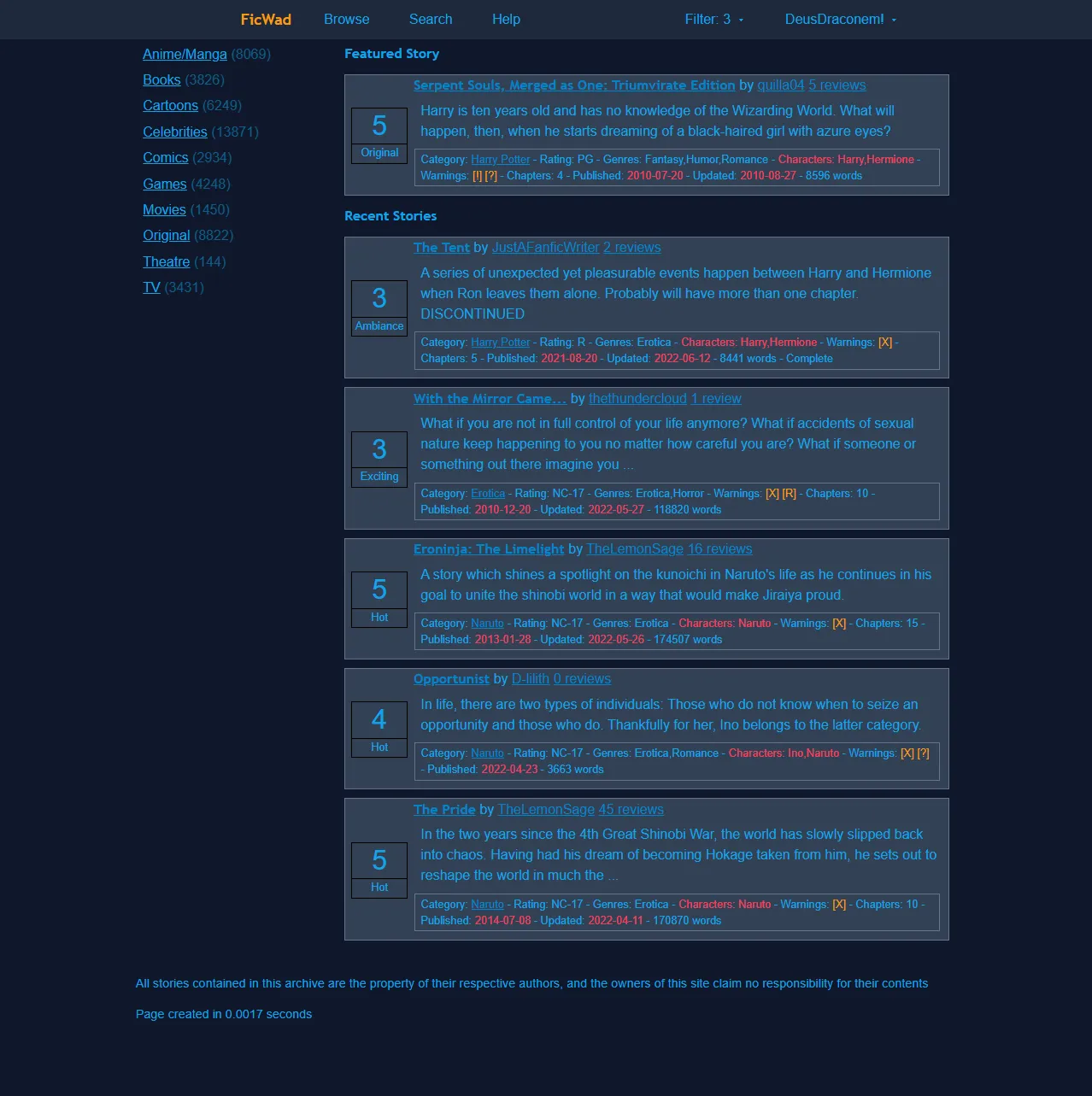
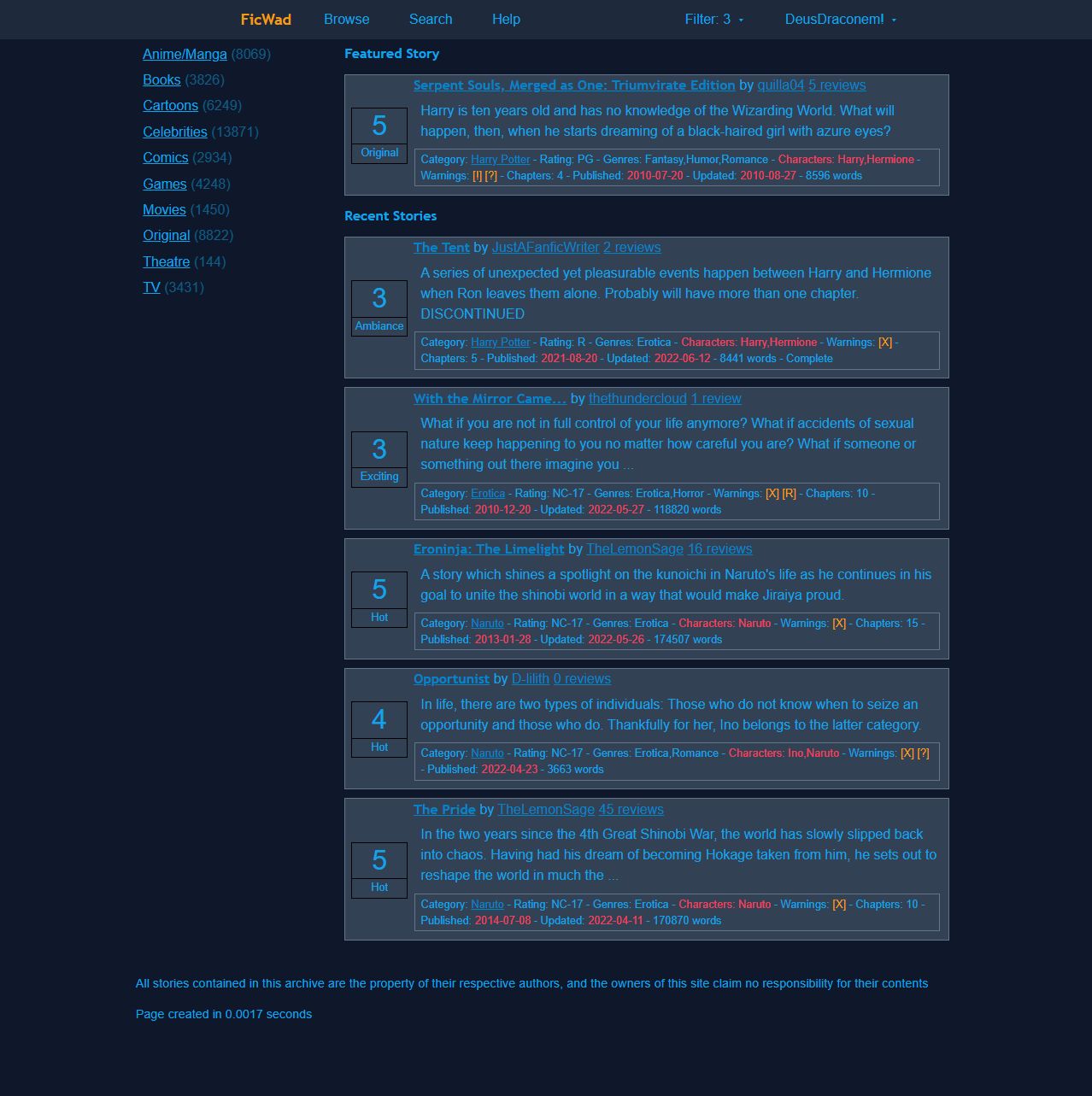
A better ficwad theme with dark mode and some other improvements.
Dark Ficwad by hooshu

Details
Authorhooshu
LicenseMIT
Categoryficwad
Created
Updated
Size4.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Ficwad
@version 20220707.01.43
@namespace userstyles.world/user/hooshu
@description A better ficwad theme with dark mode and some other improvements.
