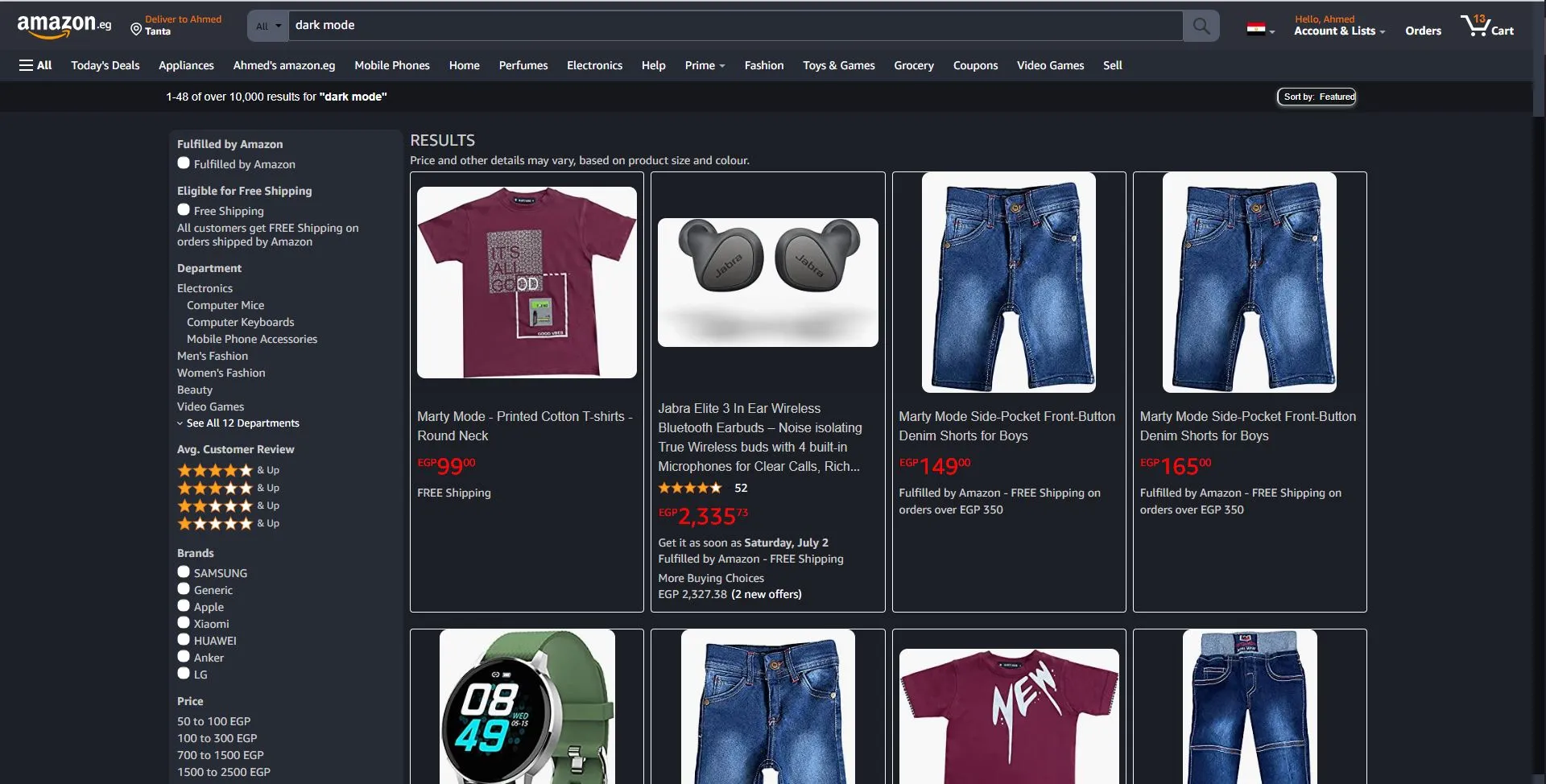
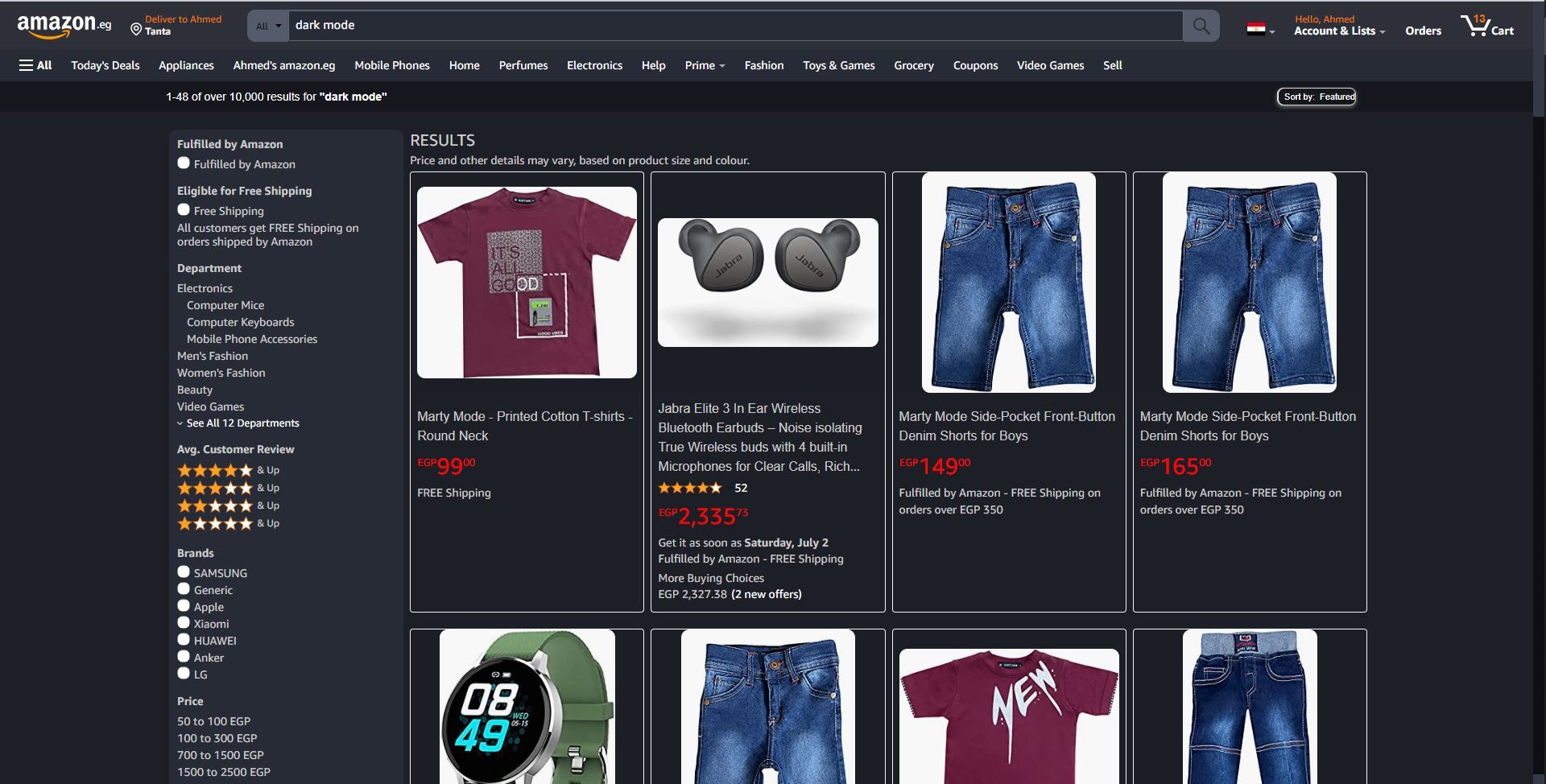
DarkMode for amazon
Amazon Dark Mode by ahmed-badawy

Details
Authorahmed-badawy
LicenseNo License
CategoryAmazon website all countries
Created
Updated
Size128 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Amazon DarkMode
@namespace Ahmed Badawy
@author Ahmed Badawy
@description ``
@version 1
@license NO-REDISTRIBUTION
==/UserStyle== */
@-moz-document domain("amazon.com.br"),
domain("amazon.cn"),
domain("amazon.in"),
domain("amazon.sg"),
domain("amazon.pl"),
domain("amazon.se"),
domain("amazon.com.tr"),
domain("amazon.co.uk"),
domain("amazon.com"),
domain("amazon.ca"),
domain("amazon.de"),
domain("amazon.it"),
domain("amazon.es"),
domain("amazon.fr"),
domain("amazon.com.mx"),
domain("amazon.co.jp"),
domain("amazon.com.au"),
domain("amazon.nl"),
domain("amazon.eg"),
domain("amazon.sa"),
domain("amazon.ae") {
body {
font-size: 13px;
line-height: 19px;
color: #aaa !important;
font-family: 'Open Sans', Arial, sans-serif;
background-color: #1c1f26 !important;
}
.a-cardui {
background-color: #1c1f26;
}
.r4m-sou-container {
border: 1px solid #545b6b;
color: #ccc;
}
.r4m-sou-comparison-header {
border-bottom: 1px solid #545b6b;
}
.r4m-sou-comparison-details {
border-left: 1px solid #545b6b;
}
.r4m-sou-comparison-header-price * {
color: #ff0000;
}
#promise-container #secondaryStatus {
color: #3dc6da;
}
::-webkit-scrollbar {
max-width: 14px!important;
background-color: #0e0f13 !important
}
::-webkit-scrollbar-thumb {
min-height: 28px !important;
background-color: #333946 !important
}
::-webkit-scrollbar-button {
background-color: #333946!important
}
::-webkit-scrollbar-track,
::-webkit-scrollbar-corner {
background-color: #0e0f13 !important
}
.atsTextButtonSelect,
.atsTextButtonSelect div,
.atsTextButtonSelect label,
.atsTextButtonSelect li,
.atsTextButtonSelect span,
.atsTextButtonSelect ul {
color: #000 !important;
}
.custom-view-options {
border-bottom: 1px solid #545b6b;
}
a:active,
a:visited {
text-decoration: none;
color: #91c1de;
}
.ya-card__heading--rich {
color: #91c1de;
}
.ifSloc,
.izLmw,
.cHqkgh {
background: #1c1f26;
}
.iWywOi {
color: #aaa;
}
/* Move info hud scrolling arrows to center */
.hud-white-dashboard .feed-carousel-control.feed-right,
.hud-white-dashboard .feed-carousel-control.feed-left {
