It's ONLY for a WIDESCREEN(1920x1080)!
► Additional Userstyles to my "Flickr Widescreen (Part 1):
Flickr Widescreen (Part 2) v.294 (USw) by decembre
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/131452.user.css

Details
Authordecembre
LicenseNo License
Categoryflickr, widescreen, wide screen
Created
Updated
Size227 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
▶ NOTES (2023.08):
- Updated ONLY on Userstyles.world (USw) and GreasyFork:
Usersytles.org is broken for me (their new design don't permit Login! - request done 2023.08) - (2023.08) Adaptation for the NEW 3 dots menu for comments.
▶ All My "Flickr WideSreen" userstyles at once :
You have 2 alternatives.
UserStyles World (USw):
Flickr WideScreen - BigONE [UserStyles World (USw)]
GreasyFork:
Flickr WideScreen - BigONE [GreasyFork]
About this new function in GreasyFork, read:
[Beta] User CSS support
Initially, due an Userstyles.org size limit, it was need to split it in 3 parts:
- Flickr Widescreen (Part 1):
The first and principal to install.
- Flickr Widescreen (Part 2):
Adaptation for GM (Adaptation for some great Userscripts i use a lot , since a long time...),
and Additional styles for some some unused pages.
- Flickr WideScreen - Dark and Grey:
Dark and Gray flavor
But,for a better results, it's recommended to install these 3 userstyles together in one shot).
========================================
►► What This Userstyle Change ? :
Some special advantages are offer by this Userstyle:
► Hidden Flickr Nav bar:
