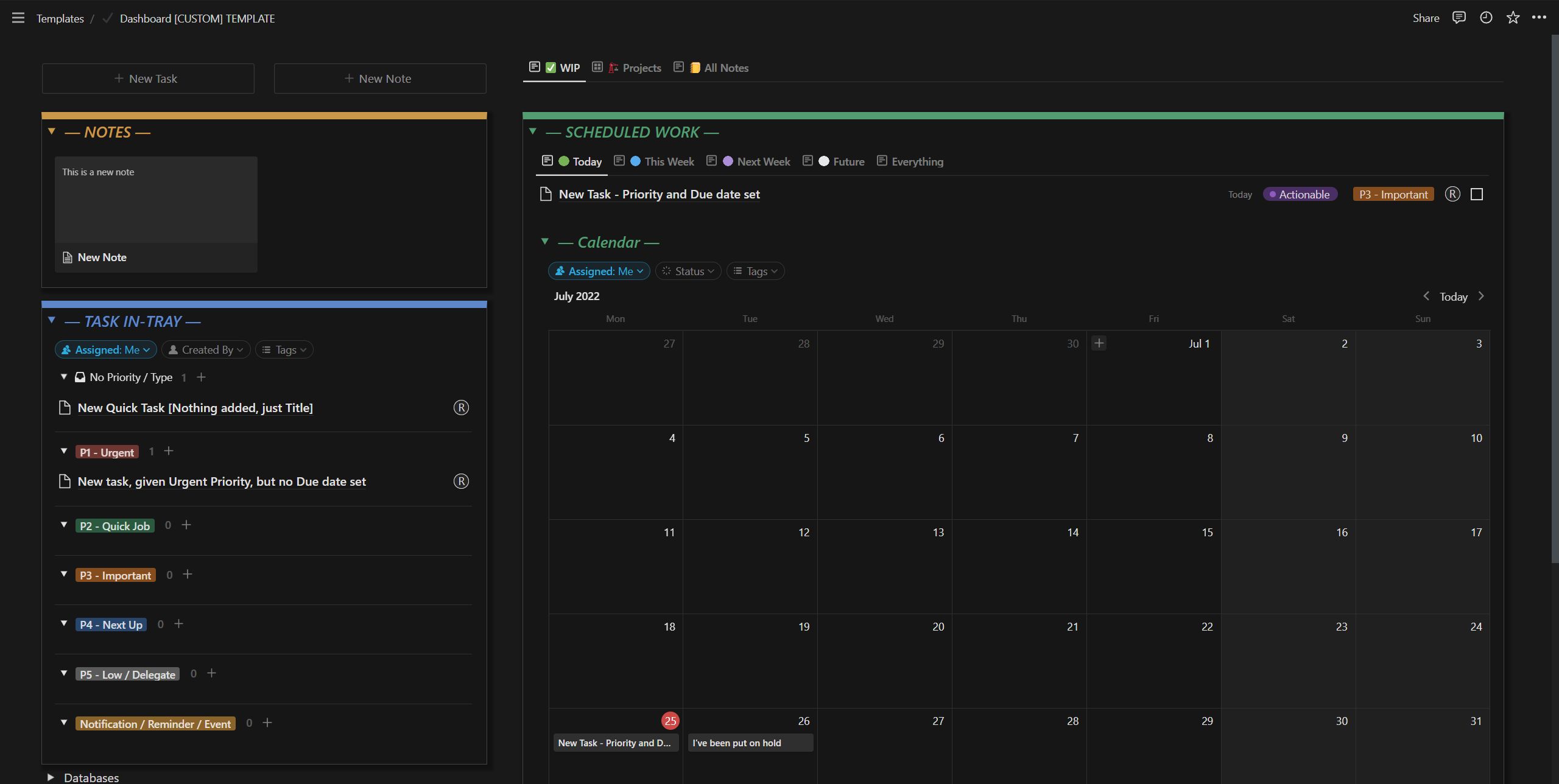
This is used to style my Notion custon dashboard page - template available to duplicate here:
https://ryanclx91.notion.site/Dashboard-CUSTOM-TEMPLATE-5640668d72e543b8bae021f4eec0c026

Authorryanclx91
LicenseNo License
CategoryNotion.so
Created
Updated
Size35 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
This is used to style my Notion custon dashboard page - template available to duplicate here:
https://ryanclx91.notion.site/Dashboard-CUSTOM-TEMPLATE-5640668d72e543b8bae021f4eec0c026
May need to change the URL's to match your own page, currently all are set to URL's starting with: https://www.notion.so/Dashboard
If you have a custom URL for your Notion these will need changing. Quickest way is to 'Export' this userstyle, then copy it to notepad, Find all occurences of 'https://www.notion.so/Dashboard' and replace all occurences with your own URL of your dashboard page. Then copy this from notepad and select the import option in Stylus and select Overwrite
/* ==UserStyle==
@name Notion Dashboard
@version 20230306.14.49
@namespace userstyles.world/user/ryanclx91
@description This is used to style my Notion custon dashboard page - template available to duplicate here:
https://ryanclx91.notion.site/Dashboard-CUSTOM-TEMPLATE-5640668d72e543b8bae021f4eec0c026
@author ryanclx91
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.notion.so/Dashboard"), url-prefix("https://www.notion.so/ryanclx91/Dashboard") {
/* HIDE ELEMENTS */
/* Hide the sort and add filter options from top of 'Task In-tray' table view */
/* div[data-block-id="7c64d960-c649-4832-81f6-bd0024e17d55"] */ /* ID for Task Intray table, but changed below to apply to all tables instead */
.notion-collection_view-block > div:nth-child(2) > div > div > div > div > .notion-scroller > div:nth-child(1),
.notion-collection_view-block > div:nth-child(2) > div > div > div > div > .notion-scroller > div:nth-child(2),
.notion-collection_view-block > div:nth-child(2) > div > div > div > div > .notion-scroller > div:nth-last-child(1) {
visibility: hidden !important;
display: none !important;
max-height: 0px !important;
}
/* Styling of calendar view so top section is same color as background */
.notion-calendar-view > .notion-collection_view-block > div:nth-child(1) {
background: inherit !important;
}
/* Modify Calendar View - hide weekend days*/
/*
.notion-calendar-view > .notion-collection_view-block > div:nth-child(1) {
background: inherit !important;
}
.notion-calendar-view > .notion-collection_view-block > div:nth-child(1) > div > div:nth-child(7),
.notion-calendar-view > .notion-collection_view-block > div:nth-child(1) > div > div:nth-child(6),
.notion-calendar-view > .notion-collection_view-block > div:nth-child(3) > div > div:nth-child(7),
.notion-calendar-view > .notion-collection_view-block > div:nth-child(3) > div > div:nth-child(6) {
visibility: hidden !important;