top: 120px !important;
}
/* Darken info hud scrolling arrows */
.hud-white-dashboard .feed-carousel-control.feed-right,
.hud-white-dashboard .feed-carousel-control.feed-left {
background: #272b35 !important;
}
.hud-profilecard-card {
background-color: #545B6B !important;
}
#errorPageContainer .widgetLink-group a:hover,
#mapTracking-bottomSheet-container .widgetLink-group a:hover,
#pageContainer .widgetLink-group a:hover {
background-color: #2e3539;
}
#productDescription ul {
color: #fff;
}
#twister .swatches li {
border: none;
}
.a-text-right {
margin-right: 10px;
}
.a-button-disabled {
border-color: #545b6b!important;
}
.a-button {
background: transparent;
border-color: transparent;
border-radius: 5px;
}
.a-button:hover {
border-color: transparent;
}
.list-address-selected {
background-color: #3a3e4a;
border: 1px solid #545b6b;
}
.address-row {
padding: 9px;
border: 1px solid #545b6b;
}
.a-box-title .a-box-inner {
box-shadow: none;
background: #3a3e4a;
}
.pay-desktop .payment-selected {
background-color: #3a3e4a;
border: 1px solid #545b6b;
}
.comparison_table tr:nth-child(even) td.comparison_baseitem_column {
background-color: #3a3e4a;
}
.aplus-v2 .apm-sidemodule,
.aplus-v2 .apm-tablemodule-image {
background-color: #30343e;
}
.aplus-v2 th.apm-tablemodule-keyhead {
border-top: 1px solid #545b6b;
background-color: #30343e;
}
.aplus-v2 .apm-tablemodule-keyhead {
border-right: 1px solid #545b6b;
}
.aplus-v2 .apm-hovermodule-slides {
background-color: #30343a;
}
.aplus-v2 .apm-tablemodule-valuecell.selected {
background-color: #272b35;
}
.dv-dp-top-wrapper {
background: #272b35 !important;
}
.nav-catFlyout .nav-promo {
display: none;
}
.desktop #itemImages-container .imageRow-oneBoxLayout img,
.tablet #itemImages-container .imageRow-oneBoxLayout img {
border: 4px solid #505050;
}
#promise-container #primaryStatus.text-normal {
color: #ff3b00;
}
#delivered-marker:before,
.milestone.reached .milestone-marker:before {
background-color: #9f540a !important;
border: 3px solid #E47911 !important;
}
#cardsContainer .cardContainer {
border: 4px solid #505050;
background: #121419;
}
.milestone-bar_foreground {
background-color: #E47911 !important;
}
#deliveredAddress-container .reached .milestone-primaryMessage,
#progressTracker-container .reached .milestone-primaryMessage {
color: #fff;
}
#errorPageContainer .widgetHeader,