Hide the Top Nav Bar until you hover the Little Red Arrow ( at the middle/ top).
or the MAIL Alert Envelope Icon with the number of Mails Waiting (Appear only if you receive a mail...)
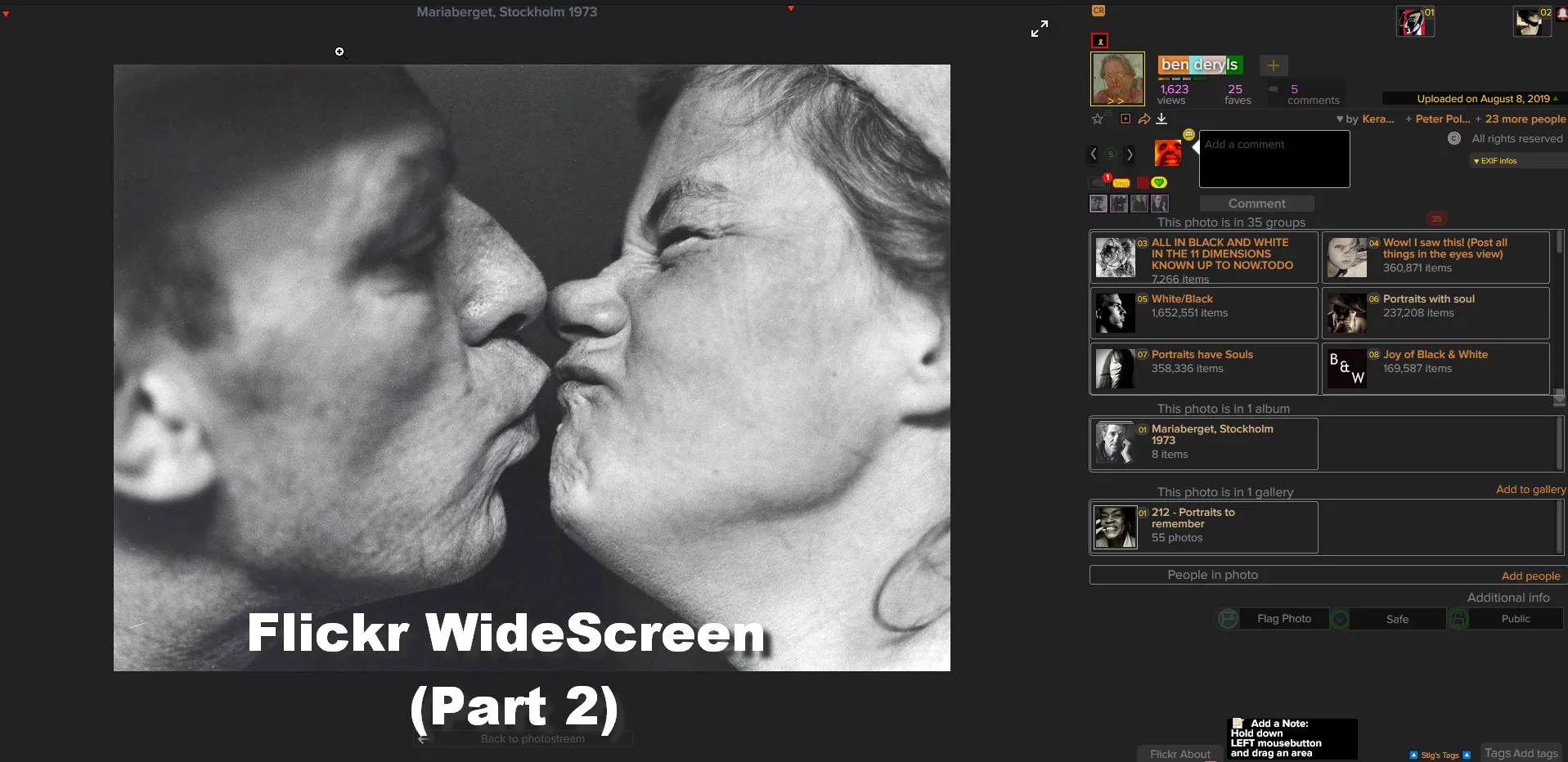
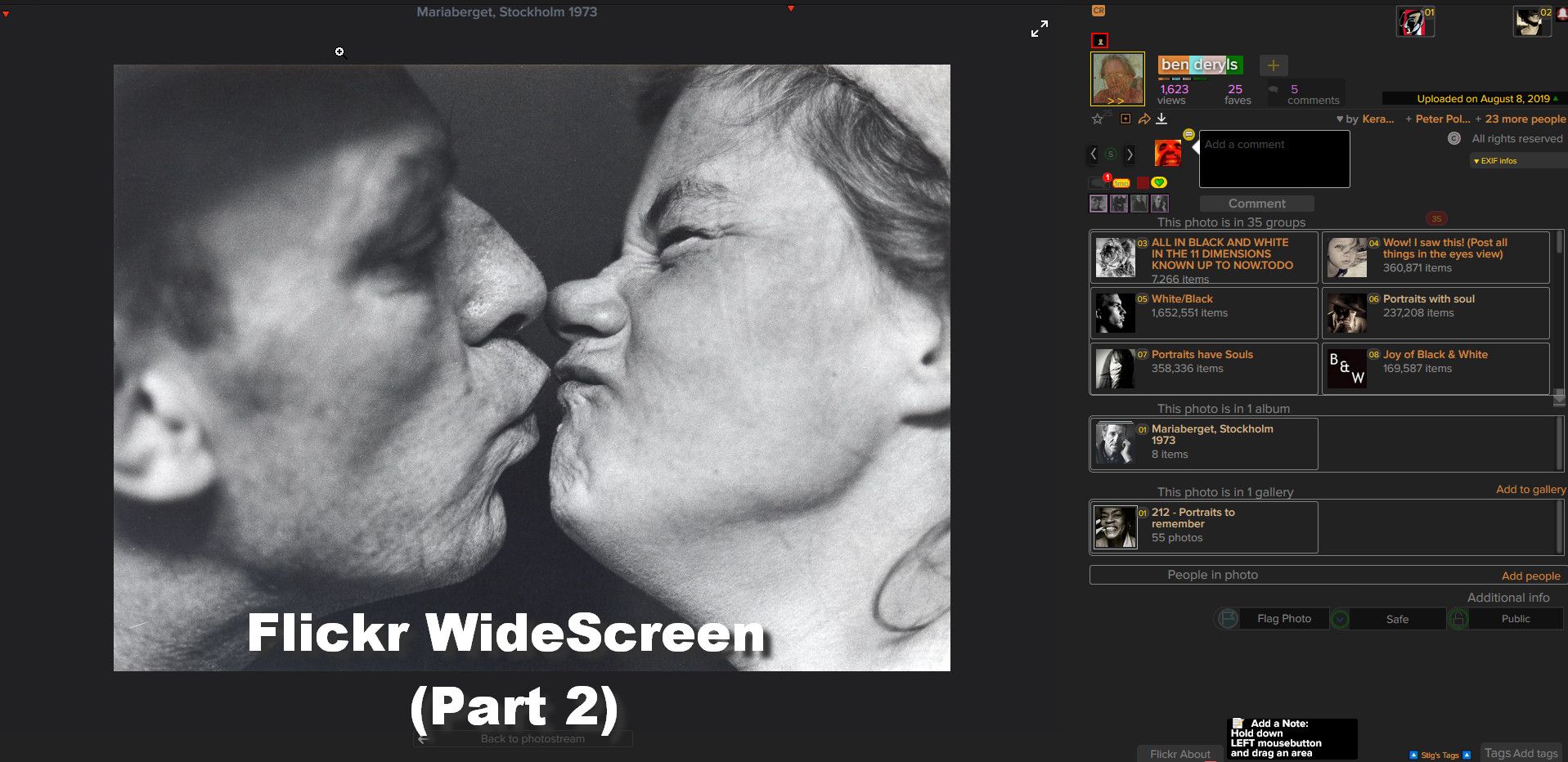
►► PHOTO Page Very Clear:
The Place for the photo is big (Heavy Use of Hover...).
All is visible in the windows without scrolling.
Infos / Actions are moved on Right Side of the Photo:
- Left Side: 2/3 space for the Photo or Video
- Right Side: 1/3 space for Infos and Actions.
- PHOTO Title on Top, Description stay at the bottom (hidden until you hover an arrow)
- Comment Form moved Right Side, Near User Avatar.
- Comments are hidden and visible until you hover the "Comment Icon" near the Comment Form.
They are shown by an overlay on the picture. A Comment counter is added to know where you are... .
- Reverse order in Photo page for:
Comments and Favorits user list
- Polls / Sets / Favs List: Counter, Scrollable , and compacted (Use Hover if too long).
- Panels "People in this Photo", "Tags" and "About Flickr": Moved at the bottom of the page (visible on hover too).
- Polls / Sets / Favs List: Counter, Scrollable , and compacted (Use Hover if too long).
- Panels "People in this Photo", "Tags" and "About Flickr": Moved at the bottom of the page (visible on hover too).
► Alternative to the Justified in the ARCHIVES pages:
Show the Hidden Options Bar.
So, Now you can chose the ARCHIVES Thumbnail size (Square - Small - Medium - Large)
► Thumbnail Zoom Plus facility:
Always maintain the capacity to use Thumbnail Zoom Plus, Firefox Addon and see the larger Photo.
► All "too flashy" Generics Buddy User Icons are muted :
Styled to be gray by a grayscale filter
►► Others Pages:
- All Thumbnails (Small and Justified): Total restyle
- Justified View :
. Row counter.
. Pagination Vertical on the left side.
Many small adaptations are done in many part of Flickr Pages....
You need to test it !
Some Recommendations:
► For Better result you need to use a dark and minimal scrollbars with it ("minimal" because without it, some scrolling list can lost columns):
For Firefox Quantum / Chrome (with Stylus):
Overlay Scrollbars - easy customizable
For Waterfox "Classic" 56:
My Firefox - Slim Dark Scrollbar
► Better with Addon for images preview:
- Thumbnail Zoom Plus, Firefox Addon par David Adler (support discontinued) :
Shows full image when you hover over a thumbnail.
But you can use too (same usage): - Imagus
- Image Max URL
Notes:
► v.174 (08.09.2021) - Add support to the New Notification System (work in progress...):
Ramping New Flickr Notifications Center and Settings to all members.
► Fight these New Flickr Adds (2020):
- With Chrome and Firefox Quantum:
Use uBlock Origin by Raymond Hill
- Waterfox Classic you need too:
Scriptlet Doctor
Read:
uBlockOrigin - Del "Upgrade to Flickr Pro to hide these ads" (with Addon "Scriptlet Doctor")
► You can test my other Userstyles (For now, always on userstyles.org, IF you can use their new Design...).
Many are better for A WIDE SCREEN (1920x1080)!.
