спастил у as1a
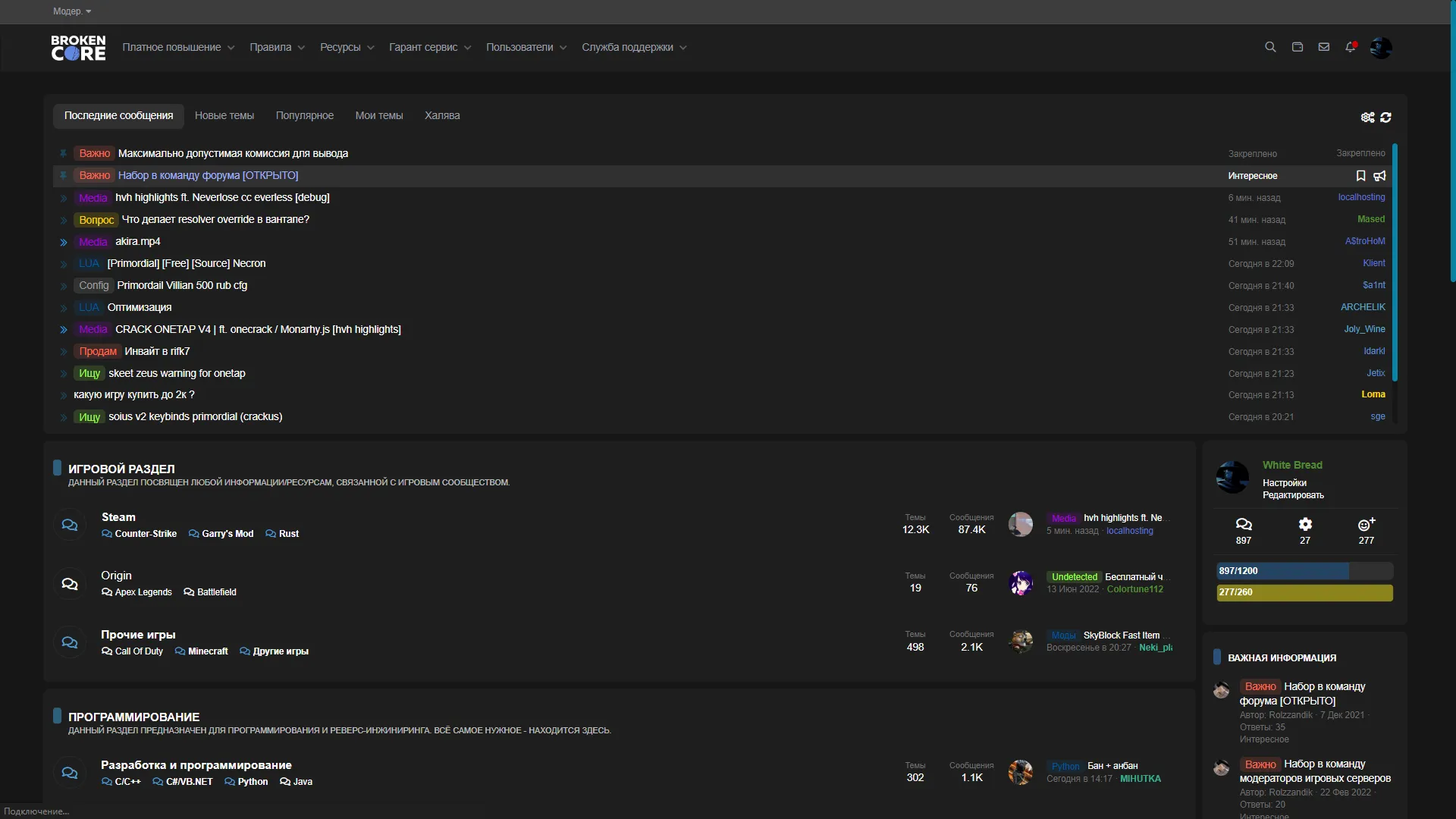
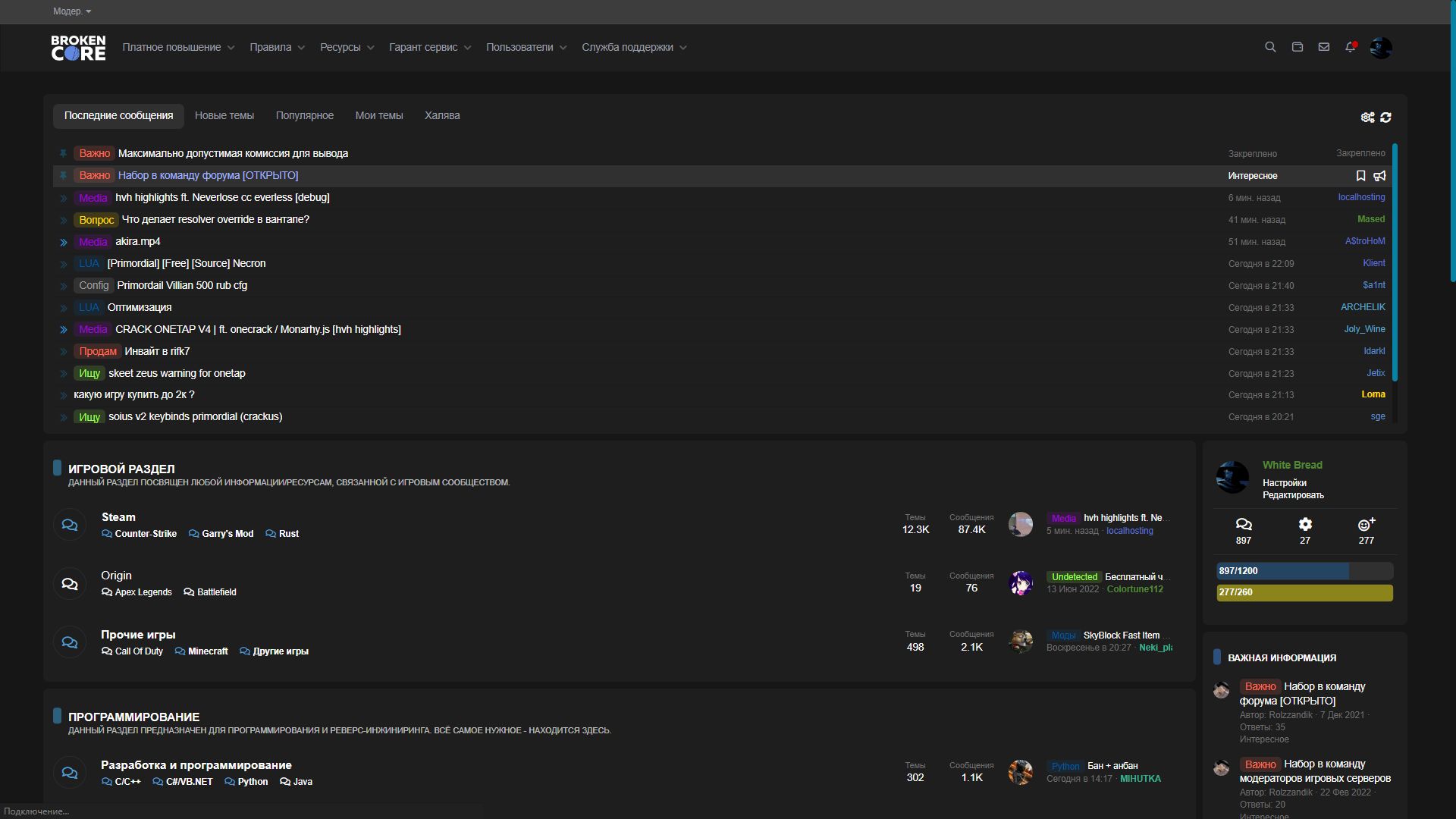
BCore Bread by whitebreadum

Details
Authorwhitebreadum
LicenseNo License
Categorybrokencore
Created
Updated
Size5.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name BCore Bread
@version 20220715.21.30
@namespace userstyles.world/user/White Bread
@description Green style for brokencore
@author White Bread
@license No License
==/UserStyle== */
@-moz-document domain("brokencore.club") {
.block-header:before {
width: 12px;
height: 24px;
-webkit-transform: translateY(-2px);
transform: translateY(-2px);
border-radius: 4px;
background: #42bdffd6;
opacity: .5;
margin-right: 10px;
float: left;
}
.fr-popup .fr-action-buttons button.fr-command {
display: inline-block;
display: inline-flex;
align-items: center;
justify-content: center;
text-decoration: none;
cursor: pointer;
border: 1px solid transparent;
white-space: nowrap;
-webkit-transition: background-color 0.25s ease;
transition: background-color 0.25s ease;
font-size: 13px;
border-radius: 8px;
padding-top: 10px;
padding-right: 15px;
padding-bottom: 10px;
padding-left: 15px;
text-align: center;
border: none;
color: #ffffff;
background: #57c1f469;
min-width: 80px;
border-color: #00ff8100 #00ff8100 #00ff8100 #00ff8100;
height: auto;
min-width: 0;
line-height: 1.4;
}
.button.button--primary, a.button.button--primary {
color: #fcfcfc;
background: #57c1f469;
border-color: #00ff8100 #00ff8100 #00ff8100 #00ff8100;
}
.fr-toolbar .fr-command.fr-btn.fr-active:not(.fr-disabled) {
color: #53b8eed6;
}
