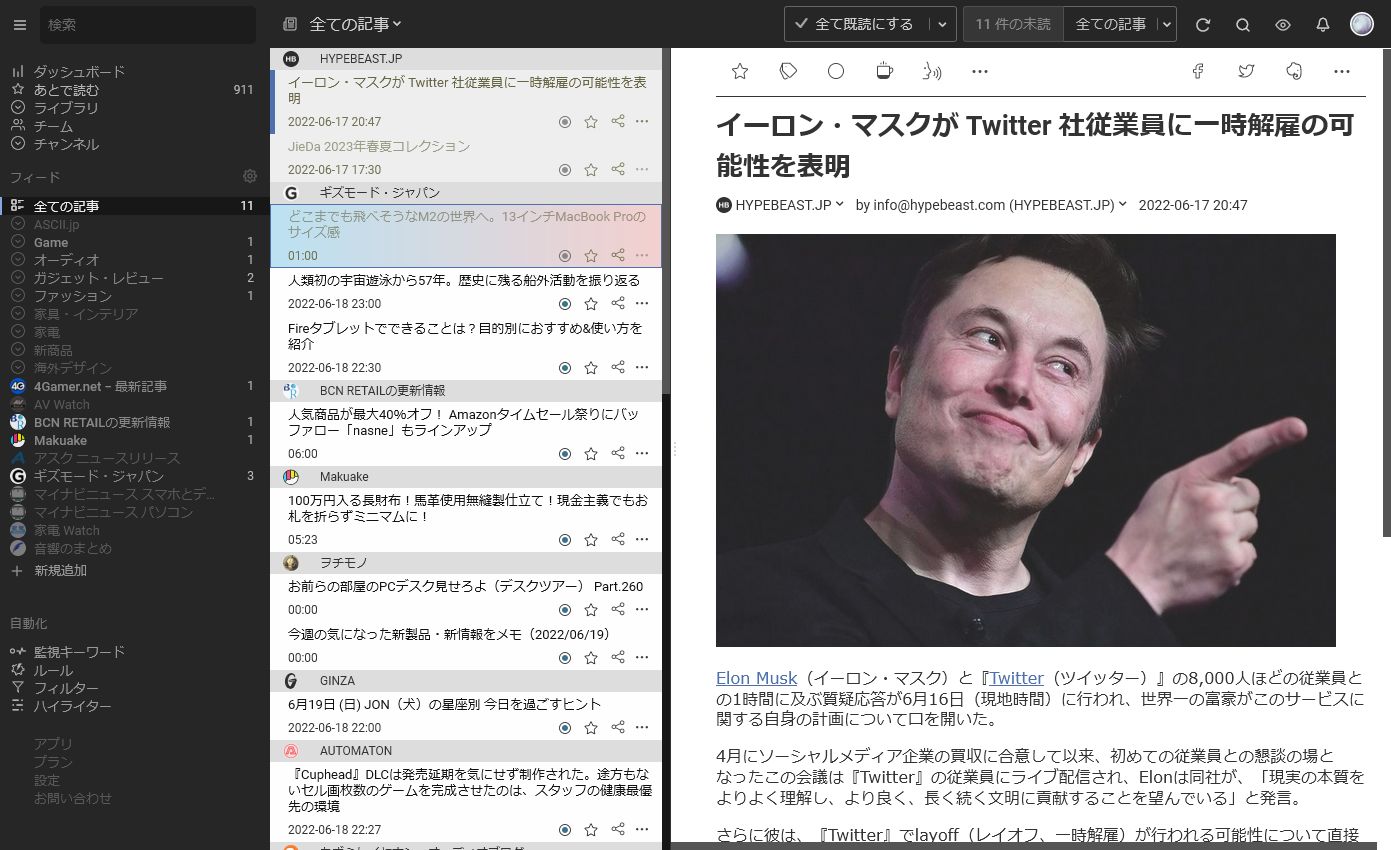
☑List view
☑Expanded view
☑Column view
☑Card view
☑Magazine view
The gradient probably works with Firefox only.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Inoreader dark to bit light
@namespace https://userstyles.world/style/5245/inoreader-dark-to-bit-light
@version 1.0.1
@description Lighten up the darkmode, dimming lights and some readability changes
@author stylus_noob
==/UserStyle== */
@-moz-document domain("www.inoreader.com"), domain("inoreader.com")
{
body {
font:1rem/normal Roboto, sans-serif;
}
body {
max-height: 100% !important;
}
#reader_pane.reader_pane_sinner {
padding-right: 0px;
}
.parent_div_inner_focused {
box-shadow: none;
}
#tree .feed_favicon {
min-width: 16px;
}
.feed_favicon {
min-width: 16px;
max-width: 16px;
}
.feed_favicon, .discovery_feed_favicon {
opacity: 1;
}
.feed_favicon.img.drag_img.feed_favicon_transparent{
opacity: 0.4;
}
/* Prevent accidental clicks */
.inno_dialog_content.inno_dialog_content_scrollable center img,
img.sl_img {
display:none !important;
}
/* title */
div.article_header>div.arrow_div>*:not(.header_date) {
display: none !important;
}
/* disable */
#popularity_div,
div.ui-state-highlight#upgrade_div,
div.info_state#consent_oldest_first_info,
div.info_state#consent_https_info,
#sb_rp_upgrade,
/* △∇ */
.inno_toolbar_button_next_prev {
display: none !important;
}
#sb_rp_gear {
right: 5px !important;
}
.bottom_notification,
#loader_div {
top: 1%;
left: 40% !important;
}
/* InoReader Full Feed */
#irff_message {
position: fixed;
top: 1.2%;
right: 40%;
}
.view_style_2 #irff_message,
.view_style_1 #irff_message,
.view_style_0 #irff_message {
position: fixed;
top: 1%;
right: 44%;
}
/*2024.10.26 IRFF*/
.article_expanded.article_unreaded body,
.article_expanded.article_unreaded body div.maintxt{
background-color: #fefefe !important;
color: #333333;
}
.article_expanded .article_full_contents .article_content body div.maintxt{
background-color: #eee;
color: #555;
}
.view_style_3 .inno_dialog_scroll_overlay .article_full_contents .article_content.UTF-8.irff_loaded body article.p-post,
.view_style_3 .inno_dialog_scroll_overlay .article_full_contents .article_content.utf-8.irff_loaded body div.main-contents.mainContents .contents-section.contents-section-layer-1{
background-color: #eee;
color: #333;
}
.view_style_4 .inno_dialog_scroll_overlay .article_full_contents .article_content.UTF-8.irff_loaded body .container.cf{
background-color: #eee;
color: #555;
}
/* left */
.parent_div_inner {
height: 18px !important;
}
/* gap */
#subscriptions_nav {
padding-top: 15px;
padding-bottom: 0px;
}
/* color */
div#add_content_simulated_button.add_content_simulated_button {
background-color: inherit !important;
}
.theme_dark .parent_div_inner_selected {
color: #eee;
}
.theme_sepia .parent_div_inner_selected {
color: #eee;
}
.theme_aqua .parent_div_inner_selected {
color: #eee;
}
/* right */
div#reader_pane,
div#article_dialog.inno_dialog_content.inno_dialog_content_scrollable,
.view_style_2 div#three_way_contents {
overflow-x: hidden;
}
/* top */
.theme_dark #sb_reading_part{