- For Pool BETA (2020):
Flickr WideScreen - Pool No Beta - Small - For Favorites (2020):
Flickr WideScreen - Favorites (Small) - For Flickr Viewers :
Flickr WideScreen (Viewers) - DACKR Viewer
Flickr WideScreen (Viewer) - FlickRiver
Flickr WideScreen (Viewers) - FlickrHiveMind
► Use with them: Useful greasemonkey companions (write by me).
- Flickr - AUTO ShowAllGroups (Photo Page)
► Flickr - AUTO More Comments:
- More Comments: Load all the comments without need to click on the "Load more comments"
- Flickr - AUTO Video Play
- Flickr - AUTO Video Replay
- Flickr - AUTO More Mini Thumbnail:
This script move the Mini-thumbnail under the user buddy icon and expand it on hover while it auto load more thumbnail in it.
An indicator show the origin of the mini-thumbnail:
- Stream
- Favs
etc...
I use it always to navigate in stream, favs etc.... from Photo page.
► Greasemonkey's Scripts that i use a lot too:
- Flickr ★ Surf (USO Mirror)
► Scripts Broken? read :
Photopage scripts broken (HTTPS?)
► Addon for images preview:
- Thumbnail Zoom Plus, Firefox Addon par David Adler (support discontinued) :
Shows full image when you hover over a thumbnail.
But you can use too (same usage):
- Imagus
- Image Max URL
Or an userscript:
- Picviewer CE+
"Powerful picture viewing tool online, which can popup/scale/rotate/batch save pictures automatically"
▶ You Can Find Many Other Updated Infos About Flickr Extensions / Userscripts / Userstyles / Applications..
In :
► My BIG List (After New Photo Page Design (2014)) - Updated 2020.
►► Additional Userstyle for some userscripts (GM : Greasemonkey) i use since a long time:
► Flickr Functional Suite By Charles Tilford (USO Mirror)
I Use it a lot and GOOD news, the author , Charles Tilford, sent to me an Update which work with the last Firefox.
Thanks to him!.
My Working Backup:(removed if the author update it):
Flickr Functional Suite - NEW 2014
► Flickr PM , with my TWEAK Script : Icons/new links for "flickr PM"
My Working Backup:
GM - Flickr PM TWEAKED - 2016
► Number of Favs on Photostream Photos, and Pool pages (USO Mirror) "
My Working Backup:
GM - Number of Favs on Photostream (Alesadam) Tweak Https+Require
► Stig's Flickr Fixr - Multifeature browser extensions (or userscript)
► Flickr Cross-Recommendations - LAST Patch (USO Mirror)" Thumbnail :
ADD a Reserved Space (at the Bottom of the SideBar)for its thumbnail, tweaked by me to have 3 rows of thumbs (27thumbs).
My Working Backup:
GM - Flickr Cross-Recommendations - NEW Flickr (avr 2015)
► Flickr Commented On (USO MIRROR) was broken... But can be fixed :
The following change to the script fixed this problem for me.... :
My Working Backup:
GM - Flickr Commented On (HTTPS) - TWEAK
► Flickr Quick Links, By steeev (USO Mirror)
(showing them in the Flickr Nav Bar (after Hover)
► Flickr Buddy Interesting (USO Mirror) :
Quick access to user's interesting photos from the Buddy Icon Menu.
I tweak it to show quickly 250 thumbs at once(Fill all the windows) !!!
My Working Backup:
GM - Flickr Buddy Interesting by Pierre Andrews - TWEAK
►► My Others Flickr AUTO scripts:
-
Flickr - AUTO View User Infos and More Comments
It's a way to have the old User Buddy Dropdown menu we had before.
When it's enable, a yellow border and the text "INFOS..." appear on the User's Buddy Icon (Top /Right Side)in Photo pages and on album Set pages(Top Header )
It Show the User's Infos when you hover it.
Bonus : it auto load all the comments. -
Flickr - AUTO More Mini Thumbnail:
This script AUTO Load More Preview on HOVER of the mini Thumbnail on Photo Page.
► Add support for Stig's Flickr Fixr - Multifeature browser extensions (or userscript)
►► You Can Find Many Other Updated Infos About Flickr Extensions / Userscripts / Userstyles / Applications..
