/* ==UserStyle==
@name STACKEDmail
@namespace mail.google.com
@version 1.1.0
@description STACKED in Gmail
@author David Jorgensen
==/UserStyle== */
@-moz-document url-prefix("https://mail.google.com/"), domain("mail.google.com") {
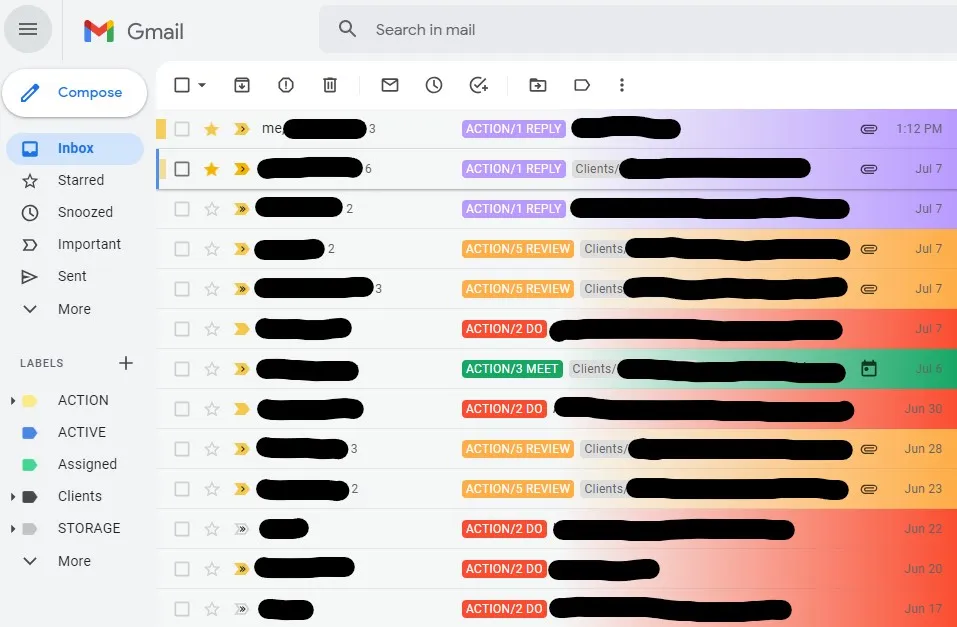
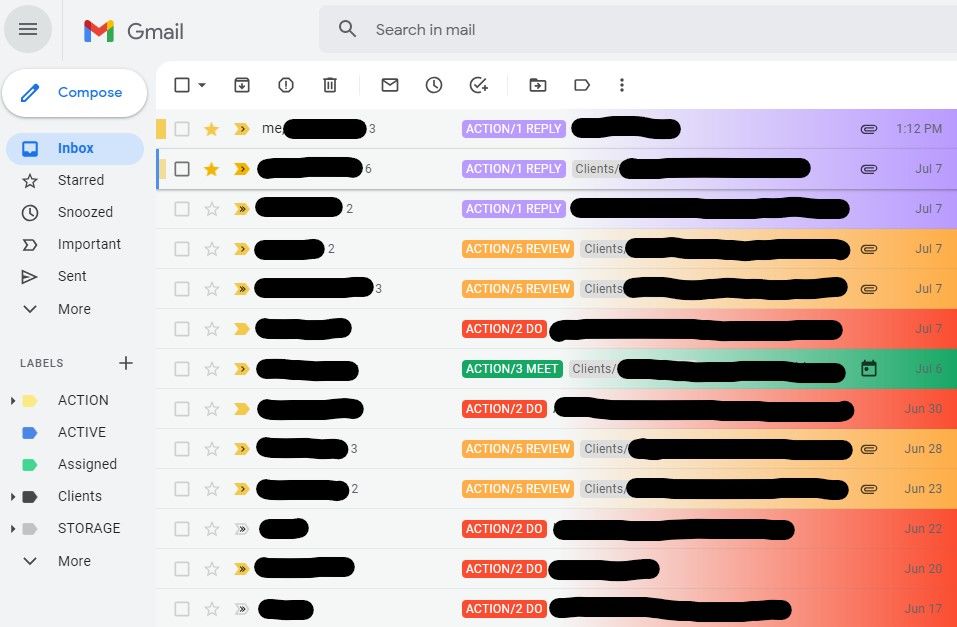
/* This style is made for use with STACK method, a process for working through your email faster in batches. Visit www.stackmethod.com to learn how to use it. */
/* NOTE: This CSS uses features not yet enabled by default in most browsers. In Chrome, go to chrome://flags/#enable-experimental-web-platform-features and select Enable. If you are not using Chrome, see caniuse.com/?search=%3Ahas to see if this stylesheet can be used in your browser. */
/* Theme colors. These should preferrably be the color you assigned to the label. */
:root {
--action-label-color: #fbe983;
--reply-label-color: #b99aff;
--do-label-color: #fb4c2f;
--meet-label-color: #16a765;
--forward-label-color: #f691b2;
--review-label-color: #ffad46;
--active-label-color: #4986e7;
--storage-label-color: #c2c2c2;
--assigned-label-color: #42d692;
--starred-color: #f4b400;
--starred-color-shadow-1: rgba(244,180,0,1);
--starred-color-shadow-2: rgba(244,180,0,0.15);
--starred-color-transparent: rgba(244,180,0,0);
--backing-color: rgba(242,245,245,0.8);
/* TEMPLATE COLOR, copy this! Change the "TEMPLATE" part of the variable name to the new label name, and change the color to match the color you selected for your label in Gmail. */
--TEMPLATE-label-color: #ffffff;
}
/* Gradient backgrounds for tagged emails. Tag names must match titles given in each section below. */
tr:has(div[title="Assigned"]){
background: linear-gradient(
90deg,
var(--backing-color) 0%,
var(--backing-color) 50%,
var(--assigned-label-color) 100%)
!important;
}
tr:has(div[title="ACTION"]){
background: linear-gradient(
90deg,
var(--backing-color) 0%,
var(--backing-color) 50%,
var(--action-label-color) 100%)
!important;
}
tr:has(div[title="ACTION/1 REPLY"]){
background: linear-gradient(
90deg,
var(--backing-color) 0%,
var(--backing-color) 50%,
var(--reply-label-color) 100%)
!important;
}
tr:has(div[title="ACTION/2 DO"]){
background: linear-gradient(
90deg,
var(--backing-color) 0%,
