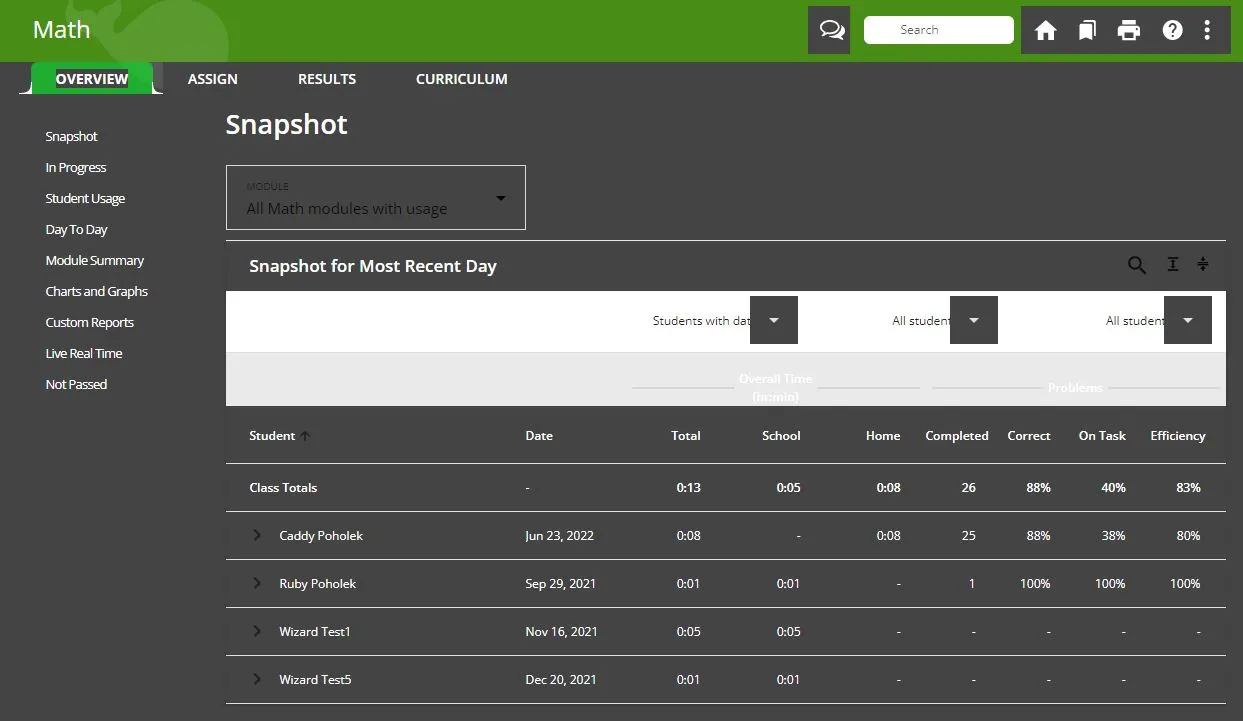
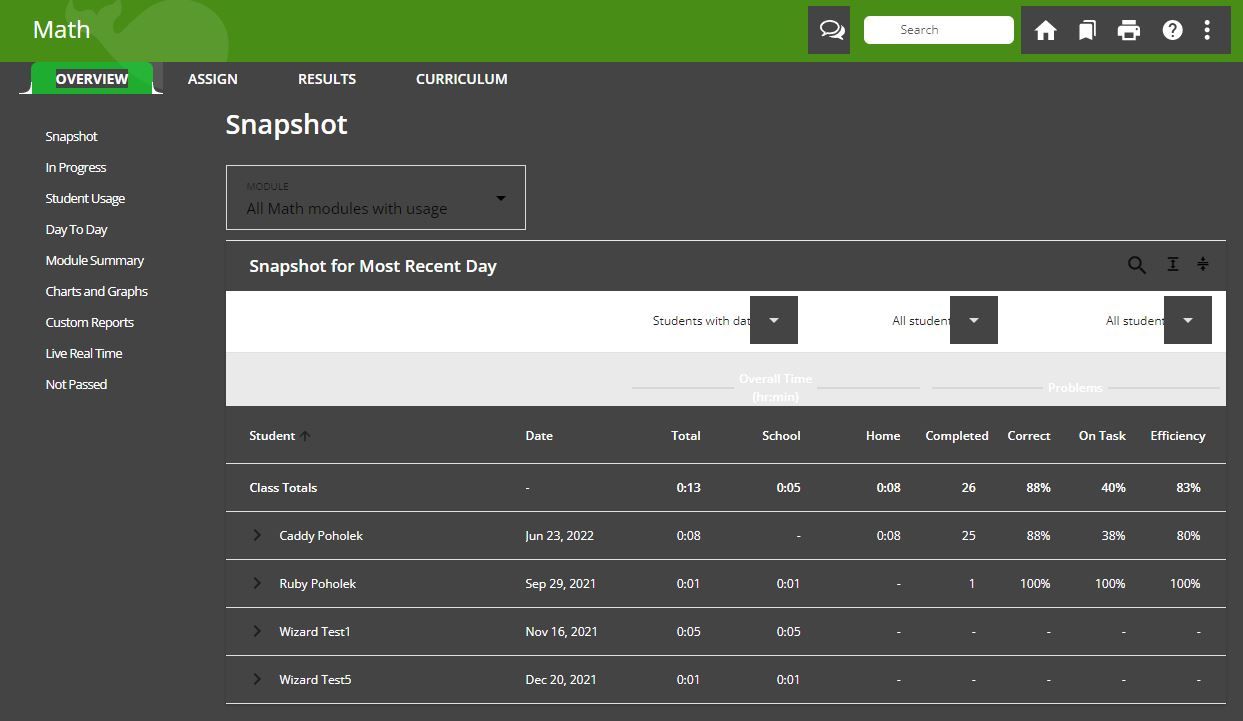
MobyMax Dark Mode
MobyMax Dark Mode by ahmed-badawy

Details
Authorahmed-badawy
LicenseNo License
CategoryMobymax Dark Mode
Created
Updated
Size1.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name MobyMax Dark
@namespace MobyMax
@author Ahmed Badawy
@description `Mobymax Dark Theme`
@version 1
@license NO-REDISTRIBUTION
==/UserStyle== */
@-moz-document domain("testmoby.com"), domain("mobymax.com") {
.spb iframe:not(img), .spb:not(img) {
filter: invert(86%) hue-rotate(180deg) brightness(105%) contrast(105%);
}
.spb span[role="img"] {
filter: invert(114%) hue-rotate(180deg) brightness(105%) contrast(105%)
}
html body,
*[class^='root'],
*[class^='moby-dynamic-tabs'],
*[class^='side-menu']>div,
#primaryTabs,
.moby-dynamic-tabs--MobyDynamicSecondaryTabsContainer-3NKv- div,
.dialogContainer,
.contents,
#tableTitle, #tableRowHeader, #tableTabs, .ReactVirtualized__Grid__innerScrollContainer>div,
.index--tableHeaderSpan-362Cv,
.dialogContainer>div>div>div,
*[role^='present'],
*[role^='menu'],
*[id^='undefined--'],
*[class^='paper'],
#page-wrap,
thead>tr>th,tbody tr,
.tab,
button, a, .selector, #secondaryTabs, #secondaryTabs>div
{
background-color: #444!important;
color:white !important;
}
#secondaryTabs>div>div,
.moby-dynamic-tabs--active-3JY3T{
background-color:#00ff1c8f !important;
}
.side-menu--sideMenuListItemSmall-1mw9N a,
.typography--bodyText-2LimK>input>label,
*[class^='typography'],
*[class^='index'],
*[class^='mobychartlegend']
*[id^='undefined--']>div>div,
p,h2, span, details, strong, text, label, imput,
.typography--bodyTextSmall-2uXkg
{
color:white !important;
fill:white !important;
}
}