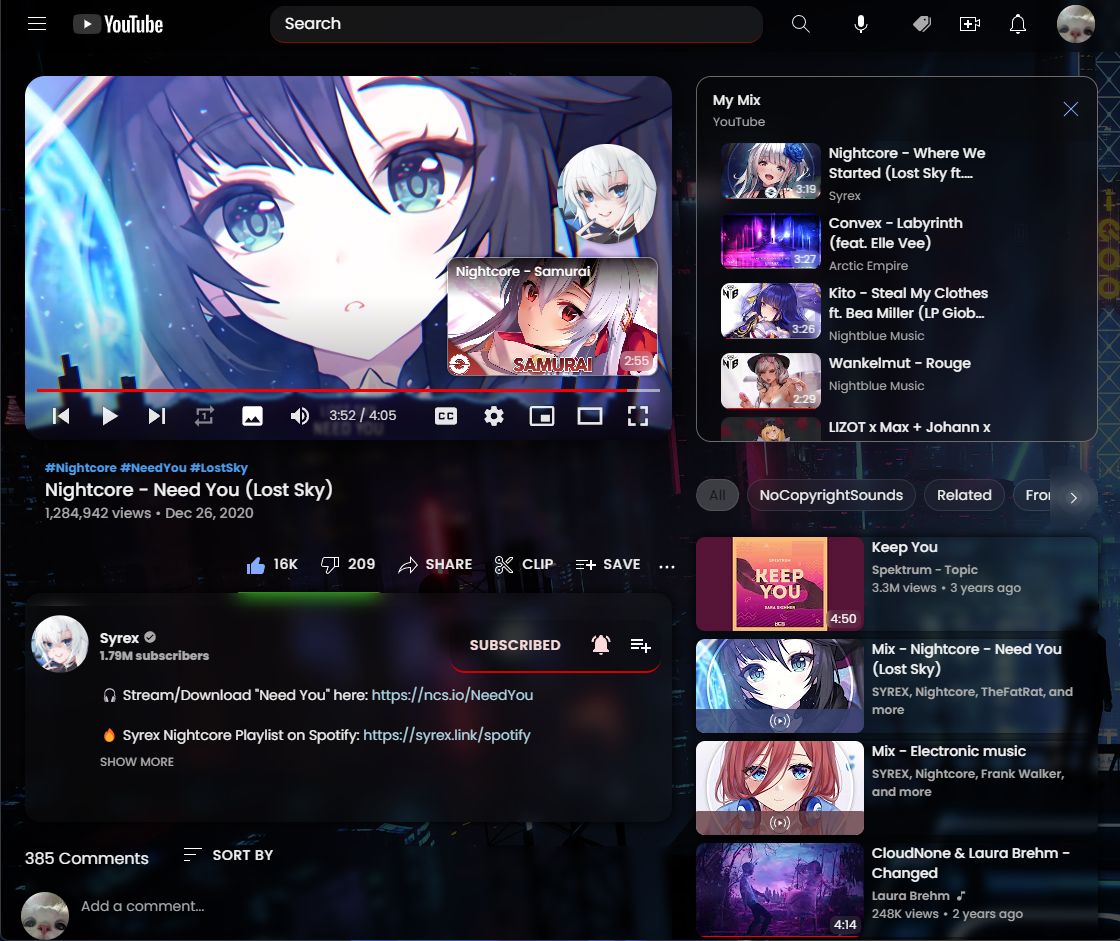
BlurryTube
A Theme for Youtube that focuses on nice look with responsive design. original by suzumiyahifumi
Features:
- Clean Design
- Responsive
- Clear Documentation
- Adopts rounded corners design

Authormsob7yy
LicenseGPL-3.0 license
CategoryYoutube
Created
Updated
Size83 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A Theme for Youtube that focuses on nice look with responsive design. original by suzumiyahifumi
Features:
/* ==UserStyle==
@name BlurryTube for Youtube
@version 2022.10.27
@namespace userstyles.world/user/msob7yy
@description A Theme for Youtube that focuses on nice look with responsive design. original by suzumiyahifumi
@author MSOB7Y
@license GPL-3.0 license
==/UserStyle== */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800;900&display=swap');
@-moz-document domain("www.youtube.com") {
::selection {
background-color: #32398a !important;
}
/* Margin under video */
#secondary {
padding-top: 20px !important;
}
/* Video Player background a bit darker
Change 0.7 to 1 if u want completely black background
*/
#player-container #ytd-player {
background-color: rgba(0, 0, 0, 0.7) !important;
}
/* Comments Reply Margin */
#less-replies {
margin-left: 10px !important;
}
/* Some Margins to the Video Title and channel */
.ytd-watch-metadata #title {
margin-left: 10px;
margin-bottom: 10px;
}
#owner>ytd-video-owner-renderer {
margin-left: 20px;
}
/* Subscribe Button Reshape */
#subscribe-button>ytd-subscribe-button-renderer>yt-button-shape>button {
/* background-color:transparent !important; */
border-radius: 11px;
margin-left: 1px;
}
#subscribe-button>ytd-subscribe-button-renderer {
backdrop-filter: blur(8px);
border-radius: 12px;
}
/* Blur Description */
ytd-watch-metadata[modern-metapanel] #description.ytd-watch-metadata {
backdrop-filter: blur(8px);
}
/* Fix Channel Name and Subscribe button in new layout */
#top-row.ytd-watch-metadata {
flex-direction: column;
}
#owner {
justify-content: space-between !important;
}
/* Fix Ambient Mode */
#primary {
background: linear-gradient( #0e0e0e 1%, transparent 10%);
}
#secondary {
z-index: 40 !important;
background: linear-gradient( #0e0e0e 1%, transparent 25%);
}
#below {
z-index: 40 !important;
}
#iv-drawer {
backdrop-filter: blur(10px);
}
#iv-drawer>div.iv-drawer-content>div {
border-radius: 12px;
}
/* Disable Scrollbar in fullscreen mode */
@media (max-aspect-ratio: 16/8) {
::-webkit-scrollbar {
display: none !important;
}
}
/*Main Menu Blur*/
#guide-inner-content {
backdrop-filter: blur(10px);
}
/* Live Button in Recommendations */
#dismissible>div>div.metadata.style-scope.ytd-compact-video-renderer>a>div>ytd-badge-supported-renderer {
right: 0;
bottom: 0px !important;
position: absolute
}
#dismissible>div>div.metadata.style-scope.ytd-compact-video-renderer>a>div>ytd-badge-supported-renderer>div {
border-radius: 9px 1px 10px 1px;
