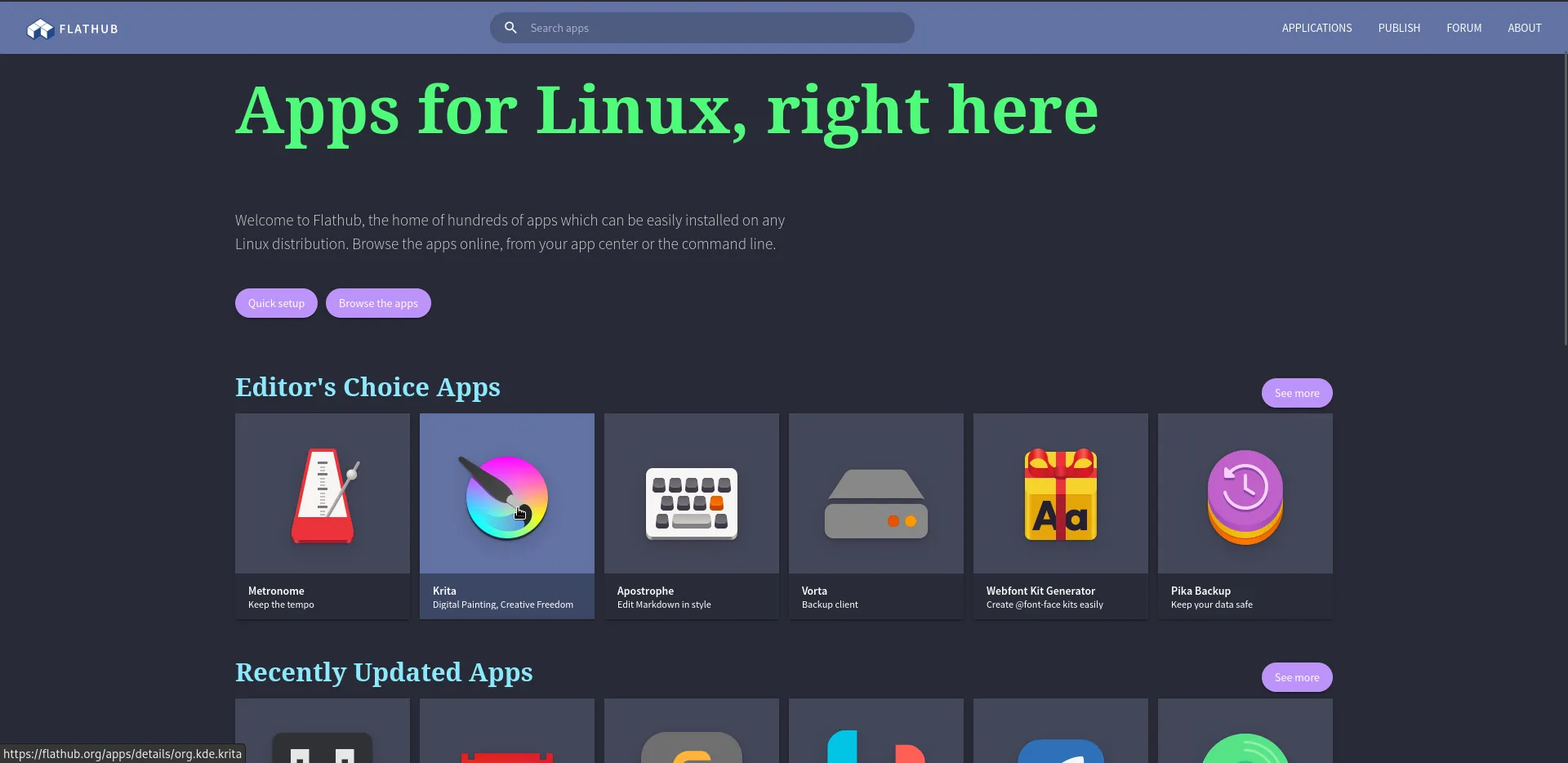
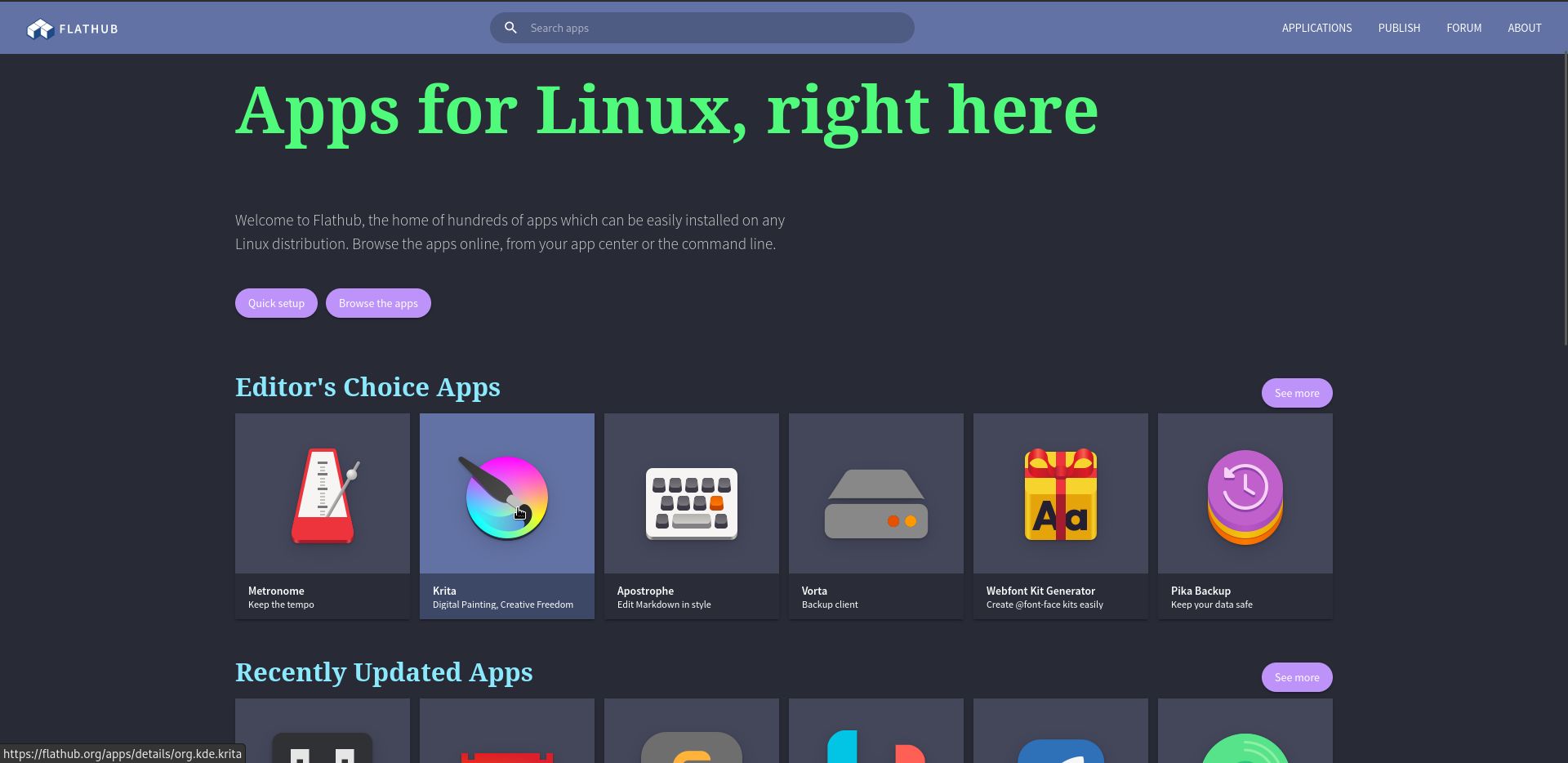
Dracula theme for flathub.org
Flathub Dracula by chemahdz

Details
Authorchemahdz
LicenseCC BY-SA
Categoryflathub
Created
Updated
Size2.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name flathub Dracula
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dracula theme for Flathub
@author Chemahdz
@license CC BY-SA https://creativecommons.org/licenses/by-sa/4.0/
==/UserStyle== */
@-moz-document domain("flathub.org") {
.drawer-container, body {
background-color: #282a36 !important;
color: #d6d6d6 !important;
}
/*Header*/
/* Logo Custom
.store-logo-button {
content: url("www.your.png");
height:3rem;
width: auto;
vertical-align: middle;
}
*/
@media screen and (max-width: 1220px) {
.store-logo-button {
display: none;
}
}
.search-box{
border-radius:90px !important;
}
.search-form{
background-color: #6272A4 !important;
}
.mat-toolbar.mat-primary{
background: #6272a4;
}
/*Store Body*/
h2{
color: #8be9fd !important;
font-family: serif !important;
font-weight: bold !important;
}
h1{
color: #50fa7b !important;
font-family: serif !important;
font-weight: bold !important;
font-size: 5rem !important;
}
