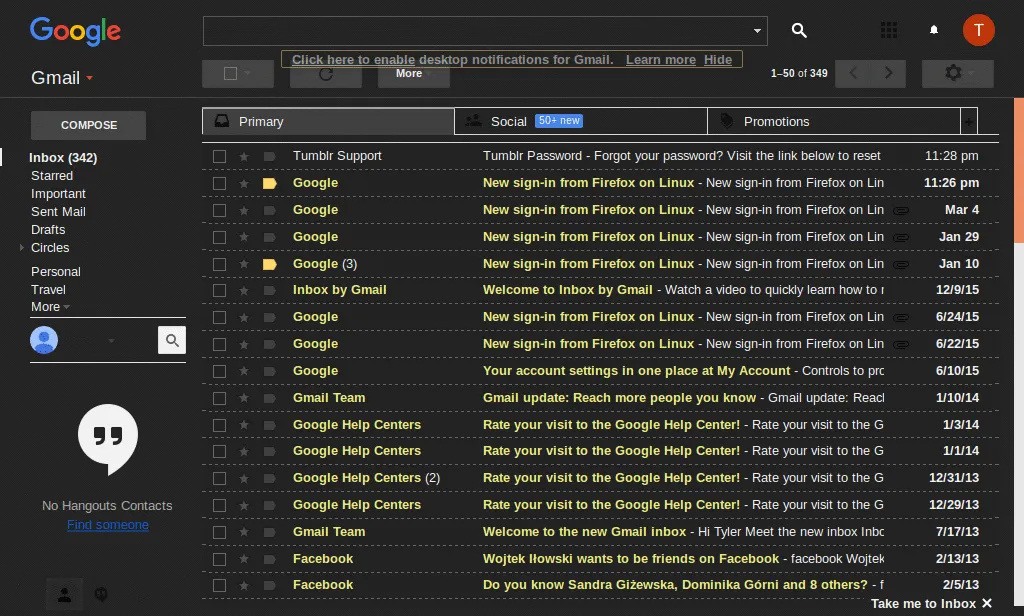
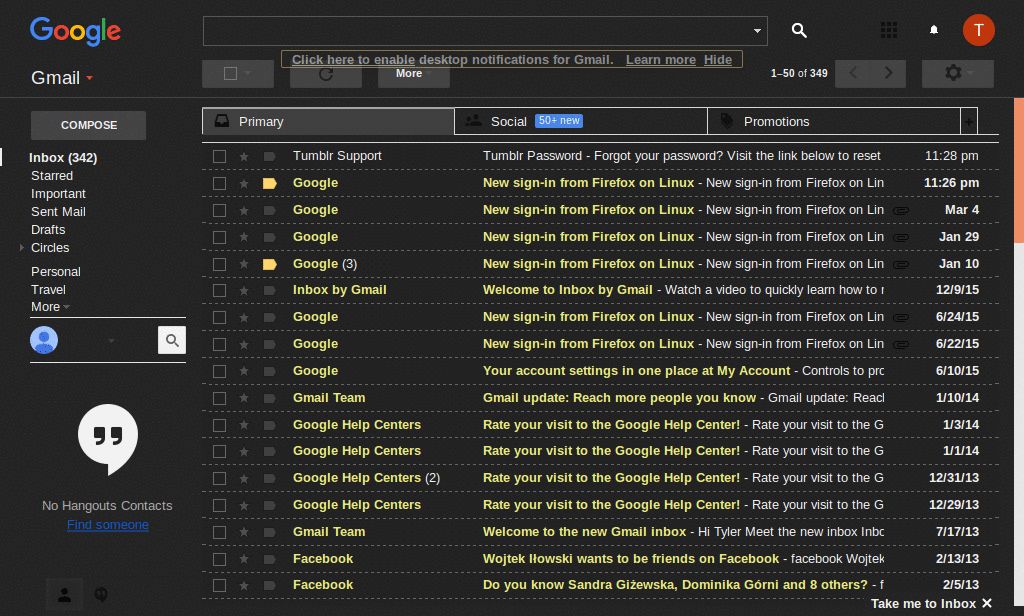
Dark theme with cyan highlights
Henanigans for Gmail by thenewflesh

Details
Authorthenewflesh
LicenseNo License
Categorygmail
Created
Updated
Size25 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Henanigans for Gmail
@version 20220713.20.39
@namespace userstyles.world/user/thenewflesh
@description Dark theme with cyan highlights
@author thenewflesh
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Henanigans for Gmail
@namespace gmail
@version 0.1.1
@description Dark theme with cyan highlights
@author Alex Braun
==/UserStyle== */
@-moz-document domain("mail.google.com") {
.adp {
background: none !important;
}
#93b6e6ount-chooser-add-account, .aJ6 {
color: #040404 !important;
}
#gb>div {
background: #343434 !important;
height: 0px !important;
}
#gbd .gbmt-hvr {
background-attachment: scroll !important;
background-color: transparent !important;
background-image: none !important;
background-position: top left !important;
background-repeat: repeat !important;
}
.aIf-aLe .aDG, .aAy.J-KU-JW.aAy.aIf-aLe .aKo, .aAy.J-KU-KO.aAy.aIf-aLe .aKo {
background-color: #A4A4A4 !important;
}
#gbmpal a {
color: #444444 !important;
}
#gbqlw img, #gbql, #gbu {
/*display: none !important;*/
}
#gbx1, #gbx2 {
border-bottom-color: -moz-initial !important;
border-bottom-style: none !important;
border-bottom-width: 0 !important;
}
#gbx3 {
background-attachment: scroll !important;
background-color: #343434 !important;
background-image: none !important;
background-position: top left !important;
background-repeat: repeat !important;
border-bottom-color: #242424 !important;
border-bottom-style: solid !important;
border-bottom-width: 1px !important;
height: 24px !important;
}
#gbz .gbto .gbts, #gbd .gbmt {
color: #f4f4f4 !important;
}
#lga div {
padding-top: 55px !important;
}
#loading, #stb, .aOd {
background-color: #242424 !important;
color: #f4f4f4 !important;
}
.Am1.Al {
background-color: #e9eabe !important;
}
.Ap .Au, .aaz .fN {
border-bottom-color: -moz-initial !important;
border-bottom-style: none !important;
border-bottom-width: medium !important;
border-left-color: -moz-initial !important;
border-left-style: none !important;
border-left-width: medium !important;
border-right-color: -moz-initial !important;
border-right-style: none !important;
border-right-width: medium !important;
border-top-color: -moz-initial !important;
border-top-style: none !important;
border-top-width: medium !important;
}
.Ar, .eJ, .fw {
padding-bottom: 0 !important;
padding-left: 0 !important;
padding-right: 0 !important;
padding-top: 0 !important;
}
.Ar.Au {
margin-bottom: 0 !important;
margin-left: 0 !important;
margin-right: 0 !important;
margin-top: 0 !important;
}
.Bk .G2 {
border-top-color: -moz-initial !important;
border-top-style: none !important;
border-top-width: medium !important;
}
.Bk .T-I-ax7 {
background-attachment: scroll !important;
background-color: #444459 !important;
background-image: none !important;
background-position: top left !important;
background-repeat: repeat !important;