.formRow .iconic > i, .inputGroup .iconic > i, .inputChoices .iconic > i, .block-footer .iconic > i, .dataList-cell .iconic > i, .message-cell--extra .iconic > i, .formRow.dataList-cell--fa > a > i, .inputGroup.dataList-cell--fa > a > i, .inputChoices.dataList-cell--fa > a > i, .block-footer.dataList-cell--fa > a > i, .dataList-cell.dataList-cell--fa > a > i, .message-cell--extra.dataList-cell--fa > a > i, .formRow .iconic svg, .inputGroup .iconic svg, .inputChoices .iconic svg, .block-footer .iconic svg, .dataList-cell .iconic svg, .message-cell--extra .iconic svg, .formRow.dataList-cell--fa > a svg, .inputGroup.dataList-cell--fa > a svg, .inputChoices.dataList-cell--fa > a svg, .block-footer.dataList-cell--fa > a svg, .dataList-cell.dataList-cell--fa > a svg, .message-cell--extra.dataList-cell--fa > a svg {
color: #7bcaf4b5;
fill: currentColor;
}
.fr-popup .fr-action-buttons button.fr-command:not(.button--splitTrigger):hover, .fr-popup .fr-action-buttons button.fr-command.button--splitTrigger > .button-text:hover, .fr-popup .fr-action-buttons button.fr-command.button--splitTrigger > .button-menu:hover, .fr-popup .fr-action-buttons button.fr-command:not(.button--splitTrigger):focus, .fr-popup .fr-action-buttons button.fr-command.button--splitTrigger > .button-text:focus, .fr-popup .fr-action-buttons button.fr-command.button--splitTrigger > .button-menu:focus, .fr-popup .fr-action-buttons button.fr-command:not(.button--splitTrigger):active, .fr-popup .fr-action-buttons button.fr-command.button--splitTrigger > .button-text:active, .fr-popup .fr-action-buttons button.fr-command.button--splitTrigger > .button-menu:active {
background-color: #4eaecf8f;
}
.subNodeLink.subNodeLink--unread:before,
.subNodeLink.subNodeLink--unread .subNodeLink-icon {
color: #559ec8;
}