#mapTracking-bottomSheet-container .widgetHeader,
#pageContainer .widgetHeader {
color: #ffffff;
}
.a-profile-name {
color: #fff !important;
}
.bia-price {
color: #f00 !important;
}
.bia-header {
color: #a2a2a2;
}
.a-price[data-a-color=base] {
color: #f00 !important;
}
.deals-shoveler.fresh-shoveler {
background: none;
}
.deals-shoveler .dealPrice {
color: #f3e000;
}
.hud-white-dashboard .hud-feed-carousel {
border: 1px solid #545b6b;
margin-top: 10px;
}
#nav-npm-header {
color: #aaa !important;
}
.black-text-color {
color: #aaa !important;
}
.a-color-tertiary {
color: #aaa!important;
}
/** quick look **/
#gw-asin-popover .title {
color: #ddd !important;
}
#gw-asin-popover {
background: #272b35 !important;
}
#gw-asin-popover .pricing .price,
#gw-asin-popover .pricing .price .a-color-price {
color: #ff0000 !important;
}
.sims-wrapper {
background: #404552 !important;
}
/** adjust price colour here **/
.a-color-price {
color: #ff0000!important;
}
/** New top area nightmare **/
#pageContent #gw-dashboard-grid #gw-dashboard-ad {
display: none;
}
.hud-white-dashboard {
background-color: #272b35 !important;
}
.a-fixed-right-flipped-grid .a-col-left {
margin-top: 10px;
}
.hud-white-dashboard .hud-feed-carousel .feed-carousel-card {
border-radius: 5px;
background: #1c1f26 !important;
-webkit-box-shadow: 2px 2px 5px -1px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 2px 2px 5px -1px rgba(0, 0, 0, 0.75);
box-shadow: 2px 2px 5px -1px rgba(0, 0, 0, 0.75);
}
.hud-profilecard-card {
background: #fff !important;
border-radius: 5px;
}
.hud-white-dashboard .hud-card-subtext-line1 {
color: #1695ab !important;
}
/** END New top nightmare **/
/** New layout fixes WIP **/
#gw-content-grid-bottom > div,
#gw-content-grid-top > div {
background: transparent !important;
border: 0px solid #545b6b !important;
padding-right: 0px !important;
margin-top: 0px !important;
}
#pageContent .sidebar,
#sidebar {
display: none !important;
}
.profile-v5-desktop-vis-background,
.profile-v5-desktop-own-background {
background-color: #272b35 !important;
background-size: 10px 10px !important;
background-image: linear-gradient(45deg, rgba(100, 100, 100, .2) 25%, transparent 25%, transparent 50%, rgba(100, 100, 100, .2) 50%, rgba(100, 100, 100, .2) 75%, transparent 75%, transparent) !important;
min-height: 100% !important;
