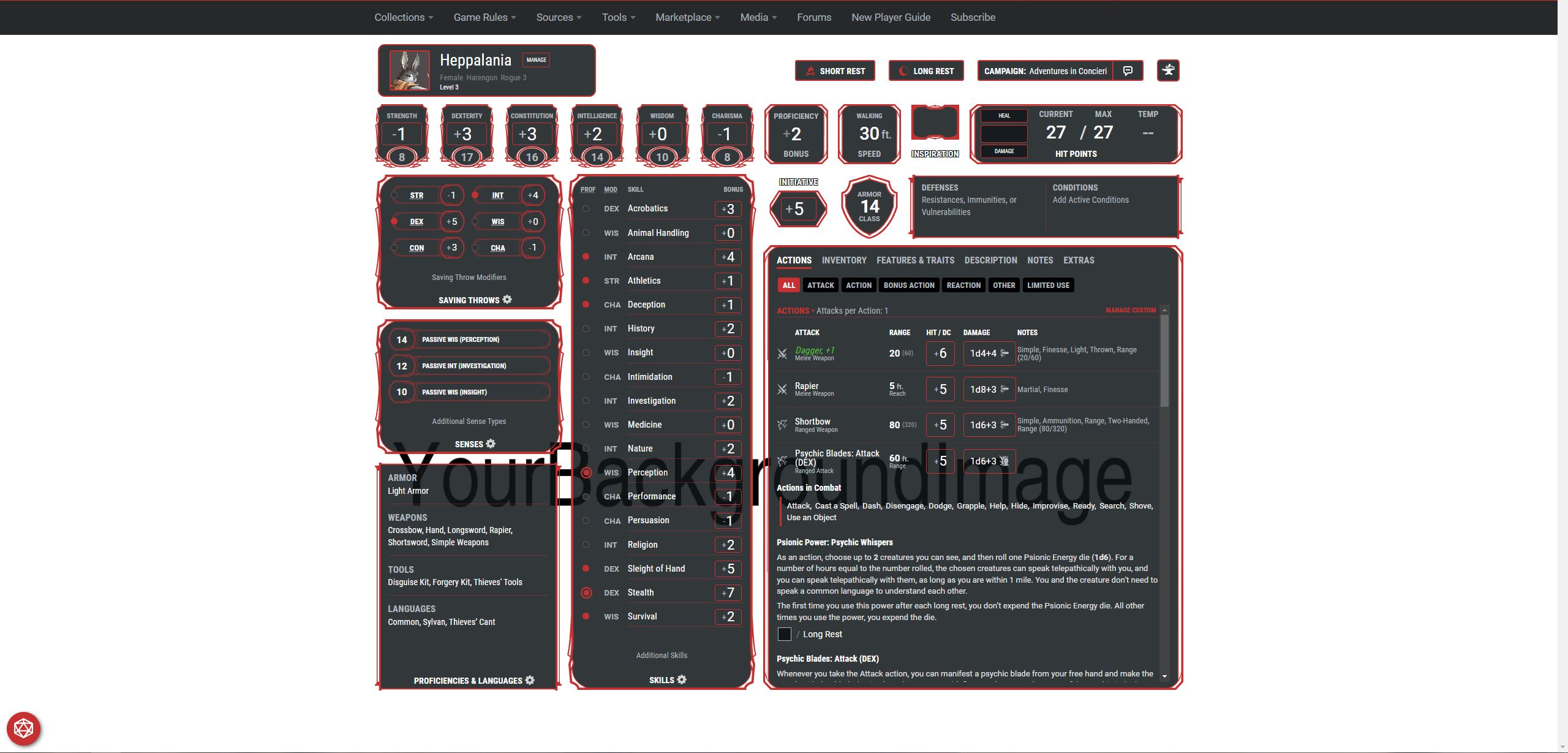
Just my first quick and dirty Background Image change for DnDBeyond Character Sheets.
Changed the UI to show more of the Background Image.
DnDBeyond Full Art Background by hakkerloli

Details
Authorhakkerloli
LicenseNo License
Categoryhttps://www.dndbeyond.com/characters
Created
Updated
Size2.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The color of the new UI Borders needs to be changed to whatever skin you are using.
By changing
@-moz-document url-prefix('https://www.dndbeyond.com/characters') {
to
@-moz-document url(https://www.dndbeyond.com/characters/YourCharacterID) {
you can set different BG-Images for different Characters.
Source code
/* ==UserStyle==
@name 26.6.2022, 13:46:01
@namespace github.com/openstyles/stylus
@version 1.0.1
@description DnDBeyond Full Art Background
@author HakkerLoli
@preprocessor uso
@var text bgURL "Background Image URL" https://via.placeholder.com/2500x1500/FFFFFF/000000/?text=YourBackgroundImage
@var color defCol "Color of new UI Borders (Default: DDB Red)" #c53131
==/UserStyle== */
@-moz-document url-prefix('https://www.dndbeyond.com/characters') {
/* Change Background */
html body.body-rpgcharacter-sheet {
background: url(/*[[bgURL]]*/) no-repeat center top !important;
}
/* Remove Banner */
.ct-character-sheet:before {
height: 0px !important;
}
/* Formats Short Rest and Long Rest Buttons */
.ct-character-header-desktop__button {
background-color: rgba(16, 22, 26, 0.86) !important;
border: 2px solid /*[[defCol]]*/ !important;
}
/* Formats Campaign Name Button */
.ddbc-campaign-summary {
background-color: rgba(16, 22, 26, 0.86) !important;
border-right: 1px solid /*[[defCol]]*/ !important;
border-top: 2px solid /*[[defCol]]*/ !important;
border-bottom: 2px solid /*[[defCol]]*/ !important;
border-left: 2px solid /*[[defCol]]*/ !important;
}
/* Formats Game Log Button */
.ct-character-header__group--game-log {
background-color: rgba(16, 22, 26, 0.86) !important;
border-left: 1px solid /*[[defCol]]*/ !important;
border-top: 2px solid /*[[defCol]]*/ !important;
border-bottom: 2px solid /*[[defCol]]*/ !important;
border-right: 2px solid /*[[defCol]]*/ !important;
}
/* Formats Character Builder Button */
.ct-character-header-desktop__group--builder {
background-color: rgba(16, 22, 26, 0.86) !important;
border: 2px solid /*[[defCol]]*/ !important;
border-radius: 5px !important;
padding-right: 5px !important;
padding-left: 5px !important;
padding-top: 2px !important;
padding-bottom: 2px !important;
}
/* Changes the size of the Builder Buttons */
.ct-character-header-desktop__builder-link .ddbc-builder-svg {
height: 20px !important;
width: 20px !important;
}
/* Formats Character Information Block */
.ct-character-header-desktop__group-tidbits {
background-color: rgba(16, 22, 26, 0.86) !important;
border: 2px solid /*[[defCol]]*/ !important;
border-radius: 10px !important;
padding-right: 5px !important;
padding-left: 15px !important;
padding-top: 5px !important;
padding-bottom: 5px !important;
}
.ct-character-header-desktop {
padding: 0px 5px 10px !important;
}
}