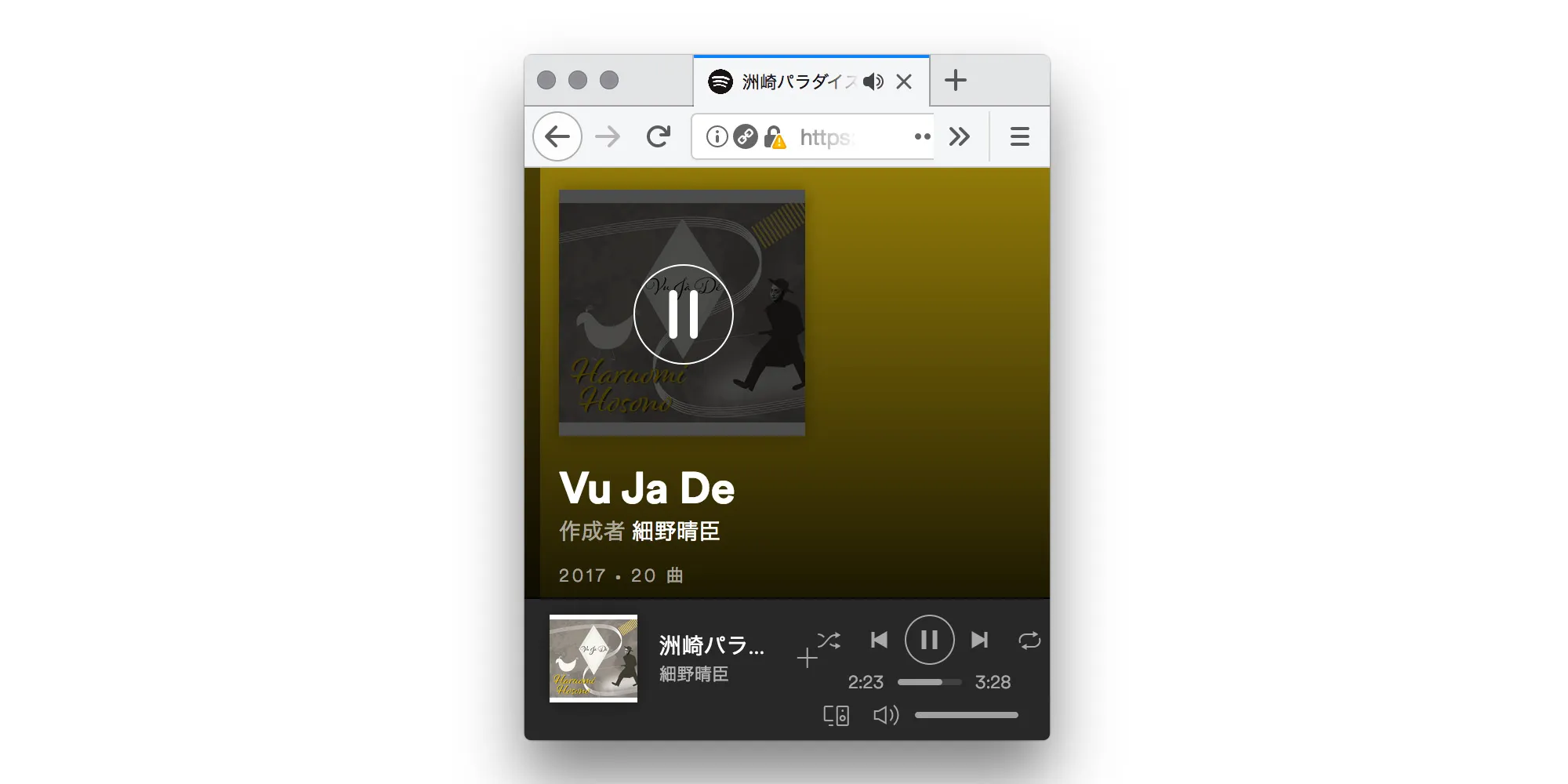
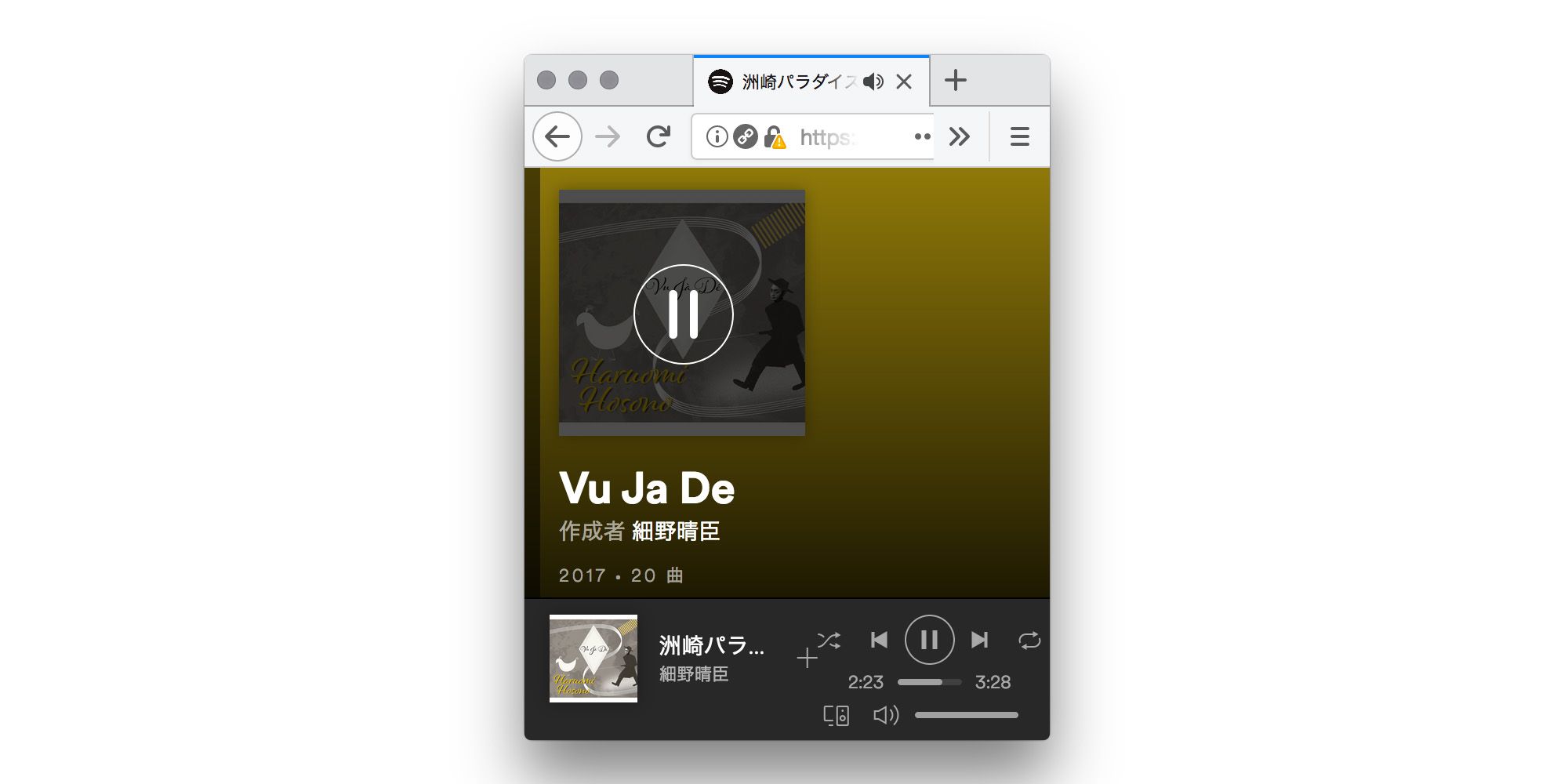
Compactly display Spotify web player. It won't disturb your work area. For compact viewing, set the browser window to less than 960px. Optimized for 340-450px.
spotify.com mini player by dsk
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/152538.user.css

Details
Authordsk
LicenseCC-BY-NC-SA-4.0
Categoryspotify
Created
Updated
Size7.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
2023/06/05 Update CSS for spotify.com changes.
