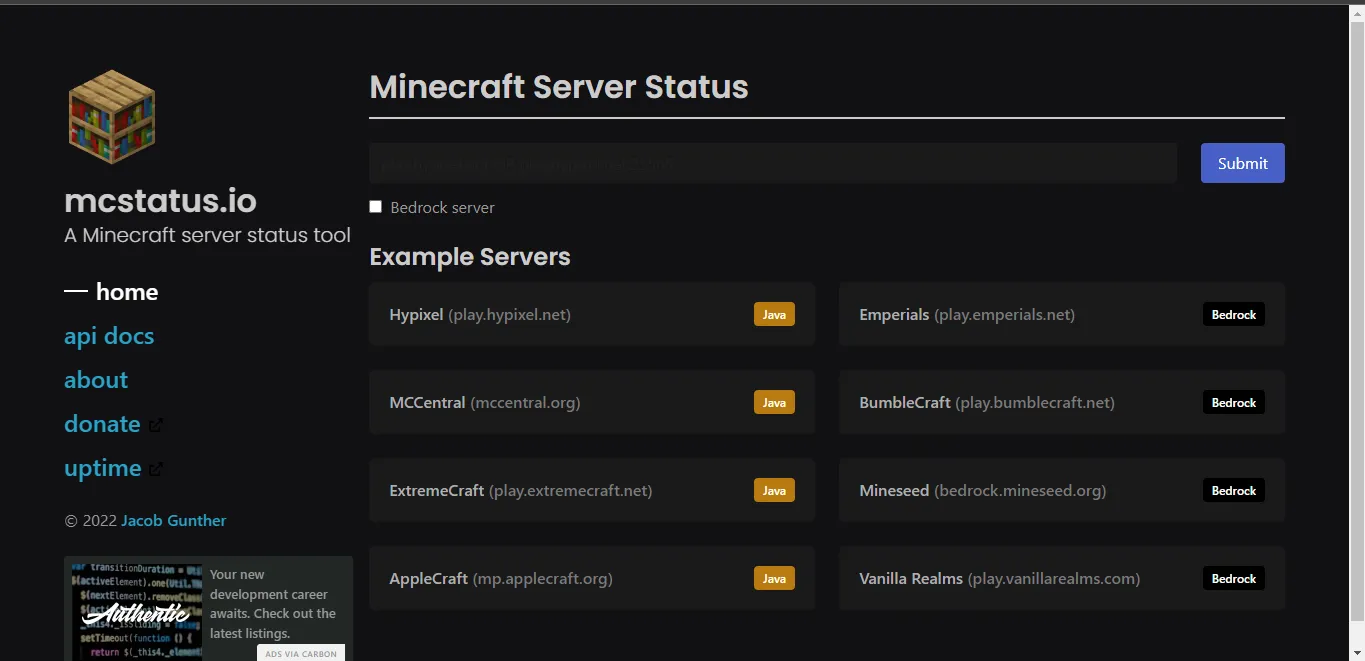
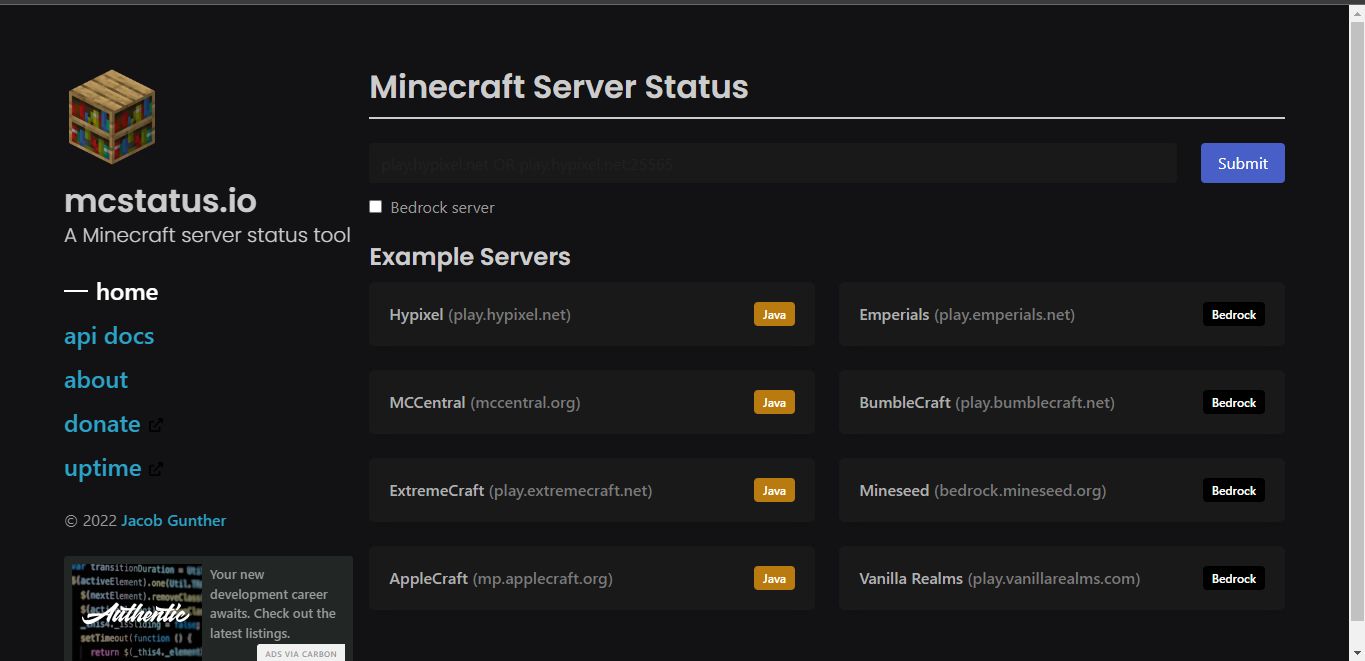
Black theme for mcstatus.io
mcstatus.io - black by xiggeush

Details
Authorxiggeush
LicenseNo License
Categoryuserstyles
Created
Updated
Size3.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.mcstatus.io - 25.07.2022, 10:23:10
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("www.mcstatus.io") {
body {
color: #999;
font-size: 1em;
font-weight: 400;
line-height: 1.5;
}
html {
background-color: #121113;
font-size: 16px;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
min-width: 300px;
overflow-x: hidden;
overflow-y: scroll;
text-rendering: optimizeLegibility;
text-size-adjust: 100%;
}
.title {
color: #ccc;
font-family: Poppins,sans-serif;
font-size: 2rem;
font-weight: 600;
line-height: 1.125;
}
h1.title {
border-bottom: 2px solid #ccc;
padding-bottom: .75rem;
}
.subtitle {
color: #ccc;
font-family: Poppins,sans-serif;
font-size: 1.25rem;
font-weight: 300;
line-height: 1.25;
}
.content h1, .content h2, .content h3, .content h4, .content h5, .content h6 {
color: #ccc;
font-weight: 600;
line-height: 1.125;
}
code {
background-color: #222725;
color: #edf393;
font-size: .875em;
font-weight: 400;
padding: .25em .5em;
}
a {
color: #2ba2c7;
font-weight: 600;
cursor: pointer;
text-decoration: none;
}
a:hover {
color: #fff;
transition: 0.2s;
}
a.is-size-4.is-active {
color: #fff;
}
nav a:before {
content: "";
position: absolute;
display: inline-block;
width: 0;
height: 2px;
background: #fff;
top: 50%;
-webkit-transition: width .25s ease,opacity .25s ease;
-moz-transition: width .25s ease,opacity .25s ease;
transition: width .25s ease,opacity .25s ease;
opacity: 0;
}
