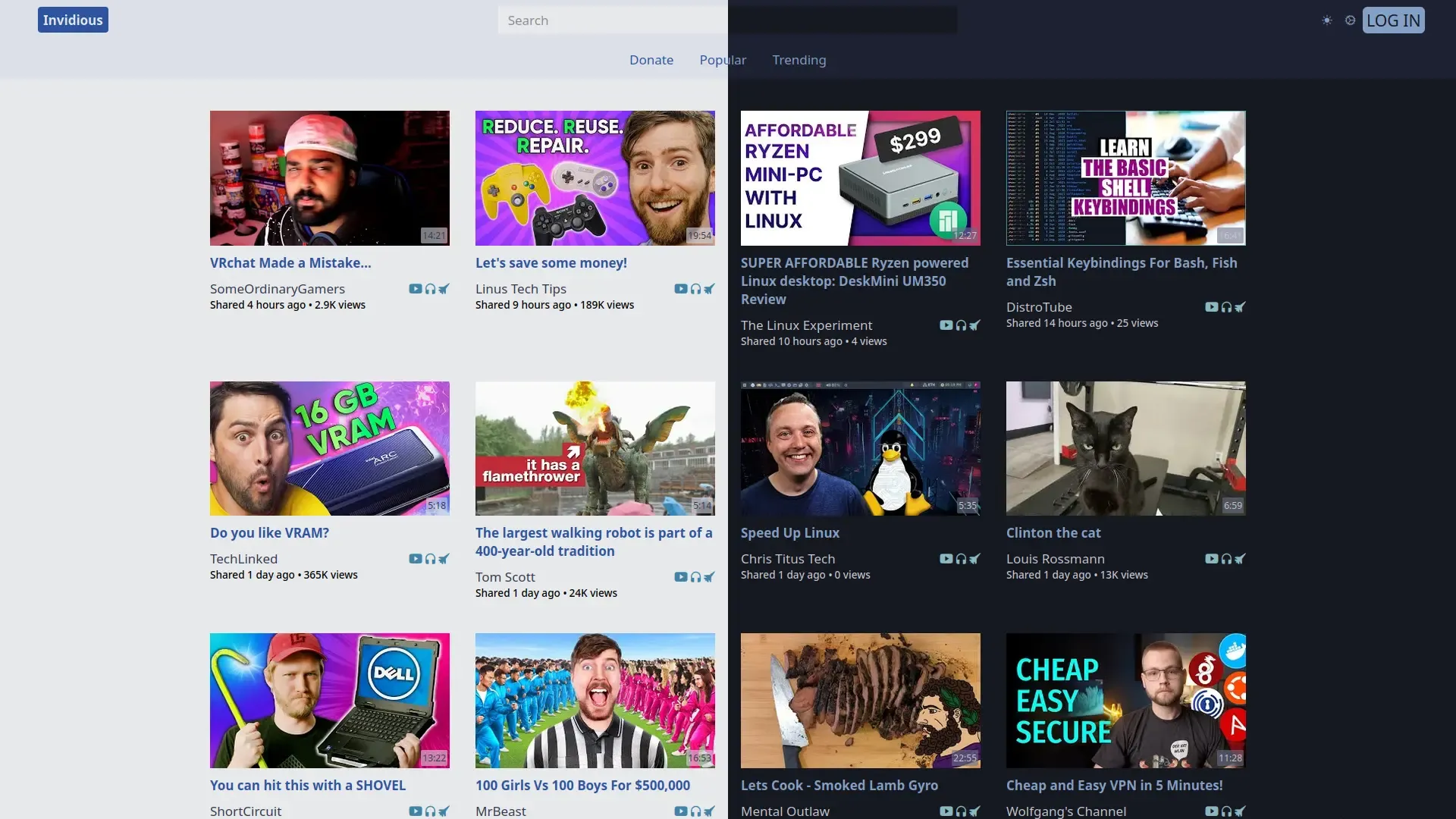
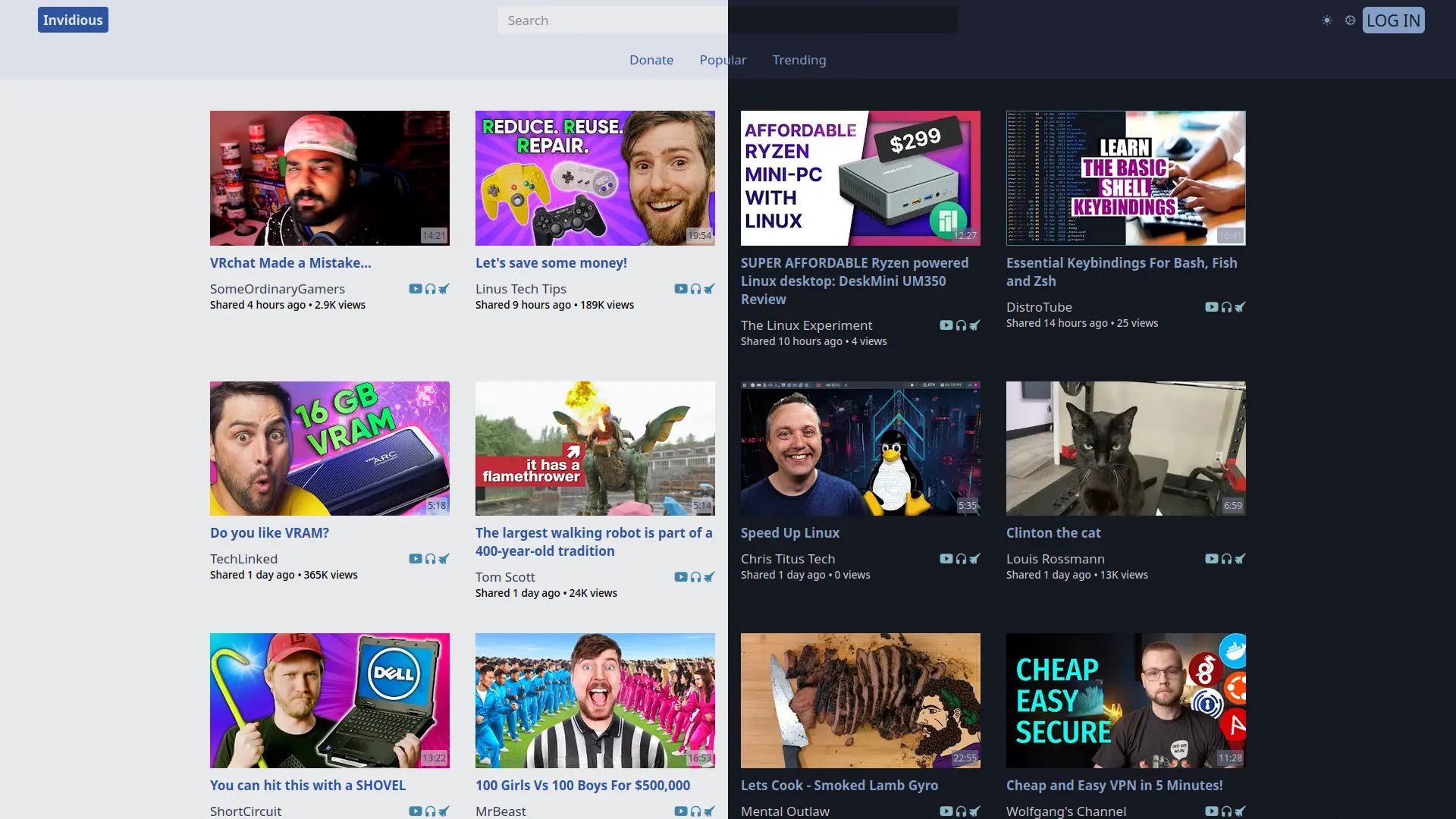
A re-style for Invidius instances in the Iceberg theme. (Based off Material Invidious by pasc4le https://userstyles.world/style/2447/material-invidious)
Invidious Iceberg Theme by knix3

Details
Authorknix3
LicenseGPL-v3
Categoryinvidious
Created
Updated
Size20 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The style supports both dark theme and light theme but may not work if the theme is set to no-theme. AFAIK, this can be fixed by just selecting a theme manually either through the settings or by just clicking (once or twice) the sun/moon icon in the top-right.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Invidious Iceberg Theme
@version 20220726.23.40
@namespace https://userstyles.world/user/knix3
@description A re-style for Invidius instances in the Iceberg theme. (Based off Material Invidious by pasc4le https://userstyles.world/style/2447/material-invidious)
@author knix3
@license GPL-v3
==/UserStyle== */
@-moz-document domain("yewtu.be"), domain("invidio.us"), domain("invidious.snopyta.org"), domain("invidious.kavin.rocks"), domain("invidious-us.kavin.rocks"), domain("invidious-jp.kavin.rocks"), domain("vid.puffyan.us"), domain("invidious.osi.kr"), domain("invidio.xamh.de"), domain("youtube.076.ne.jp"), domain("yt.didw.to"), domain("yt.artemislena.eu"), domain("yt.mstdn.social"), domain("inv.riverside.rocks"), domain("vid.mint.lgbt"), domain("invidious.namazso.eu"), domain("inv.cthd.icu"), domain("invidious.mutahar.rocks"), domain("y.com.sb"), domain("invidious.slipfox.xyz"), domain("invidious.tiekoetter.com"), domain("invidious.nerdvpn.de"), domain("invidious.sethforprivacy.com"), domain("invidious.projectsegfau.lt"), domain("invidious.esmailelbob.xyz"), domain("inv.vern.cc"), domain("yt.artemislena.eu"), domain("invidious.weblibre.org") {
@charset "UTF-8";
/*--------------------------FONTS--------------------------*/