display: none !important;
max-height: 0px !important;
}
.notion-calendar-view > .notion-collection_view-block > div:nth-child(3) > div > div {
width: calc(20%) !important;
}
.notion-calendar-view > .notion-collection_view-block > div:nth-child(3) > div > div[style*="left: calc(14.2857%)"] {
left: calc(20%) !important;
}
.notion-calendar-view > .notion-collection_view-block > div:nth-child(3) > div > div[style*="left: calc(28.5714%)"] {
left: calc(40%) !important;
}
.notion-calendar-view > .notion-collection_view-block > div:nth-child(3) > div > div[style*="left: calc(42.8571%)"] {
left: calc(60%) !important;
}
.notion-calendar-view > .notion-collection_view-block > div:nth-child(3) > div > div[style*="left: calc(57.1429%)"] {
left: calc(80%) !important;
}
*/
/* Modify width of 'Task In-tray' list so no horizontal scroll bar appears at bottom when on smaller screen */
#notion-app > div > div.notion-cursor-listener > div:nth-child(2) > div.notion-frame > div > div.whenContentEditable > div:nth-child(4) > div:nth-child(1) > div > div > div > div:nth-child(1) > div > div:nth-child(8) > div > div > div:nth-child(2) > div:nth-child(2) > div > div.notion-selectable.notion-collection_view-block > div:nth-child(2) > div > div.notion-scroller.horizontal.notion-collection-view-body > div > div > div > div > div > div {
width: 100% !important;
}
/* Hide Page Title */
.notion-frame > .notion-scroller > .whenContentEditable > div[style="width: 100%; display: flex; justify-content: center; z-index: 3; flex-shrink: 0;"] {
visibility: hidden !important;
display: none !important;
max-height: 0px !important;
}
/* Hide the help button on the bottom right of page */
.notion-help-button {
visibility: hidden !important;
display: none !important;
max-height: 0px !important;
}
/* Remove large padding area from the bottom of the page */
.notion-page-content {
padding-bottom: 54px !important;
}
/* Make vertical scroll bars thicket so easier to click */
::-webkit-scrollbar {
height: 20px; /* Normally 10px */
}
/* Hide all column resizer lines */
.notion-column_list-block > div > div[style="position: relative; width: 46px; flex-grow: 0; flex-shrink: 0; transition: opacity 200ms ease-out 0s; opacity: 0;"] {
visibility: hidden !important;
}
/* Reduce side padding */
.notion-page-content,
div.notion-frame > div.notion-scroller.vertical.horizontal > div:nth-child(2) > div > div:nth-child(1) > div,
div.notion-frame > div.notion-scroller.vertical.horizontal > div:nth-child(2) > div > div:nth-child(1) > div > div:nth-child(2) {
padding-left: calc(54px + env(safe-area-inset-left)) !important; /* Original value: 96px */
padding-right: calc(72px + env(safe-area-inset-right)) !important;
}
/* After reducing side padding, some elements would display more skewed to the left. This sets them to display 100% width of parent's new actaul width */
.notion-page-content > .notion-selectable {