#carbonads {
font-family: -apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,Helvetica,Arial,sans-serif;
display: -moz-box;
display: flex;
max-width: 330px;
background-color: #222725;
/* border: 1px solid #222725; */
padding: .5rem;
border-radius: 3px;
z-index: 100;
}
.box {
background-color: #19191a;
border-radius: 6px;
-webkit-box-shadow: 0 0.5em 1em -0.125em rgb(10 10 10 / 10%), 0 0 0 1px rgb(10 10 10 / 2%);
-moz-box-shadow: 0 .5em 1em -.125em rgba(10,10,10,.1),0 0 0 1px rgba(10,10,10,.02);
box-shadow: 0 .5em 1em -.125emrgba(10,10,10,.1),0 0 0 1pxrgba(10,10,10,.02);
color: #afafaf;
display: block;
padding: 1.25rem;
}
.tag:not(body).is-info {
background-color: #000;
color: #fff;
}
.tag:not(body).is-success {
background-color: #b97a10;
color: #fff;
}
.input, .select select, .textarea {
background-color: #19191a;
/* border-color: #afafaf; */
border-radius: 4px;
color: #afafaf;
}
.card-header-title {
-moz-box-align: center;
align-items: center;
color: #363636;
display: -moz-box;
display: flex;
-moz-box-flex: 1;
flex-grow: 1;
font-weight: 700;
padding: .75rem 1rem;
background: #19191a;
color: #afafaf;
}
.card-content {
background-color: #19191a;
color: #afafaf;
padding: 1.5rem;
}
.table th {
color: #afafaf;
}
.table td, .table th {
/* border: solid #dbdbdb; */
border-width: 0 0 1px;
padding: .5em .75em;
vertical-align: top;
}
table td:not([align]), table th:not([align]) {
text-align: inherit;
color: #afafaf;
}
.table.is-hoverable.is-striped tbody tr:not(.is-selected):hover, .table.is-hoverable tbody tr:not(.is-selected):hover {
background-color: #121113;
}
.hljs {
display: block;
overflow-x: auto;
padding: .5em;
color: #abb2bf;
background: #19191a;
}
}