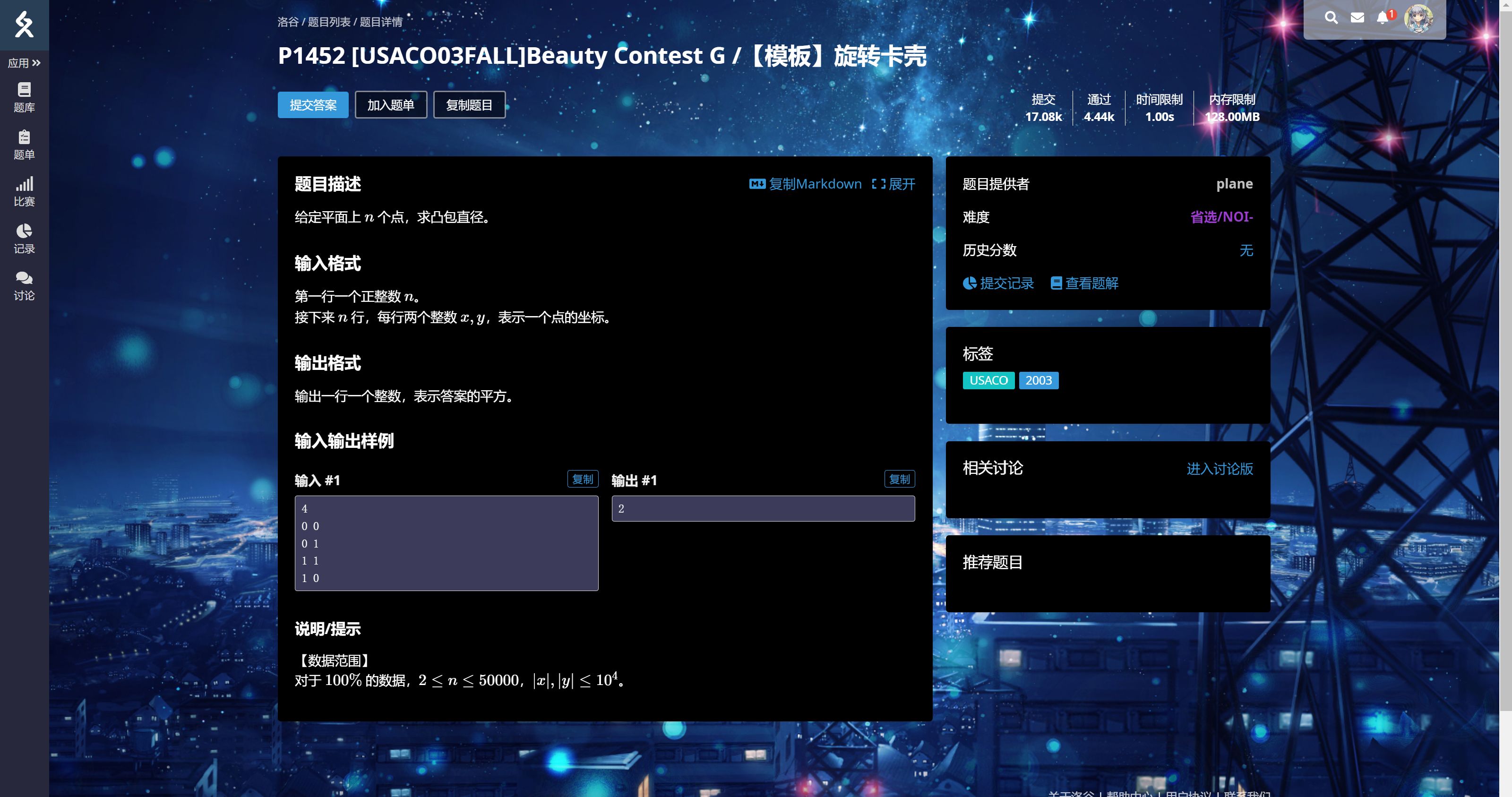
µÜŚńÜäĶāīµÖ»’╝īÕ¤║µ£¼õĖŖµś»ķ╗æÕż£µ©ĪÕ╝ÅÕɦŃĆé
µ£ēÕ╗║Ķ««’╝īÕÅ»õ╗źµ┤øĶ░Ęń¦üµłæ@The_BJX
Õ»╣ÕĤµ£¼µ┤øĶ░ĘńÜäUIķŻÄµĀ╝ÕćĀõ╣ĵ£¬õĮ£Ķ░āµĢ┤’╝īõĖ╗Ķ”üµś»ķģŹĶē▓ÕÆīĶŠ╣µĀÅŃĆé
µ│©µäÅ’╝ܵ┤øĶ░ĘÕŹÜÕ«óõ┐«õ║åŃĆé

Authorthe-bjx
LicenseBSD
Categoryluogu.com.cn
Created
Updated
Size7.8 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
µÜŚńÜäĶāīµÖ»’╝īÕ¤║µ£¼õĖŖµś»ķ╗æÕż£µ©ĪÕ╝ÅÕɦŃĆé
µ£ēÕ╗║Ķ««’╝īÕÅ»õ╗źµ┤øĶ░Ęń¦üµłæ@The_BJX
Õ»╣ÕĤµ£¼µ┤øĶ░ĘńÜäUIķŻÄµĀ╝ÕćĀõ╣ĵ£¬õĮ£Ķ░āµĢ┤’╝īõĖ╗Ķ”üµś»ķģŹĶē▓ÕÆīĶŠ╣µĀÅŃĆé
µ│©µäÅ’╝ܵ┤øĶ░ĘÕŹÜÕ«óõ┐«õ║åŃĆé
7.16.22 1.0.0Released
7.17.22 1.1.0 Õó×ÕŖĀõ║åÕ»╣exlgŃĆüµ┤øĶ░ĘńĮæµĀĪŃĆüµ┤øĶ░ʵ£ēķóśńÜäµö»µīü
emm, õĖŹĶ┐ćĶ«▓Ķ»äķĪĄķØóńŁēµ▓ĪÕüÜ’╝īµ»Ģń½¤µłæõ╣¤µ▓ĪÕÅéÕŖĀĶ»Šń©ŗ
7.19.22 1.1.2 õ┐«õ║åńé╣Õ░Åbug
/* ==UserStyle==
@name Li Luogu
@namespace github.com/openstyles/stylus
@version 1.1.2
@description A new userstyle
@author Luogu----The_BJX
==/UserStyle== */
@-moz-document regexp("^((?!blog).)*https://www.luogu.org((?!blog).)*$"), regexp("^((?!blog).)*http://www.luogu.org((?!blog).)*$"), regexp("^((?!blog).)*https://www2.luogu.org((?!blog).)*$"), regexp("^((?!blog).)*http://www2.luogu.org((?!blog).)*$"), regexp("^((?!blog).)*https://www.luogu.com.cn((?!blog).)*$"), regexp("^((?!blog).)*http://www.luogu.com.cn((?!blog).)*$") {
/* Õ£©µŁżµÅÆÕģźõ╗ŻńĀü... */
a{
/*color:#ffffff;*/
}
body {
background-image: url('https://cdn.luogu.com.cn/upload/image_hosting/wfaypre7.png');/*µŹóĶāīµÖ»ńÜäĶ»Ø’╝īĶ»ĘµŖŖurlń▓śĶ┤┤Õ£©Ķ┐ÖķćīńĮó!*/
background-repeat: no-repeat;
background-attachment: fixed;
color: #ffffff;
}
strong{
color: #eeeeee;
}
main.lfe-body {
background-color: rgb(239,239,239,0) !important;
color: #ffffff;
}
div.lg-fg-greendark {
color:rgb(10,134,32,0.79)!important;
}
div.background{
background-image: url('')!important;
background-color: rgb(0,0,0,0)!important;
}
header.am-comment-hd{
background-color: rgb(40,40,60);
}
div.am-comment-bd{
background-color: rgb(0,0,0);
color:rgb(255,255,255);
}
.am-comment-main::before{
/*background-color:rgb(40,40,60)!important;*/
color:rgb(40,40,60)!important;
fill: rgb(40,40,60)!important;
border-width: 0 0 0 0;
content:"";
}
div.header-layout.tiny[data-v-109e0409]{
background-color: rgba(40, 40, 60, .7)!important;
}
nav.lfe-body{
background-color:rgb(40,40,60)!important;
}
section.am-panel{