padding-right: 8px;
padding-left: 5px;
}
#dismissible>div>div.metadata.style-scope.ytd-compact-video-renderer {
padding-right: 1vw
}
/* #dismissible > div > div.metadata.style-scope.ytd-compact-video-renderer > a > h3 {margin-top:5px; position:absolute}
#dismissible > div > div.metadata.style-scope.ytd-compact-video-renderer > a {}
#dismissible > div > div.metadata.style-scope.ytd-compact-video-renderer #metadata { position:absolute; bottom:4%}
*/
#contents>ytd-item-section-renderer {
border-radius: 25px !important;
}
#contents>ytd-playlist-video-renderer {
border-radius: 15px !important;
}
/* #page-manager > ytd-browse > ytd-playlist-sidebar-renderer {
position:absolute !important;
}
#primary #contents {margin-left:-20% !important; left:10px !important; width:600px !important} */
/* Hamburger Transition */
#menu>ytd-menu-renderer {
transition: 0.2s
}
#menu>ytd-menu-renderer:hover {
transform: scale(1)
}
#segmented-like-button,
#segmented-dislike-button,
#top-level-buttons-computed>ytd-button-renderer,
#flexible-item-buttons>ytd-button-renderer:nth-child(2),
#flexible-item-buttons>ytd-button-renderer:nth-child(3),
#button-shape>button {
transform: scale(1.03);
transition-duration: 0.1s;
}
#segmented-like-button:hover,
#segmented-dislike-button:hover,
#top-level-buttons-computed>ytd-button-renderer:hover,
#flexible-item-buttons>ytd-button-renderer:nth-child(2):hover,
#flexible-item-buttons>ytd-button-renderer:nth-child(3):hover,
#button-shape>button:hover {
transform: scale(1)
}
ytd-video-primary-info-renderer #menu>ytd-menu-renderer:hover {
transform: scale(0.99)
}
/* keep hovering to paly */
span.ytd-thumbnail-overlay-loading-preview-renderer {
border-radius: 10px !important;
background-color: #ffffff1a !important;
backdrop-filter: blur(10px) !important;
}
/* Show more button */
#button {
border-radius: 15px !important;
}
.ytd-continuation-item-renderer #button {
border-radius: 15px !important;
border: solid 1px #4c5796 !important;
box-shadow: 0 10px 20px #0c0c0c;
}
ytd-continuation-item-renderer #text {
color: #7484e3
}
/* Comment Box */
#emojis.ytd-commentbox {
background-color: #282828;
}
#comment-dialog {
z-index: 2 !important;
}
.ytd-commentbox {
background-color: #0000001c;
backdrop-filter: blur(25px);
border-radius: 15px !important;
}
#cancel-button.ytd-commentbox,
#submit-button.ytd-commentbox {
margin-left: 0px;
}
#cancel-button {
margin-right: 10px;
}
#cancel-button,
#confirm-button {
background-color: #121212;
}
/* Home Screen Chips */
div.ytd-feed-filter-chip-bar-renderer {
background-color: #0000001c !important;
backdrop-filter: blur(25px);
border-radius: 55px !important;
}
ytd-feed-filter-chip-bar-renderer[is-dark-theme] #right-arrow.ytd-feed-filter-chip-bar-renderer:before {
display: none;
}
ytd-feed-filter-chip-bar-renderer[is-dark-theme] #left-arrow.ytd-feed-filter-chip-bar-renderer:after {
display: none;
}
#header>ytd-feed-filter-chip-bar-renderer,