.mat-grid-tile-content{
background-color: #44475a;
}
.mat-grid-tile-content:hover{
background-color: #6272A4;
transform: scale(1.03);
transition: all 0.3s;
box-shadow: 0px 1px 20px rgba(0, 0, 0, .38);
z-index: 99999
}
.mat-raised-button {
color: white;
background-color: #bd93f9 !important;
border-radius:90px;
}
.mat-raised-button:hover {
color: white;
background-color: #ff79c6 !important;
}
/*App page*/
.app-info-item-value-text {
color: #FFF !important;
}
.app-info-item-title {
color:#6272A4 !important;
font-size:13px;
line-height:16px
}
.app-info-item-value-link {
color: #BD93F9 !important;
transition: color .35s;
text-decoration: none;
}
.app-info-item-value-link:hover {
color: #FF79C6 !important;
transition: color .35s;
text-decoration: none !important;
}
/* Browse the Apps */
.mat-drawer-inner-container{
background-color: #282a36 !important;
color: #50FA7B;
}
.docs-component-viewer-nav-content{
background-color: #0000 !important;
}
.mat-drawer{
background-color: #282a36 !important;
}
.mat-drawer a{
color: #FFF !important;
}
.docs-component-viewer-nav-content a.docs-component-viewer-sidenav-item-selected,
.docs-component-viewer-nav-content a:hover {
color:#FF79C6!important
}
}