color: #efefef !important;
}
.DJ {
background-attachment: scroll !important;
background-color: #242424 !important;
background-image: none !important;
background-position: top left !important;
background-repeat: repeat !important;
border-top-color: -moz-initial !important;
border-top-style: none !important;
border-top-width: 0px !important;
}
.DT, .gbqfif, .gssb_m, .am, .Sr, .EY, .Ep, .gb_t, .gb_t * {
color: #f4f4f4 !important;
}
.Di .amH, #topabar div {
border-bottom-color: -moz-initial !important;
border-bottom-style: none !important;
border-bottom-width: 0px !important;
border-left-color: -moz-initial !important;
border-left-style: none !important;
border-left-width: 0px !important;
border-right-color: -moz-initial !important;
border-right-style: none !important;
border-right-width: 0px !important;
border-top-color: -moz-initial !important;
border-top-style: none !important;
border-top-width: 0px !important;
}
.ER:hover, .Em {
background-attachment: scroll !important;
background-color: #444444 !important;
background-image: none !important;
background-position: top left !important;
background-repeat: repeat !important;
}
.Ed, .DE {
background-attachment: scroll !important;
background-color: #242424 !important;
background-image: none !important;
background-position: top left !important;
background-repeat: repeat !important;
}
.Eg, .EV, .Ek, .DD, .Eb, .EX, .Em {
border-bottom-color: -moz-initial !important;
border-bottom-style: none !important;
border-bottom-width: 0px !important;
border-left-color: -moz-initial !important;
border-left-style: none !important;
border-left-width: 0px !important;
border-right-color: -moz-initial !important;
border-right-style: none !important;
border-right-width: 0px !important;
border-top-color: -moz-initial !important;
border-top-style: none !important;
border-top-width: 0px !important;
}
.Eu .J-N {
border-bottom-color: transparent !important;
border-bottom-style: solid !important;
border-bottom-width: 1px !important;
border-left-color: transparent !important;
border-left-style: solid !important;
border-left-width: 1px !important;
border-right-color: transparent !important;
border-right-style: solid !important;
border-right-width: 1px !important;
border-top-color: transparent !important;
border-top-style: solid !important;
border-top-width: 1px !important;
}
.G-atb {
border-bottom-color: #444 !important;
border-bottom-style: solid !important;
border-bottom-width: 1px !important;
}
.G-atb, .G-as7-atb, .iI, .G-MI, .iE {
margin-top: 0 !important;
}
.Hd {
-webkit-box-shadow: 0px 0px 25px 0px rgba(0, 0, 0, 0.5) !important;
box-shadow: 0px 0px 25px 0px rgba(0, 0, 0, 0.5) !important;
}
.Hm {
height: 40px !important;
}
.Hy .n {
margin-bottom: 5px !important;
margin-left: 5px !important;
margin-right: 5px !important;
margin-top: 5px !important;
}
.J-J5-Ji.J-Z-M-I-Jm, .PJ {
color: #040404 !important;
}
.J-Kh {
border-top-color: #242424 !important;
border-top-style: solid !important;
border-top-width: 1px !important;
}
.J-M, .ZF-z6, .ZF-zT, .ZF-Av .lJ, .ZF-Av .lN, .ajA {
-webkit-border-radius: 3px !important;
-webkit-box-shadow: 0px 0px 0px 10px rgba(0,0,0, 0.2) !important;