var(--backing-color) 50%,
var(--do-label-color) 100%)
!important;
}
tr:has(div[title="ACTION/3 MEET"]){
background: linear-gradient(
90deg,
var(--backing-color) 0%,
var(--backing-color) 50%,
var(--meet-label-color) 100%)
!important;
}
tr:has(div[title="ACTION/4 FORWARD"]){
background: linear-gradient(
90deg,
var(--backing-color) 0%,
var(--backing-color) 50%,
var(--forward-label-color) 100%)
!important;
}
tr:has(div[title="ACTION/5 REVIEW"]){
background: linear-gradient(
90deg,
var(--backing-color) 0%,
var(--backing-color) 50%,
var(--review-label-color) 100%)
!important;
}
tr:has(div[title="ACTIVE"]){
background: linear-gradient(
90deg,
var(--backing-color) 0%,
var(--backing-color) 50%,
var(--active-label-color) 100%)
!important;
}
tr:has(div[title="STORAGE"]){ /* The original STACK method uses "ARCHIVE". This is a reserved word in Gmail and cannot be used, so "STORAGE" is used here instead. */
background: linear-gradient(
90deg,
var(--backing-color) 0%,
var(--backing-color) 50%,
var(--storage-label-color) 100%)
!important;
}
/* TEMPLATE LABEL, copy this! Change the title to the new label name, and change the color variable to match the name you created in the theme color section above. */
tr:has(div[title="TEMPLATE"]){
background: linear-gradient(
90deg,
var(--backing-color) 0%,
var(--backing-color) 50%,
var(--TEMPLATE-label-color) 100%)
!important;
}
/* Emphasize starred emails */
@keyframes starred {
from {background: var(--starred-color-shadow-1);}
to {background: var(--starred-color-shadow-2);}
}
tr:has(img[alt="Starred"]) > td.PF {
background: var(--starred-color);
width: 10px;
margin-right: -7px;
animation-name: starred;
animation-duration: .8s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: ease-in-out;
}
/* Highlight active folder in column for easier visibility */
.ain:has(div[data-tooltip="ACTION"]) > .TO {
background-color: var(--action-label-color) !important;
}
.ain:has(div[data-tooltip="ACTION"]) > .TO a {
color: #202124;
}
.ain:has(div[data-tooltip="ACTION"]) > .TO .qj {
background-color: #202124 !important;
}
.ain:has(div[data-tooltip="1 REPLY"]) > .TO {
background-color: var(--reply-label-color) !important;
}
.ain:has(div[data-tooltip="1 REPLY"]) > .TO a {
color: #fff !important;
