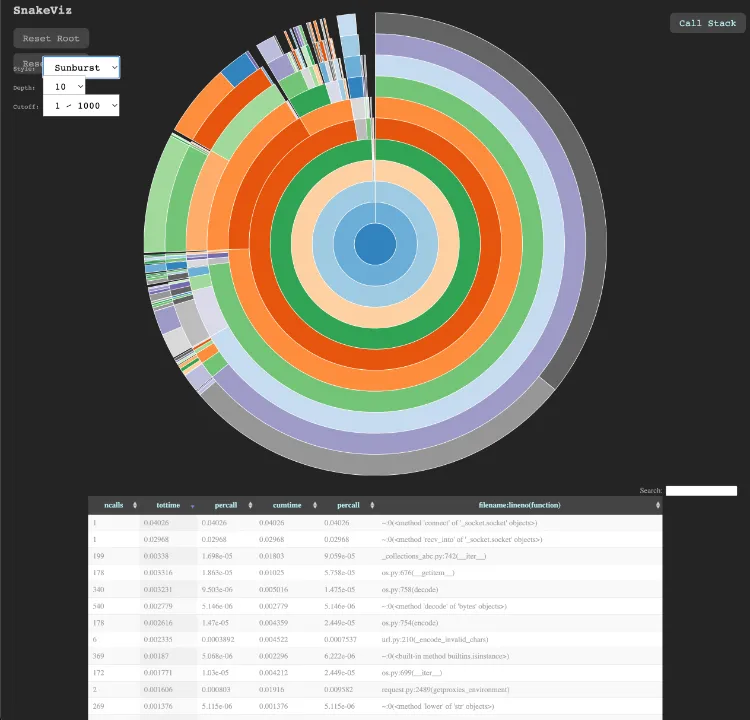
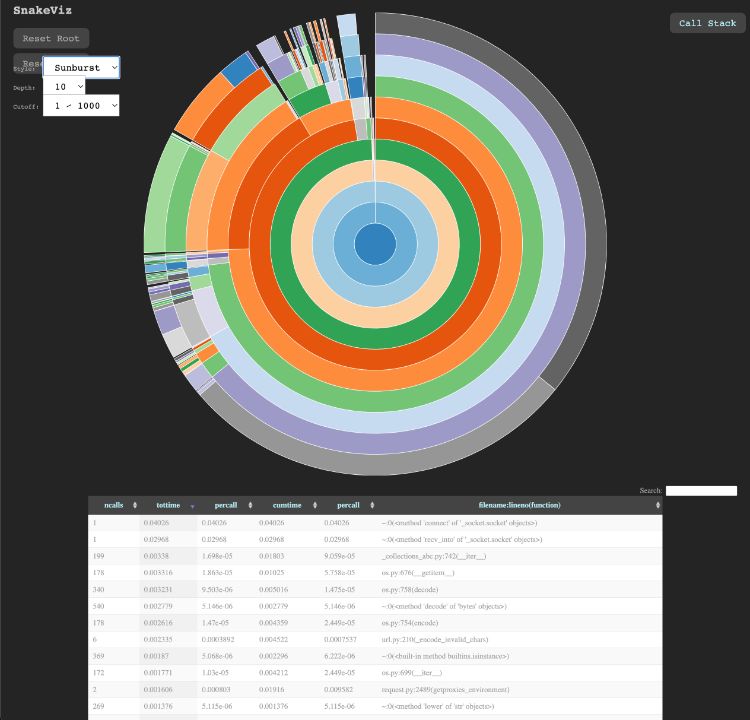
Dark theme with cyan highlights
Henanigans for SnakeViz by thenewflesh

Details
Authorthenewflesh
LicenseNo License
Categorysnakeviz
Created
Updated
Size4.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Henanigans for SnakeViz
@version 20220713.20.38
@namespace userstyles.world/user/thenewflesh
@description Dark theme with cyan highlights
@author thenewflesh
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Henanigans for SnakeViz
@namespace snakeviz
@version 0.1.0
@description Dark theme with cyan highlights
@author Alex Braun
==/UserStyle== */
@-moz-document regexp("(https?://)?[0-9.]+:[0-9]+/snakeviz.*") {
body {
padding: 20px;
background: #242424;
color: #A4A4A4;
}
thead {
background: #444444;
color: #B6ECF3;
}
#pstats-table_info {
color: #A4A4A4;
}
#pstats-table_filter > label {
color: #A4A4A4;
}
button {
font-family: monospace;
font-size: 20px;
background: #444444;
padding: 10px 20px 10px 20px;
border: 0px solid;
-webkit-border-radius: 28px;
-moz-border-radius: 28px;
border-radius: 10px;
color: #B6ECF3;
border-color: #444444;
}
button:hover {
background: #A4A4A4;
}
button:disabled {
color: #A4A4A4;
border-color: #A4A4A4;
}
button:disabled:hover {
background: white;
}
.btn-active {
background: #7EC4CF;
}
#resetbutton {
position: absolute;
top: 60px;
background: #444444;
color: #B6ECF3;
}
#snakeviz-text {
color: #A4A4A4;
font-family: monospace;
position: absolute;
top: -10px;
}
select {
font-family: monospace;
font-size: 20px;
background: white;
padding: 10px 20px 10px 20px;
}
#sv-style-label {
font-family: monospace;
position: absolute;
top: 120px;
}
#sv-depth-label {
font-family: monospace;
position: absolute;
top: 160px;
}
#sv-cutoff-label {
font-family: monospace;
position: absolute;
top: 200px;
}
#sv-call-stack {
position: absolute;
right: 0;
padding-right: 10px;
font-family: monospace;
text-align: right;
}
#sv-call-stack-list {
