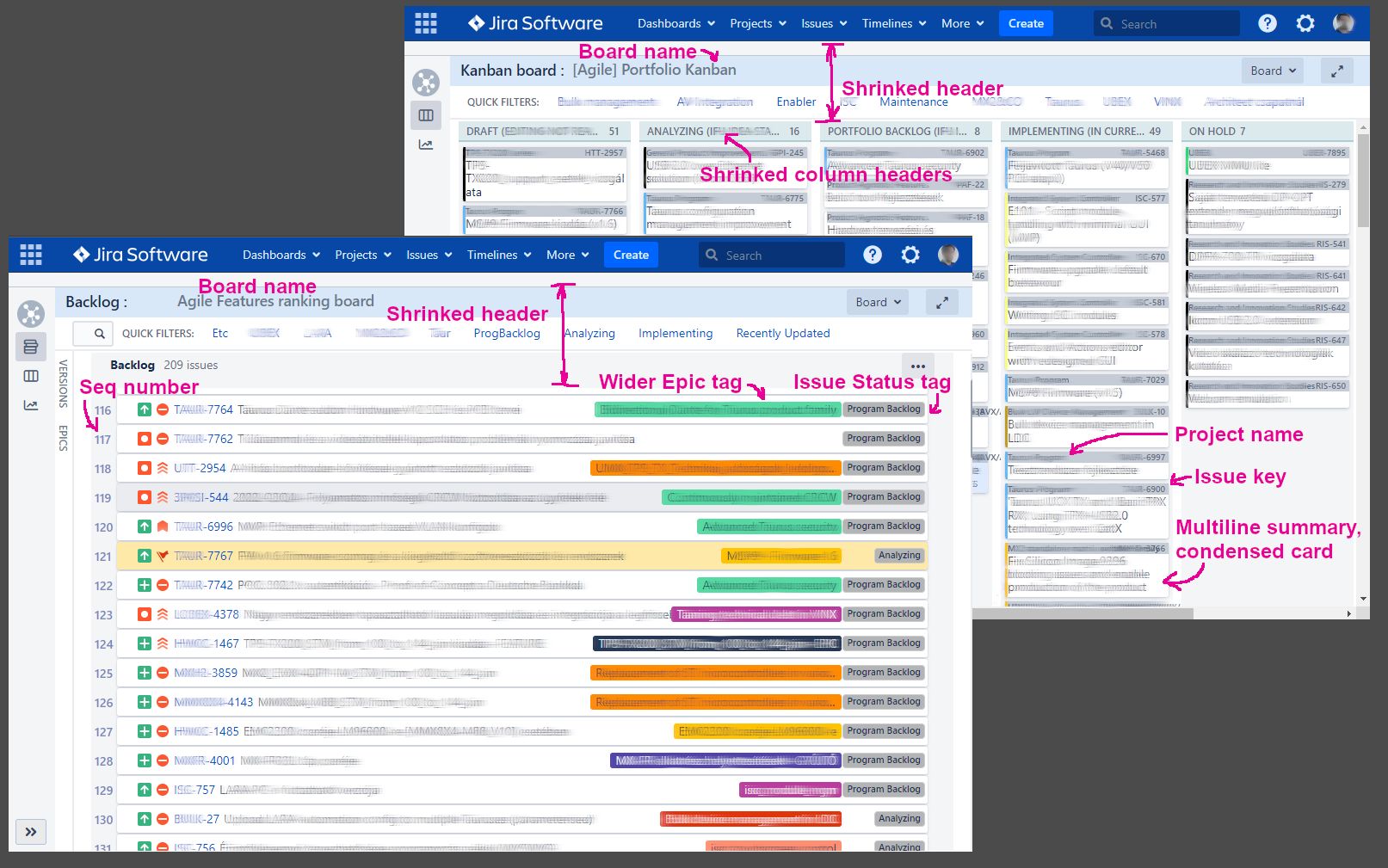
Tweaks to the Jira Kanban boards layout to make it more condensed. Margins, padding, sizes made smaller, some spacing and positioning is overridden as well. Tested only on our self hosted Jira server, not intended for general use.
Jira condensed kanbanboards (lwr) by videotom

Details
Authorvideotom
LicenseMIT
Categoryjira
Created
Updated
Size6.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Intended for specific server use only. Other instances may be incompatible.