background-color:rgb(40,40,60);
}
div.lg-article{
background-color:rgb(40,40,60,.7);
}
div.card-header{
background-color:rgb(40,40,60);
}
div.row-wrap{
background-color:rgb(0,0,0,0);
}
div.bottom{
background-color:rgb(40,40,60);
}
.marked[data-v-5a58a989] code, .marked[data-v-5a58a989] pre{
background-color: rgb(60,60,90)!important;
}
code{
background-color: rgb(40,40,60);
color:#ffffff;
}
.card{
background-color:rgb(0,0,0);
}
span.hljs-keyword{
color: #e0b0ff;
}
path[data-v-1ad550c8]{
fill:white!important;
}
a[data-v-258e49ac]{
color: white;
}
.card[data-v-f9624136]{
background-color: rgb(0,0,0,.7);
}
pre[data-v-52f2d52f]{
background-color: rgb(40,40,60);
}
pre{
background-color: rgb(40,40,60)!important;
border-color: rgb(60,60,90)!important;
color:#998b8b;
}
div.lg-table-bg0{
background-color: rgb(40,40,60,.9);
}
a.logo-wrap{
background-color: rgb(40,40,60);
}
.am-form input[type=number], .am-form input[type=search], .am-form input[type=text], .am-form input[type=password], .am-form input[type=datetime], .am-form input[type=datetime-local], .am-form input[type=date], .am-form input[type=month], .am-form input[type=time], .am-form input[type=week], .am-form input[type=email], .am-form input[type=url], .am-form input[type=tel], .am-form input[type=color], .am-form select, .am-form textarea, .am-form-field{
background-color:rgb(40,40,60);
}
.mp-editor-menu>li>a[data-v-6d5597b1]{
color:#ffffff;
border-color:rgb(40,40,60);
}
ul[data-v-6d5597b1]{
background-color: rgb(40,40,60);
}
.content[data-v-71e80b39] {
color:#ffffff;
}
.title[data-v-71e80b39],.time[data-v-71e80b39]{
color: #ffffff;
}
.am-comment-main:after{
border-right-color:rgb(40,40,60);
}
.message-block > .message[data-v-5c0627c6]{
background-color: #38383c;
}
.header-link[data-v-e6ccd65e]{
color:white;
}
div[data-v-56d0228a]{
background-color: rgb(40,40,60)!important;
}
li[data-v-56d0228a]{
color: #ffffff;
}
.progress-frame[data-v-47712372]{
background:#454545
}
.center[data-v-572d3b30]
{
background:#000000;
}
.info-content[data-v-11e78d6a]
{
color:rgb(255,255,255,.6);
}
.inner-card{
background-color: #38383c!important;
}
.item-title[data-v-78fafe5c]{
color:#707070;
}
.exlg-emo-btn{
background-color: rgb(56,56,60);
color:#fff;
}
.exlg-emo-btn:hover{
color: rgb(56,56,60);
}