.node--unread .node-icon i:before {
opacity: 1;
color: #559ec8;
}
.lfs .tabGroup .structItem--lfsItem.is-unread .structItem-cell--icon {
color: #00bbff3d;
}
::-webkit-scrollbar-thumb {
background-color: #00c8ff9c;
border-radius: 4px;
}
.lfs .tabGroup .structItem-cell--icon {
font-size: 12px;
color: #2c9dd9;
padding-top: 8px;
padding-right: 0;
margin-right: 2px;
width: 20px;
}
.block-minorHeader:before {
content: "";
width: 12px;
height: 24px;
-webkit-transform: translateY(-5px);
transform: translateY(-5px);
border-radius: 4px;
background: #4297ffd6;
opacity: .5;
margin-right: 10px;
float: left;
}
.visitor-panel-new .ss-progress-group .progress-group:nth-child(2) .goalProgress div.progressBar {
background: #ffee0070;
}
.visitor-panel-new .ss-progress-group .progress-group:nth-child(1) .goalProgress div.progressBar {
background: #0080ff3d;
}
a.p-navgroup-link.badgeContainer:after {
content: "";
position: absolute;
top: 8px;
left: auto;
right: 6px;
width: 8px;
height: 8px;
border-radius: 50%;
background: #cf0202;
padding: 0;
border: 2px solid #1a1a1a;
font-size: 0;
}
.button,
a.button {
display: inline-block;
display: inline-flex;
align-items: center;
justify-content: center;
text-decoration: none;
cursor: pointer;
border: 1px solid transparent;
white-space: nowrap;
-webkit-transition: background-color 0.25s ease;
transition: background-color 0.25s ease;
font-size: 13px;
border-radius: 8px;
padding-top: 10px;
padding-right: 15px;
padding-bottom: 10px;
padding-left: 15px;
text-align: center;
color: #fcfcfc;
background: #4eaecf8f;
}
.p-body {
display: flex;
align-items: stretch;
flex-grow: 1;
min-height: 1px;
animation: backgroundPanel_anim 300s linear infinite;
}
}