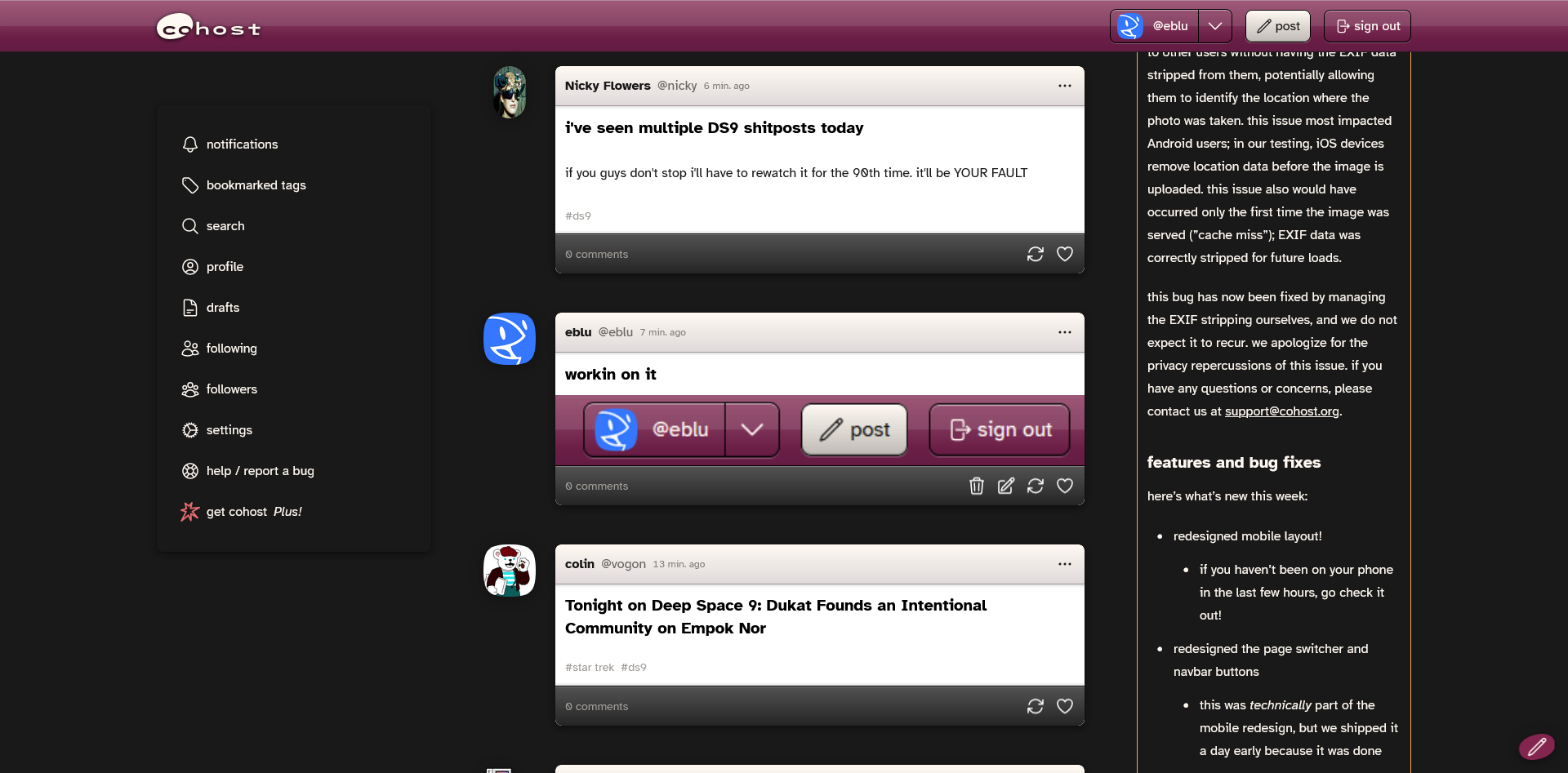
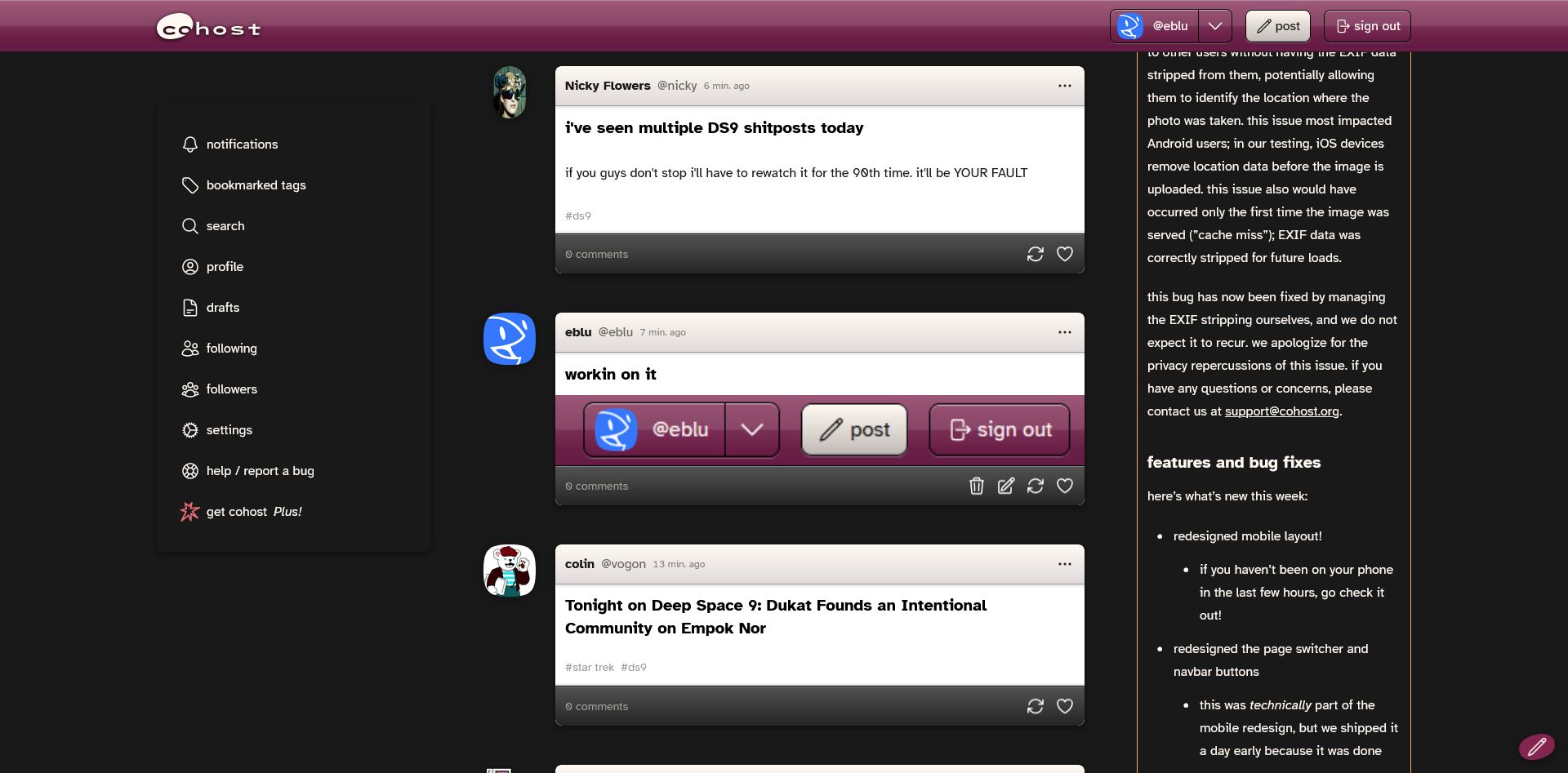
Cohost but shinier. Party like it's 2010.
Skeuohost by eblu

Details
Authoreblu
LicenseMIT License
Categorycohost
Created
Updated
Size8.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
0.97
- General fixes to get the userstyle back into a workable state after the site changed again
0.96.4
- Removed drop shadow at the bottom of posts
0.96.3
- Edit button no longer turns green when you hover over it
0.96.2
- Share button is now green when you hover over it
0.96.1
- Share button now turns green after quick sharing
- The badge that appears next to your icon while using a private account no longer turns black when you hover over it
0.96
- Quick changes to fix things broken by the Cohost UI update
- Cool animations on the sidebar that I was working on, didn't finish, but had to push early because my workflow doesn't work that way. Sorry not sorry
0.95
- Initial release
- Yeah I know I hastily put this together, stay with me here
Source code
/* ==UserStyle==
@name Skeuohost
@version 20221224.01.42
@namespace userstyles.world/user/eblu
@description Cohost but shinier. Party like it's 2010.