#exlg-dash-window[class=exlg-window]{
background: rgb(60,60,60,.6);
}
.hljs{
background-color:rgb(40,40,60);
color: #a6a6a6;
}
article.lg-article,.lg-article{
background-color:rgb(40,40,60,.7);
}
.am-pagination>li>a, .am-pagination>li>span{
background-color: #38383c;
}
div.mp-editor-ground[data-v-6d5597b1]{
background-color:#000000;
}
.CodeMirror-gutters{
background-color:#38383c;
}
.CodeMirror{
background-color:#000000;
color:#ffffff;
caret-color: #ffffff;
}
.mp-preview-area[data-v-6d5597b1]{
background-color:#000000;
}
.mp-preview-content[data-v-6d5597b1]{
color:#ffffff;
}
.CodeMirror-cursor{
border-left-color:#ffffff;
}
.expand[data-v-245af330]{
background:linear-gradient(rgba(0, 0, 0, 0), #000)
}
.card[data-v-796309f8]{
background-color:rgb(40,40,60,.7);
}
.color-title[data-v-303bbf52]{
color: #ffffff;
}
.mp-preview-area[data-v-a97ae32a]{
background-color:#000000;
}
.mp-preview-content[data-v-a97ae32a]{
color:#ffffff;
}
.mp-editor-toolbar[data-v-a97ae32a]{
background-color:rgb(40,40,60);
}
.mp-editor-menu>li>a[data-v-a97ae32a]{
border-color: rgb(40,40,60);
color:#fff;
}
.am-modal-dialog{
background-color:rgb(56,56,60,.7);
}
h3.exlg-code-title.exlg-beautified-cbex+pre[exlg-copy-code-block]{
background-color:rgb(40,40,60);
}
h3.exlg-code-title.exlg-beautified-cbex{
background-color:rgb(56,56,60);
}
.solution-article > .operations.float[data-v-245af330]{
background-color:rgb(0,0,0,.7);
}
#app-footer, #app-header {
background-color:transparent;
}
.card[data-v-842fdbc6]{
background-color:rgb(0,0,0,.7);
}
.float-bottom[data-v-24f898d2]{
background-color: rgb(0,0,0,.9);
}/*
button[data-v-66021821]{
background-color: rgb(100,0,0,.9);
color:#ffffff;
}*/
.popup[data-v-1d675dd8]{
background-color:#000000;
}
.apps a[data-v-1d675dd8]{
color:#ffffff;
}
.light-black[data-v-01cd4e24]{
color: #ffffff;
}
.exlg-icon:after{
background-color:rgb(40,40,60);
}
.expand-tip > span[data-v-e4b7c2ca]{
color:rgb(255,255,255,.3);
}
.frame[data-v-66fcc50b]{
background-color:rgb(40,40,60);
}
.editor textarea[data-v-2add0d3b]{
color: #fff;
}
.expand[data-v-184d9270]{
background:linear-gradient(rgba(0, 0, 0, 0), rgb(0,0,0,.7));
}
.mp-editor-menu.exlg-show-emo.exlg-show-emo-short{
background-color:rgb(40,40,60);
}
.radio-group > *[data-v-688958d9]{
color:#fff;
}
}