height: 100% !important;
}
.profile-v5-desktop-vis,
.profile-v5-desktop-own {
border-right: 10px solid #404552 !important;
border-left: 10px solid #404552 !important;
background-color: #404552 !important;
-webkit-box-shadow: 0px 0px 33px -5px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 0px 0px 33px -5px rgba(0, 0, 0, 0.75);
box-shadow: 0px 0px 33px -5px rgba(0, 0, 0, 0.75);
}
.card.desktop.sub-card {
background: #272b35 !important;
box-shadow: none !important;
}
.card.desktop {
border: none !important;
background: #272b35 !important;
}
.product-box {
border: .1rem solid #404552 !important;
background-color: #1c1f26 !important;
}
.a-form-actions {
background: transparent !important;
}
td[style$="background-color: rgb(255, 255, 222);"] {
background-color: #2e3539 !important;
}
.askInlineWidget .vote input[type="submit"] {
background-color: transparent;
}
.a-expander-content-fade {
display: none !important;
}
.fadeGradient {
background: transparent !important;
}
p:last-child {
color: #aaa !important;
}
div[style$="background-color:#eff7fe;border:1px solid #0f3c6d;padding:10px;text-align:left;"] {
background-color: #404552 !important;
border: none !important;
}
div[class$="a-box-inner a-alert-container"],
div[class="a-box-inner a-alert-container"],
div[class$="ewc-scroll-area"],
div[class="ewc-scroll-area"],
.a-accordion .a-accordion-active .a-accordion-row,
.a-accordion .a-accordion-active .a-accordion-inner,
.a-accordion .a-accordion-row {
background-color: #404552 !important;
}
.nav-npm-text-detail,
a.nav-npm-text-detail-a,
a.nav-npm-text-detail-a:link,
a.nav-npm-text-detail-a:visited,
a.nav-npm-text-detail-a:hover,
a.nav-npm-text-detail-a:active {
color: #aaa !important;
}
#nav-flyout-accountList #nav-al-your-account {
border-left: 1px solid #404552 !important;
}
#nav-flyout-wl-alexa {
border-bottom: 1px solid #404552 !important;
}
#actionPanelWrapper.burj {
background: transparent !important;
}
#actionPanel #merchant-info {
color: #aaa;
}
#cbcc_banner {
display: none;
}
form-actions {
border-top: 1px solid #404552 !important;
background: #272b35 !important;
}
.custom-view-options a.item:active,
.custom-view-options a.item:link,
.custom-view-options a.item:visited {
color: #aaa !important;
}
#nav-programs #nav-link-prime .nav-line-2,
#nav-programs #nav-z-link-prime .nav...