#chips-wrapper,
#scroll-container {
border-radius: 25px;
}
ytd-feed-filter-chip-bar-renderer[is-dark-theme] #left-arrow.ytd-feed-filter-chip-bar-renderer {
border-radius: 25px;
}
.ytd-feed-filter-chip-bar-renderer {
padding-top: 0 !important;
border-radius: 25px;
}
.ytd-feed-filter-chip-bar-renderer {
border-radius: 25px;
}
#chips>yt-chip-cloud-chip-renderer.style-scope.ytd-feed-filter-chip-bar-renderer.iron-selected {
background-color: #080808;
}
/* Background For Homepage videos */
ytd-rich-grid-renderer {
border-radius: 25px;
/* background-color:#121212d9; */
}
/* Live Chat */
#contentWrapper>div {
background-color: #ffffff12 !important;
backdrop-filter: blur(25px);
border-radius: 15px;
margin-top: 30px;
margin-right: 20px;
z-index: 999999999 !important;
}
tp-yt-iron-dropdown {
background: none;
background-color: #00000029 !important;
backdrop-filter: blur(25px);
border-radius: 15px;
z-index: 999999999 !important;
}
#card.yt-live-chat-viewer-engagement-message-renderer {
background-color: #ffffff2b !important;
backdrop-filter: blur(25px);
border-radius: 15px;
margin-bottom: 20px;
}
#menu.yt-live-chat-viewer-engagement-message-renderer {
background: none;
padding: 4px
}
#contents>yt-live-chat-renderer {
background: none;
background-color: #00000017 !important;
backdrop-filter: blur(25px);
border-radius: 15px;
}
#chat-messages>yt-live-chat-header-renderer {
background-color: #fff0 !important;
backdrop-filter: blur(5px);
border-radius: 1px;
}
ytd-live-chat-frame {
border: none;
background-color: #00000017 !important;
border-radius: 15px;
}
#menu.yt-live-chat-text-message-renderer {
border-radius: 15px;
background: #ffffff05;
}
#show-hide-button.ytd-live-chat-frame>ytd-toggle-button-renderer.ytd-live-chat-frame {
background-color: transparent !important;
backdrop-filter: blur(50px);
padding: 7px 0 !important;
}
yt-icon-button.yt-live-chat-item-list-renderer {
background-color: #2196f3;
border-radius: 20px;
margin: 0 calc(50% - 16px) 8px calc(100% - 50px);
transition-duration: 0.2s;
box-shadow: 0 2px 5px #000;
}
/* Text Colors & Weight */
#author-comment-badge>ytd-author-comment-badge-renderer {
background-color: #ffffff2e !important;
padding: 5px 5px;
}
#container>yt-formatted-string>a {
font-weight: 700
}
#container>h1>yt-formatted-string {
font-weight: 500
}
#count>ytd-video-view-count-renderer,
#info-strings>yt-formatted-string {
font-weight: 500;
}
#author-text>span {
color: #f66 !important;
font-weight: 500;
}
#header-author>yt-formatted-string>a {
color: #c9c9c9 !important
}
#content>yt-live-chat-author-chip #author-name {
color: #f66 !important;
font-weight: 500;
}
#name {
color: #6678ff !important;
font-weight: 500 !important;
}
.more-button.ytd-comment-replies-renderer,
.less-button.ytd-comment-replies-renderer {
color: #4a92fe !important;
font-weight: 500;
}
.ytd-notification-renderer,
#endpoint *,
#label,
#email,
#ac...