@author eblu
@license MIT License
==/UserStyle== */
@-moz-document domain("cohost.org") {
/* Copyright (c) 2022-2023 eblu
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE. */
/* === HEADER === */
/* Background */
header.bg-foreground {
background-image: linear-gradient(rgba(0,0,32,0),rgba(0,0,32,0.25)), linear-gradient(rgba(255,255,255,0),rgba(255,255,255,0.125) 50%,rgba(255,255,255,0) 50%), linear-gradient(rgba(255,255,255,0.25),rgba(255,255,255,0) 75%);
border-top: 1px solid rgba(255,255,255,0.5);
border-bottom: 1px solid rgba(0,0,0,0.75);
}
/* Cohost logo */
header.bg-foreground a.text-text {
display: inline-block; /* TODO: Find a way to unbreak the mobile layout with this */
transform: scale(1) translateY(3px);
filter: drop-shadow(0px 1px 2px rgba(0,0,0,1));
transition: filter 0.125s, color 0.125s, transform 0.125s;
}
header.bg-foreground a.text-text:hover {
transform: scale(1.05) translateY(3px);
filter: drop-shadow(0px 4px 4px rgba(0,0,0,0.75));
}
header.bg-foreground a.text-text:active {
transform: scale(0.95) translateY(3px);
filter: drop-shadow(0px 0.5px 1px rgba(0,0,0,1))
}
/* Account selector */
@media only screen and (min-width: 1024px) {
nav div.relative button {
box-shadow: 0px 1px rgba(255,255,255,0.25), inset 0px 1px rgba(255,255,255,0.5), inset 0px -1px rgba(0,0,0,0.25);
border: 1px solid black;
border-radius: 0.5rem;
}
nav div.relative button:hover {
background-color: rgba(255,255,255,0.5);
color: black;
}
nav div.relative button:hover svg.h-6 {
color: black;
}
nav div.relative button:active {
box-shadow: 0px 1px rgba(255,255,255,0.25), inset 0px -1px rgba(0,0,0,0.25), inset 0px 2px 4px black;
background-color: rgba(0,0,0,0.25);
color: white;
}
nav div.relative button:active svg {
color: white;
}
nav div.relative button > * {
background-color: transparent !important;
}
nav div.relative button .p-2 {
border-left: 1px solid black;
}
}
/* Post button */
nav a {
background-image: linear-gradient(rgba(0,0,0,0),rgba(0,0,0,0.25));
border: 1px solid black;
box-shadow: 0px 1px rgba(255,255,255,0.25), inset 0px 1px rgba(255,255,255,0.5), inset 0px -1px rgba(0,0,0,0.25);
}
nav a:active {
box-shadow: 0px 1px rgba(255,255,255,0.25), inset 0px -1px rgba(0,0,0,0.25), inset 0px 2px 4px black;
background-image: linear-gradient(rgba(0,0,0,0),rgba(0,0,0,0.5));
}
/* Sign out button */
nav form button {
background-color: transparent !important;
border: 1px solid black !important;
box-shadow: 0px 1px rgba(255,255,255,0.25), inset 0px 1px rgba(255,255,255,0.5), inset 0px -1px rgba(0,0,0,0.25);
}
nav form button:hover {
background-color: rgba(255,255,255,0.5) !important;
color: black !important;
}
nav form button:active {
background-color: rgba(0,0,0,0.25) !important;
color: white !important;
box-shadow: 0px 1px rgba(255,255,255,0.25), inset 0px -1px rgba(0,0,0,0.25), inset 0px 2px 4px black;
}
/* === SIDEBAR === */
/* Glowing sidebar icons */
@media (prefers-color-scheme: dark) {
ul.text-sidebarText a li.font-bold svg {
filter: drop-shadow(0px 0px 2px white);
}
ul.text-sidebarText a:hover li.font-bold svg {
filter: drop-shadow(0px 0px 2px rgb(255,171,92));
}
}
@media (prefers-color-scheme: light) {
ul.text-sidebarText a li.font-bold svg {
filter: drop-shadow(0px 0px 2px black);
}
ul.text-sidebarText a:hover li.font-bold svg {
filter: drop-shadow(0px 0px 2px rgb(131,37,79));