In :
► My BIG List (After New Photo Page Design (avr 2015)) - Updated 2020
►► More infos and screenshots:
All my Userstyles for Flickr: Photo Page with all my Tweaks [Flickr]
And :
[userstyles] "Flickr WideScreen & BigONE" [in Flickr Hacks
▶▶ Last Changes in v.47....121 (USW)w):
Last Changes:
- (2023.08) Adaptation for Flickr update, around the NEW "3 dots menu for comments", read:
Edit userstyle — UserStyles.world - Adaptation for new Code Change in Photo Page (2020.06.11):
“.photo-notes-scrappy-view-OLD” revert to “.photo-notes-scrappy-view”
”.photo-well-scrappy-view-OLD” revert to “.photo-well-scrappy-view” - Photo Pages: rework
- Rework Slide Show
► (11.2021) Adaptation for Flickr update :
New function? - User info Modal on hover the user buddy icon (On photo page )
► v.177: Rework of the Photo page (Right side reorganized and aligned)
Photo / Buddy Icon Editor, All Modal popups, Title/Description Editor, "Add to Pool/ Gallery" (with click on "+" icon), Fav Star, Top header improve, Pool Discussion / Help Forum, no ADS in Photo page ...... etc ..
Others changes:
- Rework Slide Show
- Add Support The New Notification System (work in progress...):
Ramping New Flickr Notifications Center and Settings to all members. - Safety Level indicator (on top near buddy icon)
- Fav Star - rework (Flat style: Not the NEW ugly animation)
- Improve the Pool Beta and No Beta pages
- Mini Thumbnail in photo page
- Photo page: Comment Form Enlarge (height on hover) + Emoji Comments
- Map indicator in Photo Page.
- Add a Dark Minimal style for readability (but it's better to use my :
Flickr WideScreen - Dark & Grey
(you can remove it - Top of my CSS - if you don't like) - General Corrections (last one in first):
Many in v.176:
Photo / Buddy Icon Editor, All Modal popups, Title/Description Editor, "Add to Pool/ Gallery" (with click on "+" icon), Fav Star, Top header improve, Pool Discussion / Help Forum, no ADS in Photo page ...... etc .
Find Others Userstyles by me?:
► UserStyles.world [USw] (the best alternative to Userstyles.org)
decembre [USw] - BROKEN for me (2023.08)
► USO Archives (Faster and more usable than Userstyles.org):
Decembre [UserStyles.org Archive]
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Flickr WideScreen (Part 2) v.294 (USw)
@namespace flickr.com
@version 2.940.00
@author decembre
@description Flickr using at its maximum a WideScreen
@license unlicense
==/UserStyle== */
@-moz-document domain("flickr.com") {
/* FLICKR - 0 - Flickr WideScreen (Part 2) v.294 === */
/* ==== A - FLICKR - 0 - Flickr WideScreen (Part 2) v.294 (new294) - COMMENTS ACTION ==== */
/* START == ADDITIONALS STYLE ==== */
/* MAPS PAG */
#whole_holder {
height: 958px;
width: 1908px;
top: 0px !important;
}
.leaflet-container {
height: 946px !important;
}
.leaflet-control-container {
top: -19px !important;
}
#f_div_current_mode_tab {
display: inline-block !important;
width: 701px !important;
left: 283px !important;
padding: 5px !important;
}
#f_div_current_mode_tab>div {
display: inline-block !important;
width: 701px !important;
padding: 9px 5px;
text-align: left;
}
#numap_group_link {
display: inline-block !important;
width: 701px !important;
}
#numap_group_link a {
display: inline-block !important;
width: 701px !important;
text-align: left;
}
#f_div_search_mode_tab {
background-image: none !important;
background-color: rgba(0, 0, 0, 0.54) !important;
}
#f_div_photo_ribbon_holder {
top: 86vh !important;
}
#f_div_current_mode_tab{
width: 856px !important;
height: 30px !important;
line-height: 10px;
top: 56px;
left: 0 !important;
margin-left: 200px;
margin-top: -1px;
padding: 0 !important;
text-align: left !important;
background-color: rgba(0, 0, 0, 0.54) !important;