@author hooshu
@license MIT
==/UserStyle== */
@-moz-document domain("ficwad.com") {
:root {
--slate-900: #0f172a;
--slate-800: #1e293b;
--slate-700: #334155;
--slate-600: #475569;
--slate-500: #64748b;
--amber-500: #f59e0b;
--sky-400: #38bdf8;
--sky-500: #0ea5e9;
--sky-600: #0284c7;
--rose-500: #f43f5e;
}
* {
color: var(--sky-500);
}
body {
background: var(--slate-900) !important;
}
#header {
border-top: none;
padding: 6px;
}
#header,
#header .pure-menu,
.pure-menu-children {
background: var(--slate-800) !important;
color: var(--sky-500) !important;
}
.pure-control-group {
margin-bottom: 10px;
}
.pure-form select {
border-radius: 0;
height: 1.85em;
/* margin-bottom: 6px; */
background-color: var(--slate-700);
box-shadow: none;
border-color: var(--slate-500);
padding: 0 0.4em;
line-height: 1;
font-size: 85%;
}
.pure-menu li>.pure-menu-children {
border-color: var(--slate-600) !important;
padding-top: 5px;
padding-bottom: 5px;
}
p, #storytext {
color: var(--sky-500) !important;
}
#header .pure-menu li:hover,
#header .pure-menu a:hover,
#header .pure-menu a:focus,
.pure-menu-active > .pure-menu-link,
.pure-menu-link:focus,
.pure-menu-link:hover,
.pure-menu-item:hover {
background: var(--slate-700) !important;
}
#header #sitename {
color: var(--amber-500) !important;
}
.pure-menu-link {
color: var(--sky-500) !important;
}
a, form.action_link button {
color: var(--sky-600) !important;
}
#success {
background: var(--slate-600) !important;
border-color: var(--slate-500) !important;
color: var(--amber-500) !important;
}
.pure-menu-horizontal {
display: flex;
flex-shrink: 0;
justify-content: center;
}
.pure-button {
background: var(--slate-800) !important;
border: 1px solid var(--slate-700) !important;
color: var(--sky-500) !important;
border-radius: 0 !important;
}
.pure-button-active {
border: 1px solid var(--sky-600) !important;
}
.pure-button-disabled {
background: var(--slate-600) !important;
color: white !important;
}
ul.pure-menu-list li.pure-menu-item {
margin-left: 5px;
margin-right: 5px;
}
#category li.pure-menu-item:nth-child(1) span:after,
#category li.pure-menu-item:nth-child(1) a:after{
content: " Prev" !important;
}
#category li.pure-menu-item:last-child span:before,
#category li.pure-menu-item:last-child a:before {
content: "Next " !important;
}
.score1, .score2, .score3, .score4, .score5 {
background: var(--slate-700) !important;
border: 1px solid var(--slate-500) !important;
margin: 10px 0 10px 0;
}
.storylist>li:hover,
.storylist>div:hover {
background: var(--slate-600) !important;
}
.storylist>li:hover *,
.storylist>div:hover * {
color: var(--sky-400) !important;
}
.meta {
background: transparent !important;
border: 1px solid var(--slate-500) !important;
padding: 2px 6px;
}
.score .score_adjective,
.storylist .score5 blockquote,
.storylist .score5 .score_adjective {
background: transparent !important;
border-color: var(--slate-500);
}
.score .score_adjective {
border-top: 1px solid black !important;
}
.story-warnings a {
color: var(--amber-500) !important;
}
.story-warnings {
color: var(--sky-500) !important;
}
.story-characters {
color: var(--rose-500);
}
.meta span {
color: var(--rose-500);
}
.cattext {
margin-top: 10px;
}
.reviewslist > li {
margin: 10px 0 10px 0;
}
.reviewslist > li .review {
border-color: var(--slate-700) !important;
}
.review h4 {
background-color: var(--slate-700) !important;
}
.pure-form textarea {
min-width: 100%;
border-radius: 0;
background: var(--slate-800);
box-shadow: none;
border-color: var(--slate-600);
margin-bottom: 10px;
}
input[name="title"] {
border-radius: 0 !important;
background: var(--slate-800);
box-shadow: none !important;
border-color: var(--slate-600) !important;
margin-bottom: 10px;
}
}