background-attachment: scroll !important;
background-color: #242424 !important;
background-image: none !important;
background-position: top left !important;
background-repeat: repeat !important;
border-radius: 3px !important;
box-shadow: 0px 0px 0px 10px rgba(0,0,0, 0.2) !important;
}
.J-N-JW, .J-N-JT, .J-LC, .J-JK {
background-attachment: scroll !important;
background-color: #343434 !important;
background-image: none !important;
background-position: top left !important;
background-repeat: repeat !important;
border-bottom-color: #444444 !important;
border-bottom-style: solid !important;
border-bottom-width: 1px !important;
border-top-color: #444444 !important;
border-top-style: solid !important;
border-top-width: 1px !important;
}
.J-N-Jz, .J-awr, .J-N, .J-LC, .J-JK {
color: #efefef !important;
}
.Kj-JD * {
color: #efefef !important;
}
.Kj-JD, .Kj-JD * {
background: #242424 !important;
}
.Kj-JD-Jh {
background: #000 !important;
}
.LW-KX, .LW-KX .J-KU-Jz, .LW-KX .J-KU-Jg, .Kj-JD, .Kj-JD *, .LW-KX .J-KU {
background: #242424 !important;
color: #efefef !important;
}
.N92wfe, .UJ {
border-top-color: -moz-initial !important;
border-top-style: none !important;
border-top-width: 0 !important;
}
.NJ {
border-left-width: 0px !important;
}
.NQ, .aij {
background-attachment: scroll !important;
background-color: #3f3f3f !important;
background-image: none !important;
background-position: top left !important;
background-repeat: repeat !important;
}
.RV {
background-attachment: scroll !important;
background-color: #343434 !important;
background-image: none !important;
background-position: top left !important;
background-repeat: repeat !important;
}
.Rd {
padding-bottom: 10px !important;
padding-left: 10px !important;
padding-right: 10px !important;
padding-top: 10px !important;
}
.T-I-KE, .T-I-KE:focus {
background-color: #444 !important;
background-image: none !important;
border-bottom-color: transparent !important;
border-bottom-style: solid !important;
border-bottom-width: 1px !important;
border-left-color: transparent !important;
border-left-style: solid !important;
border-left-width: 1px !important;
border-right-color: transparent !important;
border-right-style: solid !important;
border-right-width: 1px !important;
border-top-color: transparent !important;
border-top-style: solid !important;
border-top-width: 1px !important;
}
.T-I-KE.T-I-JW {
background-color: #444 !important;
background-image: none !important;
border-bottom-color: #5d5d7a !important;
border-bottom-style: solid !important;
border-bottom-width: 1px !important;
border-left-color: #5d5d7a !important;
border-left-style: solid !important;
border-left-width: 1px !important;
border-right-color: #666 !important;
border-right-style: solid !important;
border-right-width: 1px !important;
border-top-color: #666 !important;
border-top-style: solid !important;
border-top-width: 1px !important;
}
.T-Jo, .T-Jo-Jp {
background-color: inherit !important;
}
.Tw, .Tt {
background-image: none !important;
border-left-width: 0px !important;
}
.UI .TB, .ya {
border-bottom-color: -moz-i...