max-width: 100% !important;
width: 100% !important;
}
/* Remove side padding from tables inside a 'card preview' */
.notion-collection-view-body > .notion-table-view {
padding-left: 0px !important;
padding-right: 0px !important;
}
/* Set size of the 'card preview' windows to span to 80% of screen width */
#notion-app > div > div.notion-overlay-container.notion-default-overlay-container > div:nth-child(2) > div.notion-peek-renderer > div:nth-child(2) {
max-width: 80% !important;
width: 80% !important;
}
.notion-collection-view-body > .notion-gallery-view > .notion-collection_view-block > div > div {
border-top: 0px !important;
}
/* Hide the 'hidden groups' section on the right side of a board view */
.notion-board-view > .notion-collection_view-block > div:nth-child(4),
.notion-board-view > .notion-collection_view-block > div:nth-child(3),
.notion-board-view > .notion-collection_view-block > div:nth-child(1) > div:nth-child(3),
.notion-board-view > .notion-collection_view-block > div:nth-child(1) > div:nth-child(2) {
visibility: hidden !important;
display: none !important;
}
/* Shifts the blocks inside a 'Toggle Heading 3' slightly to the left - helps to ensure the buttons inside the 'Task Inbox' toggle header just fit ok without producing a vertical scroll bar */
.notion-sub_sub_header-block > div > div > div > div:nth-child(2) {
min-width: 100%;
margin-left: -12px !important;
margin-right: -2px !important;
}
/* Stop all blocks inside a 'Toggle Header 3' from inheriting the text color. So you can set the color of the header block, to get the border around it that same color, but any tables etc inside the toggle will have the default text color */
.notion-sub_sub_header-block > div > div > div:nth-child(2) > div:nth-child(2) > div > div {
fill: rgba(255, 255, 255, 0.87);
color: rgba(255, 255, 255, 0.87);
}
/* hide the + and 'move' buttons when hoevering over an item to prevent accidental moving of blocks. Used to replicate some of the features of the 'locked page' option in Notion, without hiding all the 'New' buttons like locking a page would do */
#notion-app > div > div.notion-cursor-listener > div:nth-child(2) > div.notion-frame > div:nth-child(1) > div > div > div > div:nth-child(1) > div > .notion-focusable,
#notion-app > div > div.notion-cursor-listener > div:nth-child(2) > div.notion-frame > div:nth-child(1) > div > div > div > div:nth-child(2){
visibility: hidden !important;
display: none !important;
max-height: 0px !important;
}
/*
.notion-collection_view-block > div > .notion-selectable > div[style="display: flex; align-items: center; height: 40px; box-shadow: rgb(47, 47, 47) 0px -1px 0px inset; z-index: 1;"],
*/
/* This applies only to main 'Actionable' task list */
div[data-block-id="54509da3-d368-4440-a011-d75d373c7435"] > div[style="display: flex; align-items: center; height: 40px; box-shadow: rgb(47, 47, 47) 0px -1px 0px inset; z-index: 1;"] ...