@import url('https://fonts.googleapis.com/css?family=Cousine&display=swap');
@import url('https://fonts.googleapis.com/css?family=Open+Sans&display=swap');
/*------------------------VARIABLES------------------------*/
:root {
/* TODO Fix transparencies when CSS Color Module Level 5 is standardized */
/* Dark Theme */
/* Special */
--bg: #161821;
--bg-a: #16182180; /* 50% alpha */
--fg: #c6c8d1;
/* Colors */
--black: #1e2132;
--red: #e27878;
--green: #b4be82;
--yellow: #e2a478;
--blue: #84a0c6;
--blue-a: #84a0c6bf; /* 75% alpha */
--blue-aa: #84a0c60f; /* 6% alpha */
--magenta: #a093c7;
--cyan: #89b8c2;
--white: #c6c8d1;
--black-l: #6b7089;
--black-l-a: #6b708999; /* 60% alpha */
--red-l: #e98989;
--green-l: #c0ca8e;
--yellow-l: #e9b189;
--blue-l: #91acd1;
--magenta-l: #ada0d3;
--cyan-l: #95c4ce;
--white-l: #d2d4de;
/* Light Theme */
/* Special */
--l-bg: #e8e9ec;
--l-bg-a: #e8e9ec80; /* 50% alpha */
--l-fg: #33374c;
/* Colors */
--l-black: #33374c;
--l-red: #cc517a;
--l-green: #668e3d;
--l-yellow: #c57339;
--l-blue: #2d539e;
--l-blue-a: #2d539ebf; /* 75% alpha */
--l-blue-aa: #2d539e0f; /* 6% alpha */
--l-magenta: #7759b4;
--l-cyan: #3f83a6;
--l-white: #dcdfe7;
--l-black-d: #262a3f;
--l-black-d-a: #262a3f99; /* 60% alpha */
--l-red-d: #cc3768;
--l-green-d: #598030;
--l-yellow-d: #b6662d;
--l-blue-d: #22478e;
--l-magenta-d: #6845ad;
--l-cyan-d: #327698;
--l-white-d: #d2d4de;
--l-white-d-a: #d2d4de99; /* 60% alpha */
/* Fonts */
--f-normal: Open Sans, sans-serif;
--f-mono: Cousine;
--font: var(--f-normal);
}
/*-------------------------GENERAL-------------------------*/
body h1,
body h2,
body h3,
body h4 {
font-family: var(--font) !important;
}
body hr {
display: none;
}
#filters {
margin-left: 15px;
}
body .navbar {
width: calc(100vw - 100px);
margin: 0;
padding: 8px 50px;
border-bottom: 0;
transition: background 0.3s ease-in-out, border 0.3s ease-in-out;
}
body > .pure-g {