background-color: #262626 !important;
}
.theme_sepia #sb_reading_part{
background-color: #f6f3ef !important;
}
.theme_aqua #sb_reading_part{
background-color: #fefefe !important;
}
.theme_light #sb_reading_part{
background-color: #f7f7f7 !important;
}
div#sb_rp_tools {
background-color: inherit !important;
}
#sb_reading_part {
box-shadow: none !important;
}
.theme_aqua #all_read_message {
color: #333;
}
.theme_light #all_read_message {
color: #333;
}
/* feed_group_heading */
.articles_feed_group_heading {
background-color: #fefefe !important;
padding: 2px 0 0 0 !important;
height: 20px !important;
}
.theme_light .articles_feed_group_heading {
background-color: #f7f7f7 !important;
}
.theme_sepia .articles_feed_group_heading {
background-color: #fefefe /* #f6f3ef */ !important;
}
.theme_aqua .articles_feed_group_heading {
background-color: #fefefe !important;
}
.articles_feed_group_heading_title_date {
padding: 0 0 0 0 !important;
color: #333 !important;
font-weight: normal !important;
font-size: 1em !important;
}
.reader_pane_view_style_0 .ar.article_unreaded.article_subscribed.article_current.article_current_collapsed{
margin-left: 0px !important;
}
.feed_favicon{opacity: 0.9 ;}
.articles_feed_group_heading .feed_favicon{opacity: 0.8 !important;}
.article_unreaded .feed_favicon{opacity: 0.8 !important;}
.reader_pane_view_style_4 .feed_favicon{opacity: 0.4 ;}
.reader_pane_view_style_2 .feed_favicon{opacity: 0.4 ;}
.reader_pane_view_style_0 .feed_favicon{opacity: 0.4 ;}
.feed_name_menu .feed_favicon{opacity: 0.8 ;}
/* ☆★ */
.article_header .star_img{
margin-top: 0px ;
}
#wraper.display_density_3 #reader_pane .articles_feed_group_heading_favicon,
#wraper.display_density_3 #reader_pane .articles_feed_group_heading_title{
padding-left: 13px !important;
padding-right: 0px !important;
}
.articles_feed_group_heading_title a {
color: #333 !important;
font-weight: normal !important;
font-size: 1em !important;
height: 18px !important;
}
.articles_feed_group_footer {
display: none !important;
}
/* 4 Card */
.reader_pane_view_style_3 .articles_feed_group_heading {
background-color: #f7f7f7 ;
}
.reader_pane_view_style_3 div.articles_feed_group_heading_title {
text-align: left !important;
padding: 0px 0 0 0 !important;
float: none !important;
margin: 0px 0 0 0 !important;
}
/* 5 magazine */
.view_style_4 .articles_feed_group_heading {
background-color: #f7f7f7 ;
}
.reader_pane_view_style_4 .articles_feed_group_heading_title a.ajaxed.flex{
height: 20px !important;
}
.reader_pane_view_style_4 .articles_feed_group_heading_title {
margin: 0px 0 0 0 !important;
}
/* header */
.article_header_text {
font-size: 1em !important;
}
.reader_pane_view_style_0 .article_short_contents {
opacity: 0.65;
margin-left: 10px !important;
}
div.article_header_text>div {
font-weight: normal !important;
}
.ar .arrow_div .header_date {
right: 10px !important;
}
.article_header * {
font-weight: normal !important;
color: #664 !important;
}
.article_unreaded>.article_header * {
color: #111 !important;
}
.article_unreaded .header_date {
color: #333 !important;
}