}
}
ul.text-sidebarText a * {
transition: 0.0625s;
}
/* === POSTS === */
/* Header */
[data-theme="light"] .co-thread-header {
background-image: linear-gradient(rgba(0,0,64,0),rgba(0,0,64,0.125));
box-shadow: 0px 2px 2px rgba(0,0,0,0.125);
border-bottom: 1px solid rgba(0,0,0,0.375);
}
[data-theme="dark"] .co-thread-header {
background-image: linear-gradient(rgba(255,255,255,0.25),rgba(255,255,255,0.05));
box-shadow: inset 0px 1px rgba(255,255,255,0.25), 0px 2px 2px rgba(0,0,0,0.125);
border-bottom: 1px solid rgb(74 72 71 / var(--tw-border-opacity));
}
@media (prefers-color-scheme: light) {
[data-theme="both"] .co-thread-header {
background-image: linear-gradient(rgba(0,0,64,0),rgba(0,0,64,0.125));
box-shadow: 0px 2px 2px rgba(0,0,0,0.125);
border-bottom: 1px solid rgba(0,0,0,0.375);
}
}
@media (prefers-color-scheme: dark) {
[data-theme="both"] .co-thread-header {
background-image: linear-gradient(rgba(255,255,255,0.25),rgba(255,255,255,0.05));
box-shadow: inset 0px 1px rgba(255,255,255,0.25), 0px 2px 2px rgba(0,0,0,0.125);
border-bottom: 1px solid rgb(74 72 71 / var(--tw-border-opacity));
}
}
/* Footer */
.co-thread-footer {
background-image: linear-gradient(rgba(255,255,255,0.25),rgba(255,255,255,0.05));
background-color: rgb(25,25,25) !important;
box-shadow: inset 0px 1px rgba(255,255,255,0.25);
border-top: 1px solid black;
}
/* Action buttons */
.co-thread-footer .co-action-button, .co-thread-footer .co-link-button {
color: white !important;
filter: drop-shadow(0px 1px rgba(255,255,255,0.25)) drop-shadow(0px -1px rgba(0,0,0,0.25));
}
.co-thread-footer .co-action-button:hover, .co-thread-footer .co-link-button:hover {
color: rgb(238,173,199) !important;
}
.co-thread-footer svg.text-cherry {
color: rgb(211,116,155) !important;
}
/* Share button (this one doesn't have a specific class yet) */
.co-thread-footer a:not(.co-action-button):not(.co-link-button) > svg:hover {
color: rgb(113,221,117) !important;
}
/* Compose/Preview tabs */
.co-thread-footer div.co-tab-bar {
background-image: linear-gradient(rgba(0,0,0,0.5),rgba(0,0,0,0));
background-color: rgba(0,0,0,0.25) !important;
box-shadow: 0px 1px rgba(255,255,255,0.25), 0px -1px rgba(0,0,0,0.125), inset 0px 1px 2px rgba(0,0,0,0.5);
border: 1px solid black;
}
.co-thread-footer div.co-tab-bar {
color: gray !important;
}
.co-thread-footer .co-tab-bar .co-active {
background-image: linear-gradient(rgba(0,0,0,0),rgba(0,0,0,0.25)), linear-gradient(rgba(255,255,255,0.125), rgba(255,255,255,0));
box-shadow: inset 0px 1px rgba(255,255,255,0.25), inset 0px -1px rgba(0,0,0,0.25);
}
/* Post button */
.co-thread-footer .co-filled-button:not(li) {
background-image: linear-gradient(rgba(0,0,0,0),rgba(0,0,0,0.25)), linear-gradient(rgba(255,255,255,0.125), rgba(255,255,255,0));
box-shadow: inset 0px 1px rgba(255,255,255,0.25), inset 0px -1px rgba(0,0,0,0.25), 0px 1px rgba(255,255,255,0.25), 0px -1px rgba(0,0,0,0.125);
border-top: 1px solid black;
border-bottom: 1px solid black;
border-right: 1px solid black;
}
.co-thread-footer .co-filled-button:not(li):active {
box-shadow: inset 0px 4px 4px rgba(0,0,0,0.25), inset 0px -1px rgba(0,0,0,0.25), 0px 1px rgba(255,255,255,0.25), 0px -1px rgba(0,0,0,0.125)
}
article footer .border-r {
border-left: 1px solid black;
}
/* Header/footer separators */
article > hr {
display: none;
}
}