justify-content: center;
align-items: center;
transition: background 0.3s ease-in-out, border 0.3s ease-in-out;
}
body .feed-menu {
width: 100vw;
padding: 5px 0;
transition: background 0.3s ease-in-out, border 0.3s ease-in-out;
}
body .index-link {
text-transform: none;
font-family: var(--font) !important;
padding: 5px 7px !important;
border-radius: 4px;
transition: 0.3s all;
}
body .feed-menu-item {
font-family: var(--font) !important;
text-transform: capitalize;
border-radius: 5px;
}
body .vjs-control-bar {
width: calc(84% - 16px) !important;
margin: 5px auto;
border-radius: 5px;
}
body #player-container {
width: 100%;
margin: 0 !important;
}
body a[href^="/login"] {
font-family: var(--font) !important;
padding: 2px 4px !important;
border-radius: 5px;
transition: 0.3s all;
}
body .feed-menu ~ center {
font-family: var(--font) !important;
margin: -5px 0 10px 0;
padding: 5px;
border-radius: 3px;
}
body .user-field > div:nth-child(3),
body #notification_ticker {
transform: scale(1.25);
}
body .user-field > div:nth-child(5) > form[action^="/signout"] > a,
body .user-field > div:nth-child(5) > form[action^="/signout"] > a:hover,
body a[href^="/login"]:hover {
transform: scale(1.05);
}
body .searchbar > form input {
font-family: var(--font) !important;
padding: 5px 12px !important;
margin: 0 !important;
border-radius: 2px !important;
transition: background 0.3s ease-in-out, border 0.3s ease-in-out;
}
body .pure-u-1.pure-u-md-2-24 {
display: none;
}
body > .pure-g > .pure-u-md-20-24 {
width: unset;
align-items: center;
}
body .video-js .vjs-big-play-button {
border-radius: 1em;
width: 1.63332em;
height: 1.63332em;
top: calc(50% - 0.81666em);
left: calc(50% - 0.81666em);
border: unset;
}
.pure-u-1.pure-u-lg-3-5 .h-box > a:hover {
text-decoration: none !important;
}
body .searchbar > form input::placeholder {
text-transform: capitalize;
}
body .pure-g .pure-u-1.pure-u-md-1-4 .h-box {
padding: 7px;
border-radius: 3px;