.reader_pane_view_style_0 .header_date {
opacity: 0.5 !important;
}
/* article_expanded(open) */
.article_expanded>div.article_full_contents {
color: #333 !important;
background-color: #eee !important;
}
/* article_unreaded(open) */
.article_unreaded div.article_full_contents {
color: #333 !important;
background-color: #fff !important;
}
/* independence */
#article_dialog {
background-color: #eee;
}
.article_full_contents {
background-color: #eee;
}
.article_archived .article_full_contents {
background-color: #eee !important;
}
.article_card.radius.article_expanded.article_card_nostripe.article_current.article {
background-color: #eee !important;
}
.article_archived {
background-color: #eee ;
}
.inno_dialog_content .article_full_contents {
background-color: #eee ;
}
.article_archived .article_full_contents {
background-color: #eee !important;
}
.article_unreaded.article_archived.ar_showed.article_current.article_expanded .article_full_contents,
.article_unreaded.article_archived.ar_showed.article_current.article_expanded .article_footer {
background-color: #eee !important;
}
/* old */
#older_articles_hint {
margin-bottom: 0px;
}
/* expand */
.reader_pane_view_style_1 .article_subscribed {
background-color: #eee !important;
}
.reader_pane_view_style_1 .article_unreaded {
background-color: #fff !important;
}
.reader_pane_view_style_1 #reader_pane {
scrollbar-width: none;
}
/* split */
.reader_pane_view_style_2 .article_expanded {
box-shadow: /* inset 0 0 0 1px #4e71ad, */ inset 5px 0 0 0px #4e71ad !important;
}
.reader_pane_view_style_2 .article_current.article_expanded{
box-shadow: inset 0 0 0 1px #4e71ad, inset 5px 0 0 0px #4e71ad !important;
background-color: #fefefe !important;
}
.reader_pane_view_style_2 div.article_current_collapsed {
box-shadow: inset 0 0 0 1px #4e71ad !important;
}
.article_header_pane_right .article_header_title {
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
overflow: hidden;
}
.view_style_2 .articles_feed_group_heading {
background-color: #ddd !important;
}
.view_style_2 div#sitecontent .article_footer,
.view_style_2 div#sitecontent .article_full_contents,
.view_style_2 div#sitecontent div.article_footer_placeholder_top.footerized,
.view_style_2 div#sitecontent #three_way_contents {
background-color: #fff !important;
}
.reader_pane_message {
text-shadow: none;
}
div.article_current_3way .transparent_icon,
div.article_current_3way .article_current .feed_favicon {
opacity: 0.7 !important;
}
div.article_current_3way .article_unreaded .feed_favicon {
opacity: 1 !important;
}
#three_way_contents {
scrollbar-width: thin;
}
/* Card */
.view_style_3 div.article_full_contents {
background-color: #eee !important;
}
.view_style_3 div.article_footer_placeholder_top.footerized {
background-color: #eee !important;
}
div.article_tile.article_subscribed {
opacity: 0.6 !important;
}
div.article_tile.article_unreaded {
opacity: 1 !important;
}
.popularity_icon_gray {
display: none !important;
}
.article_tile {
width: 70% !important;
padding: 0;
margin: 15px 0.5% 15px 0.5%;
}
.article_unreaded .article_tile_footer_feed_t...