}
.ain:has(div[data-tooltip="1 REPLY"]) > .TO .qj {
background-color: #fff !important;
}
.ain:has(div[data-tooltip="2 DO"]) > .TO {
background-color: var(--do-label-color) !important;
}
.ain:has(div[data-tooltip="2 DO"]) > .TO a {
color: #fff !important;
}
.ain:has(div[data-tooltip="2 DO"]) > .TO .qj {
background-color: #fff !important;
}
.ain:has(div[data-tooltip="3 MEET"]) > .TO {
background-color: var(--meet-label-color) !important;
}
.ain:has(div[data-tooltip="3 MEET"]) > .TO a {
color: #fff !important;
}
.ain:has(div[data-tooltip="3 MEET"]) > .TO .qj {
background-color: #fff !important;
}
.ain:has(div[data-tooltip="4 FORWARD"]) > .TO {
background-color: var(--forward-label-color) !important;
}
.ain:has(div[data-tooltip="4 FORWARD"]) > .TO a {
color: #202124;
}
.ain:has(div[data-tooltip="4 FORWARD"]) > .TO .qj {
background-color: #202124 !important;
}
.ain:has(div[data-tooltip="5 REVIEW"]) > .TO {
background-color: var(--review-label-color) !important;
}
.ain:has(div[data-tooltip="5 REVIEW"]) > .TO a {
color: #202124;
}
.ain:has(div[data-tooltip="5 REVIEW"]) > .TO .qj {
background-color: #202124 !important;
}
.ain:has(div[data-tooltip="ACTIVE"]) > .TO {
background-color: var(--active-label-color) !important;
}
.ain:has(div[data-tooltip="ACTIVE"]) > .TO a {
color: #fff !important;
}
.ain:has(div[data-tooltip="ACTIVE"]) > .TO .qj {
background-color: #fff !important;
}
.ain:has(div[data-tooltip="Assigned"]) > .TO {
background-color: var(--assigned-label-color) !important;
}
.ain:has(div[data-tooltip="Assigned"]) > .TO a {
color: #202124 !important;
}
.ain:has(div[data-tooltip="Assigned"]) > .TO .qj {
background-color: #202124 !important;
}
/* Larger tags at top of emails */
.hN {
padding-top: 4px;
padding-bottom: 4px;
margin-top:-8px;
}
.hO {
padding: 4px 8px 4px 8px;
margin-top:-8px;
}
/* Various beauty tweaks */
.aqn {
min-width: 200px; /* Narrows left sidebar */
}
.aeN {
display: none; /* hides Meet/Spaces sidebar */
}
.aKh {
border-top-left-radius:10px!important; /* Rounds some corners */
border-top-right-radius:10px!important;
}
.bAt, .AO, .if, .aeJ {
border-radius:20px!important; /* Rounds some corners */
}
.zE {
background: rgba(253, 237, 193, 1)!important; /* highlights unread emails in yellow */
}
}