transition: all 0.24s cubic-bezier(0.45, 0.7, 0.51, 1.1);
margin: 0 10px;
}
body .pure-g .pure-u-1.pure-u-md-1-4 .h-box :hover {
text-decoration: none !important;
}
body .pure-g .pure-u-1.pure-u-md-1-4 .h-box:hover {
transform: scale(1.05);
}
body .pure-g .pure-u-1.pure-u-md-1-4 .h-box > a > p {
font-family: var(--font);
font-weight: 600;
margin: 10px 0 0 0 !important;
}
body > .pure-g > .pure-u-md-20-24 > div:nth-child(3) {
width: 95%;
max-width: 1400px;
padding-top: 5px;
}
body .pure-g .pure-u-1.pure-u-md-1-4 .h-box > a .length {
font-size: 12px;
}
body hr ~ div.pure-g.h-box.v-box .pure-u-1.pure-u-lg-1-5:nth-child(3) {
width: 90vw;
}
a:not(.index-link):not(.pure-button-primary):not(.pure-menu-heading):hover {
text-decoration: underline;
}
body .pure-g .pure-u-1.pure-u-md-1-4 .h-box > .video-card-row:nth-child(2) {
margin: 10px 0 0 0;
}
body .pure-g .pure-u-1.pure-u-md-1-4 .h-box > .video-card-row:nth-child(3) {
margin: 0;
font-weight: 500 !important;
}
body .pure-g .pure-u-1.pure-u-md-1-4 .h-box > .video-card-row:nth-child(3) p {
font-weight: 500 !important;
}
body > .pure-g > .pure-u-md-20-24 > div:nth-child(3) > .pure-u-1.pure-u-md-1-4 {
margin-top: 30px;
}
body .pure-g .pure-u-1.pure-u-md-1-4 .h-box > .video-card-row:nth-child(3) > .flex-right,
body .pure-g .pure-u-1.pure-u-md-1-4 .h-box > .video-card-row:nth-child(3) > .flex-left {
flex: none;
}
body .pure-g .pure-u-1.pure-u-md-1-4 .h-box > .video-card-row:nth-child(3) > .flex-left > p::after {
content: " •";
margin-right: 3px;
}
/*-------------------------COLORS--------------------------*/
/*----------------------Dark Theme-----------------------*/
/*-----------------------General-----------------------*/
body.dark-theme h1,
body.dark-theme h2,
body.dark-theme h3,
body.dark-theme h4 {
color: var(--fg) !important;
}
body.dark-theme footer {
color: var(--black-l);
}
body.dark-theme i.icon:hover {
color: var(--white) !important;
}