Source code
/* ==UserStyle==
@name Az üres @name lecseréli az alapértelmezett sablont - 2021. 08. 30. 22:01:56
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://jira/"), url-prefix("https://jira.lwr.local/"), url-prefix("https://test-jira/"), url-prefix("https://test-jira.lwr.local/") {
/* A Kanban és Scrum boardok nézetének tömörítése a felesleges elemek elrejtésével
és margók csökkentésével */
.ghx-issue {padding: 0 0 3px 3px;}
.ghx-issue .ghx-issue-content {min-height: 20px;}
.ghx-issue .ghx-card-footer {display: none;}
.ghx-issue.ghx-has-avatar .ghx-issue-fields, .ghx-issue.ghx-has-corner {padding-right: 1px;}
.ghx-issue-fields {
padding: 0 1px 0 0;
}
.ghx-issue-fields .ghx-key {
display: flex;
margin: 0 -3px 0 -3px;
padding-right: 4px;
flex-direction: row;
justify-content: flex-end;
background-color: #adb6c5b3;
}
.ghx-issue .ghx-key-link{font-size: 10px;line-height: 1.3;}
.ghx-issue .ghx-extra-fields{
position: absolute;
top: -11px;
font-family:Segoe UI;
font-size: 10px;
font-weight: 600;
color: #4f5c77
}
/* Kanban board fejléc tömörítése */
#gh{overflow: hidden;}
#ghx-header { padding: 2px 20px 3px 12px; background-color:rgb(216, 232, 248);}
#subnav-title .subnavigator-title::after{content: " :"; }
#ghx-modes-tools {padding: 0}
#ghx-board-name {
margin: 0 0 0 130px;
padding: 2px 0 0 0;
font-size: 18px;
font-weight: 600;
}
.subnav-container {
position: absolute;
top: 5px;
font-family:Segoe UI;
font-size: 18px;
font-weight: 600;
}
.ghx-quick-content.aui-expander-content {
margin-bottom: 0px;
}
.ghx-rapid-views #gh #ghx-work #ghx-pool-column #ghx-column-headers .ghx-column{
padding: 1px 9px 1px 9px;
margin: 2px 0 0px 0;
background-color:rgb(220, 234, 238);
border-bottom-width: 2px;
border-bottom-color: hsl(193, 35%, 76%);
}
.ghx-column-headers .ghx-column.ghx-busted-max h6{
color: #d00;
}
/* Baclog nézet status extra field elhelyezése*/
.ghx-agile .aui-label.ghx-label {
max-width: 20em;
position: relative;
right: 90px;
}
.ghx-issue-compact .ghx-plan-extra-fields.ghx-plan-extra-fields.ghx-row {
font-size: 11px;
font-weight: 600;
line-height: 1.1;
}
.ghx-issue-compact .ghx-plan-extra-fields.ghx-plan-extra-fields.ghx-row {
display: inline-block;
position: absolute;
right: -2px;
top: 6px;
background: #b3b4b5;
border-radius: 4px;
border: 1px solid #ccc;
height: 14px;
font-size: 11px;
font-weight: 600;
line-height: 1.1;
padding: 1px 4px;
margin: 0 5px 0 0;
text-align: left;
text-decoration: none;
white-space: nowrap;
}
.ghx-row .ghx-end {
display: none;
}
.ghx-backlog .ghx-backlog-header{
height: 22px;
padding: 2px;
margin: 0;
}
.ghx-backlog .ghx-backlog-header .aui-item{
padding: 2px 10px;
}
#ghx-plan #ghx-plan-group #ghx-backlog-column{padding: 2px 0;}
.ghx-kanban-backlog .ghx-issues > div.js-issue::before{
/* background-color: thistle; */
font-weight: 600;
padding: 2px;
display: block;
position: absolute;
left: -28px;
top: 5px;
color: #78b;
}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(1)::before{content: "103";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(2)::before{content: "104";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(3)::before{content: "105";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(4)::before{content: "106";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(5)::before{content: "107";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(6)::before{content: "108";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(7)::before{content: "109";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(8)::before{content: "110";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(9)::before{content: "111";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(10)::before{content: "112";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(11)::before{content: "113";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(12)::before{content: "114";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(13)::before{content: "115";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(14)::before{content: "116";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(15)::before{content: "117";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(16)::before{content: "118";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(17)::before{content: "119";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(18)::before{content: "120";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(19)::before{content: "121";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(20)::before{content: "122";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(23)::before{content: "123";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(20)::before{content: "124";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(21)::before{content: "125";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(22)::before{content: "126";}
.ghx-kanban-backlog .ghx-issues div.js-issue:nth-child(13)::before{content: "127";}
}