}
#f_div_current_mode_tab>div>div {
float: right;
width: 300px;
margin-top: 0.5em;
text-align: right;
}
#f_div_search_mode_tab {
height: 30px !important;
line-height: 10px !important;
left: 1106px !important;
text-align: center;
}
/* CAMERA ROLL */
.cameraroll-tools-view.restyle .toolbar {
border-top: 1px solid gray !important;
border-bottom: 1px solid gray !important;
}
.cameraroll-tools-view.restyle .fixed {
top: 50px !important;
border-top: 1px solid gray !important;
border-bottom: 1px solid gray !important;
}
.cameraroll-edit-dialog-people-view ,
.fluid .cameraroll-edit-dialog .cameraroll-edit-photos-meta-container > .tags-container {
width: 100% !important;
}
/* ORGANIZE */
.gray_menu_buttons li span.button {
padding: 1px 0 !important;
}
li.no_menu_li .button span:hover {
border-radius: 6px !important;
padding: 3px 6px 1px 6px !important;
}
/* POOL EDIT ABOUT / CHECK INVIT SENT */
#Main h1#Tertiary + table tbody, #Main h1#Tertiary + table tbody > tr ,
#Main h1#Tertiary + table tbody ,
#Main h1#Tertiary + table {
position: relative !important;
display: inline-block ;
width: 100% !important;
padding: 0 ;
text-align: left !important;
background: transparent !important;
}
#Main h1#Tertiary + table tbody tr td#Hint + #GoodStuff:not(.admin_moderation) {
position: relative !important;
display: inline-block ;
width: 909px !important;
width: 70% !important;
left: 450px ;
top: 0px;
margin-top: 20px ;
padding: 0 ;
text-align: center !important;
}
/* POOL INVIT CONF */
.group-18-plus-confirmation-view {
position: absolute !important;
top: 99px !important;
left: 274px !important;
}
/* POOL - INVIT - CTS ADMIN */
#Tertiary + .ThinCase>form[action="/groups_join.gne"] {
display: inline-block ;
padding: 5px ;
text-align: left ;
border-radius: 5px;
border: 1px solid gray;
}
/* (new231) MAIL MES/POOL SEND INVIT/DEL COM - SETTING ADMIN POOL */
#GoodStuff>form {
display: inline-block !important;
width: 100% !important;
max-width: 705px !important;
min-width: 705px !important;
border-radius: 5px !important;
padding: 15px 0px 5px 20px !important;
border: 1px solid red ;
}
.FlickrMailMessage {
display: inline-block ;
width: 400px ;
margin-top: 75px ;
margin-left: -190px ;
padding: 20px ;
}
/* POOL - SEND INVIT */
/* OOL INVI/ADMIN/ (NOT) MAIL - MES */
#global-nav.styleguide-global-nav + #Main #subnav-refresh + script#subnav-template-photopicker + script#subnav-template-positionmask + h1#Tertiary {
position: relative !important;
display: inline-block !important;
width: 90% !important;
height: 25px !important;
line-height: 20px !important;
left: 30px !important;
top: 80px !important;
margin-bottom: 35px !important;
padding: 0 !important;
text-align: center !important;
}
/* POOL INIT SENT */
#global-nav.styleguide-global-nav + #Main #subnav-refresh + script#subnav-template-photopicker + script#subnav-template-positionmask + h1#Tertiary + table tbody tr #GoodStuff:not(.admin_moderation) {
left: 0px !important;
}
/* POOL INVIT - CHECK INVIT */
#Main> #subnav-template-positionmask + h1 {
position: relative !important;
display: inline-block !important;
width: 100% !important;
height: 28px !important;
line-height: 24px !important;
left: 5px !important;
top: 75px !important;
padding: 0 !important;
text-align: center !important;
}
#Main> #subnav-template-positionmask + h1 + table:not(.PeopleResults):not(#Photo):not(#SubNav):not(.TopicListing) {
width: 100% !important;
min-height: 792px !important;
margin-top: 30px !important;
}
#Main> #subnav-template-positionmask + h1 + table:not(.PeopleResults):not(#Photo):not(#SubNav):not(.TopicListing) tbody tr ,
#Main> #subnav-template-positionmask + h1 + table:not(.PeopleResults):not(#Photo):not(#SubNav):not(.TopicListing) tbody {