2022/12/15 Fix CSS for the Left Nav Bar width.
2022/11/29 Update CSS for spotify.com changes.
2022/06/20 Update style for playlist-tracklist
2021/06/29 Fix CSS for the Now Playing Bar
2021/05/25 Update CSS for spotify.com changes.
2021/03/13 Update CSS for spotify.com changes.
2020/12/15 Update CSS for spotify.com changes.
2020/08/19 Small Fix.
2020/06/18 Small Fix.
2020/05/16 Small Fix.
2020/03/23 Adds a small new feature that allows for minimum height. and some fix.
2020/02/12 Update CSS for spotify.com changes.
2020/01/14 Small Fix.
2019/09/10 Small Fix.
2019/05/24 Small Fix.
2019/05/18 Update CSS for spotify.com changes.
2018/11/03 Update CSS for spotify.com changes.
2018/10/26 Update CSS for spotify.com changes.
2018/07/29 Update CSS for new layout of spotify.com.
Source code
/* ==UserStyle==
@name spotify.com mini player
@namespace https://userstyles.world
@author dsk
@description `I've modified the Spotify web player at open.spotify.com to enable for a more compact view. It does not interfere with the work area when listening while working. If you set the blowser window width to less than 960px, you will get a compact view. It is optimized for display at a width of about 340px.`
@version 11.0.230605
@license CC-BY-NC-SA-4.0
@preprocessor uso
@homepageURL https://userstyles.world/style/5267/spotify-com-mini-player
@supportURL https://userstyles.world/style/5267/spotify-com-mini-player
==/UserStyle== */
@-moz-document domain("open.spotify.com") {
@media (max-width: 960px) {
html {
overflow-x: hidden;
}
body {
min-width: 512px !important;
min-height: 0;
}
#main {
position: absolute;
}
.Root > div:nth-child(2) {
padding-left: 0;
grid-template-columns: 0px 1fr;
}
/* ---- top-bar ---- */
.Root > div:nth-child(2) > div:nth-child(1) {
height: auto;
max-height: 60px;
/*opacity:.5;*/
}
.Root > div:nth-child(2) > div:nth-child(1) > header {
padding: 8px;
}
/* ---- left-nav-bar ---- */
.Root > div:nth-child(2) > div:nth-child(2) {
background-color: rgba(0, 0, 0, .8);
transition-property: left, right;
transition-duration: .3s;
transition-timing-function: ease-in-out;
left: calc(var(--left-sidebar-width) * -1 + 10px);
}
.Root > div:nth-child(2) > div:nth-child(2):hover {
left: 0;
}
/* ---- now-playing-bar ---- */
.Root > div:nth-child(2) > div:nth-child(3) > footer {
min-width: 100%;
}
.Root > div:nth-child(2) > div:nth-child(3) > footer > div {
flex-wrap: wrap;
}
.Root > div:nth-child(2) > div:nth-child(3) > footer > div .control-button svg,
.Root > div:nth-child(2) > div:nth-child(3) > footer > div > div:last-child > div > div:first-child svg {
height: 14px;
width: 14px;
}
/* -- song title -- */
.Root > div:nth-child(2) > div:nth-child(3) > footer > div > div:first-child {
min-width: 148px;
}
.Root > div:nth-child(2) > div:nth-child(3) > footer > div > div:first-child > div > div:first-child > div a div div {
width: 46px !important;
height: 46px !important;
}
.Root > div:nth-child(2) > div:nth-child(3) > footer > div > div:first-child > div > div:nth-child(2) {
margin: 0;
}
.Root > div:nth-child(2) > div:nth-child(3) > footer > div > div:first-child .control-button-heart {
height: 16px;
min-width: 16px;
width: 16px;
}
/* -- control -- */
.Root > div:nth-child(2) > div:nth-child(3) > footer > div > div:nth-child(2) {
width: 50%;
}
.player-controls__buttons--new-icons,
.player-controls__left {
gap: 0px;
margin-bottom: 3px;
}