text-align: left;
overflow-y: scroll;
border: 2px solid gray;
background-color: white;
margin-top: 5px;
display: none;
}
#sv-call-stack-list div {
cursor: pointer;
padding: 0 10px 0 10px;
}
#sv-call-stack-list div:hover {
background-color: #B6ECF3;
}
#sv-call-stack-list div span {
display: table-cell;
}
#sv-info-div {
position: absolute;
top: 240px;
display: none;
overflow: hidden;
}
.sv-info-label {
font-weight: bold;
}
.sv-info-item {
font-family: monospace;
word-wrap: break-word;
}
#sv-error-div {
position: absolute;
display: none;
}
.sv-error-msg {
color: #F4F4F4;
background: #F77E70;
border: 3px solid #A4A4A4;
border-radius: 28px;
-webkit-border-radius: 28px;
-moz-border-radius: 28px;
padding: 10px;
}
.sv-error-msg a {
text-decoration: none;
color: #B6ECF3;
}
.sv-error-msg a:hover {
text-decoration: underline;
color: #7EC4CF;
}
.sv-error-msg p {
padding: 0 20px 0 20px;
}
.sv-error-close {
background: #F77E70;
text-align: center;
padding: 4px;
margin: 0 20px 20px 20px;
border-radius: 10px;
}
.sv-error-close:hover {
background: #F77E70;
}
/* Spinner CSS from http://tobiasahlin.com/spinkit/ */
.spinner {
display: inline-block;
width: 100px;
text-align: center;
}
.spinner > div {
width: 18px;
height: 18px;
background-color: #343434;
border-radius: 100%;
display: inline-block;
-webkit-animation: bouncedelay 1.4s infinite ease-in-out;
animation: bouncedelay 1.4s infinite ease-in-out;
/* Prevent first frame from flickering when animation starts */
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.spinner .bounce1 {
-webkit-animation-delay: -0.32s;
animation-delay: -0.32s;
}
.spinner .bounce2 {
-webkit-animation-delay: -0.16s;
animation-delay: -0.16s;
}
@-webkit-keyframes bouncedelay {
0%, 80%, 100% { -webkit-transform: scale(0.0) }
40% { -webkit-transform: scale(1.0) }
}
@keyframes bouncedelay {
0%, 80%, 100% {
transform: scale(0.0);
-webkit-transform: scale(0.0);
} 40% {
transform: scale(1.0);
-webkit-transform: scale(1.0);
}
}
}