body.dark-theme .pure-u-1.pure-u-lg-3-5 .h-box > a:hover {
color: var(--white) !important;
}
body.dark-theme a:not(.index-link):not(.pure-button-primary):not(.pure-menu-heading) {
color: var(--cyan) !important;
}
body.dark-theme a:not(.index-link):not(.pure-button-primary):not(.pure-menu-heading):hover {
color: var(--cyan);
}
/*-----------------------Nav Bar-----------------------*/
body.dark-theme .navbar {
background: var(--black);
border-color: var(--black) !important;
}
body.dark-theme .feed-menu {
background: var(--black) !important;
border-color: var(--black) !important;
border-bottom: 1px solid var(--bg);
}
body.dark-theme .index-link {
background: var(--blue) !important;
color: var(--white) !important;
}
body.dark-theme .index-link:hover {
background: var(--blue-l) !important;
color: var(--white) !important;
}
body.dark-theme .user-field > div:nth-child(5) > form[action^="/signout"] > a,
body.dark-theme a[href^="/login"] {
background: var(--blue);
color: var(--bg);
}
body.dark-theme .pure-menu-heading {
color: var(--blue);
}
body.dark-theme .feed-menu ~ center {
background: var(--black-l);
}
body.dark-theme .feed-menu-item:hover {
background: var(--bg);
}
body.dark-theme .searchbar > form input {
background: var(--bg) !important;
color: var(--fg) !important;
border-color: var(--bg) !important;
}
body.dark-theme .user-field > div:nth-child(5) > form[action^="/signout"] > a:hover,
body.dark-theme a[href^="/login"]:hover {
background: var(--blue-l);
color: var(--bg)
}
body.dark-theme .pure-menu-heading:hover {
color: var(--blue-l);
}
/*--------------------Video Player---------------------*/
body.dark-theme video {
background-color: var(--bg) !important;
}
body.dark-theme .video-js {
color: var(--fg);
}
body.dark-theme .vjs-marker {
background-color: var(--red) !important;
}
body.dark-theme #player-container {
background: var(--bg) !important;
}
body.dark-theme .video-js .vjs-slider {
background-co...