.player-controls__buttons--new-icons button {
--button-size: 24px !important;
}
/* -- volume -- */
.Root > div:nth-child(2) > div:nth-child(3) > footer > div > div:last-child {
width: 100%;
}
.Root > div:nth-child(2) > div:nth-child(3) > footer > div > div:last-child > div {
justify-content: space-between;
}
/* ---- main-view-container ---- */
.Root > div:nth-child(2) > div:nth-child(4) {}
.main-view-container .os-viewport {
overflow-x: hidden !important;
}
.main-view-container__scroll-node-child section div.contentSpacing {
flex-direction: column;
padding-top: 64px;
padding-bottom: 10px;
height: auto;
max-height: none;
}
/* -- cover image -- */
.main-view-container__scroll-node-child section div.contentSpacing > div:nth-child(4) {
align-self: center;
margin-inline-end: 0;
}
/* -- album title -- */
.main-view-container__scroll-node-child section div.contentSpacing > div:last-child h1 {
font-size: 1.6rem !important;
line-height: 1.6rem !important;
}
.main-view-container__scroll-node-child section div.contentSpacing > div:last-child > span:nth-child(2),
.main-view-container__scroll-node-child section div.contentSpacing > div:last-child > div {
margin-top: 2px;
}
/* -- play button -- */
.main-view-container__scroll-node-child section > div.os-host div.os-content > div {
padding-bottom: 10px;
padding-top: 10px;
}
/* -- song list -- */
.main-view-container__scroll-node-child section > div.contentSpacing {
padding-top: 10px;
}
.main-view-container__scroll-node-child section div[role="row"] > div[data-testid="tracklist-row"] {
padding: 0;
grid-template-columns: 16px minmax(180px, auto) 20px !important;
grid-gap: 8px;
}
.main-view-container__scroll-node-child section div[role="row"] > div[data-testid="tracklist-row"] > div[aria-colindex="1"] > div > span {
font-size: 0.8125rem;
}
.main-view-container__scroll-node-child section div[role="row"] > div[data-testid="tracklist-row"] > div[aria-colindex="2"] > img {
margin-right: 8px;
width: 30px;
height: auto;
}
.main-view-container__scroll-node-child section div[role="row"] > div[data-testid="tracklist-row"] > div[aria-colindex="2"] > div > div {
font-size: 0.8125rem;
}
.main-view-container__scroll-node-child section div[role="row"] > div[data-testid="tracklist-row"] > div[aria-colindex="2"] > div > span {
font-size: 0.75rem;
}
.main-view-container__scroll-node-child section div[role="row"] > div[data-testid="tracklist-row"] > div:last-child > button:first-child {
margin-right: 4px;
}
.main-view-container__scroll-node-child section div[role="row"] > div[data-testid="tracklist-row"] > div:last-child > div {
order: 3;
font-size: 0.7rem;
width: 5ch;
margin-right: 0;
}
.main-view-container__scroll-node-child section div[role="row"] > div[data-testid="tracklist-row"] > div:last-child {
grid-column: auto !important;
}
/* -- search result list -- */
.main-view-container__scroll-node-child section[data-testid="search-tracks-result"] div[role="row"] > div[data-testid="tracklist-row"] {
grid-template-columns: minmax(180px, auto) 20px !important;
}
/* -- modal -- */
.dFzSPX {
font-size: 1rem;
}
/* -- footer -- */
.main-view-container__mh-footer-container,
.main-view-container__mh-footer-container nav > div {
margin-top: 10px;
}
.main-view-container__mh-footer-container p,
.main-view-container__mh-footer-container span {
font-size: 0.8125rem;
}
.main-view-container__mh-footer-container a {
margin: 0 !important;
}
}
}