display: inline-block !important;
width: 100% !important;
min-height: 792px !important;
}
#Main > h1#Tertiary + .Problem {
position: relative !important;
display: inline-block !important;
width: 1120px !important;
height: 20px !important;
line-height: 20px !important;
left: 770px !important;
top: 30px !important;
margin-bottom: -77px !important;
text-align: left !important;
}
#invite-friends {
margin-top: 80px ;
}
#Main .subnav-refresh.groups.subnav-view.subnav-state-ready + script + script + h1 + table tbody tr td#Hint {
position: relative ;
display: inline-block ;
width: 100% ;
max-width: 450px ;
min-width: 450px ;
left: -10px ;
margin-top: -60px ;
padding: 5px ;
text-align: left ;
overflow: hidden ;
}
#Main .subnav-refresh.groups.subnav-view.subnav-state-ready + script + script + h1 + table tbody tr td#Hint p {
width: 430px !important;
height: auto ;
padding: 5px ;
}
/* POOL INVIT - "invit sent to ... " */
#Main > #subnav-template-positionmask + h1#Tertiary +table #GoodStuff {
position: relative ;
display: inline-block !important;
height: 100% !important;
min-height: 80vh !important;
max-height: 80vh !important;
min-width: 99.8% !important;
max-width: 99.8% !important;
margin-top: -30px ;
overflow: hidden !important;
overflow-y: auto !important;
border: 1px solid red !important;
}
#GoodStuff p.NoResult + ul ,
#GoodStuff p.Confirm + ul {
display: inline-block ;
max-height: 360px ;
min-height: 360px ;
width: 1760px ;
overflow: hidden ;
overflow-y: auto ;
}
#GoodStuff p.Confirm {
margin-bottom: 0px ;
margin-top: 0px ;
}
/* DENIE POOL INVIT */
#GoodStuff p.NoResult {
display: inline-block ;
width: 100% ;
margin-bottom: -12px;
margin-top: -6px;
text-align: center ;
}
#GoodStuff p.NoResult + ul li ,
#GoodStuff p.Confirm + ul li {
display: inline-block ;
width: 250px ;
float: left ;
white-space: nowrap ;
overflow: hidden ;
text-overflow: ellipsis ;
}
/* "PHO OFF" - CHECK - INVIT/HELP DISC */
/* END URL SPECIF */
#Main h1#Tertiary + table tbody tr #GoodStuff {
position: relative ;
display: inline-block ;
width: 1900px ;
margin-top: -20px ;
}
/* POOL INVIT */
#Main #subnav-refresh ~ h1 + table tbody tr td#Hint + #GoodStuff:not(.admin_moderation) > h3 {
margin-top: 111px !important;
}
#GoodStuff>form[action="groups_invite.gne"] {
width: 400px ;
margin-top: 0px !important;
padding: 5px !important;
}
#group-invite-container {
display: inline-block ;
width: 400px ;
margin-top: 40px ;
margin-left: 700px ;
padding: 20px ;
}
#GoodStuff>form[action*="deletecomment"] {
margin-left: 0px ;
width: 400px ;
padding: 20px ;
}
#group-invite-form>p>textarea {
padding: 10px ;
}
.bo-selecta li p.measured span.name .realname ,
.bo-selecta li p.measured span.name strong.username ,
#BoSelectaResultsBox li p span.name .realname ,
#BoSelectaResultsBox li p span.name strong.username {
margin-left: 28px !important;
}
/* (new225COM) POOL INVIT OLD FORM:
https://www.flickr.com/groups_invite.gne?id=947672@N21&no_js=1
============================ */
h1#Tertiary + p + table tbody tr td h3 + form[action="groups_invite.gne"] {
/* position: absolute !important; */
/* display: inline-block !important; */
width: 100% !important;
min-width: 98vw !important;
max-width: 98vw !important;
margin: 0;
padding: 05px !important;
border: 1px solid #333 !important;
}
/* LEFT SIDE */
h1#Tertiary + p + table tbody tr td h3 + form[action="groups_invite.gne"] > table {
display: inline-block !important;
/* float: left !important; */
width: 62% !important;
height: 100% !important;
min-height: 79vh !important;
max-height: 79vh !important;
overflow: hidden !important;
overflow-y: auto !important;
background: #333 !important;
}
h1#Tertiary + p + table ...